国外大神都这样包装作品集,难怪总监说:到位
 功夫UX
功夫UX 3年前
 收藏 2
收藏 2
0
【摘要】:这样包装作品,想不进大厂都难
作品集包装,对于每个设计师来说都特别重要。目前大部分设计师都只关注长篇大论的推导,不重视美学包装,导致最后包装出来的作品集没有亮点,一副好牌被打得稀烂。即使你的作品本身不算特别出彩,但如果你选对了赛道,哪怕是一个点,一样可以做出精彩的一面。
今天,我给大家带来4个包装细节,每一个细节都很重要。特别是最后一点,很多设计师都处理不好,所以一定要注意(文末有惊喜)。
作品集封面包装
作品集封面,可以说是你的门面,也是你给面试官的第一印象。所以在这个环节,如果你的设计功底不太好,那么我建议你走简单的美学路线,至少不会出错。推荐大家使用一些简单的版式:居左版式、单色背景、纹理背景或者摄影图等组合使用。

这种风格简约又高级,面试官挑不出什么明显的毛病,而且绝大部分设计师都是可以完成的。

整体居左

大网格布局,也是居左对齐排版,下面来看看案例。



当然还有一种是底部版式为主,右上角版式是为了保持画面平衡,不单调。

这种重复式背景线条纹理,推荐大家使用Sketch的Looper插件,秒生成的那种,效果还很好。
分栏包装
一般在展示重点设计或者创新页面,可以使用分栏包装。分栏包装的特点:形成对比、逻辑分解、形式感。

分栏包装,一般情况下,布局中一边放产品,另一侧放文案。当然也有两侧都放设计稿的时候,比如图标包装、或者一些具有场景感的页面。


灵活多变的分栏方式,可以在一侧的分栏上继续进行上下分栏,从而展示多个维度的设计。


关键词版式
关键词版式设计,很多设计师都不重视,要么排版很随意。常规的版式一般是圆形+文字的版式。如果想更有设计感一些,那么推荐使用图片和文字排版。
中规中矩的版式,虽然没有什么大错,但就平庸一些,如下图

高级感版式,配上图案,既能应景,也可以更好说明当前场景。


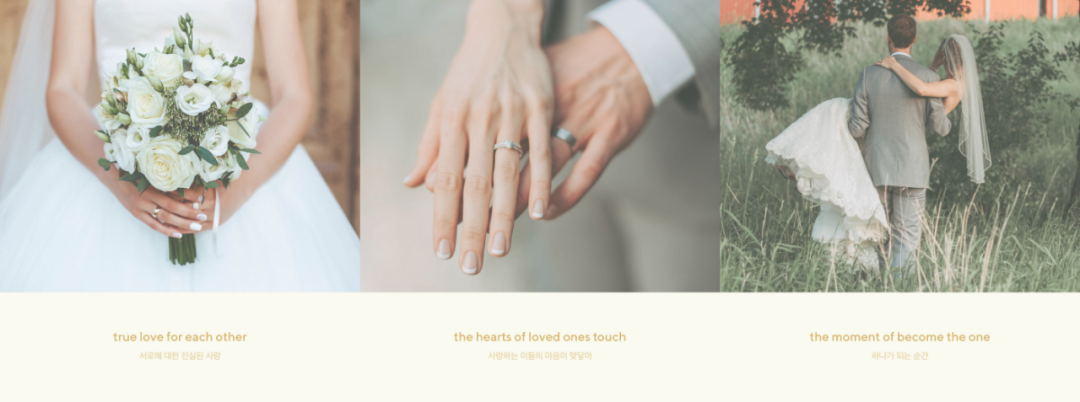
色彩包装
色彩包装这一趴,是非常重要的,如果你随意排版,反而体现不出你的取色思考。推荐使用情绪图片与色彩一起的版式套路,既直观又可以说明取色来源。
色彩情绪图片包装场景,建议应用在探索方案的流程中。如果你是做单纯的规范,也不建议这样做。

在PPT里面排版,比较推荐上面这种版式。


今天分享作品集包装中的,其中4个细节要点,每一个都很重要。最后再送大家一句话:视觉设计师的作品集,注重美学的呈现;交互设计师作品集,注重产品的分析思考,所以你现在知道哪些地方该发力了吧。 今天分享就到这里了,大家下去可以重新思考下自己的作品集。
本文由广告狂人作者: 功夫UX 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
扫一扫
关注作者微信公众账号















