大厂设计师们的成长思路
 我们的设计日记
我们的设计日记 4年前
 收藏 2
收藏 2
1
【摘要】:视觉效果躺赢
 相信很多同学都想进大厂,但是一直没机会,今天这篇文章转自星球的嘉宾-UX小学,他是一线大厂资深设计师。这篇文章能帮你深度了解一个好设计师成长思路,在星球里,无论是现有的500+精华文章,还是每天100+设计干货,我们坚信相信水滴石穿的力量。请看今天的分享,Enjoy it.
相信很多同学都想进大厂,但是一直没机会,今天这篇文章转自星球的嘉宾-UX小学,他是一线大厂资深设计师。这篇文章能帮你深度了解一个好设计师成长思路,在星球里,无论是现有的500+精华文章,还是每天100+设计干货,我们坚信相信水滴石穿的力量。请看今天的分享,Enjoy it.
第一步:先提升审美
收藏-概念设计
平时可以先去积累收集一些概念设计的爱好,这些概念设计,通常就能给自己带来一些配色或者设计层面的灵感。

收藏的多了,或许也会苦恼:为什么概念设计这么好看,自己做出来的方案,总是比较low,达不到那种高质量的标准。
其实主要是没有把概念设计中的精华,进行理解掌握,导致眼高手低。
第二步:收集设计参考
特点提取-归因分析
我们可以先来盘一盘,这些好看的界面有哪些共同之处,再通过归因分析,得出哪些设计手法,会让界面设计变得好看的原因。同理,去刻意练习这些设计 手法,就可以让我们产出的设计,一样具备美感。
这套逻辑方法,在设计的任何领域,几乎都是通用的。

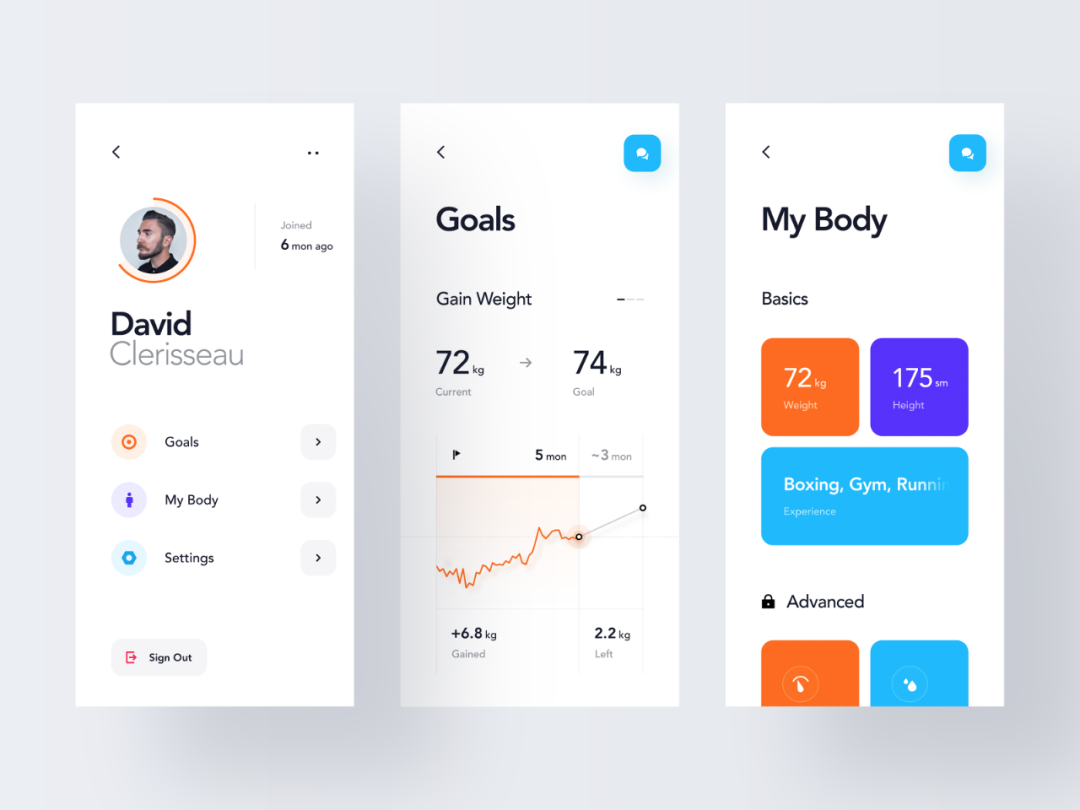
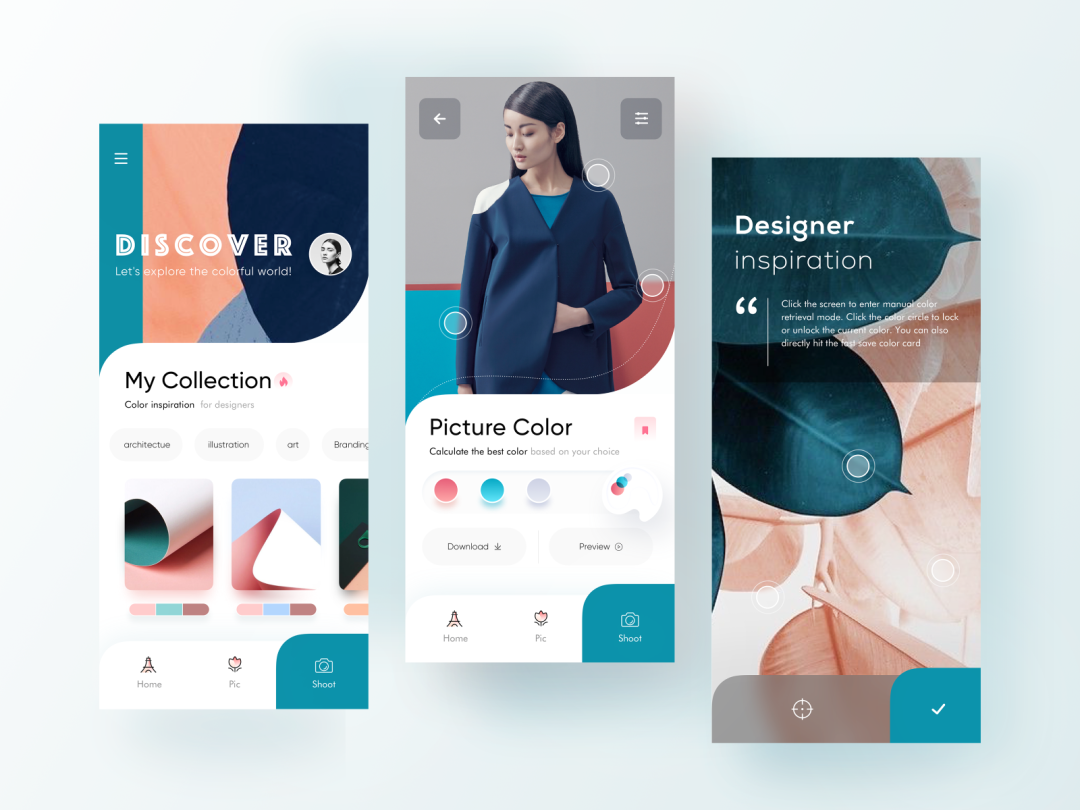
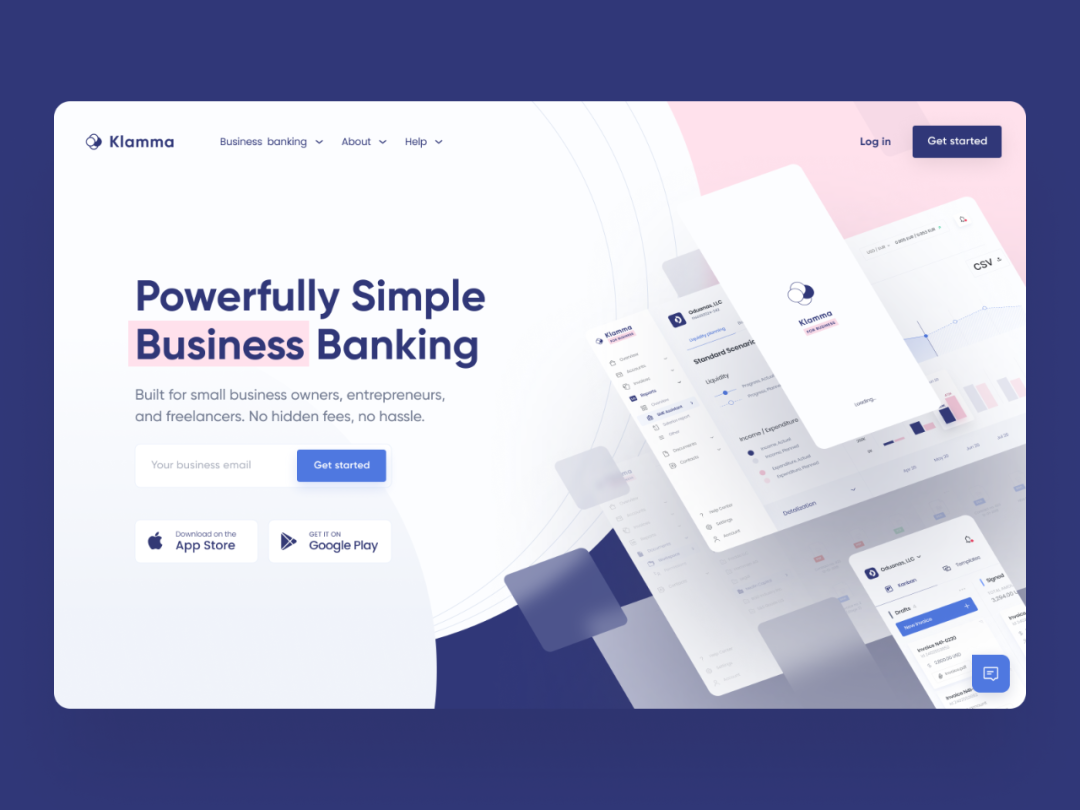
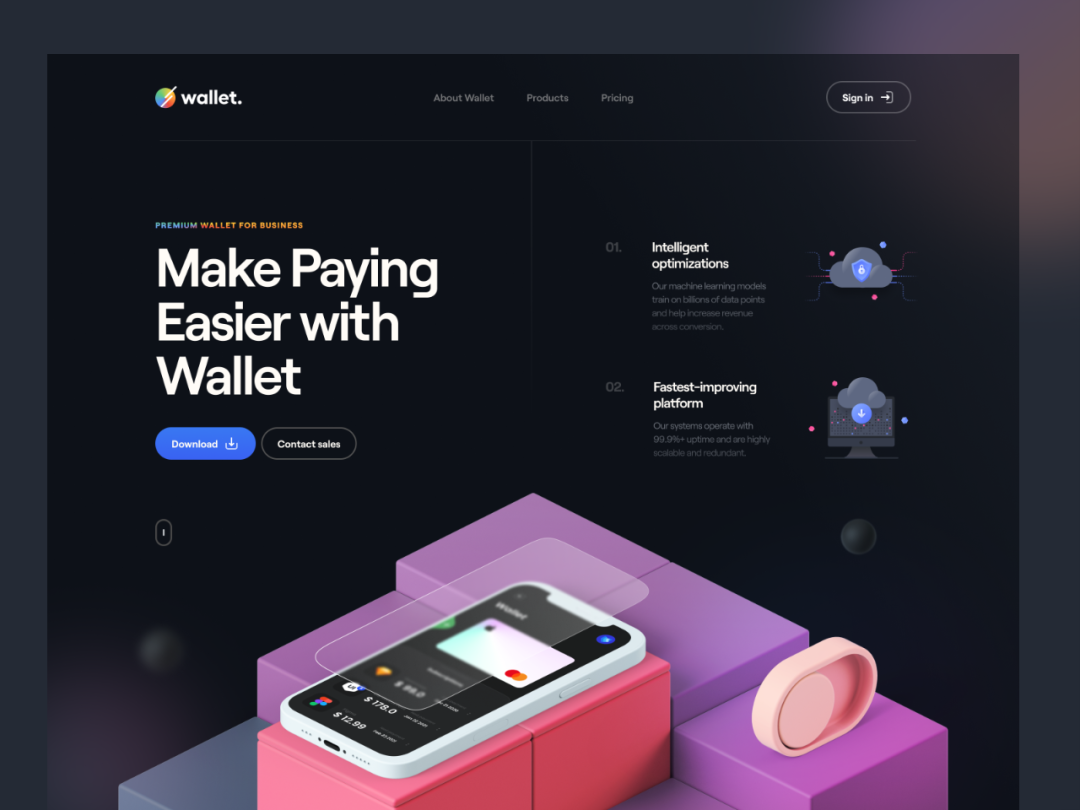
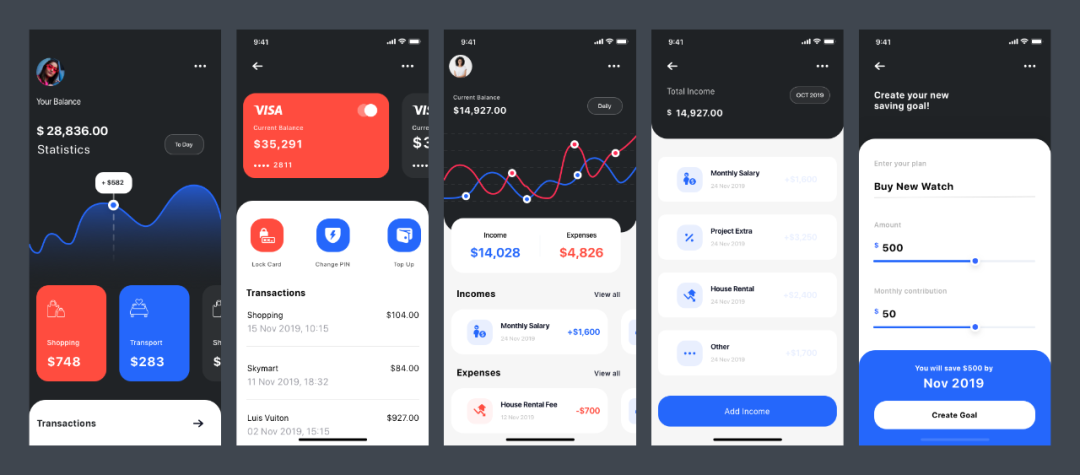
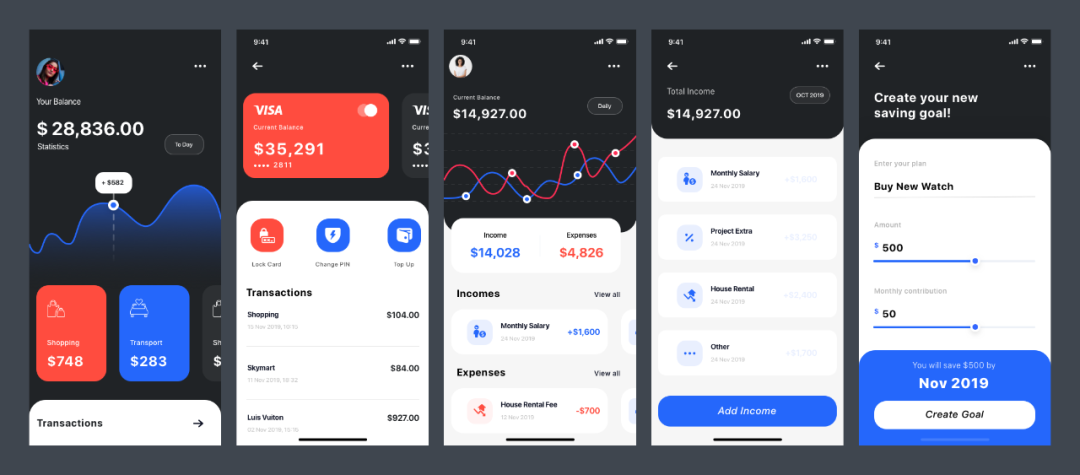
首先咱得知道什么是好设计,也就是说得分辨出哪些设计是好看漂亮的。如果实在不太分辨的出来,可以按照各大设计平台上的人气进行筛选,一般人气高的点赞多的,都不会太low。
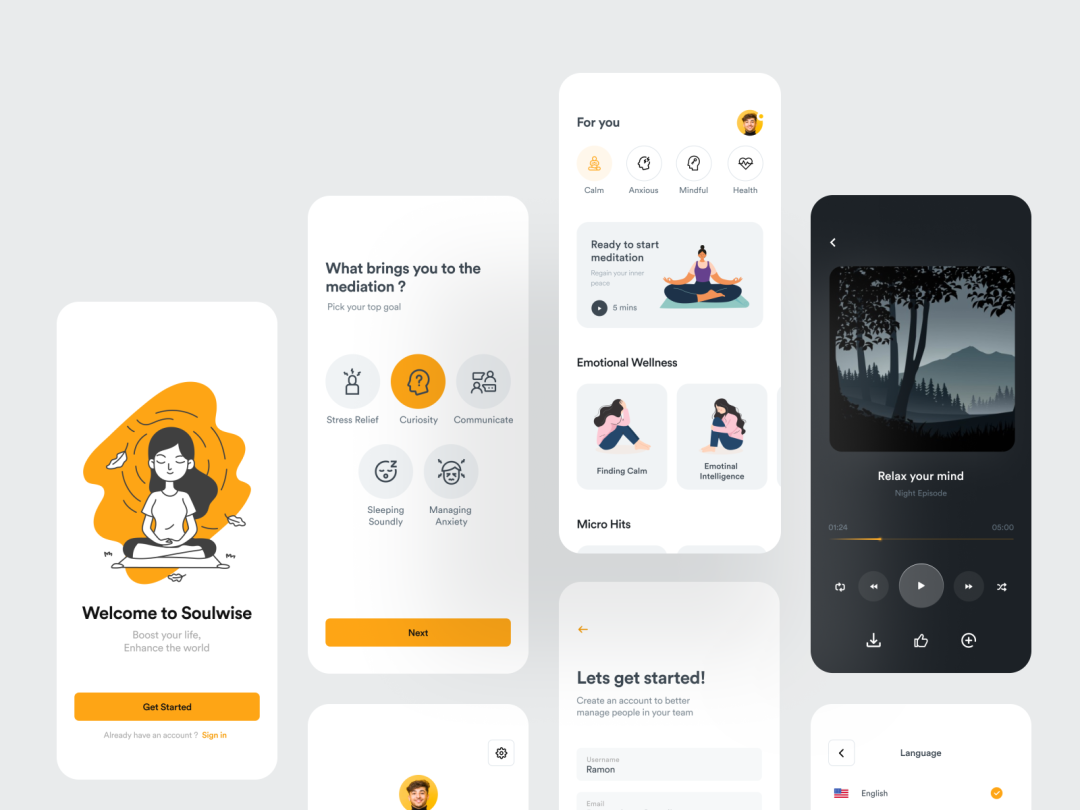
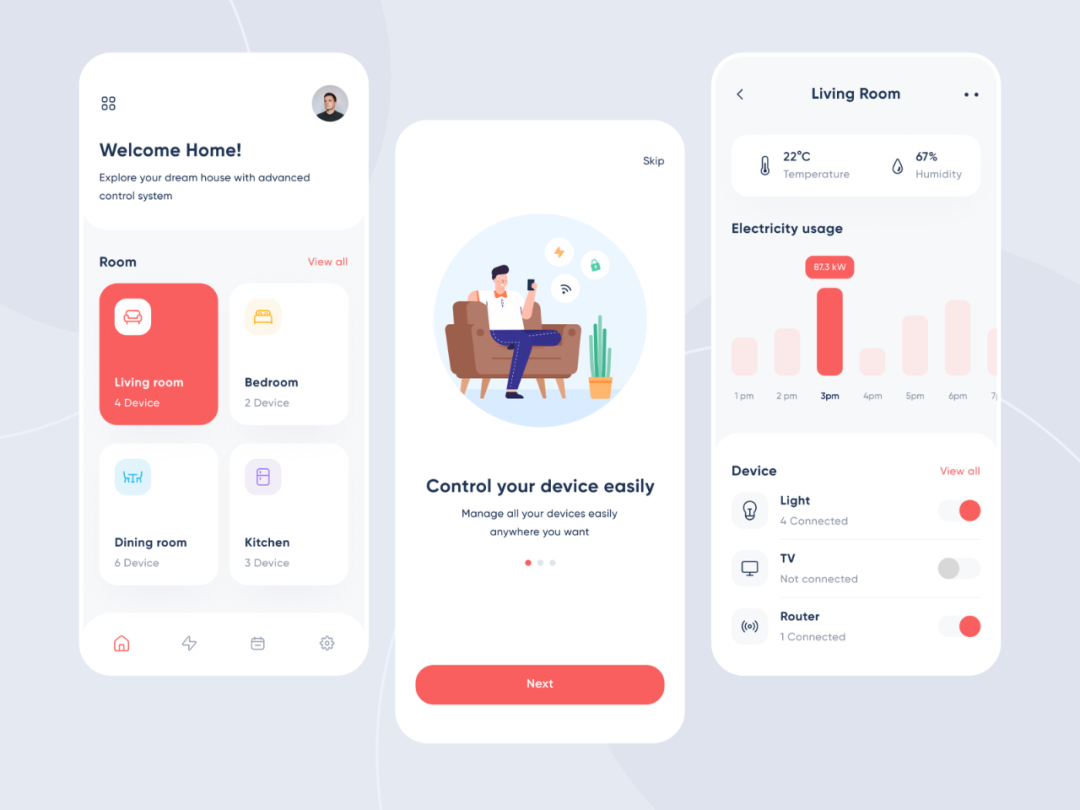
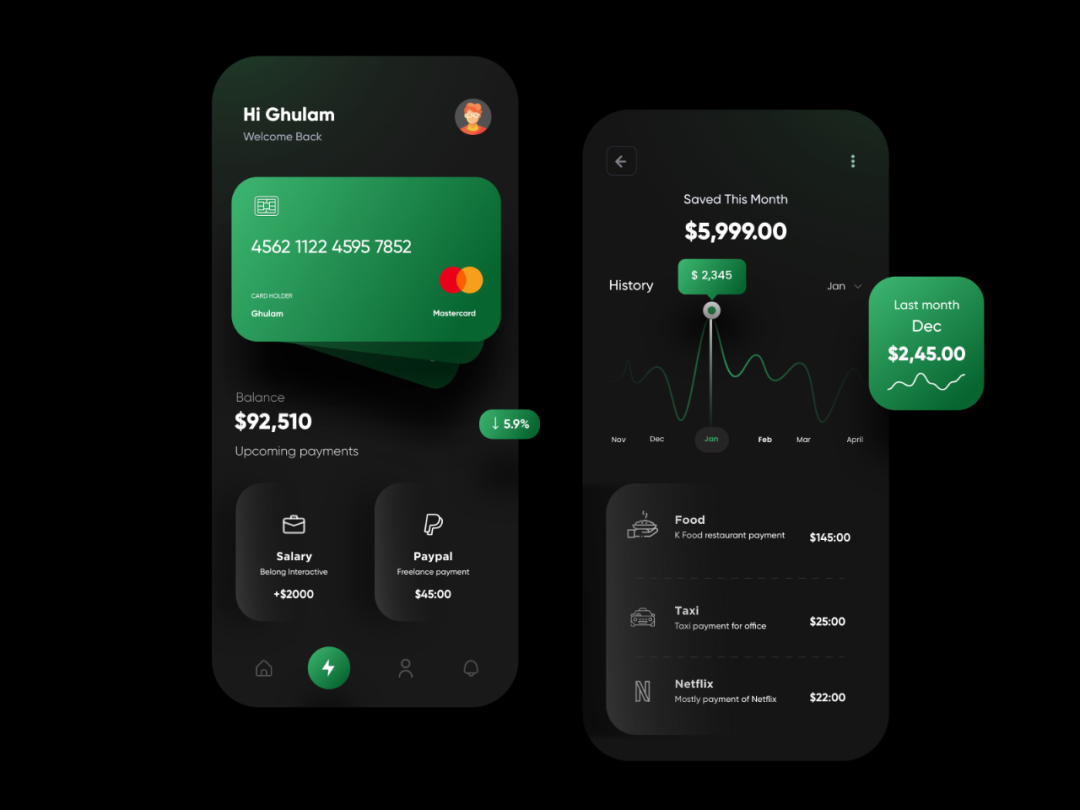
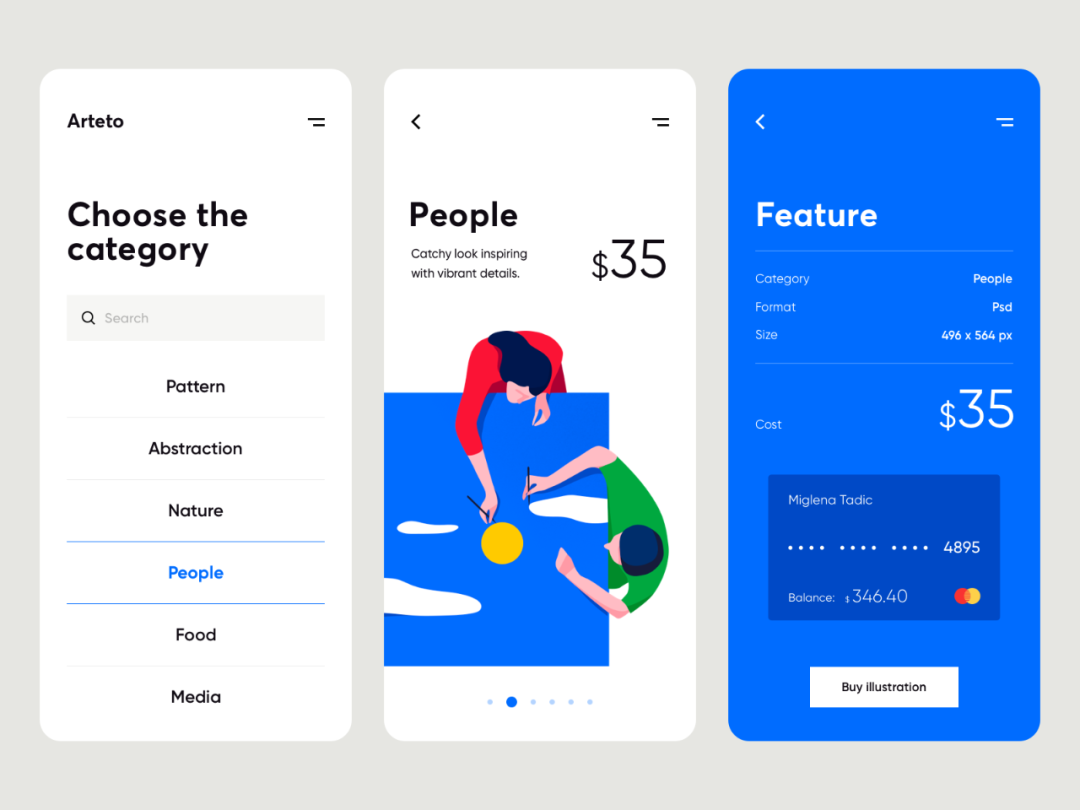
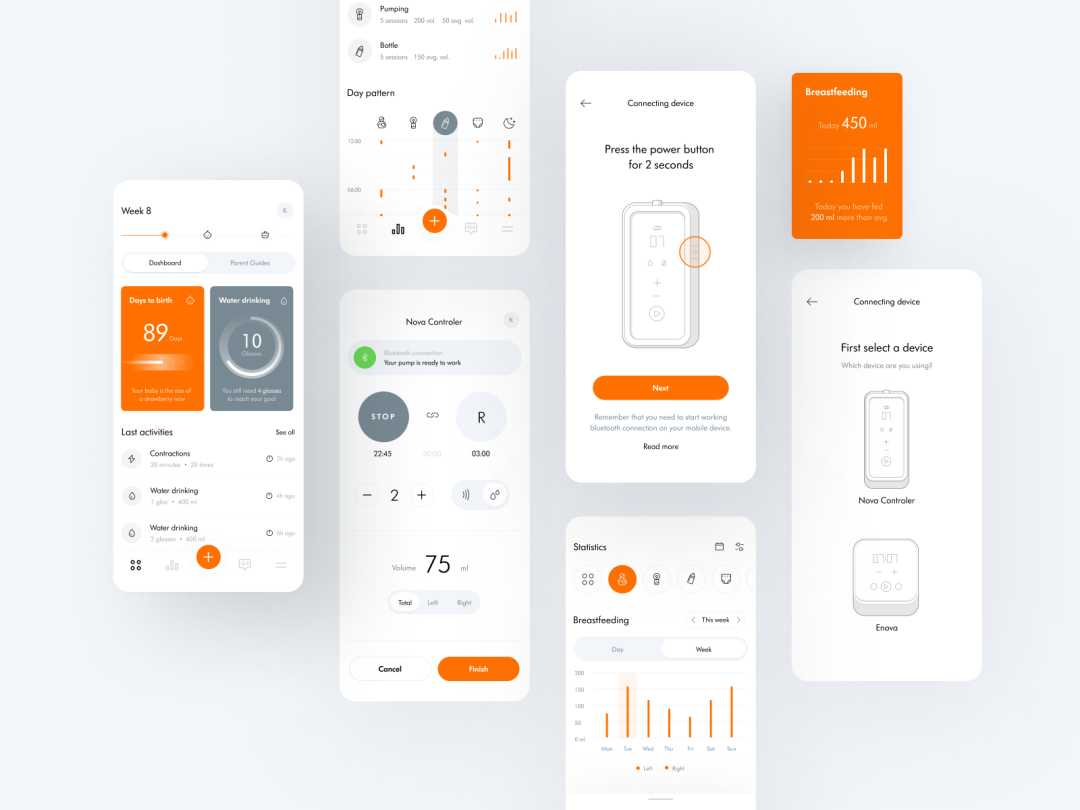
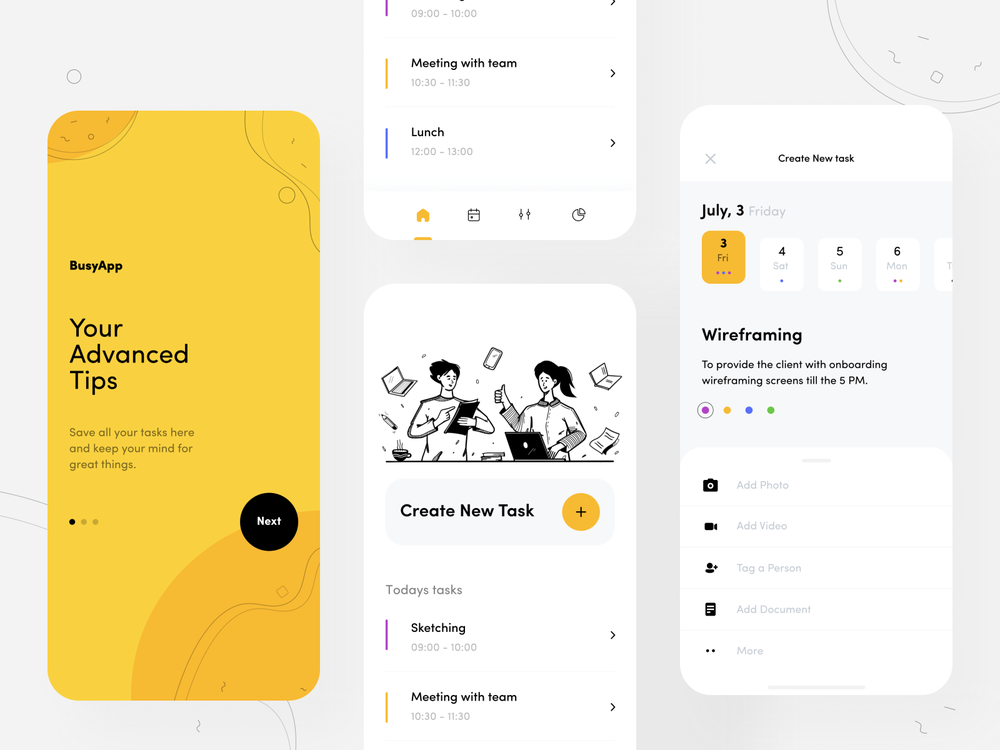
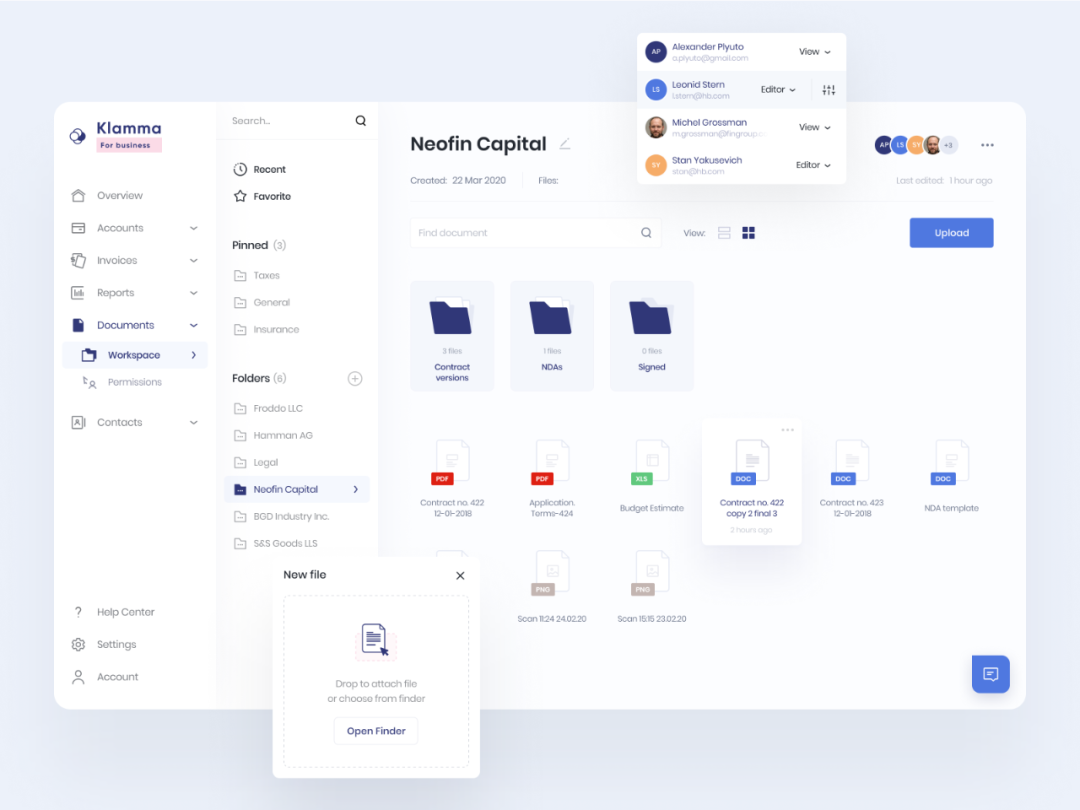
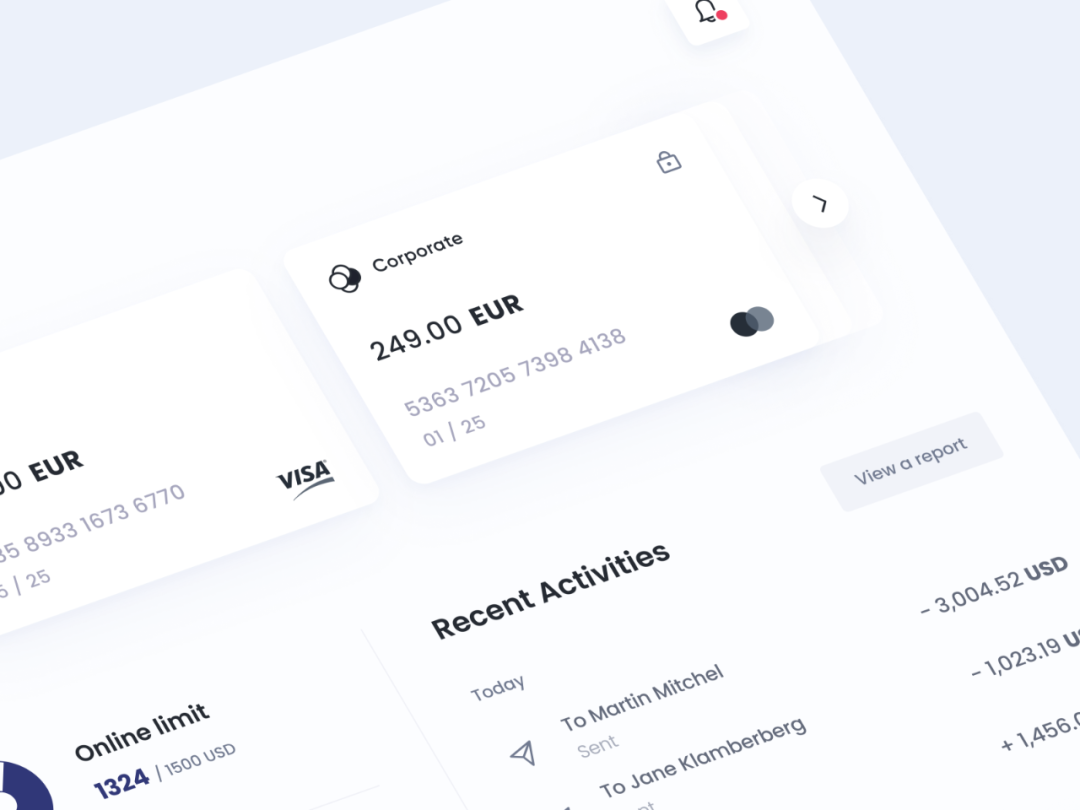
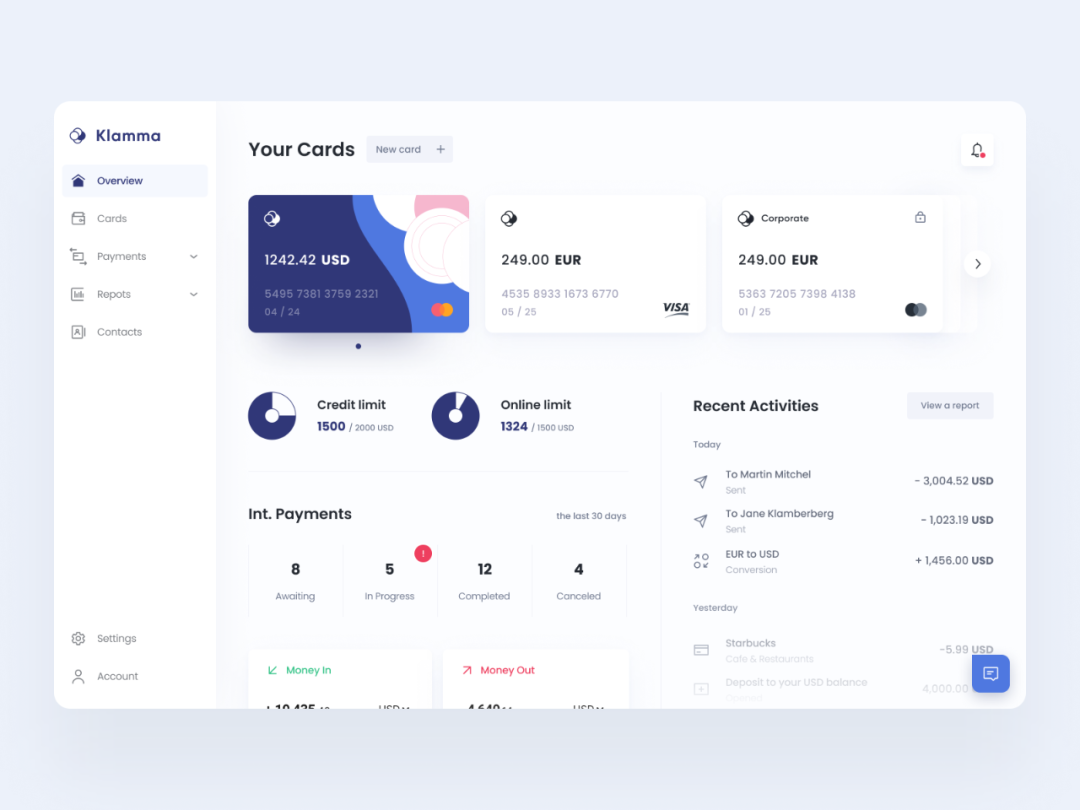
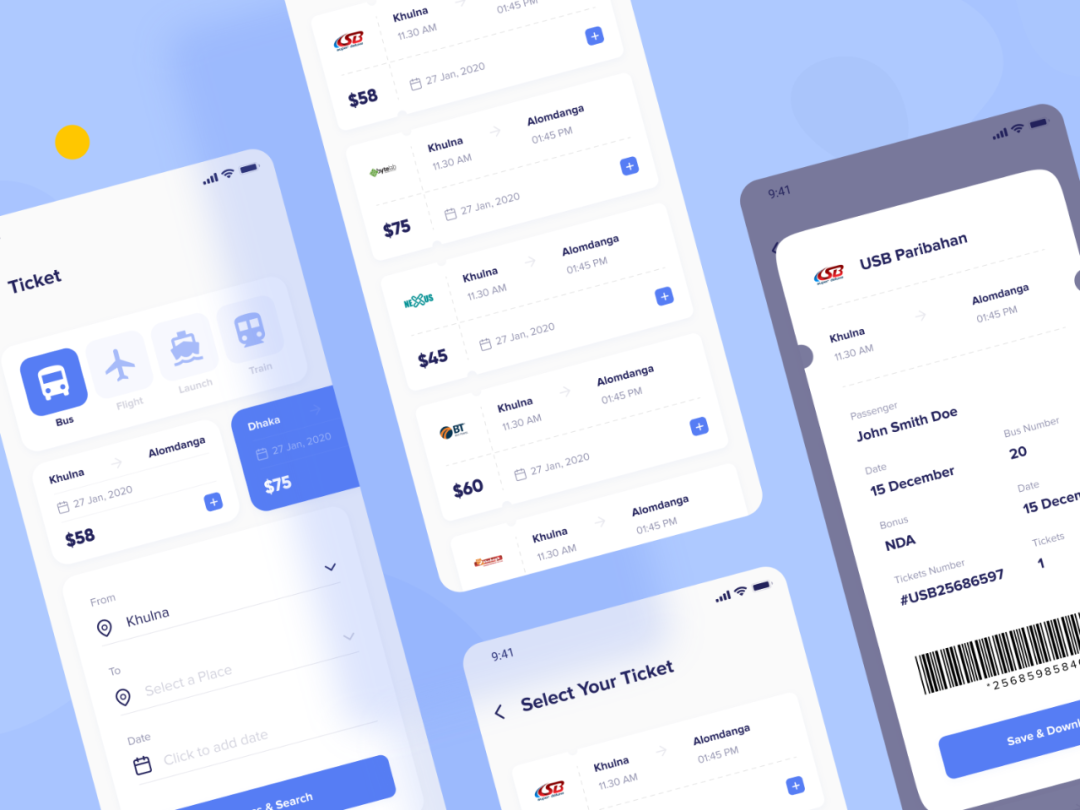
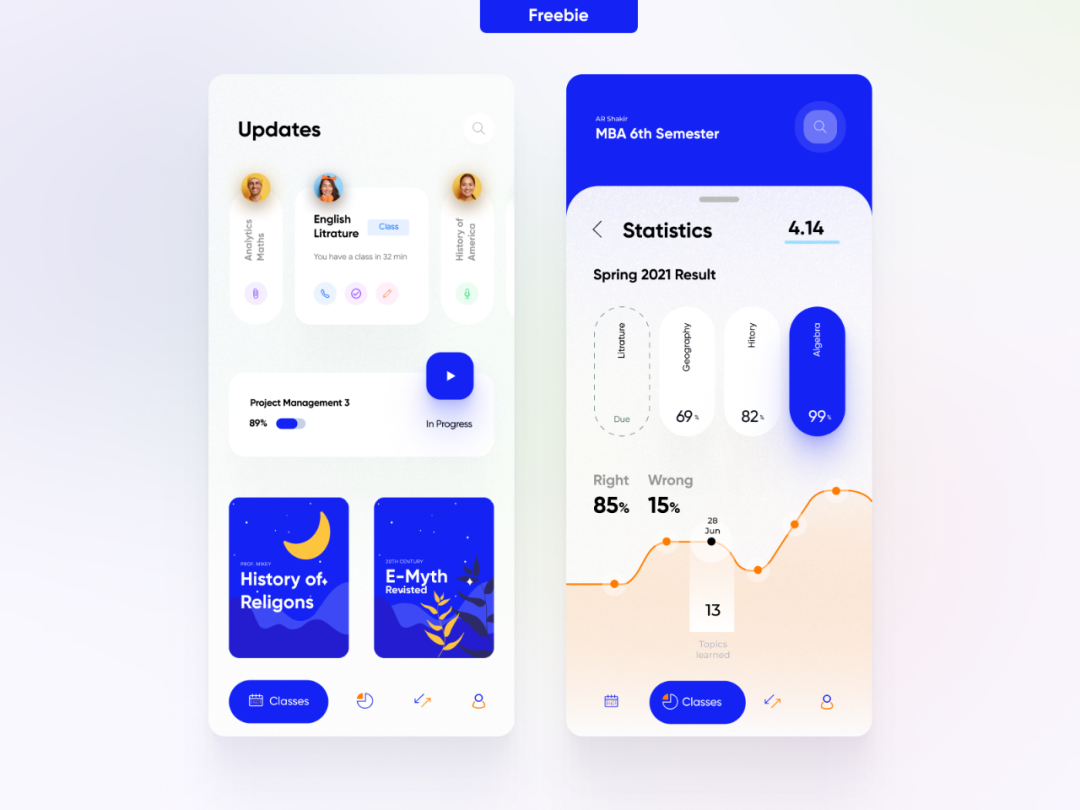
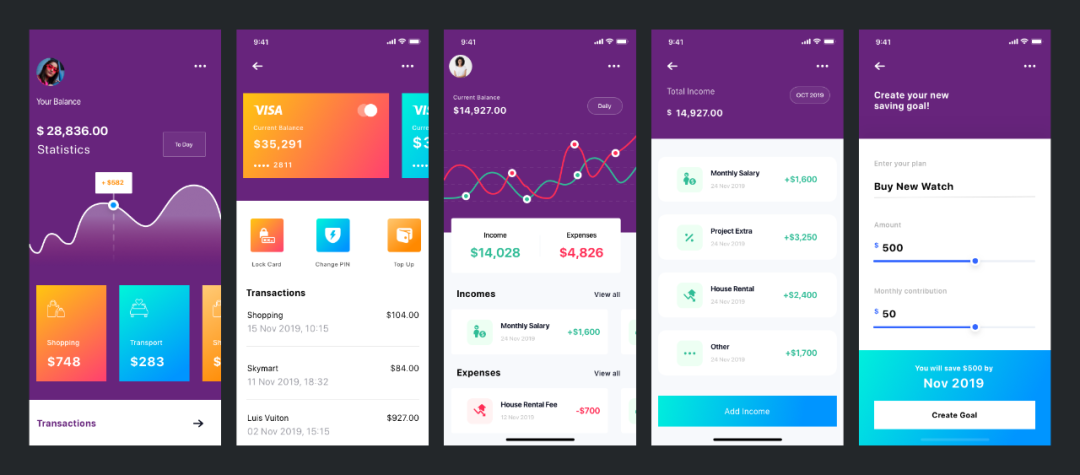
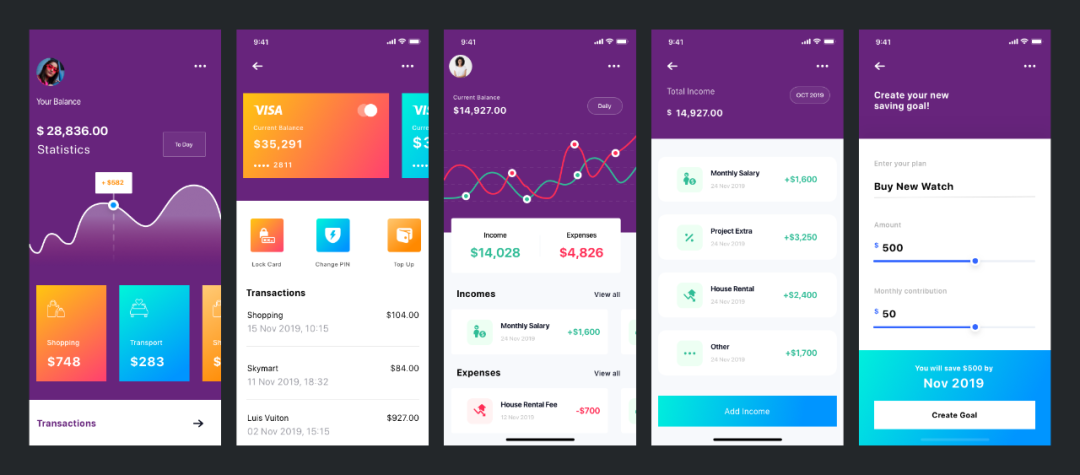
比如下面这些:
1、这组的颜色非常干净温和,看了很舒适。

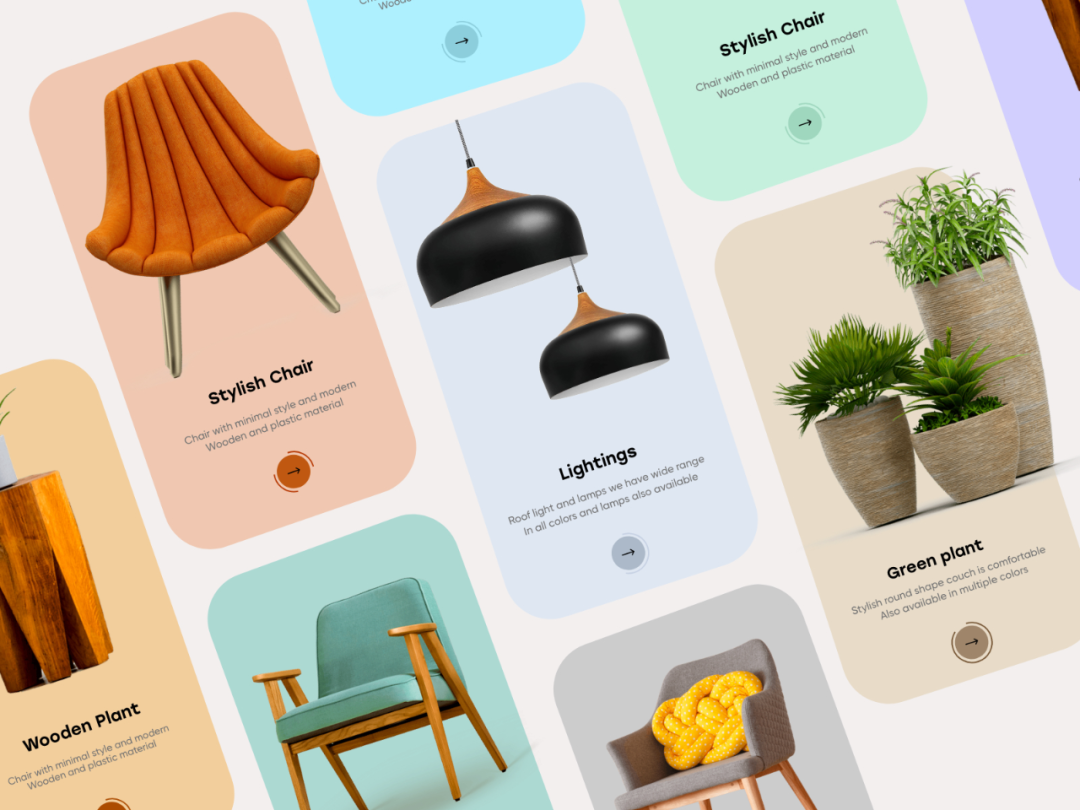
2、而这组作品由于面向的是家居,所以采用了较多的低保和中性色,填充色搭配实物质感,层次感非常好。

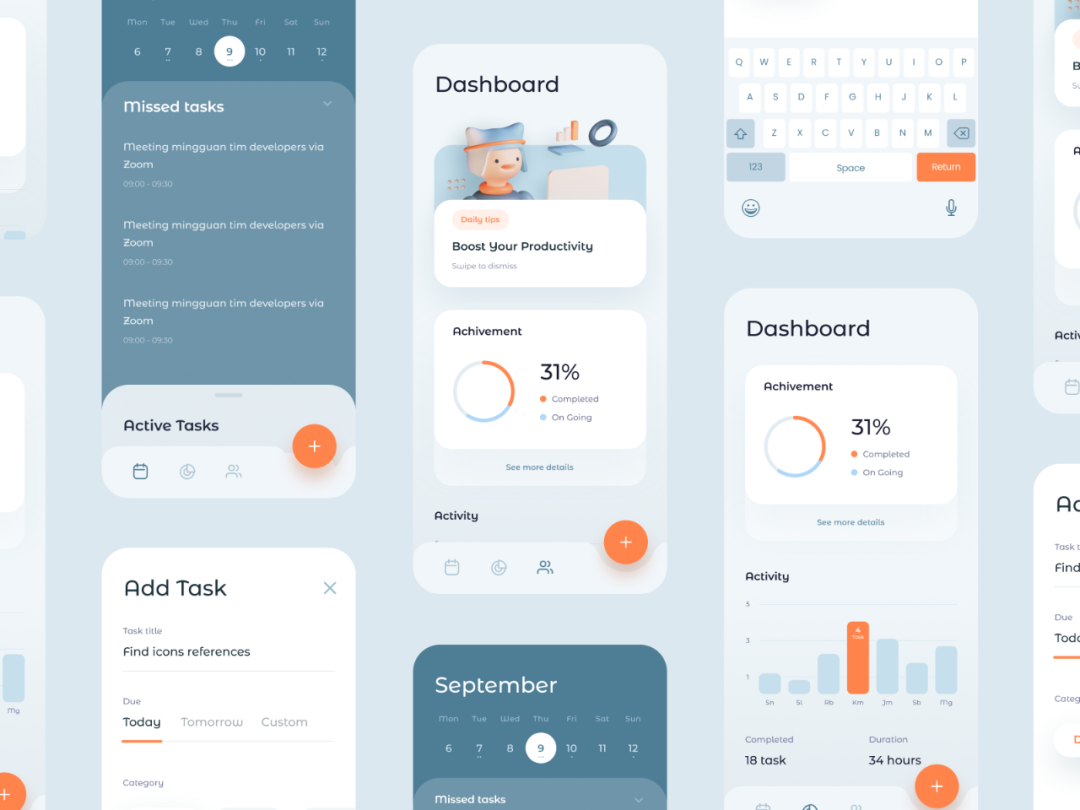
3、再下面这组,偏向于数据可视化,所以颜色控制合理,信息聚焦。

第三步:归纳好的设计特点
视觉表达-形色字质构
不难发现,这些漂亮的界面,还是有很多 共同特点 的。 咱们可以从形色字质构,来对这些方案进行分析,总结共性特征。

a.形状
1)大图形:多数以柔软为主,大量的圆角,可以让界面变得非常舒缓。
2)小图标:多数图标以面性为主,线性为辅,结构饱满,大小整齐一致,同样搭配使用大量圆角
3)插画图形:以流畅的线条,简约的图形为主,并未使用大量多余风格化手法,而是简单的几何图形穿插。

b.色彩
界面美感度,最重要的就是配色了,配色好看,立马界面清新脱俗,美感度蹭蹭上升。配色杂乱无章,就会让人眼花缭乱,瞬间失去欣赏的欲望。

1)主色层次感: 页面主色清晰,围绕主色用不同明度的次色做衬托。重点信息主色抓住眼球,次级信息用更浅次色,把页面层级关系『呼吸感』拉开。

2)色相数量:除了黑白灰等中性色,其它不同色相颜色通常在三种左右,而且这些颜色会以功能性质进行结构化的划分,重色抓眼球,弱颜色作为次要信息辅助。

3)饱和度: 色相多数以中饱和为主。高饱和度会显得刺眼让人视觉疲劳,低饱和度又会让页面略脏没什么亮点。中饱和度颜色最为耐看。

c.字体
字体层面,最主要得建立起来秩序跟层次,让信息的优先层级变得一目了然。 主要下面几点:
1)字号:页面的字号大小不能超过5种,通常控制在3-4种,这样信息就会整齐没按么碎。
2)明度:字体的颜色,可以通过明度来进行控制,设置3-4个梯度
3)字重:重点的信息,可以通过加粗来进行展示

d.质感
1)质感层面 ,会跟不同方向有关系,产品界面一般不会带有很浓厚的质感风格。 扁平化 带来的视觉体感 相对平 缓 ,带来的视觉压迫较小。

2)如果有渐变 ,多数渐变的 梯度较弱 ,为微渐变。 这样带来的好处,是让色彩没那么单一,同时可以增加页面的 呼吸感 。

3)如果有投影 ,多数使用大面积 弥散 。 大面积投影可以模拟自然界物理光源带来的真实感,同时让界面不同元素的 空间层级关系 得以体现。

4) C4D插画质感一般都在部分偏 营销场景 。 3D风格可以建立起页面的 空间感 ,在营销界面场景中,可以得到很好地发挥利用。

e.构图
构图层面,我们可以发现这些好看的界面,基本都是大栅格、大间距,信息的层级关系被拉的很开。
1)超大边距:大边距可以让信息更聚焦在屏幕中央,空余留白带来的体感,仿佛让自己正在欣赏一本杂志。

2)视觉重心均衡 : 如果屏幕左侧有个 大标题 ,那么右侧一定会有个 色块 往下压一压。 同理右侧如果有重信息,左侧底部也会放同样的色块或者大字号压一压。

3) 信息相对宽松: 一屏带来的关键楼层只有2-3个,楼层的信息密度及间距相对都比较宽松。

上面这些信息,便是通过这些优秀作品,然后总结出来的关键因子,接下来,便可以利用这些关键因子,来修改我们的界面,让界面变得好看。
第四步:方案刻意练习
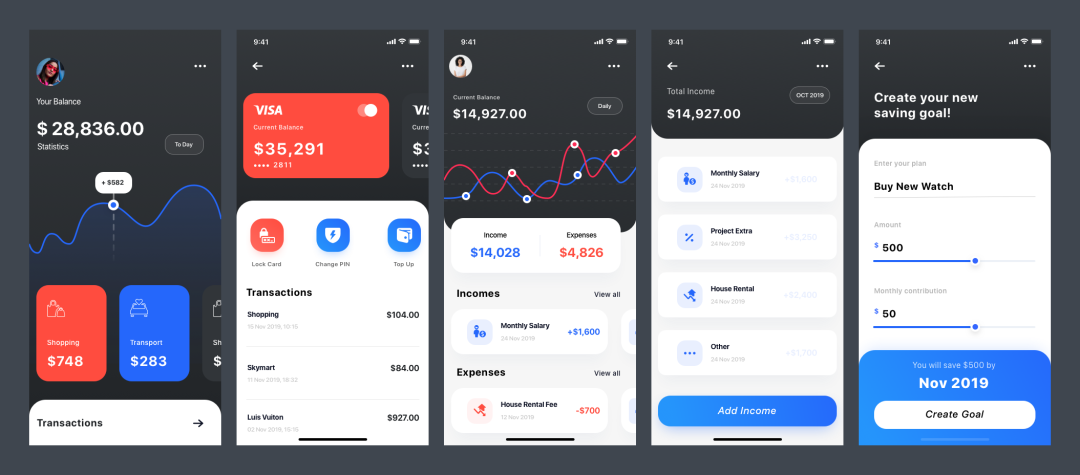
刻意练习-实际案例
上面分析了那么多特征,如果要彻底把方法吸收,那么就要学以致用,把总结的那些特征,用到我们日常实际的一些练习中来。
比如下面的这组界面练习作品,我们可以按照上面总结的那5步,对这个界面进行收拾整顿。

a. 第1步
形状圆角可以尝试拉起来,多余的信息去掉,图标调的更为饱满

b. 第2步
颜色把杂乱无章的颜色进行整顿,控制色相数量,制定颜色梯度

c. 第3步
字体规整字号,让页面只有4-5种字号大小,重要的信息加粗。

d. 第4步
第四步,质感增加弱渐变,阴影弥散度增加,不透明度降低。可能有同学不喜欢加渐变跟阴影,其实都行。只不过加了渐变跟阴影后,界面会更柔和一些。

e. 第5步
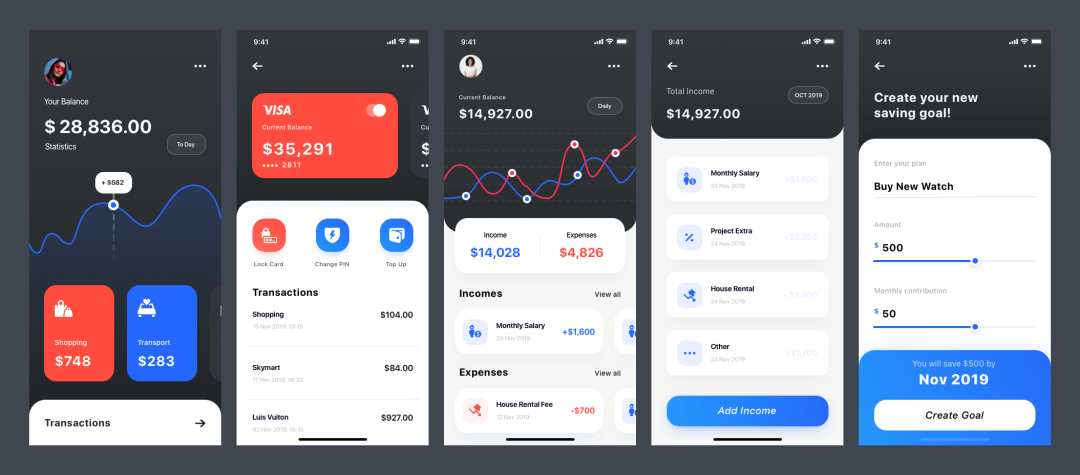
第五步,构图边距加大,信息层级拉开,有关联的信息拉近,没有关联的信息拉开。调整完之后的样式,差不多就是这样了。
After-调整后的

Before-调整之前的

可以看到,跟之前相比,还是有着很大差别。 大家也可以自己去进行一些尝试。
方法总结
方法论-设计经验
日常想提升自己某一块能力或者是提升某个专业领域深度时,一定不能盲目的进行尝试,而是有所策略,有所方法的进行练习。
以今天咱们这篇文章为例,我们可以总结出一套方法理论,就是在动手实践之前,可以把一些较好的案例,进行归纳汇总,同时提炼一些关键因子,最后可以得出好案例与关键因子的联系性,这个也是所谓的特征。

最后再把这些关键因子连接到我们自己的作品上,加以修正,这样我们自己的作品,也会变得优秀。
所以建议大家,平时除了多动手,也要多总结,这样才能进步最快。
本文由广告狂人作者: 我们的设计日记 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-