总监说我的配色太烂了!怎么整?
 功夫UX
功夫UX 4年前
 收藏 2
收藏 2
3
【摘要】:一个特殊的方法带你入门
大家知道色彩在UI界面设计中非常重要,但是色彩也是最难掌握的。很多设计师也是因为配色的烦恼而不知所措,今天我分享一个特殊的方法,帮你打开配色大门,看完后我相信你对配色更加自信与新的认识。
今天主要分享4种色彩特征点,每一种都有他独特的地方,而且我拆解分析后,简单易学易掌握。看完后,坚持去做练习与阅读设计,3个月后没进步来找我。
单色组合
单色设计是最简单的一种方式,因为它只使用一种颜色或色调。这里所说的“单色调”并不是指一种颜色,而是所选颜色都来自同一基本色,然后调整明度变化,形成多种不同明度和饱和度的颜色。

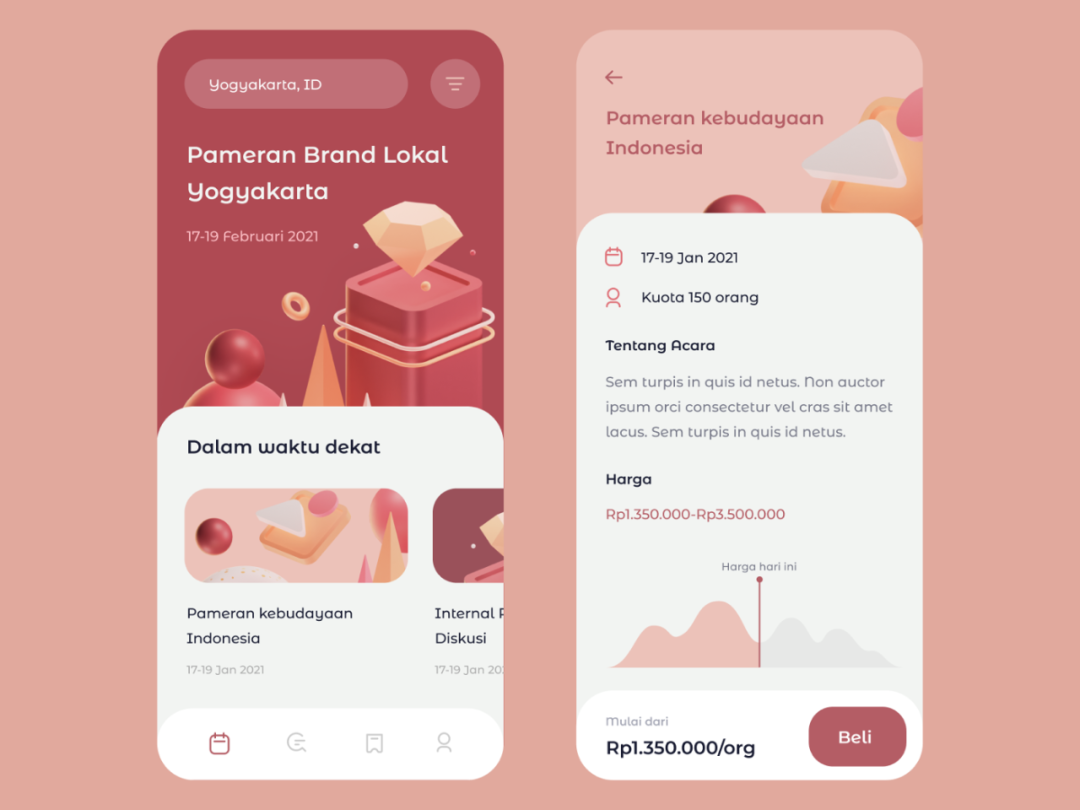
如上图,就是一个典型的单色配色组合,这种色彩搭配比较适合新人学习。单色设计有几大优点:”创建和谐统一的视觉效果;聚焦内容设计而非色彩搭配;设计更容易上手,色感偏弱一些的伙伴可以减轻配色压力“。
下面我们看看一些单色配色案例
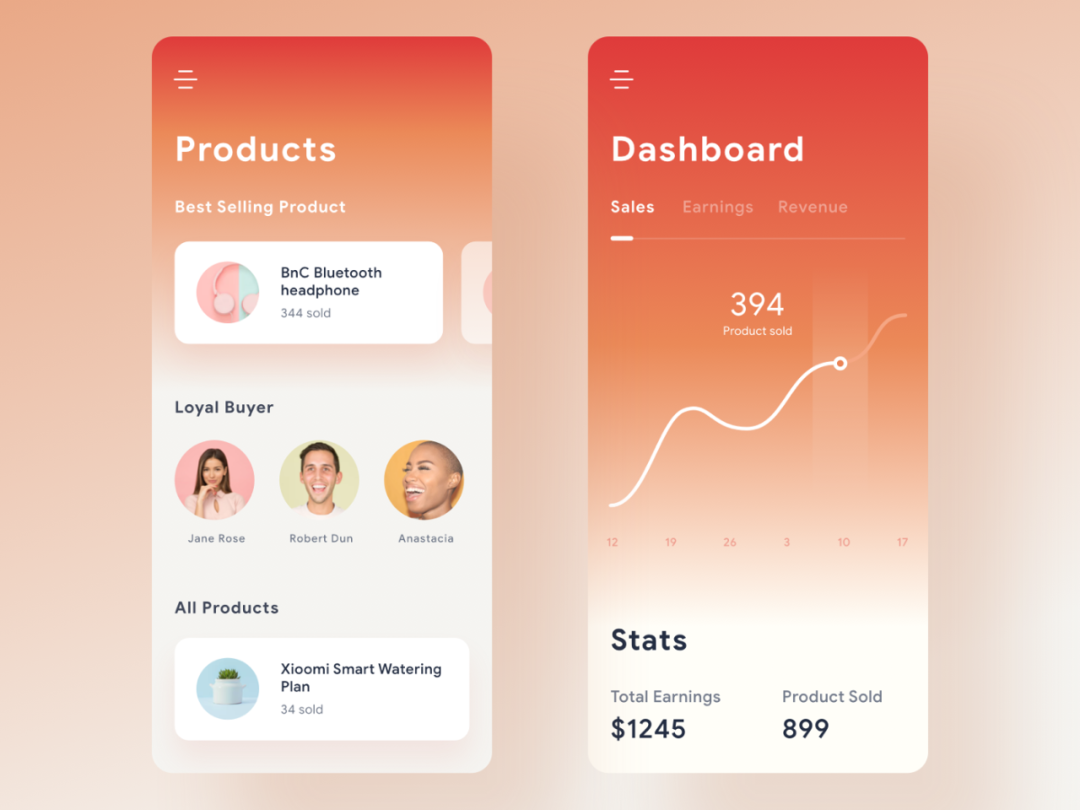
红色系配色方案




补充说明:一般单色设计时候,可以适当少量的添加其他颜色作为点缀,这样设计出来的效果会起到点睛之笔,视觉效果也提升很多。
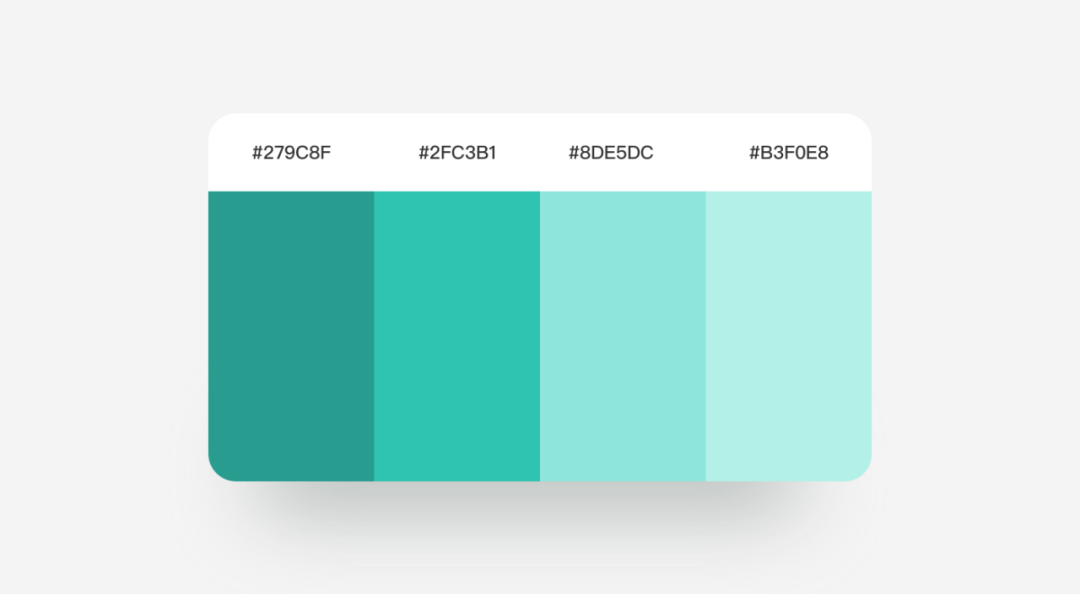
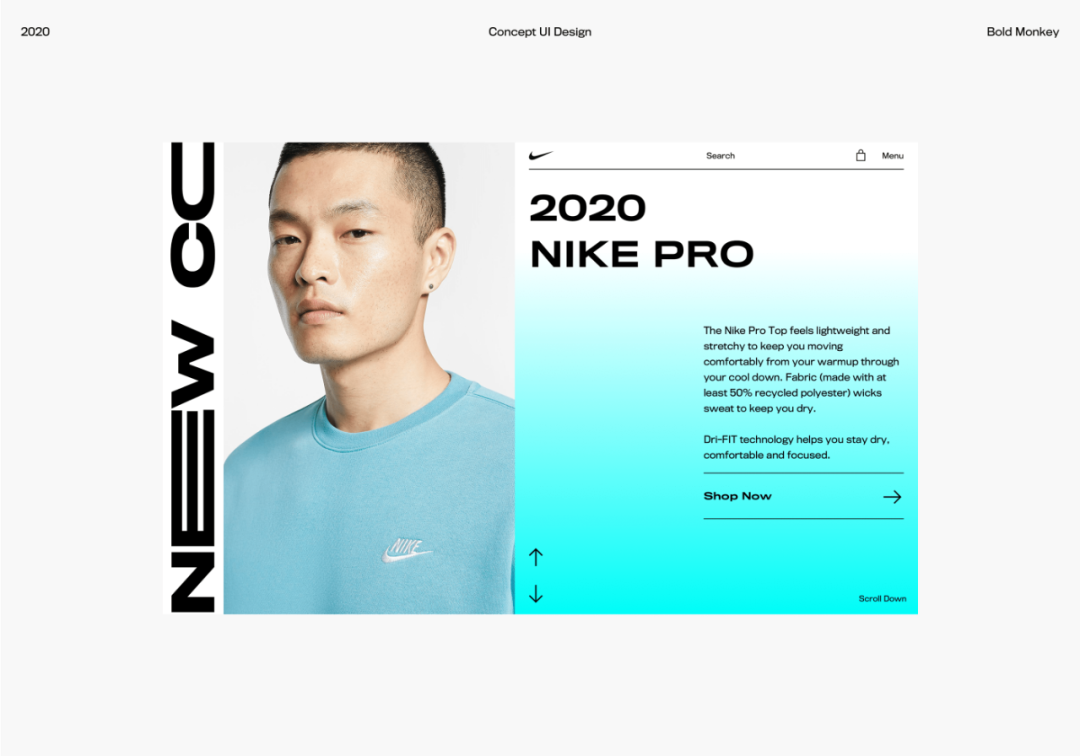
天蓝色方案


红棕色配色方案


浅蓝色方案


黄色方案


总结思路: 单色设计最大优点易上手,聚焦内容。设计方法;选定一个颜色,然后通过变化其明亮度来调整层次。单色是最好用,设计最不易出错,推荐色彩薄弱的伙伴优先学习这种配色方法。
同类色组合
同类色的配色方案使用色环上彼此相邻的颜色,如红色和橙色或蓝色和绿色。 同类色在色轮上的夹角60°以内的色彩,其色相对比差异不是很大 ,给人以协调统一印象。

如上图,蓝色与绿色组合,其色相对比差异相对较小,运用在界面设计中和谐统一。同类色设计避免画面枯燥,设计过程中也是可通过明暗关系来调整画面舒适度。
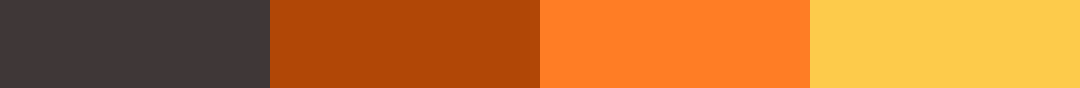
蓝绿色组合


蓝色与天蓝色组合


绿色与淡黄色组合


红黄组合



总结思路:同类色设计中,最关键点就是需要注意色彩比例,推荐色彩使用比例60%:30%:10%其中60%是占比最大主色,30%是主色通过明暗关系变化而来,10%就是点缀色,这样整个画面设计就没那么枯燥。
互补色组合
互补色是指色轮上那些呈180°角的颜色,比如我们最常说到的3组互补色:红和绿、蓝和橙、黄和紫,这些颜色对比非常强烈。但是也因为这样,设计上也经常出惊艳的效果,但是难度也是最大的,稍有不慎就会色彩扎眼。

上图红绿互补色,红绿互补色一般都是有一个主导颜色,然后一个点缀颜色; 下图绿色为主导颜色,它所占比例最大,红色只是作为一个点缀或者强调作用,下图就是一个很好的案例。

看看其他互补色案例
不同明度的红色绿色组合




总结思路 :互补色设计,相对难度偏大一些,对设计师色彩把控要求高一些,色彩使用比例与范围,一把正常情况下补色占比非常小,比如10%。
黑白灰组合
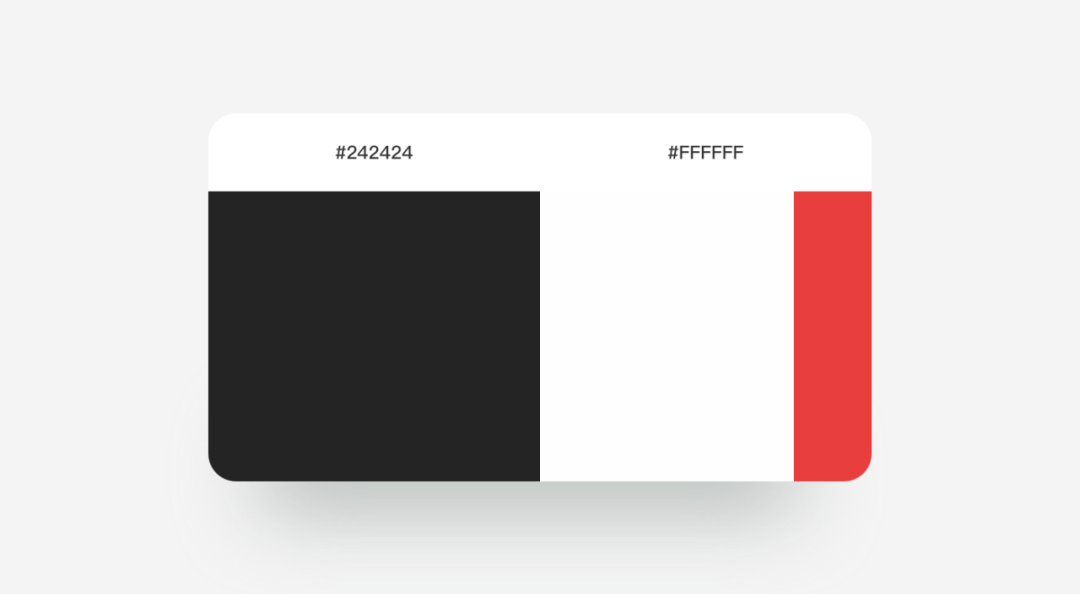
今天所讲的黑白灰组合设计,并不是说画面纯黑白这样的,而且黑白占比最大,其他颜色占比最小。

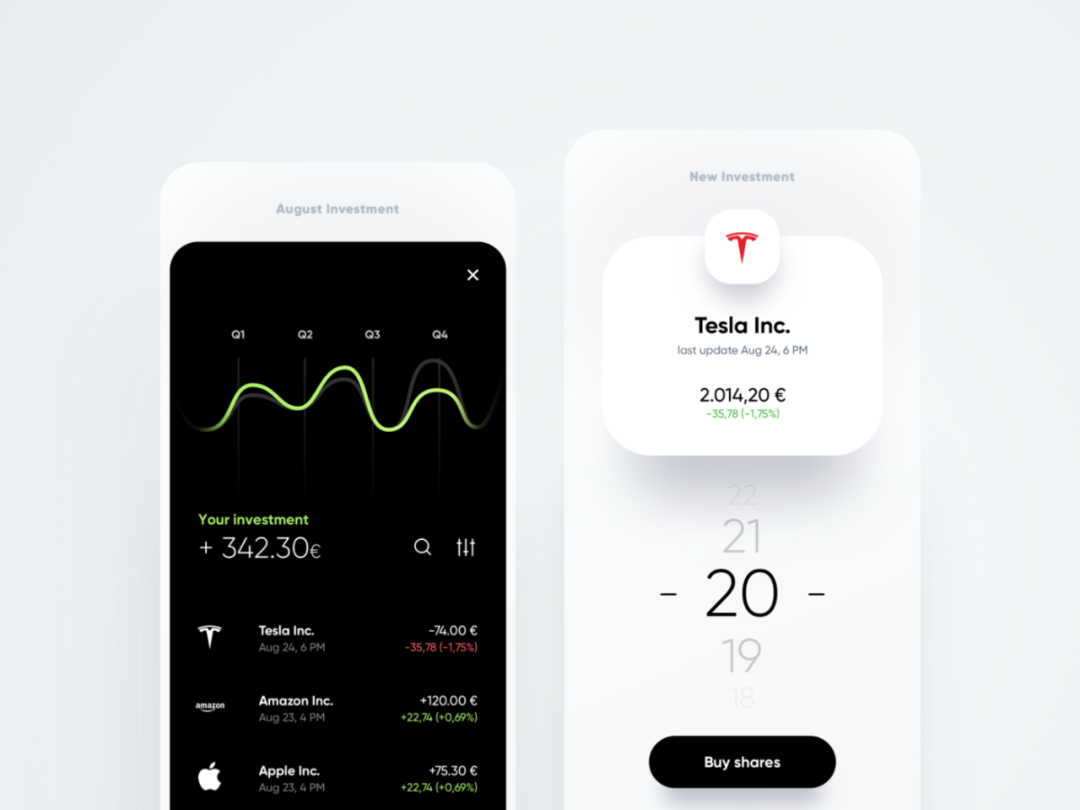
上图就是刚刚说的典型黑白灰设计,红色作为强调色,占比最小(60%,30%,10%)。这类设计适合简约高级感设计,下面我们看看实际案例。
黑白占据主导地位,绿色在里面起到强调作用。


特殊案例,纯黑白灰设计




黑白灰更容易出效果,设计师可将更多精力放在内容版式设计上面,当然也是学习最易上手的。
写在最后

今天分享了一些相对易掌握的配色思路单色系、同类色、互补色、黑白灰组合等,这些算是比较容易上手的。如果配色基础比较薄弱的小伙伴可以先单点突破,比如本月就练习单色配色,那么一个月后绝对有明显的效果。
本文由广告狂人作者: 功夫UX 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
3
-已有3位广告人觉得这个内容很不错-