火爆外网的2种设计风格,用在UI中太潮了
 功夫UX
功夫UX 3年前
 收藏 6
收藏 6
1
【摘要】:爆赞...
之前写了两篇关于设计风格的文章,发现大家对这块也挺感兴趣的。因此,今天又给大家带来2种设计风格,每一种都很实用,尤其是最后一种风格,在作品集包装中运用较多。如果你最近在做作品集,可以多留意下这种风格。
叠加风格
叠加风格,大意就是元素与元素进行叠加组合,形成一种新的排版方式。叠加风格做出来的设计:版式层次丰富有纵深感、排版大胆不拘一格、打破了常规枯燥的排版。这样的叠加排版,让人产生更多的思考与联想。

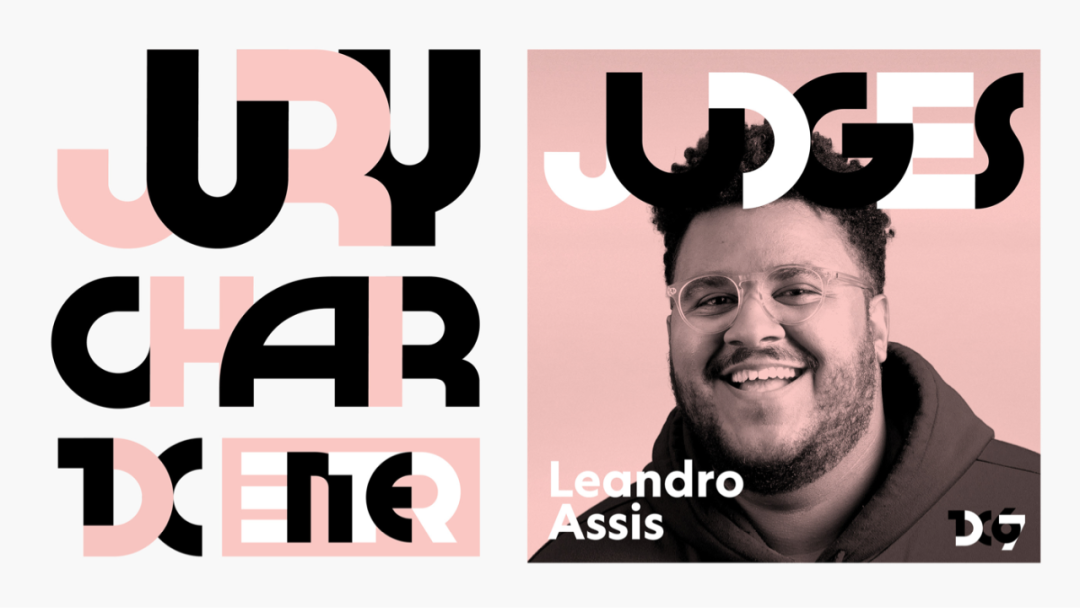
文字与几何元素叠加,在版式中打破了宁静感,元素之间起了冲突。正是这种不拘一格的冲突关系,画面视觉冲击力就起来了。

叠加风格目前常用的组合方式有:图文叠加、图片与图片叠加、空间叠加,下面我们来看看他们呈现的视觉样式。
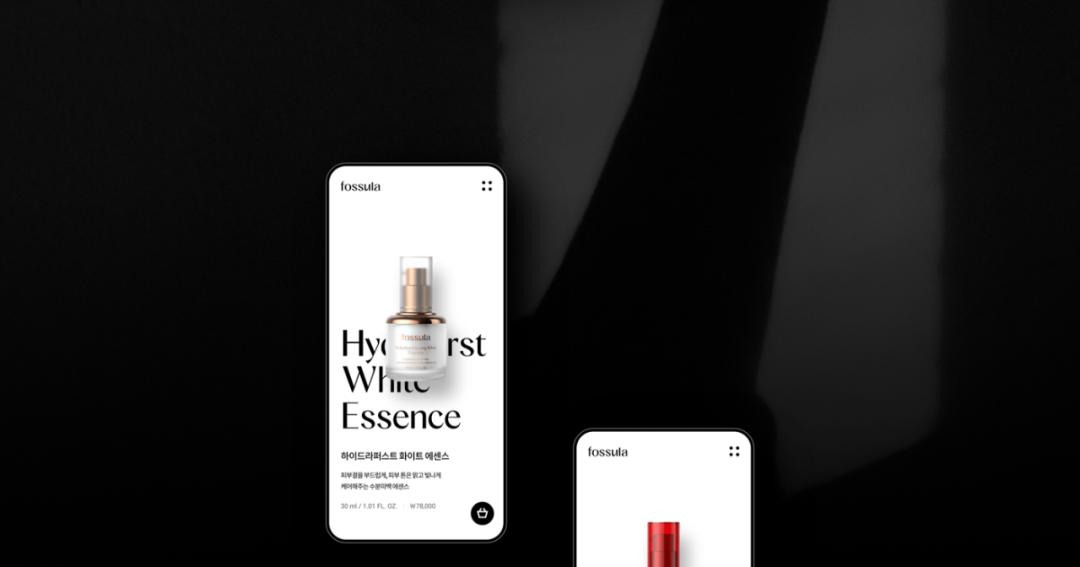
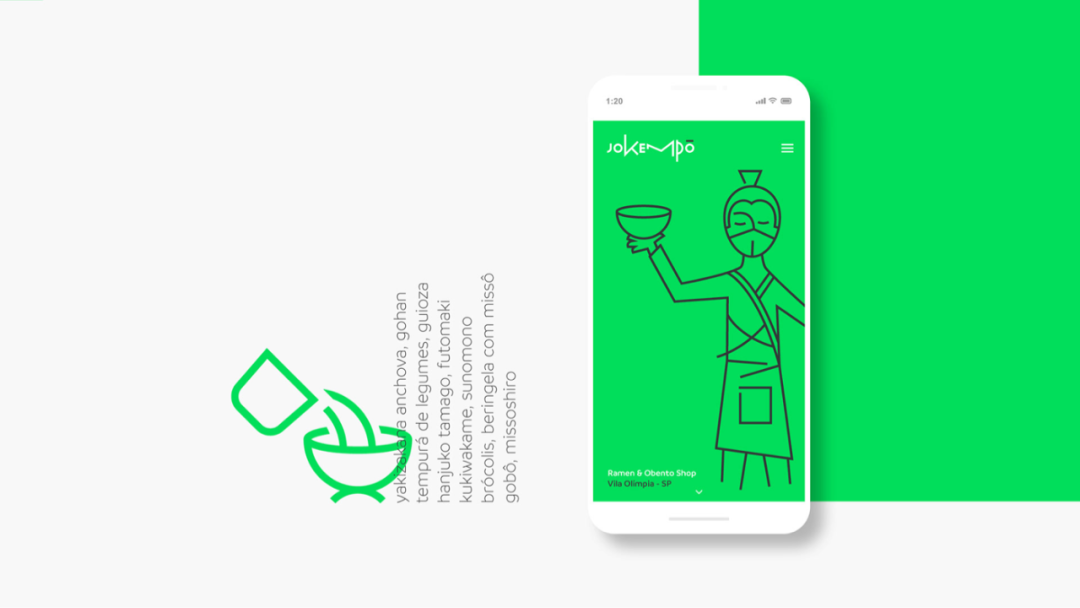
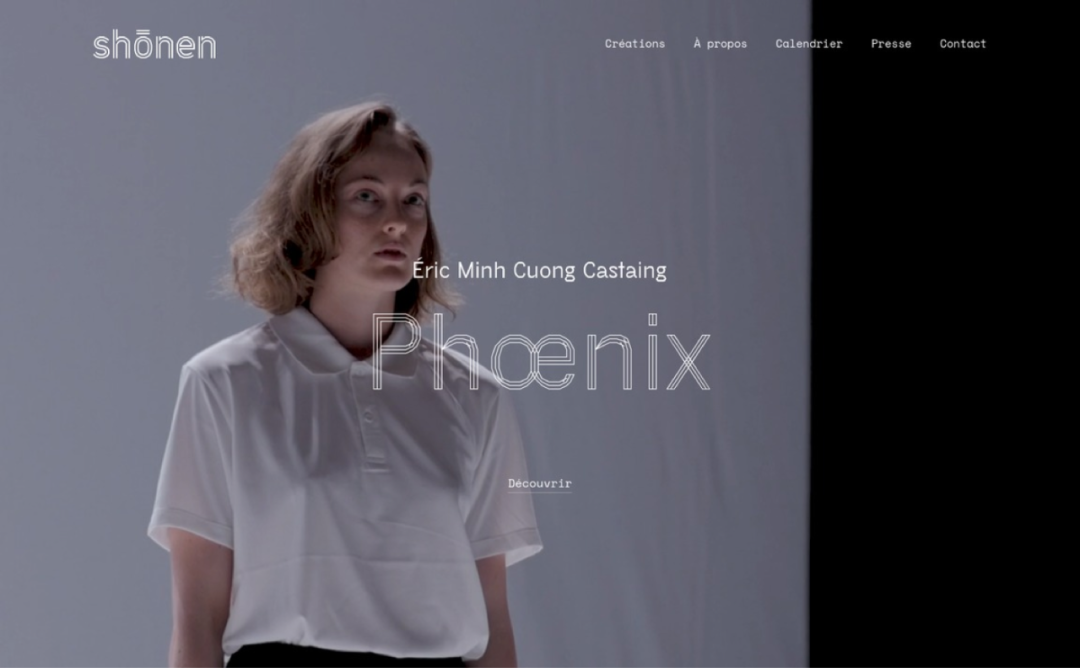
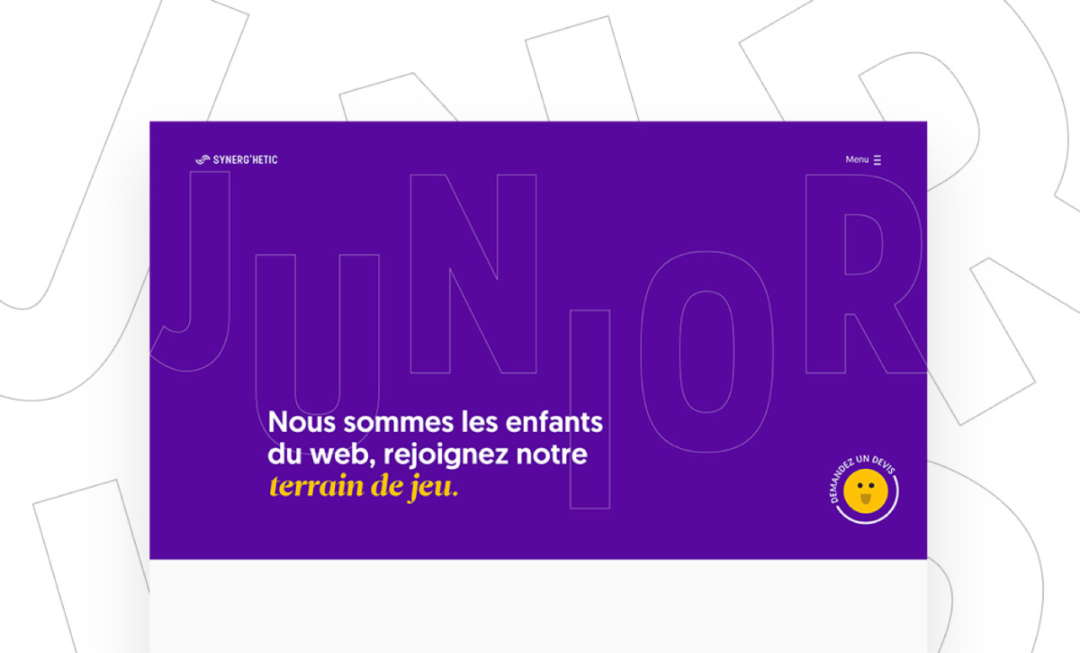
#1. 图文叠加
图片与文字元素进行叠加排版,它们之间有两种可能、文字在下面或者文字在上面。叠加风格在UI中使用,页面的杂志感会更强一些,推荐大家做设计时尝试下。





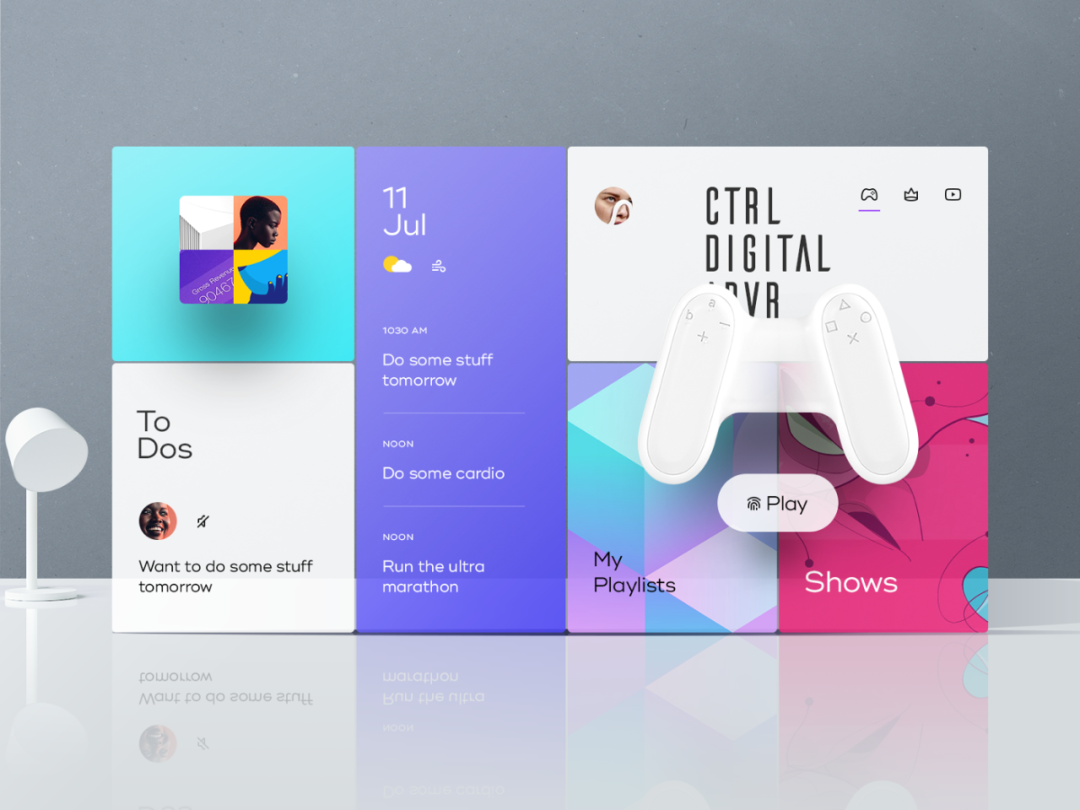
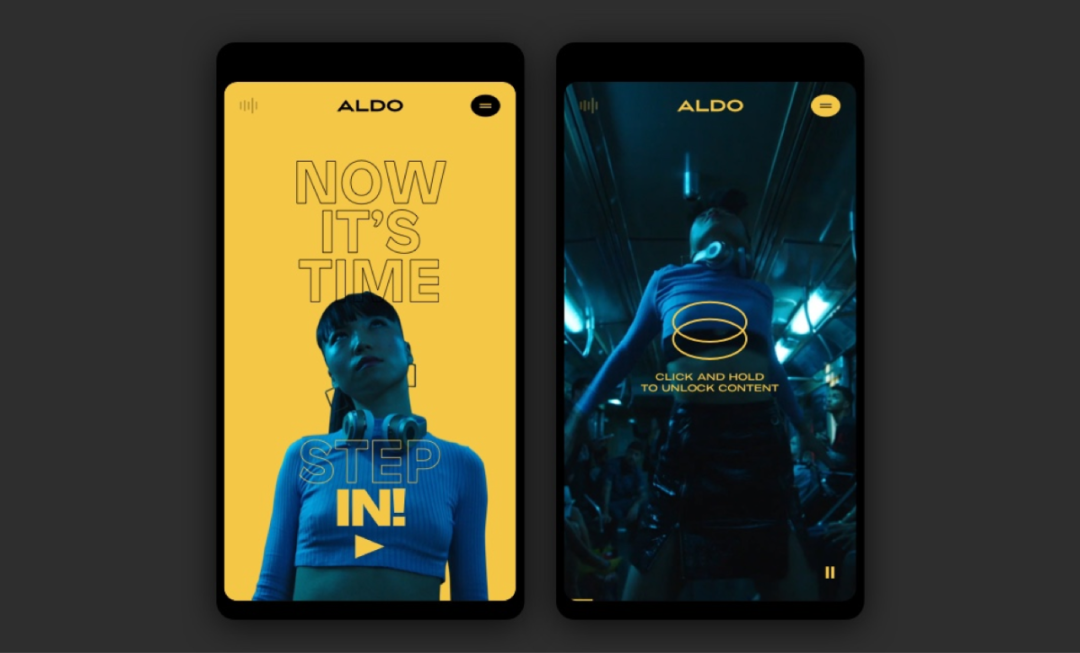
#2. 图片与图片叠加
图片与图片叠加组合版式,一般有一张图片作为大背景,另外一个则是主要视觉焦点,所以大家搞清楚这个关系,就很好处理这种风格了。这种的叠加排版也适合应用在作品集的包装上。



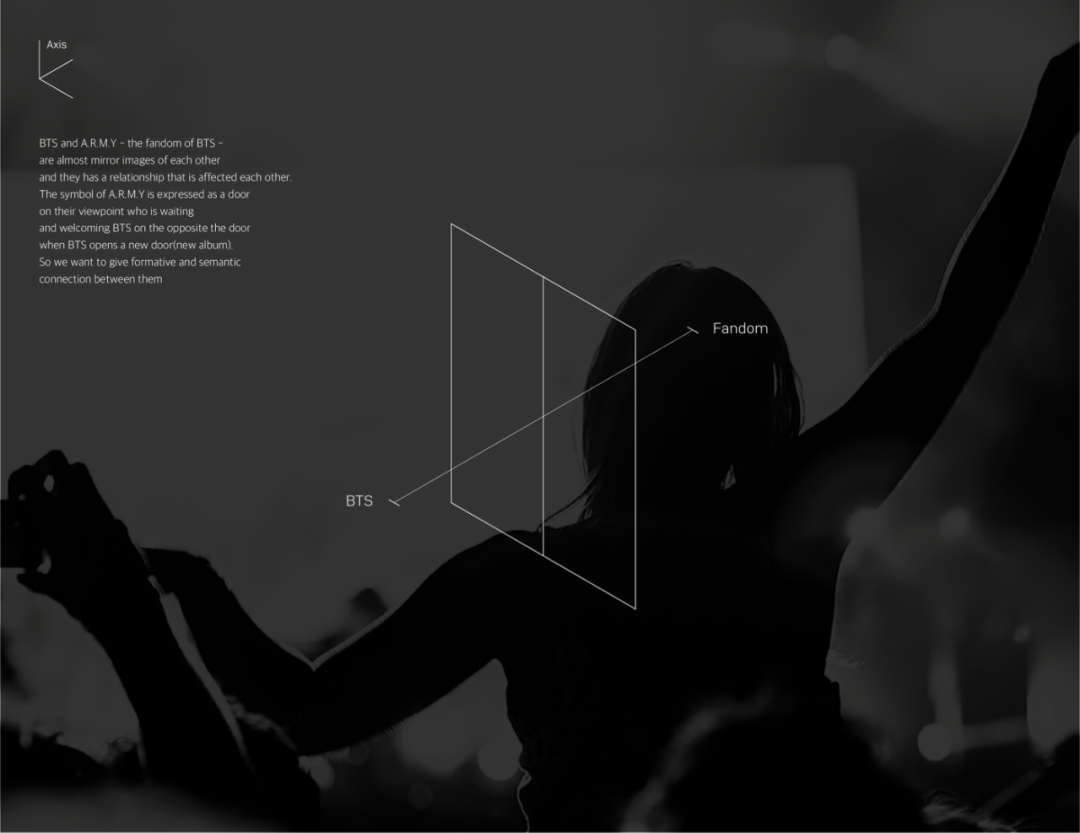
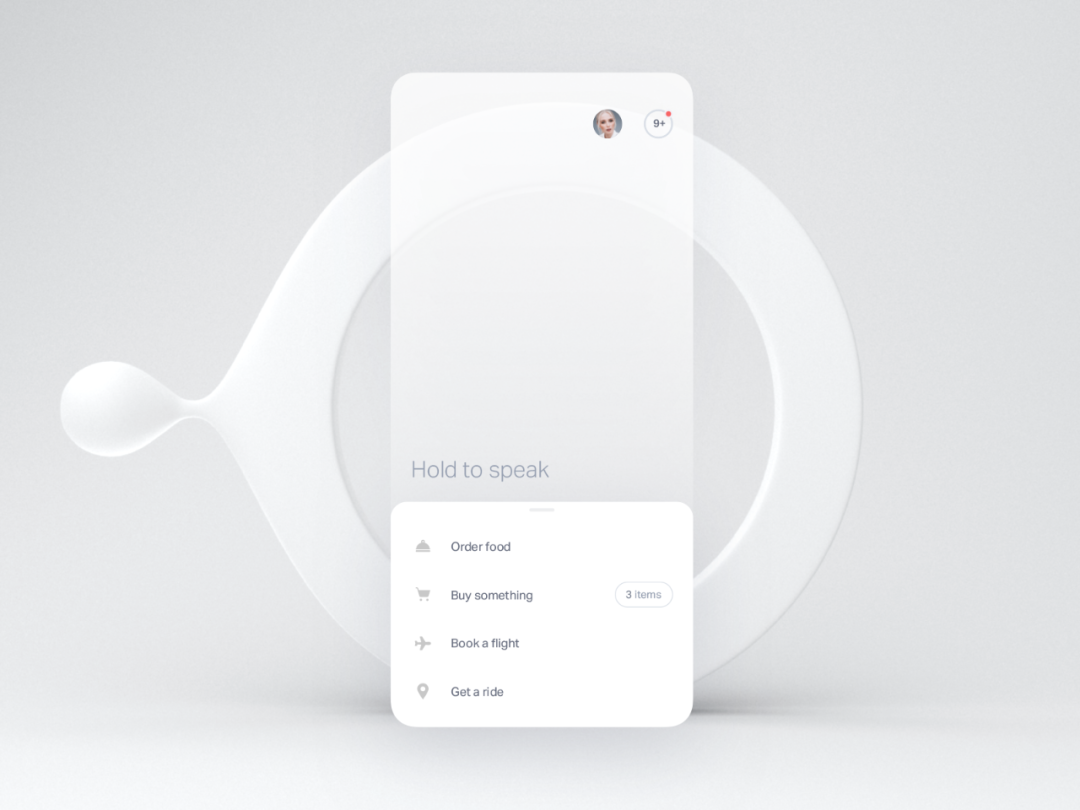
#3. 空间叠加
空间叠加,指在一个具有空间感的场景中,元素之间进行叠加组合排版。这个空间可以是虚拟创建的空间也可以是真实自然环境。如果你在尝试概念探索,尝试下这种风格也未尝不可。





轮廓化描边风格
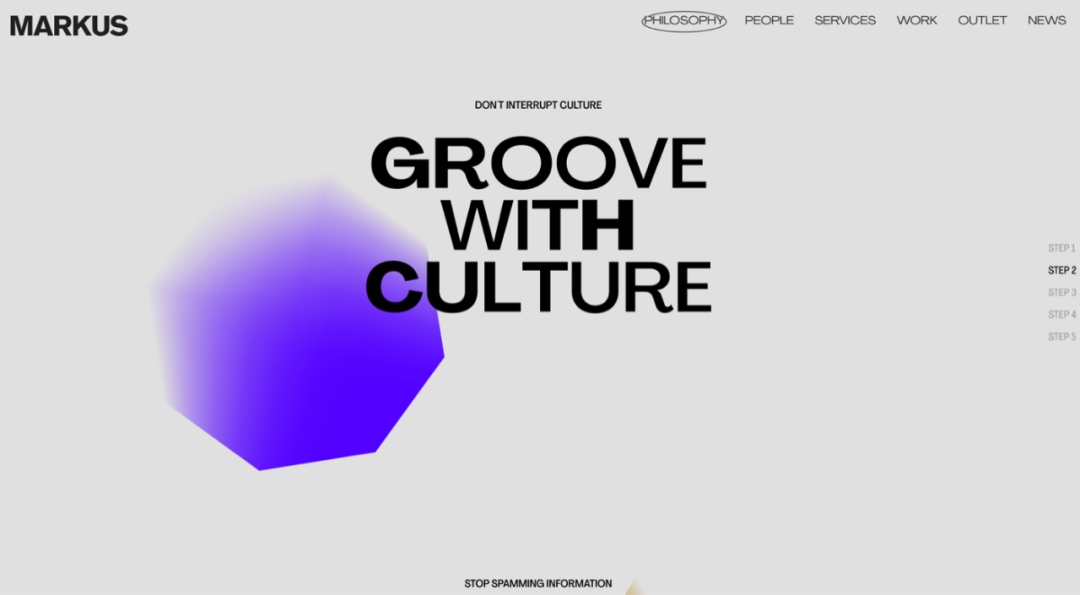
轮廓化描边,在排版中将文字进行轮廓化描边后使用,视觉上又多了几分细节。描边风格最大特点:虚实结合、线条感。正是因为这样,所以被很多设计师应用。

轮廓化描边风格目前主流有两种形式:纯轮廓化描边和虚实集合的描边组合,下面我们来看看这两种视觉的具体应用。
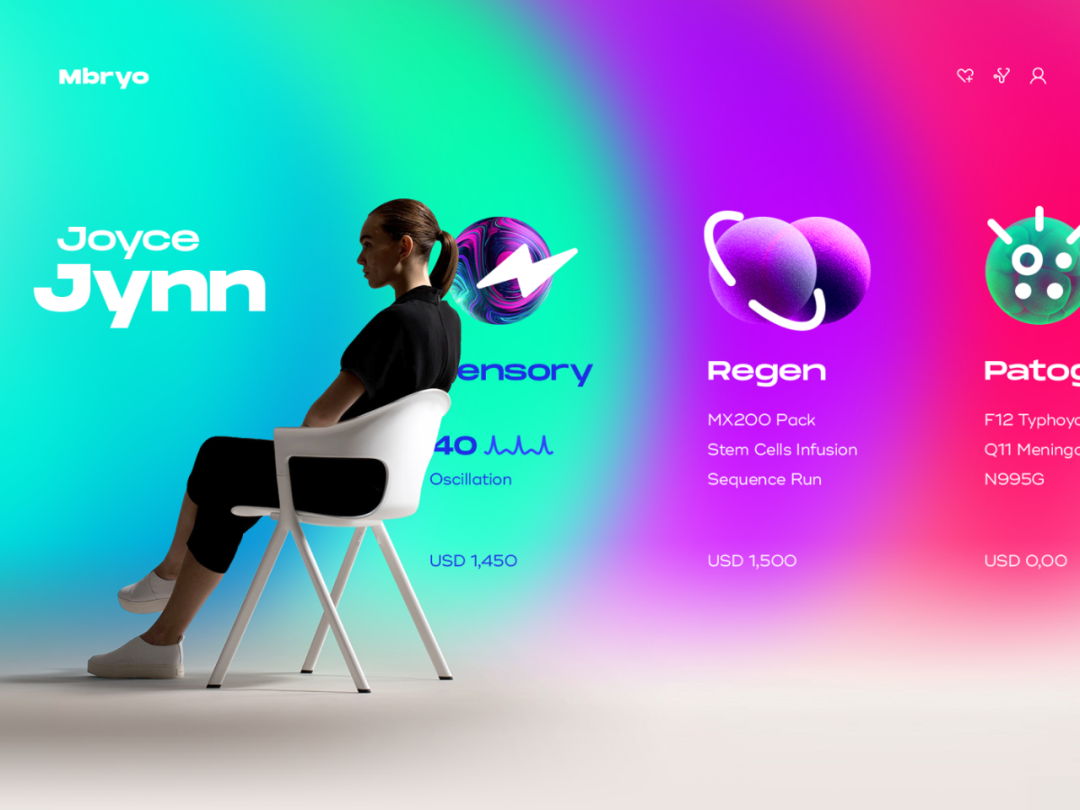
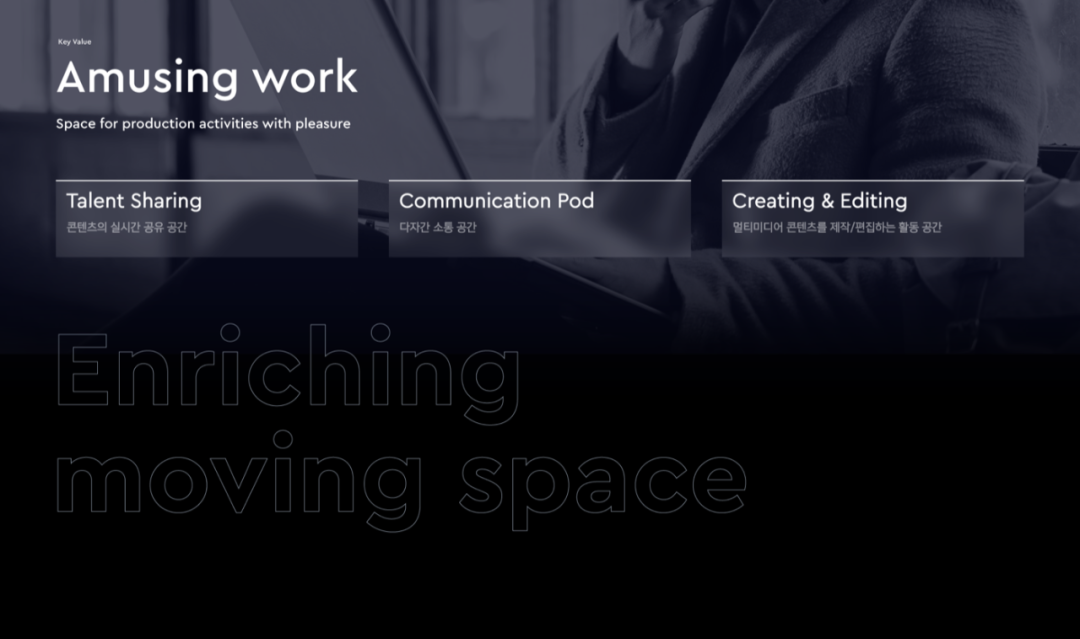
#1. 纯轮廓化描边
轮廓化描边风格,满满的线条感,适合应用在不作为主要信息的排版中,这种形式适合作为辅助性排版使用,增强设计细节。




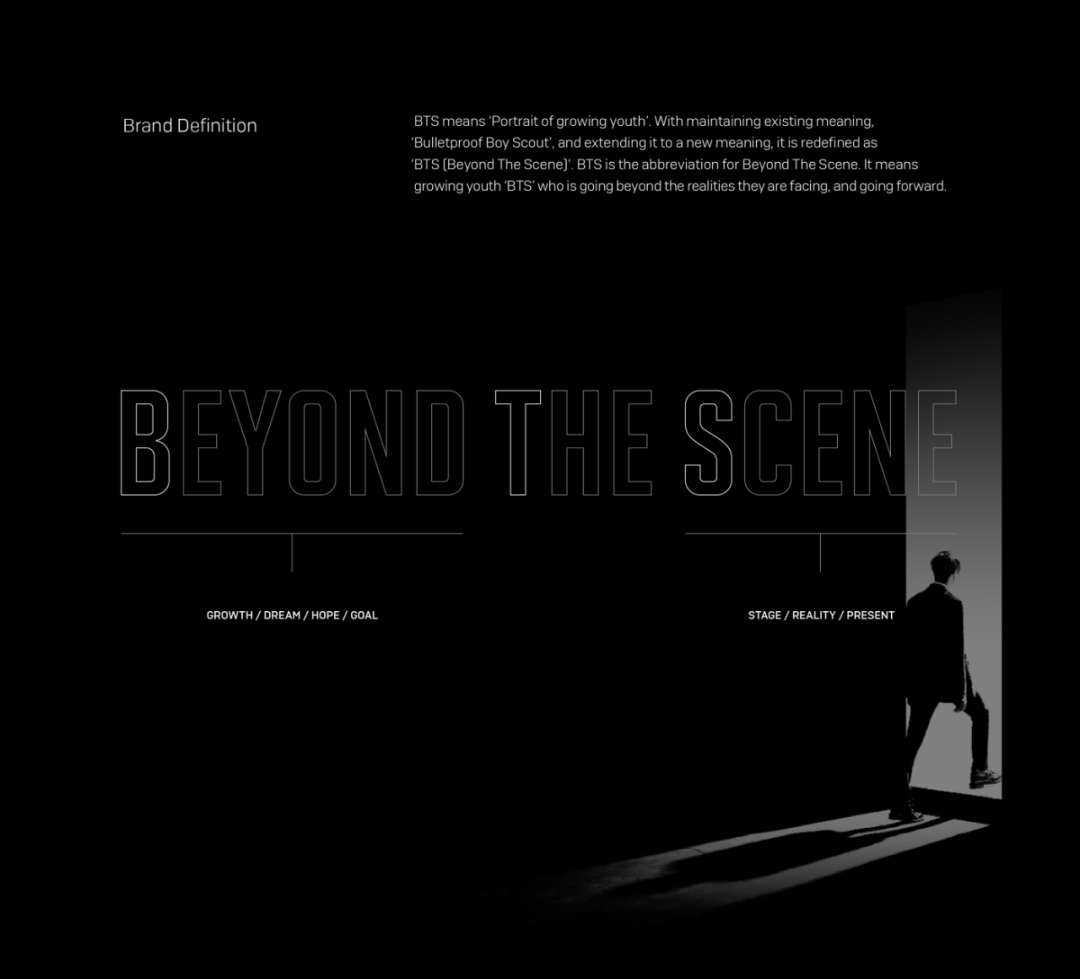
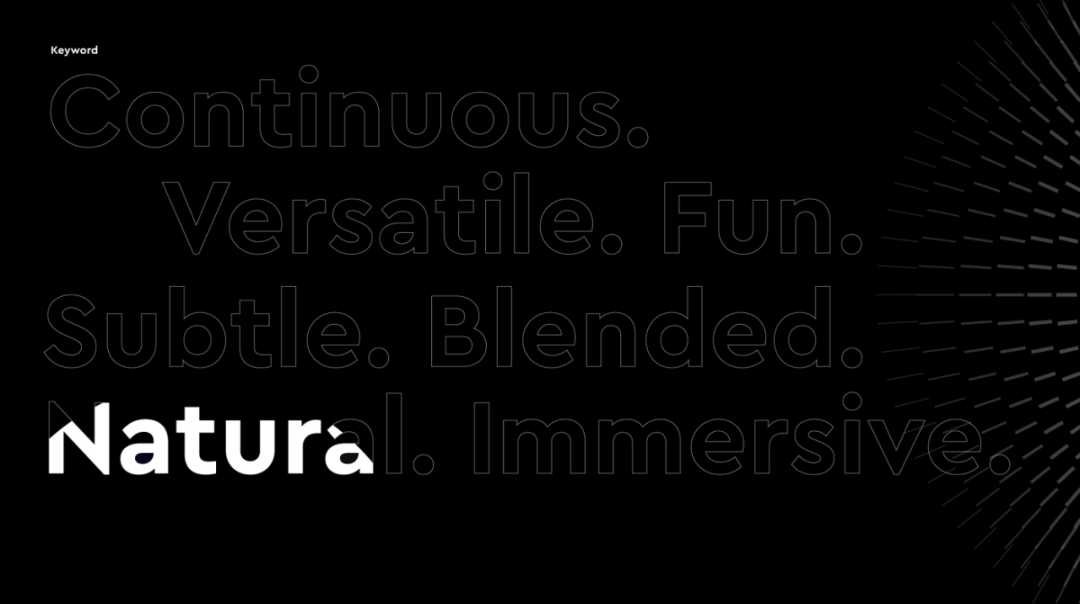
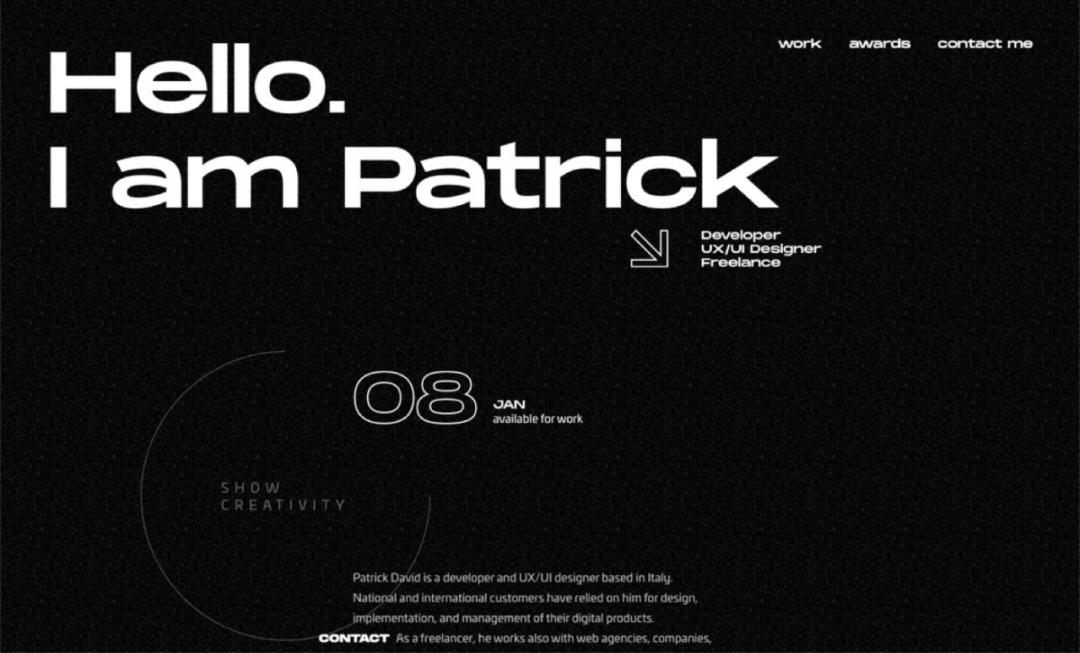
#2. 虚实集合
虚实集合的大意是,轮廓化描边文字与填充文字组合排版,这种版式细节和层次上更丰富,在作品集封面中出现多一些。



总结
今天分享两种风格,帮助大家打开一些思路,弥补技法单一的痛点。其中叠加风格在UI中应用也是较多的,大家多尝试使用。轮廓化描边风格一般在视觉包装、作品集包装中出现频率多。因此两种风格掌握好后,对下半年项目工作或者作品集的优化方向也有一些帮助。
对了看完文章,记得 点个赞 支持下功夫UX
本文由广告狂人作者: 功夫UX 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-
扫一扫
关注作者微信公众账号















