5年运营经验,教你如何让公众号文章排版变得高大上
 番茄运营
番茄运营 4年前
 收藏 13
收藏 13
9
【摘要】:干货长文,新媒体“战士”们快快收藏!!!
公众号文章排版如何变美?
追求美,是人与生俱来的本能。在任何地方皆是。
新媒体阅读场景下,美的排版与好的内容相辅相成。
试想下,你在碎片化阅读场景中,看着满屏密密麻麻、花枝招展的文字,纵使内容优质,阅读兴致也会寥寥。
好排版一定是给内容锦上添花,塑造美好阅读体验的。
如何设计优质的公众号文章排版?本文将从排版目的、排版风格、VI、文字、配图、头尾引导等多方面分块阐述。
排版目的
排版风格
公众号主色调
正文文字排版
文章配图
头部引导
尾部引导
封面图
排版工具&无版权图库

▌减轻读者压力
碎片化阅读场景下,读者刷公众号的场景复杂多变,可能会在被窝、公交地铁、排队吃饭、上班摸鱼,甚至厕所蹲坑。
在这种随时可能被打断,终止阅读的场景下,如何让读者保持高度注意力成了关键。
优质的排版一定是以读者阅读体验为前提,减轻阅读压力,让读者看得舒服,看得轻松。
一昧注重排版样式的多变、内容模块的复杂就会本末倒置。
▌增加读者阅读效率
生活节奏越来越快,读者专心阅读的时间越来越少。如果文章逻辑性不强、结构冗杂,读者就会没有足够的耐心逐字逐句阅读。
排版,能把文章的逻辑理顺,将内容概述、重点词句展现,能让读者在最短的时间内理解文章所传达的意思。
▌加深读者对公众号的认知
人们常说见字如人,其实不只是字,很多东西都是形象的延伸。
文章中的文字色调、配图风格、头尾引导等排版模块,都会影响读者对公众号或品牌的认知。
公众号排版风格是逗比的,读者会认为作者拥有一个有趣的灵魂;排版风格是严肃的,就会认为很靠谱。
风格是一个长期逐渐形成的过程,只有长期保持一个风格,才会加深读者的认知。

在设计排版前,需要先确定排版风格,这将决定后续排版的方向。
否则一会儿弄个文艺风文字排版,一会儿又加个搞怪风配图,一会儿又觉得商务风引导图不错,给读者感觉乱糟糟的,不专业,像个精分在自嗨。
我扒了 N 多大号后,给大家总结了市面上常见的 10 种排版风格:
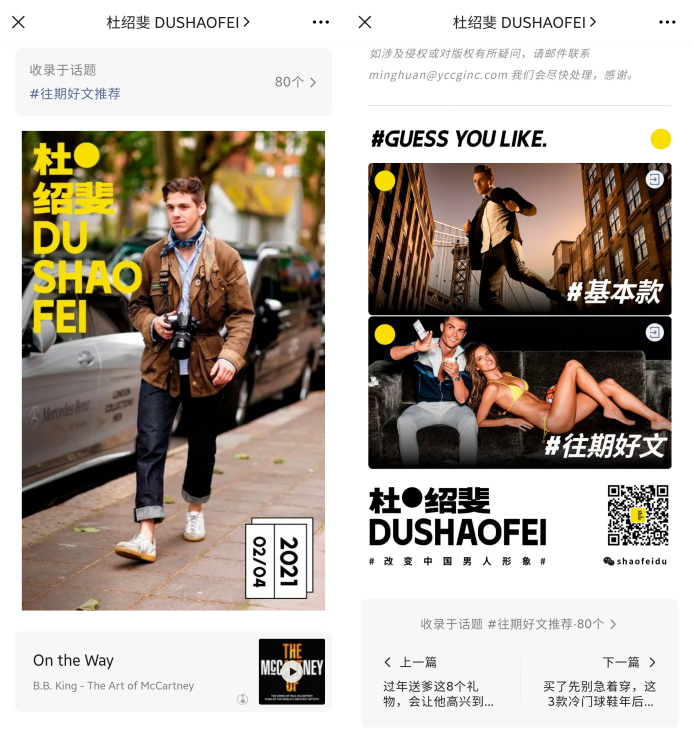
时尚杂志风
代表公众号:杜绍斐

现代简约风
代表公众号:插座学院、人物、拾遗

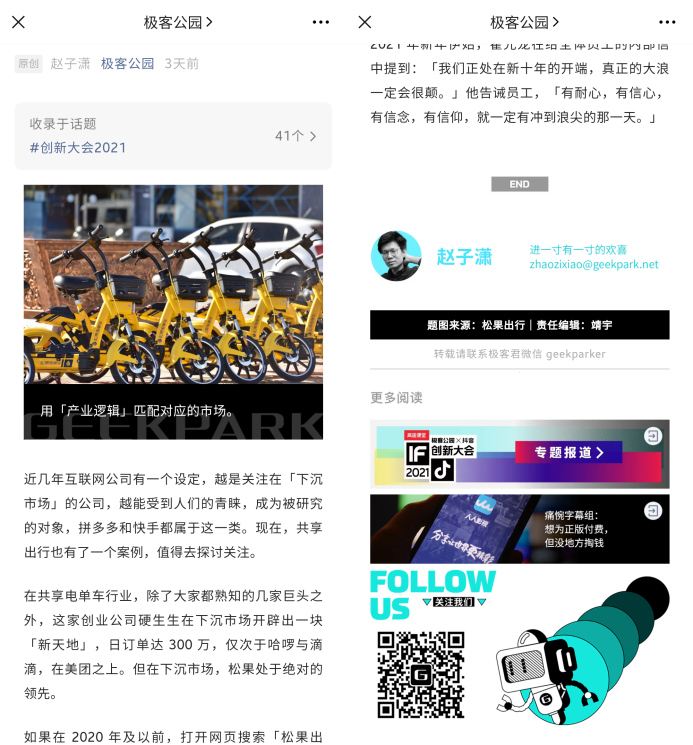
互联网科技风
代表公众号:极客公园、36氪

搞笑风
代表公众号:小声比比

干货科普风
代表公众号:好好住

文艺清新风
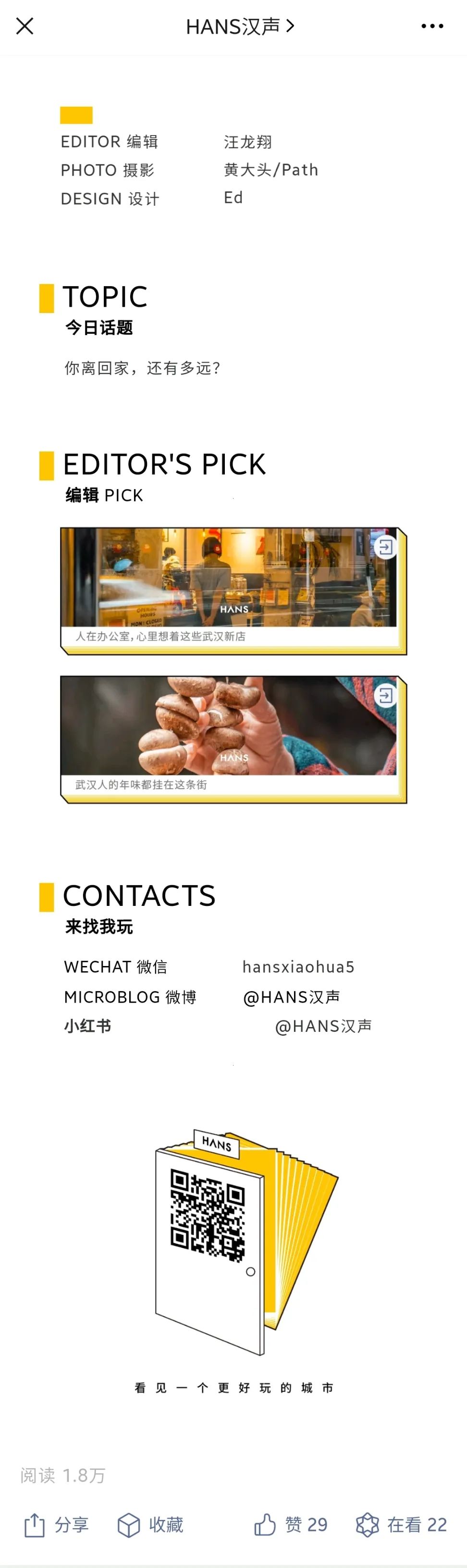
代表公众号:HANS汉声

高端商务风
代表公众号:晚点LatePost

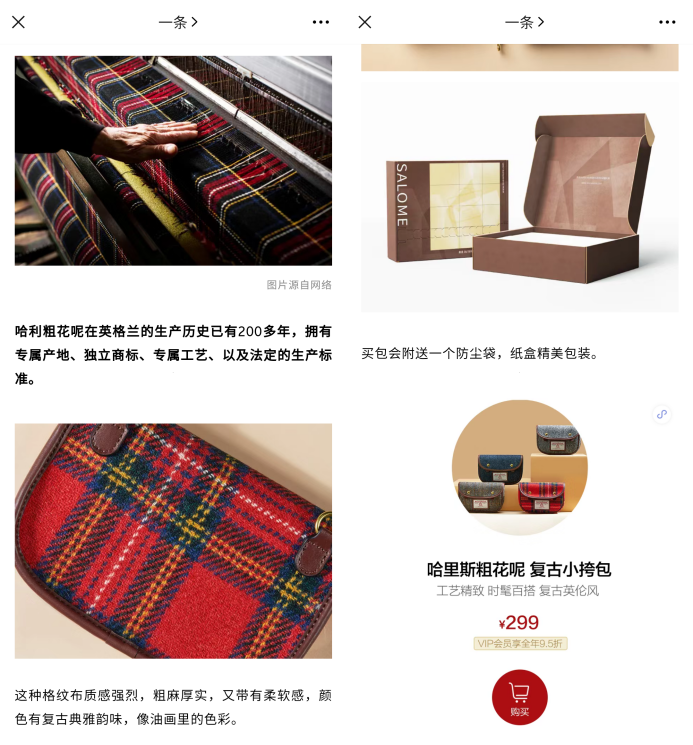
购物风
代表公众号:一条

中国风
代表公众号:谁最中国

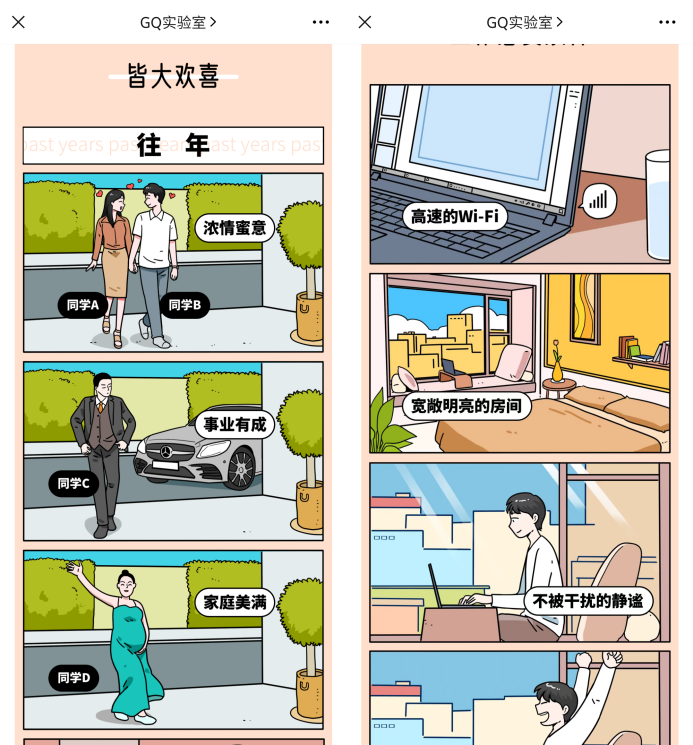
条漫风
代表公众号:GQ实验室

风格没有好坏之分,只有适不适合。从公众号定位出发,结合实际情况综合分析判断。
如果目标读者是 95 后,内容调性比较轻松,可以选择搞笑风或文艺清新风;如果是公司号,想给读者传递专业靠谱感,可以选择高端商务风或现代简约风;如果是职场或观点号,可以选择百搭的现代简约风……

色调是排版的灵魂。每个优秀的公众号都有自己的主色调。
主色调最好确定 1 种,最多不超过 3 种。使用统一的主色调能增加阅读的连贯性,文章色调五花八门,会造成段落间充满割裂感,让读者眼花缭乱。
本号的主色调是梅红,那么头像、文章的强调部分、头尾引导图、样式都围绕此展开。
长期使用一个主色调,还能增加品牌辨识度,像一看到红色,我们就想到可口可乐,看到蓝色就想到百事可乐……

色调的选择,可以根据品牌、公众号调性确定:
想给读者传递一种积极向上的力量,可以选择橙、黄色;想呈现商务气质,则可以选择蓝、红色;当然,公众号读者是年轻群体,也可以选择莫兰迪色系。

以下是一些配色的网站,供大家选择:
LOLColors:
https://www.webdesignrankings.com/resources/lolcolors/
中国传统色彩:
ColorHunt:
中国色:

正文文字排版要迎合大众阅读习惯,以简洁清爽为主。
▌字体字号
在不同的手机下看同一篇文章,字体大小会有略微差别。为了保险起见,正文字号一般选择主流的 14px 或 15px 。
14px 显得小巧精致,15px 阅读时会轻松点。如果读者为老年人,字体可以适当放大。
14px 字体大小:XXXXXXX
15px 字体大小:本文用的就是 15px
注释性文字、不太重要的信息,可以选择 13px 。
13px 字体大小:XXXXXXX
小标题字号一般比正文大 3 号,也就是 17px 、 18px,或根据排版风格设计图片样式。
17px 字体大小:XXXXXXX
18px 字体大小:XXXXXXX
▌字体颜色
人们习惯阅读黑、灰的文字,如果用其他颜色作为正文字体,会增加读者的阅读负担。
所以,一般选择黑色字体,但不要选择默认的纯黑(#000000),饱和度高,在手机上看很刺眼。
可以选择黑色偏灰的:#595959、#3f3f3f(本文用的是#3f3f3f)
▌字体款式
字体款式没什么好说的,各个手机适配不一样,所以也是为了保险起见,默认即可。
▌字间距、行间距、两侧边距、对齐
G20 会标主创者方宏章在《关于文字的可阅读性》中说过这样一段话,很有参考意义:
每个字母之间必须有一定合理空间,如果字母之间的距离过于狭小,就像两个挨着很近的鸡蛋随时有可能相碰撞的危险,如果字母间距过大,那字母就会失去张力和紧张感,使得文字阅读变得乏味。
因此,字间距设置在 1 倍,不疏不密,刚刚好。
行间距也是同理,两行之间的距离不能太宽,也不能太拥挤,主流的是 1.5 倍或 1.75 倍。
两侧边距,适当缩进会让视线更集中,阅读更流畅,主流缩进是 16 。如果文章偏轻松,也可以选择 32 。
对齐,为了使文章更整洁,一般选择两端对齐,否则页面两端会出现凹凸不齐,好像被狗啃过的情况。
▌段落留白
一篇文章段落很长,满屏都是密密麻麻的字,读起来就会很吃力,注定被现代普遍缺乏注意力的读者给抛弃,所以我们要将文章分模块。
将长文按照逻辑结构或叙述节奏分成 3 至 5 个段落,再提炼小标题,就能减轻阅读压力。
小标题与上文之间留白,空 2 行;与下文空 1 行,这样能从视觉上把各个段落区分开。
句子间适当留白,能增加文章呼吸感。一般是 3 至 5 行句子,空 1 格换行,这样更清爽、整洁,便于阅读。
如果句子超过 7 行、甚至是 10 行,手机就会满屏都是字,黑压压的让人透不过气。
上下文和配图之间的留白则以空 1 行为佳。如果不留白,图片与文字混在一起乱糟糟,空太多,又会显得稀疏。
▌突出重点
一篇文章中,如果字体大小、颜色都一样,那就看不出哪些是重点了。通过增大字号、改变色号、加粗能帮助读者掌握重点。
增大字号一般用在小标题上,作为整个段落的重点提炼,字号比正文大 3 号;也适用于情绪文的结尾,作为情绪放大器,帮助读者释放情绪,这时字号只需比正文大 1 号。
改变色号的同时,一般默认加粗。色号讲究视觉排版的统一性,要跟主色调相搭,或者就是主色调。一篇文章内,色号最好出现 1 种,不能超过 3 种,否则是五花八门的乱。
加粗也能单独使用。下划线、斜体是英文环境下的产物,一般不建议使用。
需要的注意是,文章内全是重点反而没有重点,1 屏内重点强调部分不能太多,一句话、几个词足以。
注释性文字,行数可以多一点,但一般也不超过 3 行。
字号可以选择:12px(12px示例示例)、13px(13px示例示例)
色号选择灰色调:#a5a5a5(XXXX)、#7f7f7f(XXXX)
▌中英文、数字混排
中文和英文之间前后加 1 个空格,便于阅读:
我买了一台 HUAWEI 手机。
我们用 Facebook 联系吧!
中英文与数字间也是同理:
我买了一台苹果 12 手机。
现在 iPhone 12 更新到了 IOS 14 。

文章内的每张配图都有其作用,并不是说随着作者的心情,觉得哪张图片好看就配哪张。
一般来说,配图有 3 点作用:
▌辅助说明
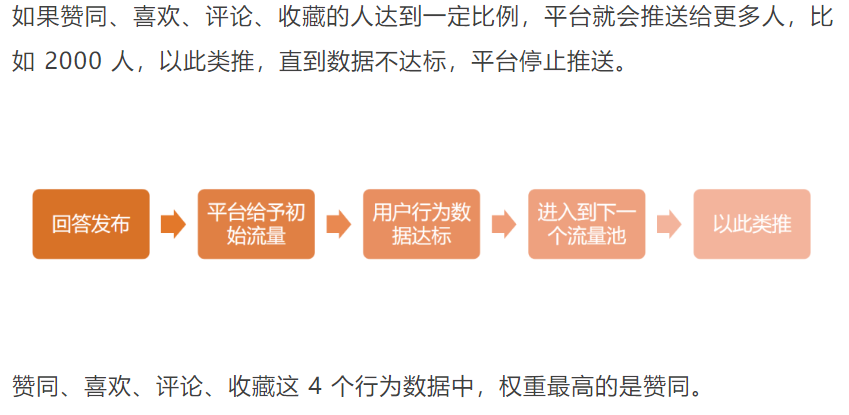
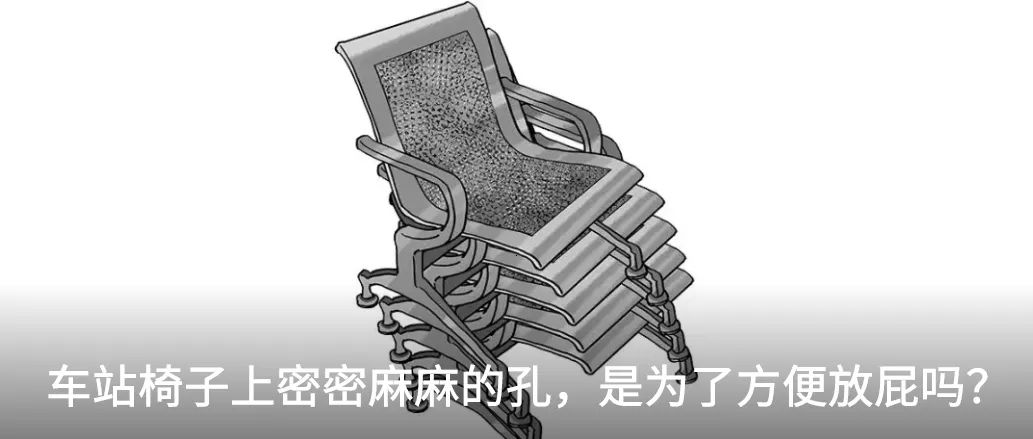
有些信息,单靠文字很难直观表达或过于复杂,为了便于读者理解,通过配图能进行解释说明、辅助理解。

▲ 配图示例
▌留白,减轻阅读压力
图片能打破视觉的单调性。如果一篇文章全是密密麻麻的字,会给读者很强的压迫感,让人兴趣索然。通过配图可以调节视线,给读者一点休息的空间,减轻疲惫感。
一般建议 3 屏文字 1 张配图,如果文章严谨性很强,则可以多几屏文字,甚至不要留白配图。
▌渲染情绪
在文章情绪高潮点,合适的配图能搭配文案,将情绪放大。
图片要与排版风格统一,不能一下子文艺风,一下子又是恶搞风,会给文章造成撕裂感。
与文案风格也要保持一致。在插科打诨的文章内适当加入表情包,可以活跃气氛,但在正儿八斤说事的文章配表情包,会给读者不专业的印象,适得其反。
图片要选择无版权的,否则会有侵权风险。微博、知乎、贴吧上的图片可能会有版权,最好不要用。
公众号后台的素材中心新增了一个无版权图库,大家可以在里面找图。
下面是两个无版权图库网站:
Pixabay:
Unsplash:
http://unsplash.com
GIF 图则可以去这个网站找:
SOOGIF:

头部引导,是位于公众号文章正文开始前的那一块区域,起到引导关注、传递公众号价值、与正文内容切割的作用。
可以是一句 Slogan、一段有关公众号价值的文案或是一张吸引读者往下滑的图片、一段内容概述。
一个完整的头部引导由 3 个模块构成:

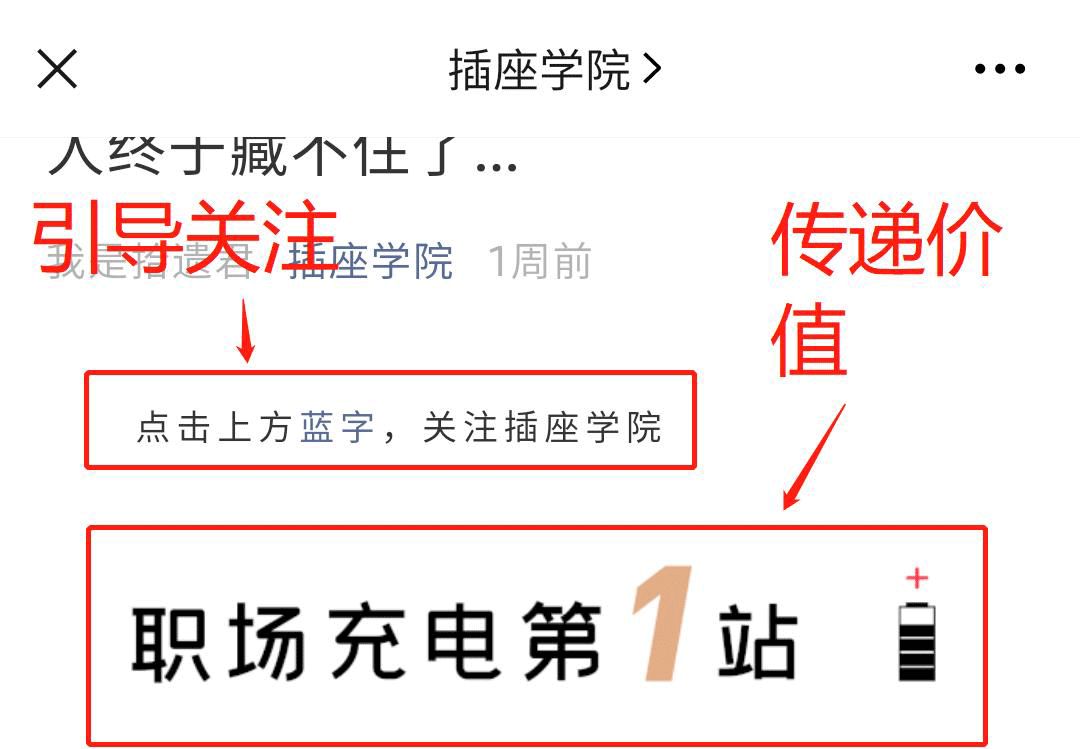
01 引导关注+传递公众号价值

引导关注的作用是给读者关注公众号的潜意识暗示,此外还有引导读者加星标的。
传递价值的文案很重要。一个陌生读者刚看到公众号时,他不知道这个公众号是做什么的,能提供什么价值,调性怎么样,所以这句话要给读者一个关注的理由,或是一句有格调的 Slogan。
在形式上,动图与静态图片都行,不过动图在视觉呈现上,更能吸引读者的眼球。

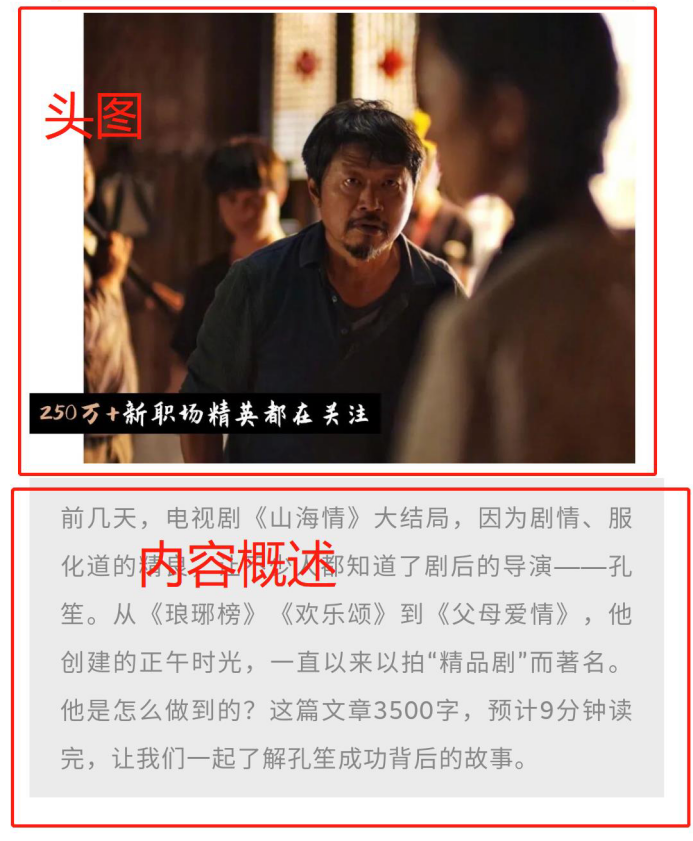
02 头图+内容概述

读者点击标题进来,说明对内容有一定的期待,这时选择一张补刀标题、跟内容关联度足够高的图片,就能牢牢吊住读者的胃口。
内容概述也是同理,并不是真的概述内容,而是写一段勾人的话,激发读者的好奇心,让其往下阅读。
03 作者介绍

作者及文章来源就不多展开,原创内容可以不写来源。
在实际情况中,以上 3 个模块并不需要全部具备。大家可以结合文章调性、公众号风格、自身喜好、设计能力等综合情况来任意组合。

▲ 优秀头部引导示例

▲ 优秀头部引导示例
尾部引导的目的,就是促使读者在看完文章后采取进一步动作,否则就算读者看完后觉得文章质量多么好,多么触动,他不关注、不点赞、不留言,对公众号还是没有价值。
市面上常见的尾部引导由 4 块组成:

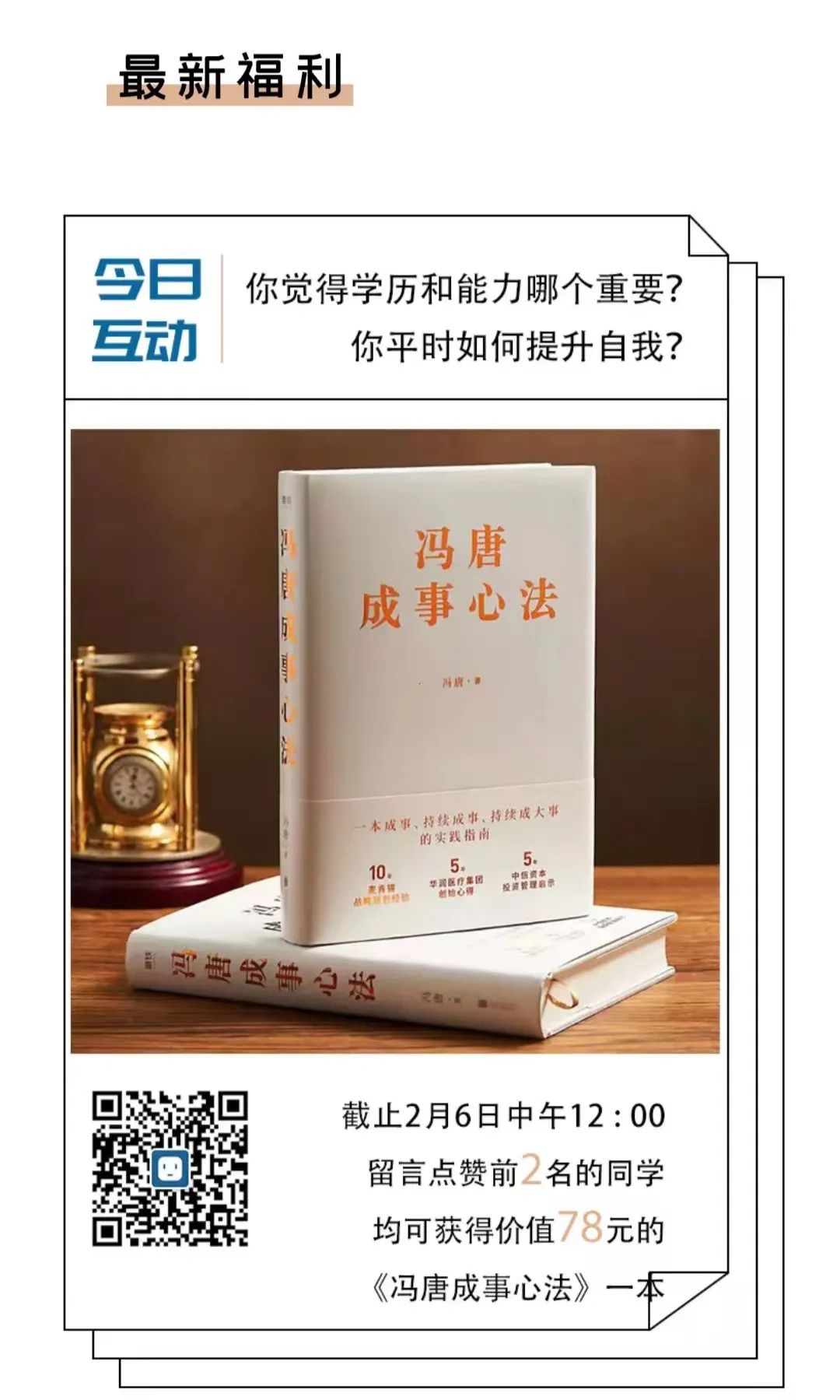
01 互动留言
互动留言,精简一个跟正文有关,让读者最有表达欲的问题。如果预算多的话,还可以给留言点赞数最高的几位读者一些小福利。

▲ 示例

▲ 示例
02 往期精选
往期精选,能把读者单次点击文章的价值放到最大,通过优质内容的相互推荐,让读者长时间停留在公众号上。一般精选近期数据最好的 3 篇文章。

▲ 示例

▲ 示例

▲ 示例
03 引导关注
读者看完文章都滑到底部了,离关注就差一点动力,引导关注就是最后的临门一脚。
通过一段文案传递公众号价值,不仅要告诉读者“我是谁”,更要告诉读者“我对你有什么用”,甚至可以直接以干货为诱。

▲ 示例

▲ 示例
04 引导点赞、分享、在看
读者看完文章后,可能会忘记点赞、在看、分享,这时可以写一段文案提醒下。

▲ 示例

▲ 示例

▲ 示例
最后,给大家推荐几个优质的尾部引导示例:

▲ 示例

▲ 示例

▲ 也可以简单一点,就一张关注二维码

封面跟标题一样,都是为了吸引读者打开文章。好的封面能起到补刀作用,配合标题放大读者的好奇心。
封面要尽可能简单清晰,元素少,否则会给读者造成视觉混乱,看不清标题。

▲ 反面案例
封面有大小之分,大封面的尺寸为 2.35:1 ,小封面的尺寸 1:1。
市面上常见的大封面类型有 2 种:
▌内容补刀型
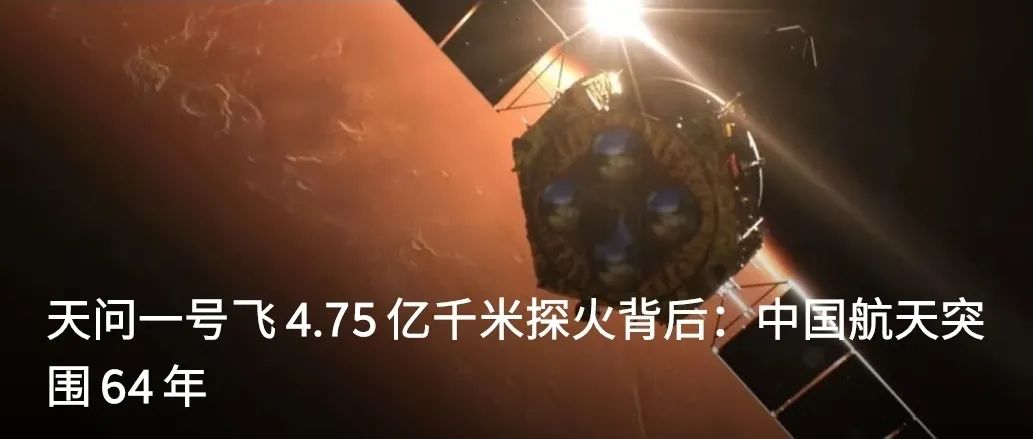
封面选择与标题内容有关,并能对标题进行更具象化补充说明的图。



▌关键词放大型
将文章关键词或吸睛词直接打在封面图中。封面底一般为简单元素,字数不宜过多,2 至 6 个字,否则会造成视觉混乱。



小封面跟大封面雷同,也分 2 种:



 在大封面图中,可以加 LOGO 增加品牌辨识度,但勿喧宾夺主。
在大封面图中,可以加 LOGO 增加品牌辨识度,但勿喧宾夺主。



好了,公众号文章如何排版基本上已经全部讲完。
如果你看到这里还是无从下手,那给你个建议,找成熟的竞品公众号,挑一个喜欢的风格直接借鉴模仿。等日后运营、设计水平逐渐提升后,再慢慢完善,改进。
以上很多排版模块需要设计功底,如果你没有怎么办呢?别急,下面我给你推荐几个网站。

▌排版设计网站
创客贴:
创客贴有很多公众号文章排版设计模板,只需将文案输入,就能一键生成你的专属排版设计,特别方便。


稿定设计:
跟创客贴一样,都是傻瓜式模版生成工具,可以搭配使用。

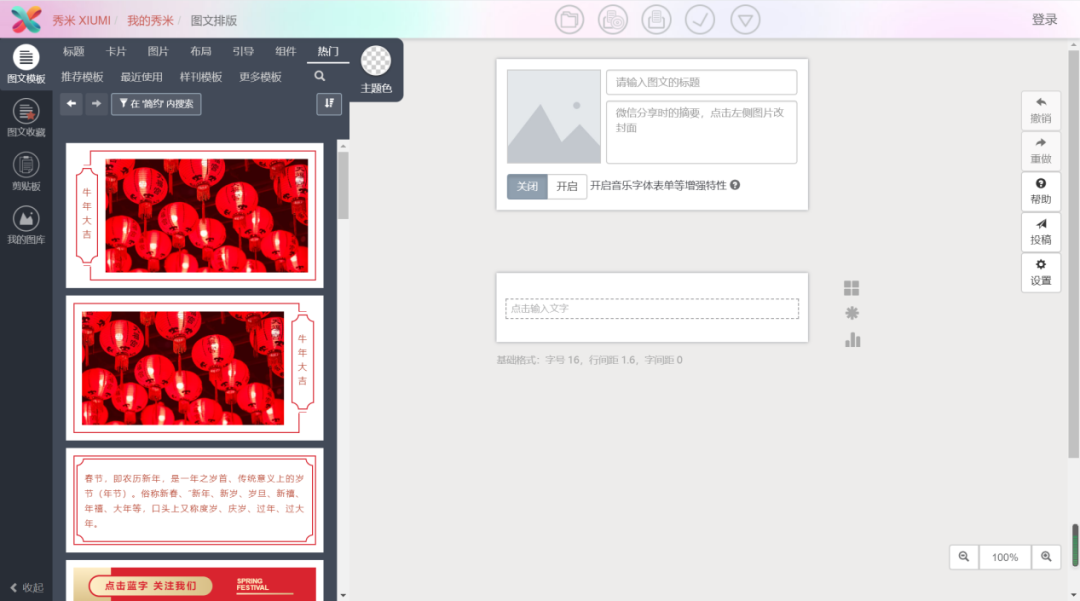
▌排版编辑器
135 编辑器、秀米编辑器都是市面上的主流。功能、素材相似,在使用逻辑上有区别,可以根据自己的习惯使用。
135 编辑器:

秀米编辑器:

无版权图库,适用文章配图、头图等:
Pixabay:
Unsplash:
GIF 图则可去这个网站找:
SOOGIF:
本文由广告狂人作者: 番茄运营 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
9
-已有9位广告人觉得这个内容很不错-