忍不住想分享的风格!
 功夫UX
功夫UX 3年前
 收藏 2
收藏 2
0
【摘要】:强烈推荐!!
今天给大家带来我Pin上面收藏的设计风格,弥散光感,也是我喜欢的风格之一,它不光容易掌握,而且学起来也很容易,基本看一遍就会。如果你最近处于技法短缺,做设计又没灵感,那么今天这个风格你一定不要错过。
什么是弥散光感?
弥散光感通过色彩渐变模糊,形成虚实集合的有色光感效果。弥散光感不仅能帮助我们丰富单调乏味的画面,有时还可以帮助我们打造产品的记忆点、优化信息层级。


弥散光感的形成,一般由单色或者多色模糊渐变形成,如果两种模糊效果叠加一起,会有更细微的色相变化,视觉细节也相应增加。

接下来,我们就聊下关于弥散光感设计的有点,以及它的一些应用案例。
弥散光感的优点
毫无疑问,大家从视觉效果图上就能看出,弥散光感风格极具有新奇和记忆点。让平淡无奇的排版瞬间活了起来,为画面增添不少的细节。下面我们就来看看弥散光感的一些优点。
#1. 丰富设计细节,增添画面感

来源:百度智能驾驶体验设计中心公众号
早期,我们团队在探索HMI界面风格时,在背景氛围营造上面,也使用这种弥散光感来丰富画面细节。

作品包装时,还可以将弥散光感用在背景上。

还可以在色彩规则制定时,用在控件细节打磨上。
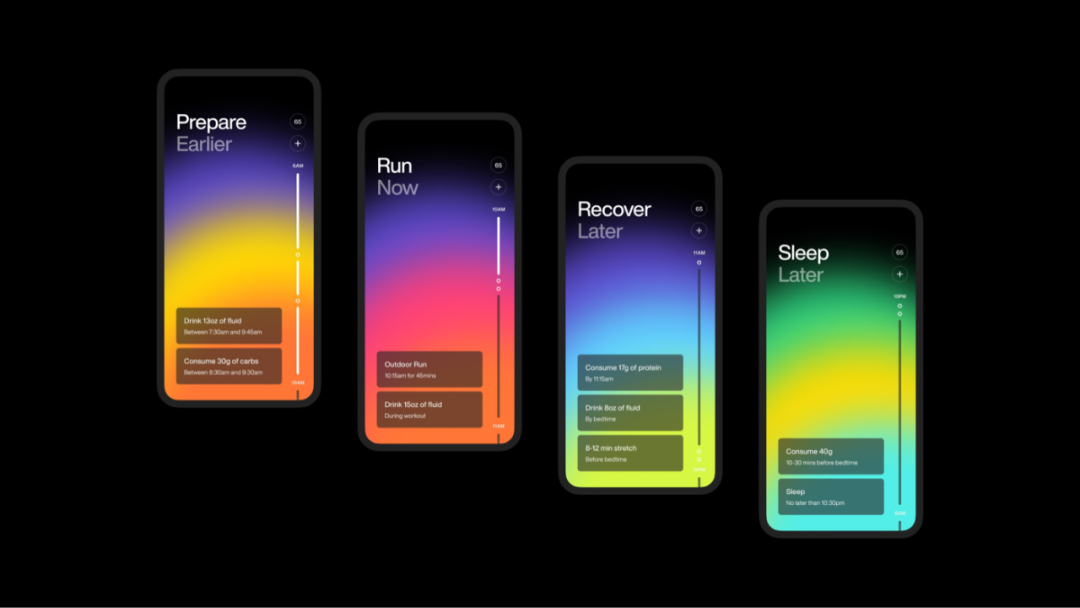
#2. 聚焦重点,吸引目光


弥散光感视觉可以放在页面重点信息地方,可引导用户聚焦在关键内容上。光感通过其自身弥散漫开的特征,将它本身上的信息与周围环境区分开,形成视觉焦点。
#3. 营造空间感

立体式弥散光,一般运用在智能化、科技类产品设计比较多。还可以运用在语音形态上或者一些加载进度效果等。
弥散光感常用的形式
要实现弥散光感效果,目前常见的形式有:虚实集合、纯弥散光感、在图标上使用。接下来我们通过一些案例,来看一下每一种弥散光感的视觉效果。
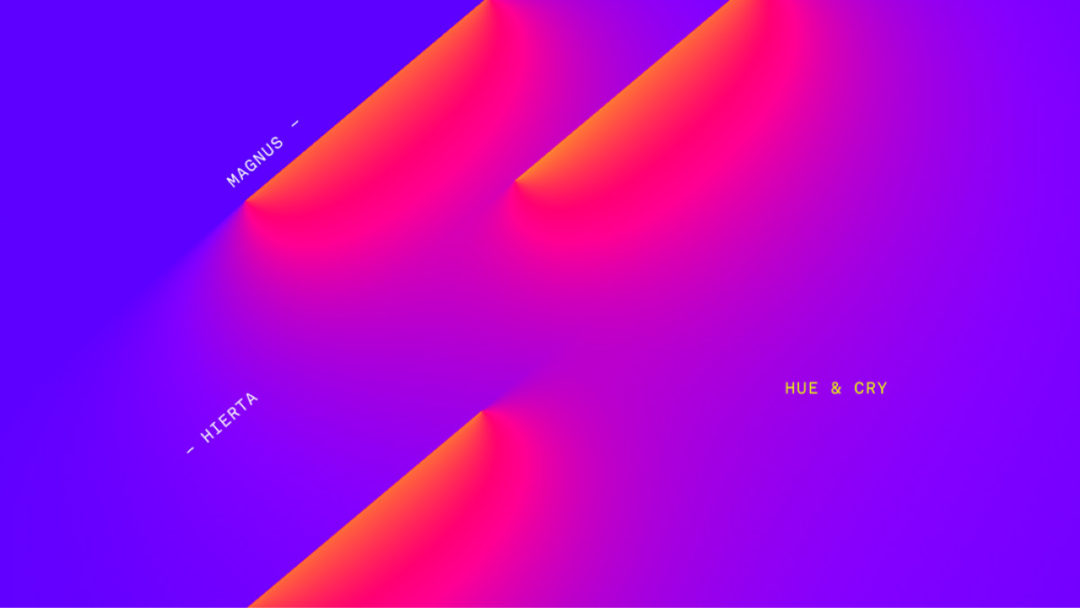
#1. 虚实集合
设计特点:由一侧进行虚化模糊直到消失,另一侧一般情况保持清晰的轮廓,这种视觉样式一般作为主体的存在多一些。



#2. 纯虚化弥散光感
设计特点: 将一种或者两种以上渐变色进行全部模糊虚化掉 ,这种样式一般作为背景修饰来使用。



#3. 图标式弥散光感
设计特点:图标中使用弥散光感,多元、多变,有时候还可以营造神秘感和浪漫气息。



如何设计这种弥散光感?
全弥散式光感实现起来相对简单很多,那么下面我们来看看虚实集合的弥散光感的如何三步实现这种效果。
第一步: 在Ps里面建立一个画板,并画一个圆圈,然后简单调一个渐变色

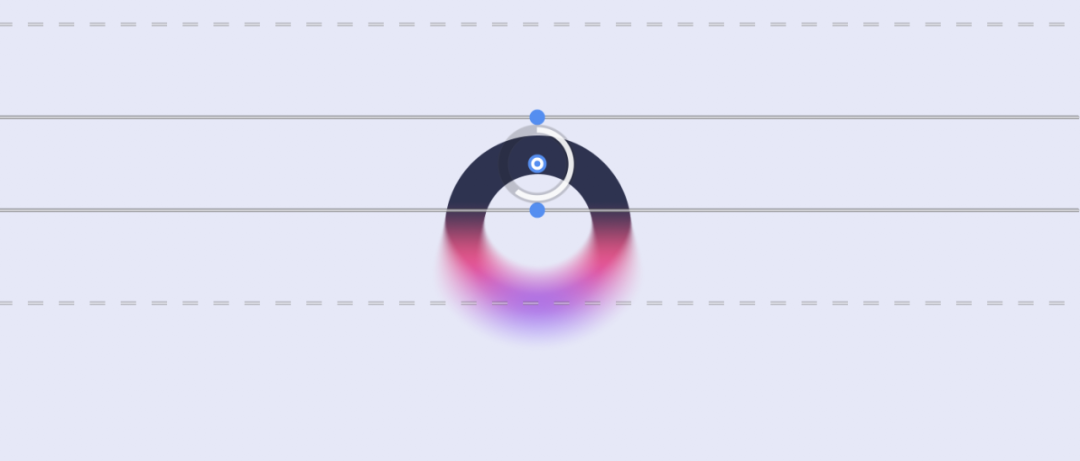
第二步:点击Ps滤镜里面的模糊画廊,里面选择移轴模糊,如下图样式。虚化的大小可以通过白色圆圈调节,虚化位置可以通过移动位置或者旋转进行调整。

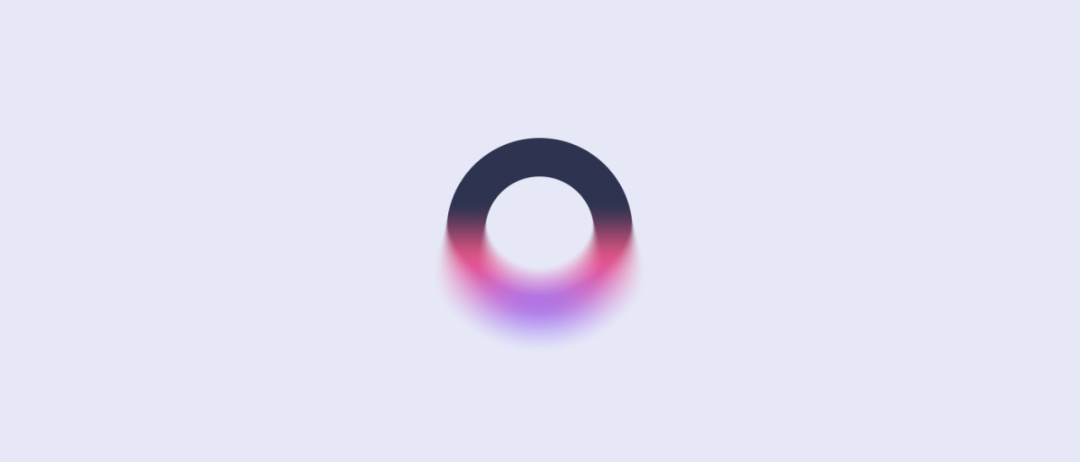
第三步: 就实现了虚实集合的光感设计

看完后是不是觉得很简单这种效果,这种效果最关键的是渐变色的调节,可以多去尝试下。
本文由广告狂人作者: 功夫UX 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
扫一扫
关注作者微信公众账号















