颜色改了又改,老板您满意了吗?
 我们的设计日记
我们的设计日记 4年前
 收藏 0
收藏 0
0
【摘要】:隔壁总监都收藏了
前几天星球的小伙伴说,老板经常要颜色改了又改,说颜色不通透,没有质感,那么什么样的色彩通透有质感?今天来自设计日记星球会员@先森和大家带来一个技法-色彩叠加,帮你解决色彩通透问题。
什么是色彩叠加
色彩叠加,对图形进行混合模式及透明度的调整,最后形成相互叠加的视觉效果。这种效果能够强化图片或图形本身的氛围,赋予含义,并且更好地吸引用户的注意力。


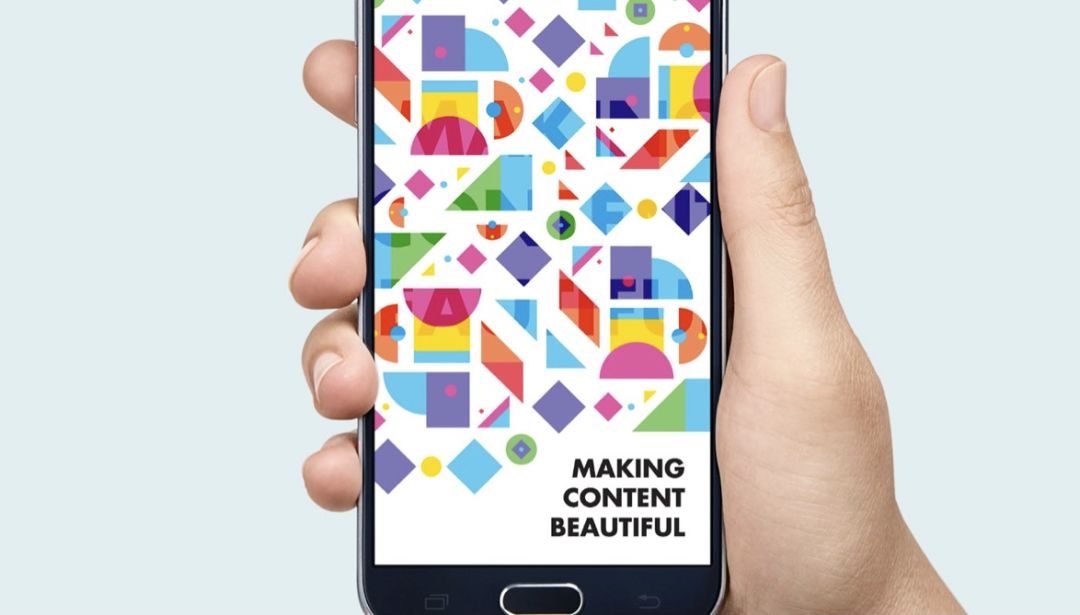
▲上面两张图就是典型的色彩叠加的案例,采用邻近色、互补色相互叠加,透明度调整,最终呈现画面有较强视觉张力,色彩丰富。


▲上面系列海报,采用带透明度的渐变色叠加,你可以使用品牌色及辅助色做出一系列的色彩构成的渐变,这样设计能形成强的视觉焦点,品牌视觉的有效传达。


▲在这组海报中,运用了色彩叠加表达图中人物运动的动态效果,画面有动感,视觉有张力。
色彩叠加的特点
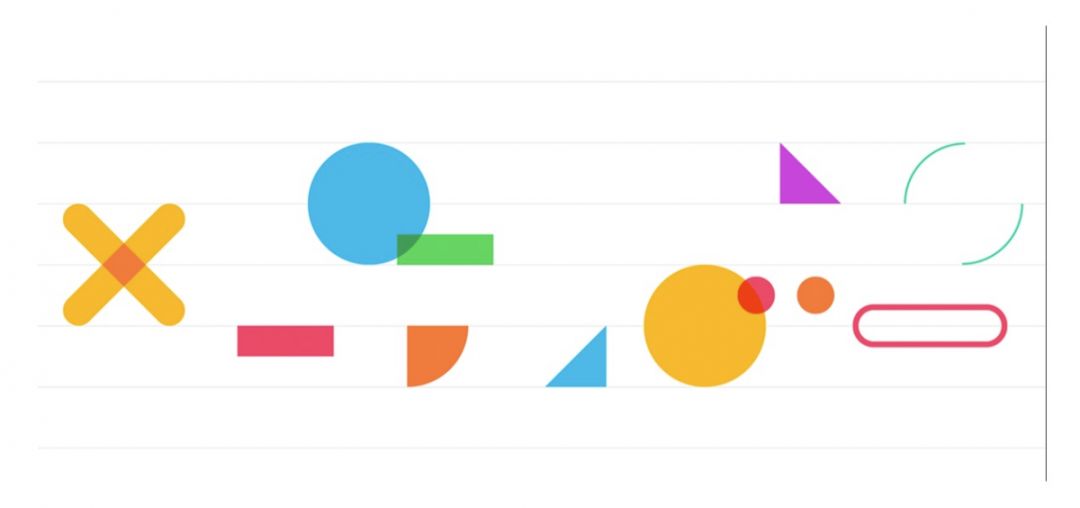
1.几何图形运用

▲在上图中,画面由圆形、半圆形,三角形、矩形等基础图形组成,运用了色彩对比,重复构成等手法形成了一个漂亮的开屏页面。

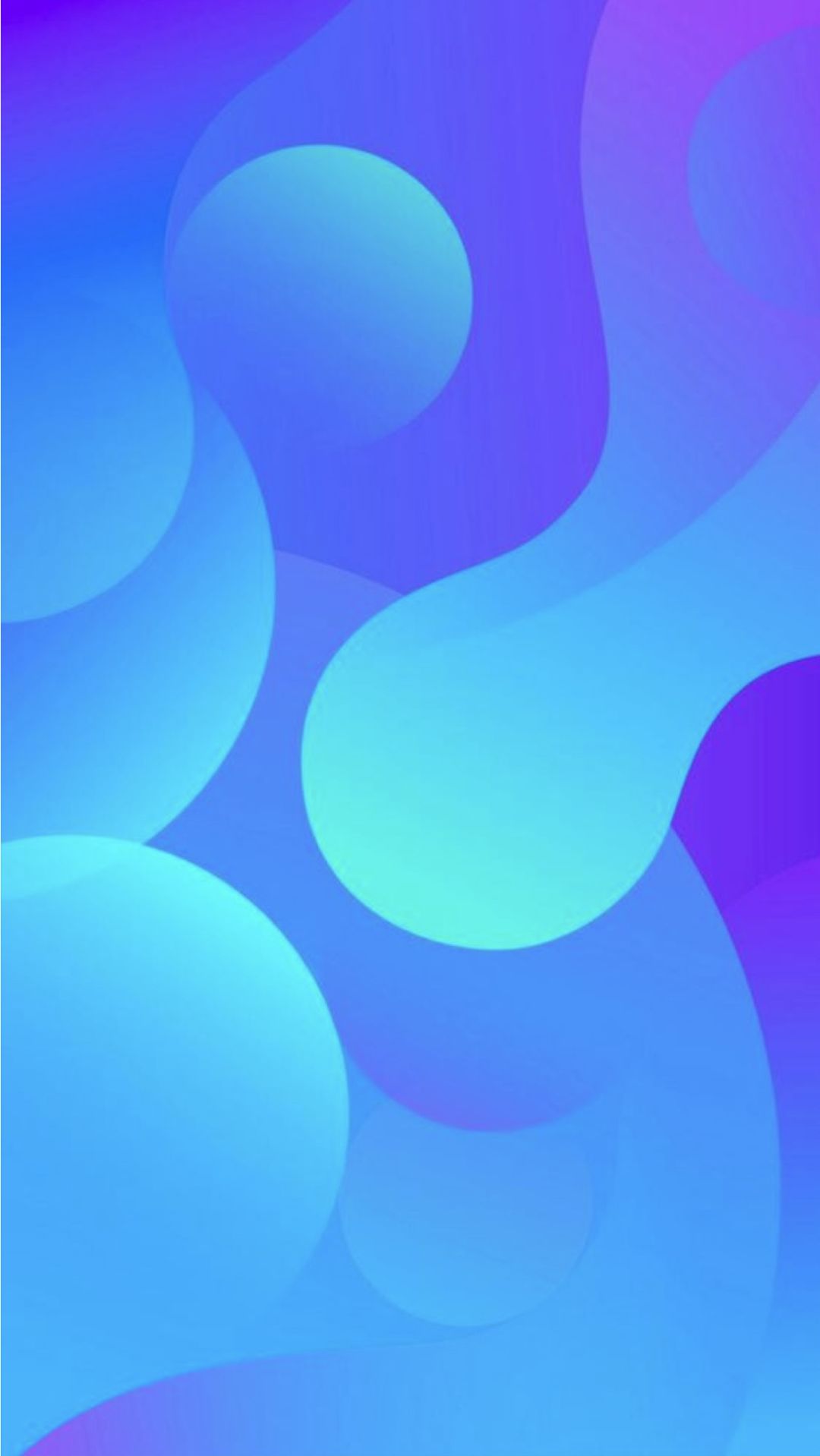
▲在上图中,元素更为简洁,只采用了圆这一元素,旋转重复构成一个新的图形,有点类似于IOS系统相册的ICON,丰富多元有活力。
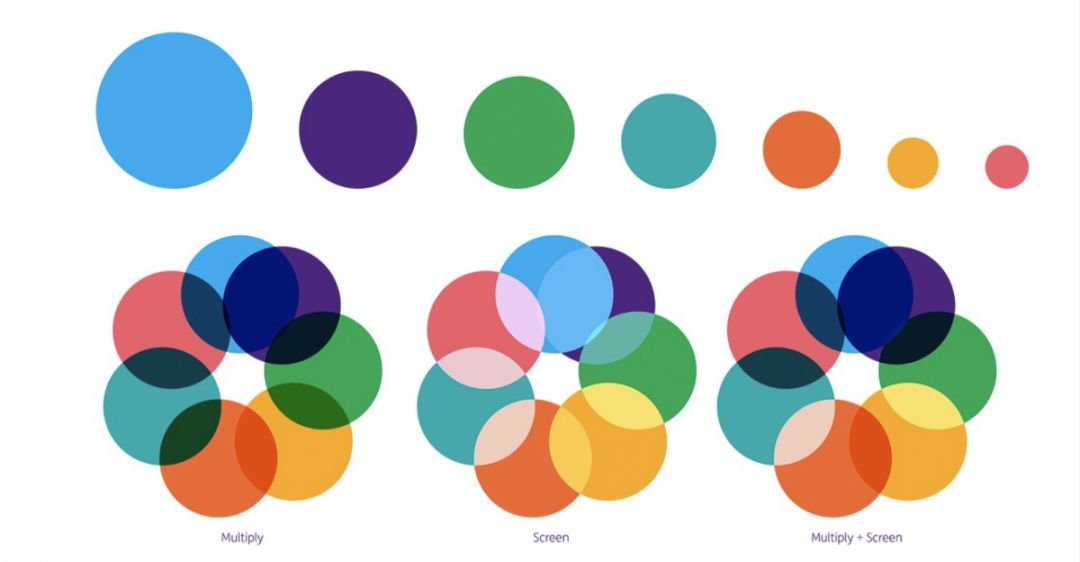
2.多种颜色叠加
另外一个特点是多色叠加,色彩丰富,多为互补色等冷暖色搭配运用,这个点在做设计时候一定要了解。


▲深色背景下,有蓝橙、黄紫对比色搭配,整体色彩丰富而色调和谐。适合运用在娱乐视频、广告、社交等行业中。
3.单色邻近色叠加
除了多色叠加,在设计中单色叠加也很多,会更加的科技感,同时也会搭配邻近色运用,单色的优点适合于页面简洁的场景。

▲不同饱和度的蓝色相互叠加,色彩有层次感,画面空间感强,适合运用在科技、办公等行业中。
4.透明叠加
半透明/正片叠底叠加模式,在设计中运用很多,这也是这个风格最大大特点之一。


▲上图字体/海报设计中,在图形叠加区域,由两种带透明度基础色叠加形成新的颜色。融合在一起,构成了有前后空间感、色彩有变化的画面。
线上APP运用
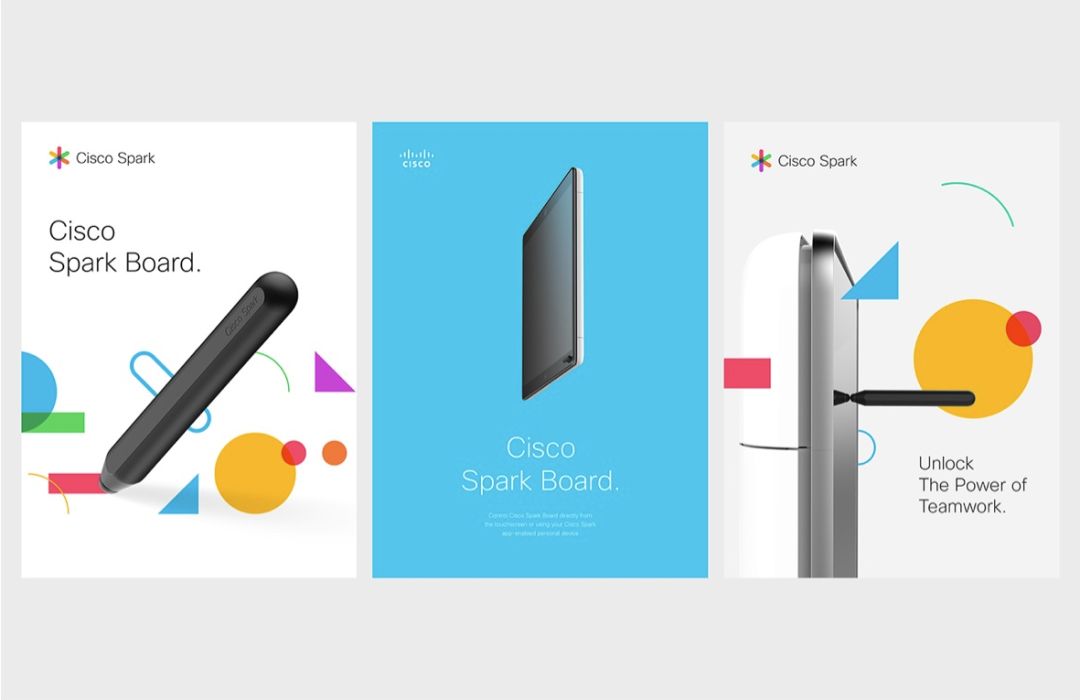
Cisco Spark
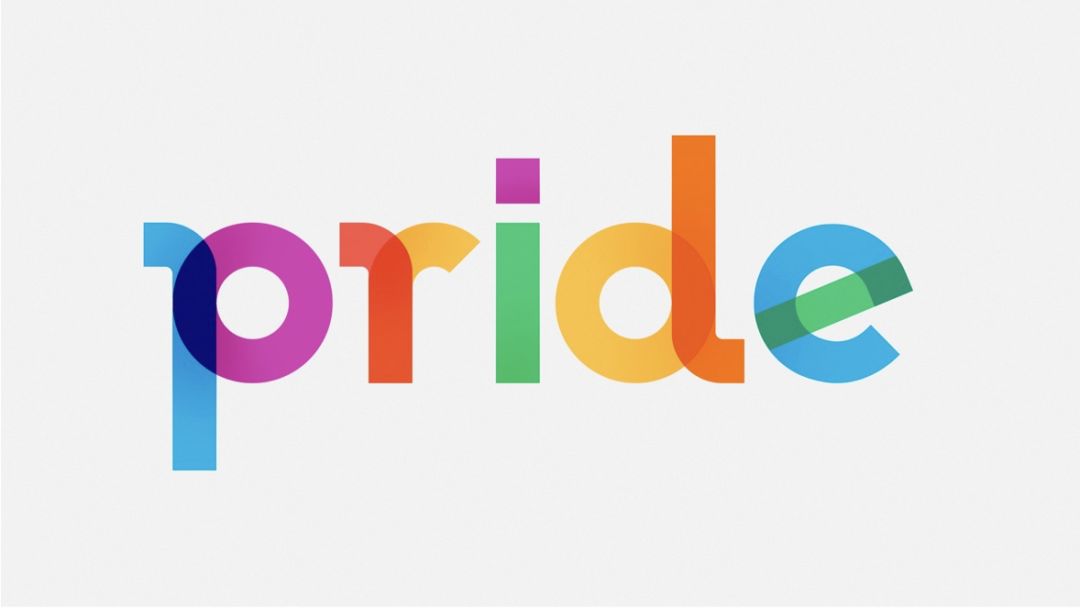
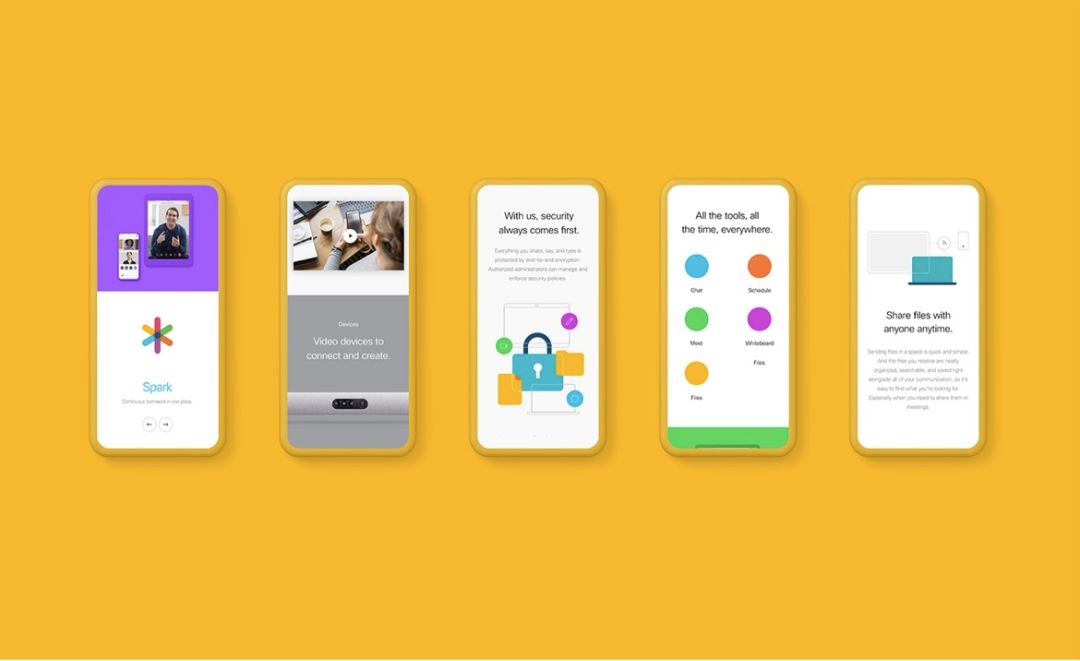
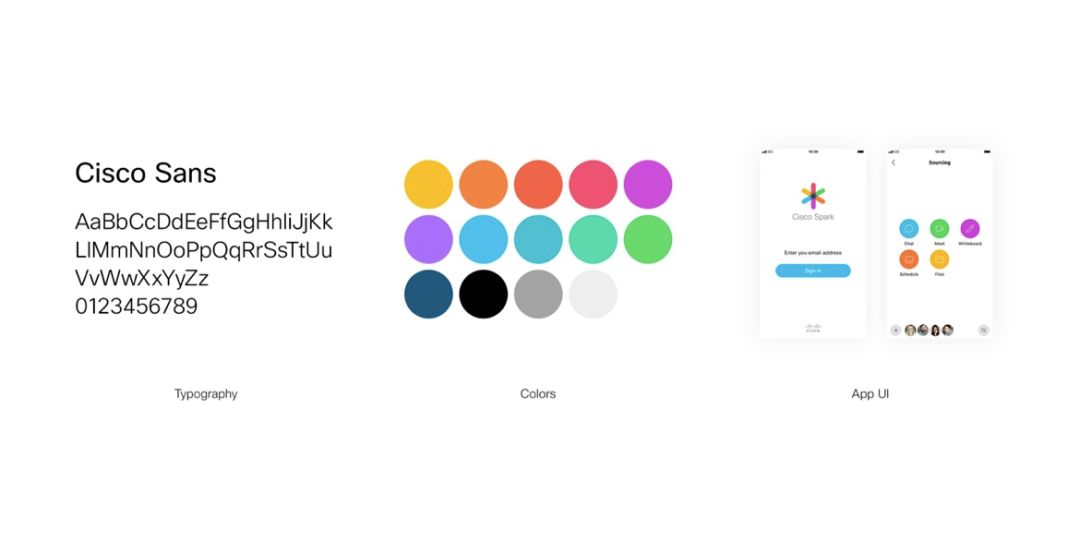
设计师对LOGO元素进行解构,得到辅助图形,再重新组合出插画,图标和周边物料。通过梳理得到的基础图形和颜色,然后以多色彩叠加方式作为品牌记忆点。



▲从LOGO进行解构,色彩及基础图形的拆解,形成新的辅助图形。再辅助以动态效果。



▲辅助图形在海报/周边物料中的运用,简约大气有活力,品牌形象的建立更加深入人心。
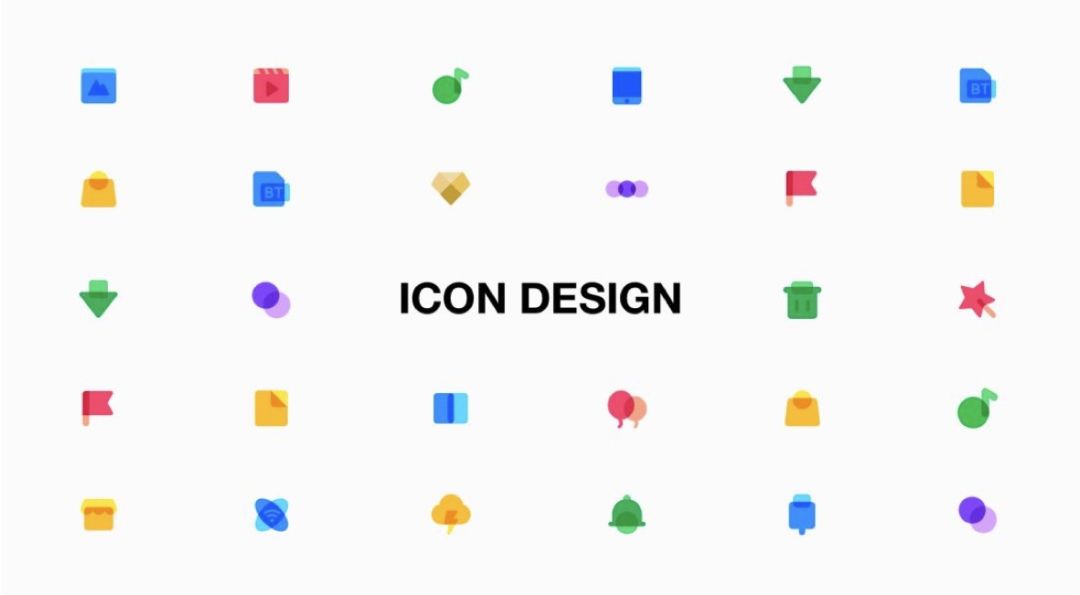
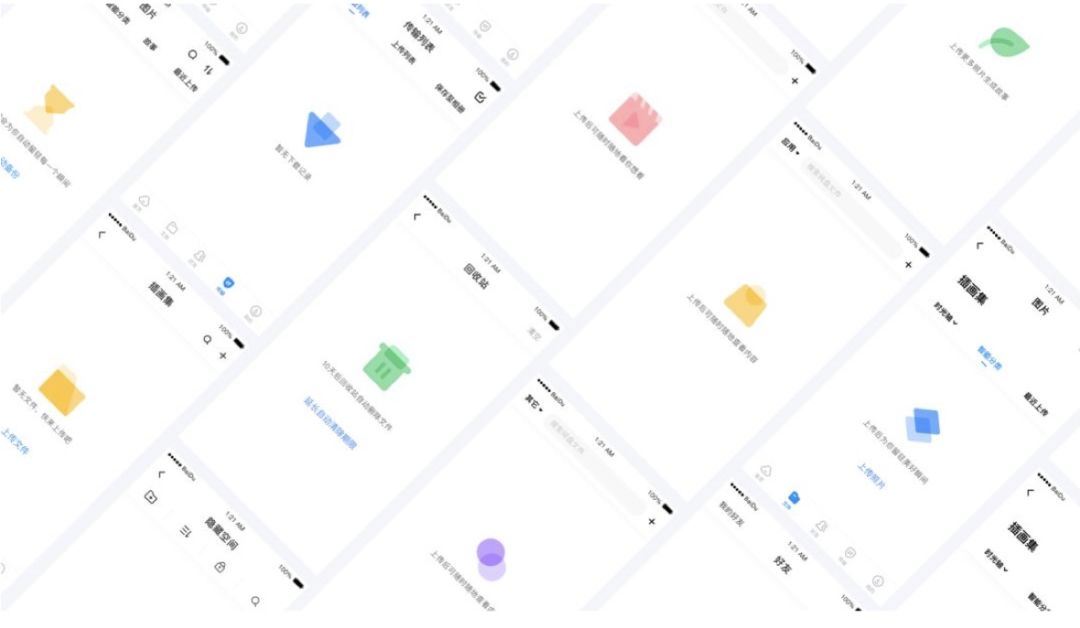
百度云
百度网盘的设计,同样从LOGO中抽取品牌元素进行解构,得出一些辅助图形,然后再重新组合设计了插画图标等。


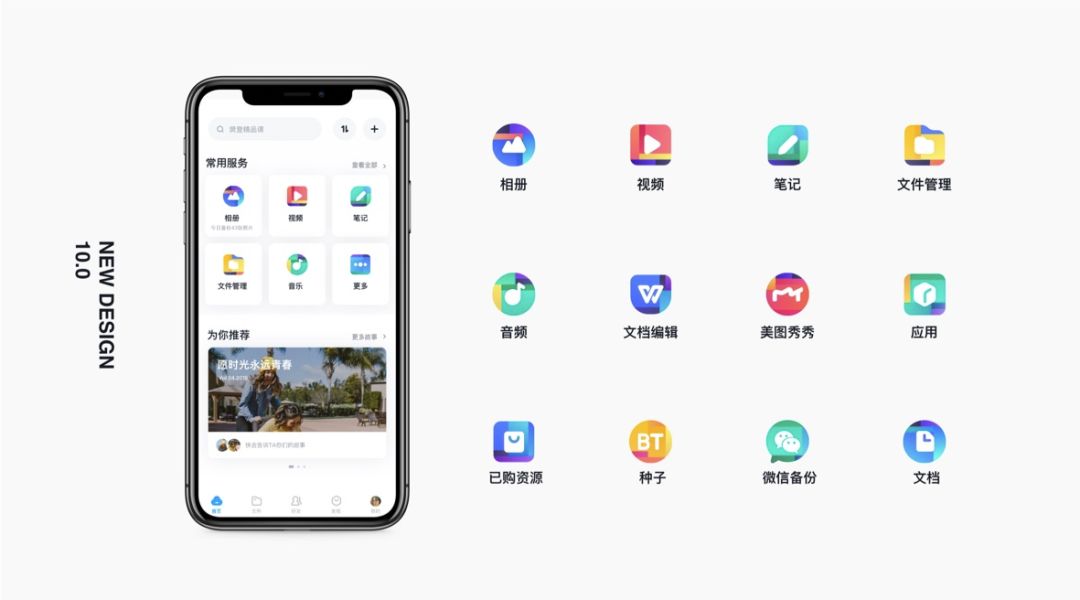
▲在ICON设计当中,采取最简单的基础几何图形,运用对比色、邻近色,正片叠加的混合模式,年轻有活力,色彩丰富。


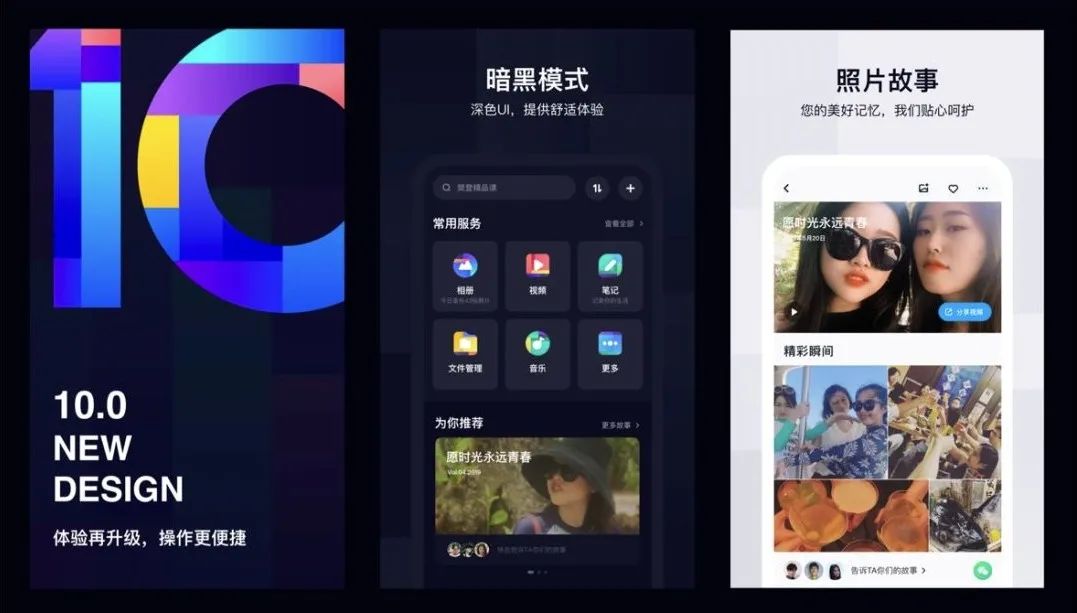
▲百度网盘使用了色彩叠加的设计手法,采用高饱和度强对比的配色,给人年轻、智能、未来科技的视觉感受!
线上品牌中运用
VOLUSION
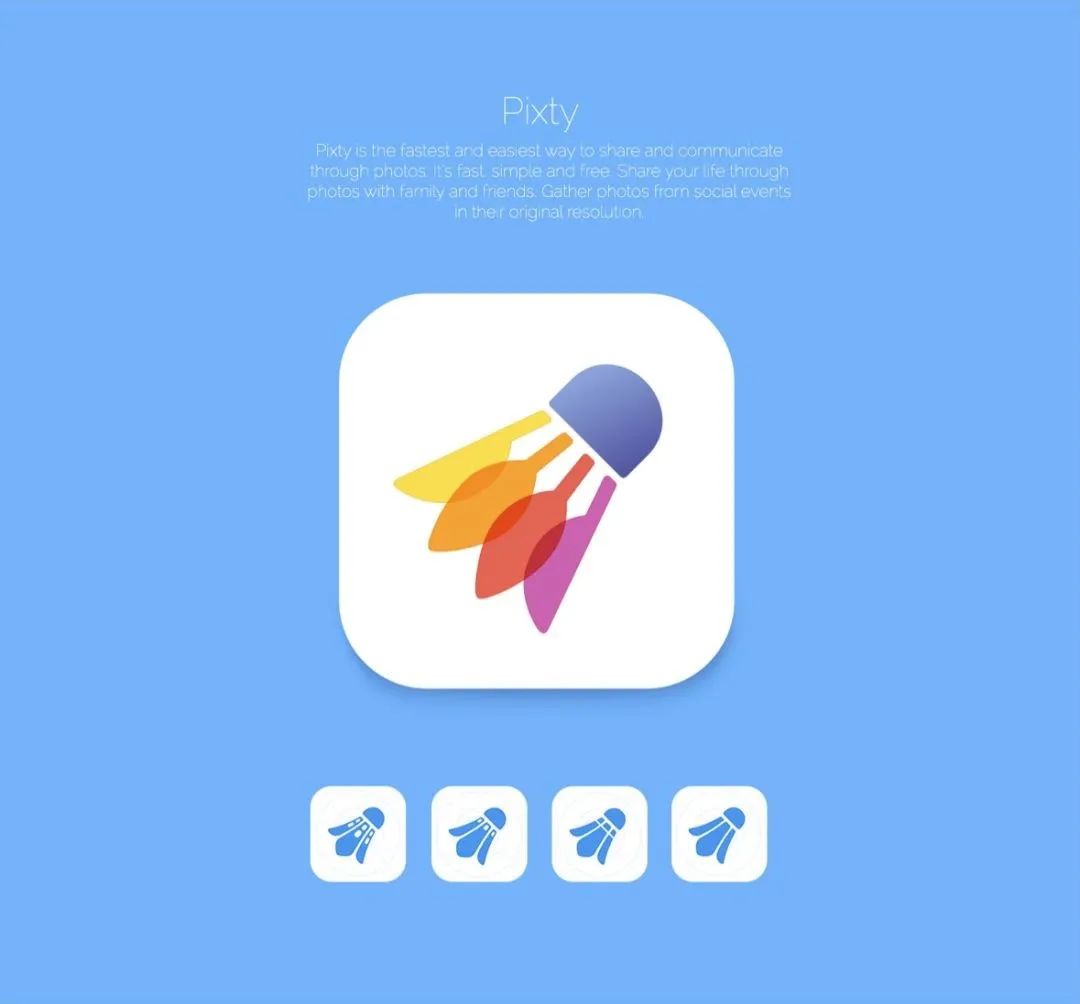
Volusion是一个基于云的电子商务购物平台。首先从Volusion中提取了12个主要的品牌属性来进行筛选,最后留下了三个最强大的属性:钱包,棱镜和字母V。

▲钱包代表了交易的属性,客户通过使用Volusion的产品和服务创造更好的业绩,就如棱镜本身一样,可以将一束光线折射出多种颜色的光束。LOGO设计采用黄紫互补色搭配,正片叠加模式形成。

万事达Mastercard
万事达(Mastercard)新标志保留了原标志的基本外形,仍是红色和黄色的两个圆连接,并相交成为中间的桔色,颜色更为丰富活力。更适应于当今的数字化潮流。

▲将鲜艳而富有活力的色彩互相叠加,营造出强烈的对比,这一设计方法让整个LOGO设计显得更加富有深度。

▲整体落地效果非常简洁,无缝链接,现代时尚 。
Slack
Slack是一个协作中心,通过将对话,文件和待办事项列表保存在一个跨桌面和移动设备的统一生态系统中,使人们可以更高效地协同工作。



▲LOGO以“#”为造型,#是一个计算机语言符号,再使用色彩叠加的方式组合叠加,让严谨有序的办公产品也有一些俏皮。
线上网页中运用
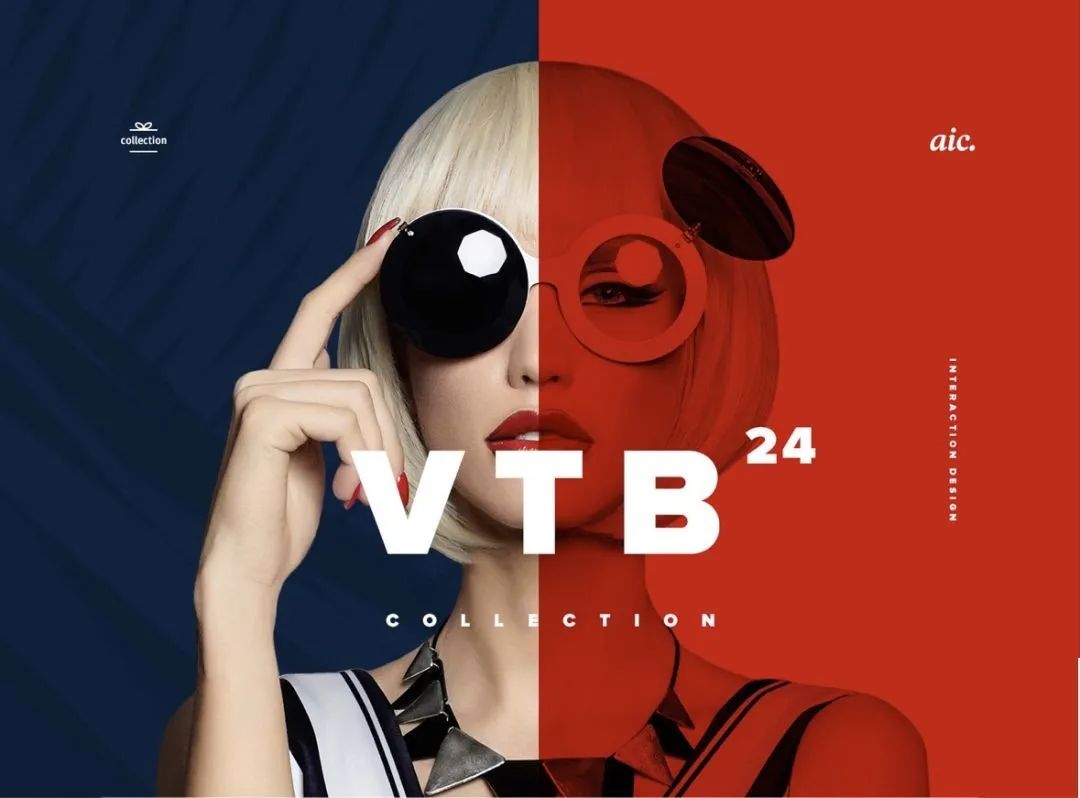
VTB24


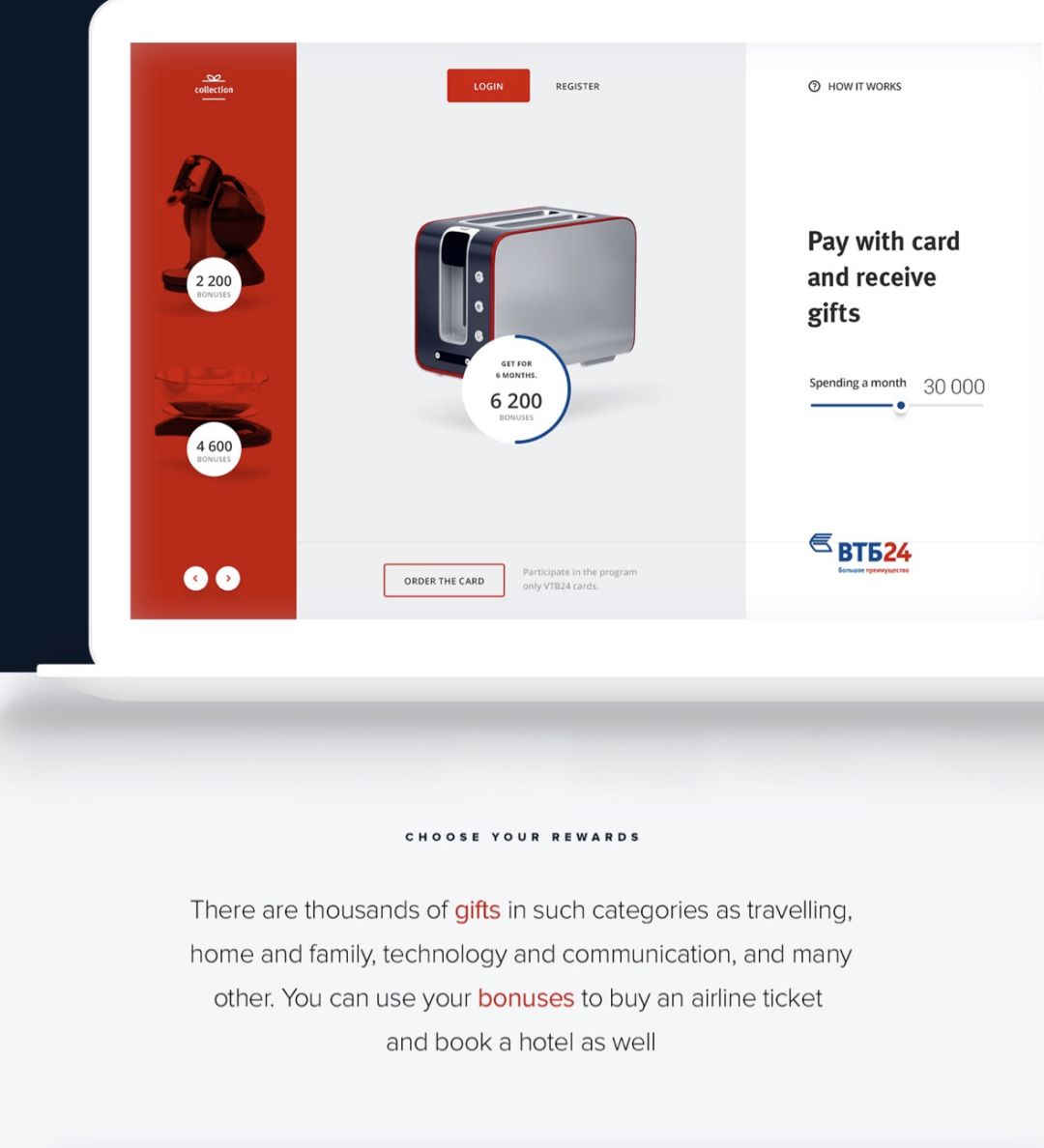
▲将品牌色“红色”叠加在产品宣传/模特图上,一方面可以在用户心中建立品牌视觉锤,另一方面可以保持很好的统一,前后呼应,整体界面有对比层次感更强。
Ashbry

▲圆形/弧形相互叠加,与网页中花卉、教堂壁画等元素相得益彰;整体显得富贵华丽。
插画中的运用

▲渐变色彩,画面细节丰富,有层级感,整体色彩饱和度较高,视觉冲击力强。



▲这一套建筑类插画,在深色背景上。冷暖色的相互叠加,有一定的城市未来科技感,色彩丰富,画面有层次感,色彩对比,空间对比。


▲这一组插画中,冷暖色的对比,光晕云层叠加,有一定的空间感。

▲1.创建画板,960*540,填充浅黄色

▲2.画一个圆形,复制重复叠加,并填充颜色

▲3.对图形透明度调整,模式改为正片叠底
本文由广告狂人作者: 我们的设计日记 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-