每个设计师都应该知道的视觉感知规律和格式塔原理
 TCC翻译情报局
TCC翻译情报局 2年前
 收藏 0
收藏 0
1
【摘要】:从人类产生视觉感知的眼球和大脑的科学规律出发,深层剖析了如何利用不同的视觉特征通道、色觉和格式塔原理,使得设计符合视觉感知规律的方法,并结合一些简单易懂的小例子,让你更全面地理解人类的视觉规律。
TCC 推荐语:大家好,这里是 TCC 翻译情报局,我是张聿彤。想必很多设计师对于格式塔原理都已经耳熟能详了,但是你知道它背后的神经科学原理吗?本文作者从人类产生视觉感知的眼球和大脑的科学规律出发,深层剖析了如何利用不同的视觉特征通道、色觉和格式塔原理,使得设计符合视觉感知规律的方法,并结合一些简单易懂的小例子,让你更全面地理解人类的视觉规律。
视觉感知规律
你可能听说过 “知觉” 这个词。每天,我们的大脑都在处理大量来自 近端刺激[1] 的感知信息,例如光、声音、触觉,以及眼睛等感觉器官接收的信息。了解视觉感知规律是改进设计从而吸引目标用户的第一步。
( [1] 近端刺激(proximal stimulus),亦称 “近刺激”。与 “远端刺激” 相对。直接作用于感觉器官的刺激。如物体在网膜上的投影等。)
1)什么是知觉?
知觉是对来自近端刺激的信息进行编码、判断和赋予意义的过程。 
图 1、眼球的主要特征示意图(资料来源:设计的视觉思维,Colin Ware)
首先,人类的知觉包含来自我们周围世界的信号,这些信号是由眼睛、耳朵和皮肤等感觉器官接收的。当光线或物体在我们的眼前经过时,人的视觉系统就会感知到。物体的反射光会穿过角膜和晶状体,在我们眼球后端的视网膜上折射成倒立的实像。
眼睛的视网膜中含有数百万个视杆和视锥细胞,它们与神经节神经元细胞相连,神经节神经元通过视神经将信息传递给大脑。视杆和视锥细胞是两个重要的连接器,它们的功能完好有助于我们接受视觉信息。
视锥细胞大多数集中在视网膜中心附近的一小块区域,也就是 视敏度[2] 最高的中央凹。
([2]视敏度(visual acuity)是指眼分辨物体细微结构的最大能力。中央凹(foveal),是视网膜中视觉(辨色力、分辨力)最敏锐的区域。)
然而,视杆细胞位于视网膜的边缘或周边区域。视杆细胞对对比度和整体亮度比较敏感,在光线不足和空间视敏度差的情况下能发挥最大的作用。
2)如何使图形符号能很快被发现?
怎样才能在我们的大脑中突出显示某些东西?为了确保所有的视觉元素能有效且快速地呈现给用户,作为一个设计师,我们需要知道如何激发 边缘视觉[3],以及 如何让一个元素更易被发现,从而使用户把注意力集中在它上面。
([3] 边缘视觉(peripheral vision)是指视网膜边缘处对眼角以外事物的反映,容易产生运动夸张感,引起无意注意和下意识反应。)
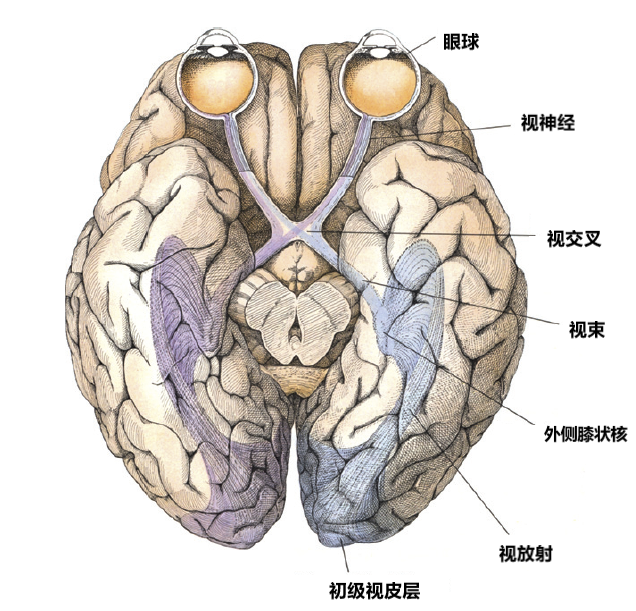
图 2、大脑的下方视图(素材来源:设计的视觉思维,Colin Ware)
在我们的后脑,有一个区域被称为 初级视皮层,称为 V1,此区域处理着各种信息。来自 V1 的视觉输入将作用于视觉区域 2(V2)、V3 和 V4 中的神经元,每个神经元对特定的某一视觉特征作出反应。V2 的神经元基于在 V1 中处理完成的内容,对稍微更复杂的图形作出响应。
我们的初级视觉皮层(V1)始终对 方向、大小 和 运动 等特征作出响应,基于此让视觉元素从页面中凸显出来,这是引导我们眼球运动的关键。
区域 V1 和 V2 可以被认为是两台并行的计算机,它们比人类迄今为止建造的任何计算机都要复杂和强大的多。在功能方面,它们则分别向两个不同的处理系统 —— “what” 系统和 “where” 系统提供输入。
“what” 系统和 “where” 系统会影响我们是否能轻松地指挥眼球快速运动来集中我们的注意力。
“what” 系统能识别环境中的物体,并能帮助我们识别光和颜色所表示的图案。“where” 系统则负责判别信息的位置,指导我们执行例如身体移动和眼球运动等动作。
接收到感知的细胞发出信号,这一信号既经 “what” 通路传递所识别的物体信息,又经 “where” 通路传递到一个能够发出信号使眼球产生运动的区域。
 图 3、我们的初级视觉皮层(V1)最多响应的视觉特征
图 3、我们的初级视觉皮层(V1)最多响应的视觉特征
3)着重设计需突出的元素
人的视觉搜索不是随机的,当寻找一些小东西的时候,我们只有很仔细地看才能找到。但是,如果信息没有被大脑处理,如何引导眼睛聚焦到正确的位置呢?
如果这个目标在初级视觉皮层(V1)的某些特征通道中是不同的,我们就可以对眼球运动进行编码。为了使物体对象在视觉上脱颖而出,仅仅存在低层次的特征差异通常是不够的,我们有时需要结合几个特征通道。
能否让视觉元素从页面中凸显出来取决于视觉搜索的目标与周围其他对象的关系。
作为一个设计师,如果你想让多个元素能够同时被很容易地搜索到,解决方案就是在这些元素中使用不同的特征通道,例如方向、大小、颜色和运动,或者组合多个特征通道来增强元素的可见性。
进行有效的视觉搜索的一个关键是通过利用元素那些能使其 “脱颖而出” 的特征,包括形状、大小、延伸、色彩和方向等。而色彩中则包括色调和明度、运动和空间布局等特征,当然,在我们已经经过搜索明确了重要细节的存在位置时,大的图形结构也可以作为特征帮助我们进行视觉搜索。
4)我们的色觉是有限的
通常,色彩视觉更容易感知到对比度,而不是绝对亮度。下图 4 是一个众所周知的例子,标有 A 和 B 的正方形是相同的灰色,但我们仍旧认为 B 是白色的,因为它被圆柱体的阴影遮住了。
 图4、标有 A 和 B 的正方形是相同的灰色,但我们仍旧认为 B 是白色的,因为它被圆柱体的阴影遮住了(资料来源:利用心智设计,Johnson, Jeff )
图4、标有 A 和 B 的正方形是相同的灰色,但我们仍旧认为 B 是白色的,因为它被圆柱体的阴影遮住了(资料来源:利用心智设计,Johnson, Jeff )
此外,我们辨别颜色的能力取决于颜色的呈现方式。颜色越淡,就越难区分;物体越小或越薄,就越难区分它们的颜色;色块分离得越多,就越难区分它们的颜色。
格式塔原则
我们的视觉更容易看到结构。我们可以通过格式塔原理来识别结构,这些原理包括 相近性、相似性、连续性、封闭性、对称性、主体 / 背景 和 共方向原则。
1)相近性原则
相近性是指彼此靠近的元素会识别为成组,而距离较远的元素则不会被识别为组合。显示器中元素之间的相对距离会影响我们对元素是否以及如何被组织成一个组合的感知。例如,在图 5 中,左侧的图形会被认为是一组,而右侧的图形会被认为是两组。

图 5、相近性原则(资料来源:Andy Rutledge)
2)相似性原则
相似性是指那些看起来相似的元素被识别成组,而其他所有元素都是独立的。相似的元素可以按颜色、形状或大小分组。例如,在图 6 中,形状上的区别使我们将下列元素解释为圆形列和方形列。

图 6、相似性原则(资料来源:Jon Hensley)
相近性和相似性原则通常用于给信息进行分组,例如给图形和元素对象分类。
3)连续性原则
连续性是指我们的视觉感知偏向于感知连续的形式,而不是分离的片段。人类的视觉偏向于看到连续的形式,甚至在必要时添加缺失的数据。在图形设计中使用连续性原则的一个著名例子是 IBM 的 Logo。它由断开的蓝色条纹组成,但它一点也不模糊;它很容易就可以被识别出是三个粗体字母,给我们的感觉像是通过类似百叶窗的东西看到的图案。
 图 7、IBM logo
图 7、IBM logo
4)封闭性原则
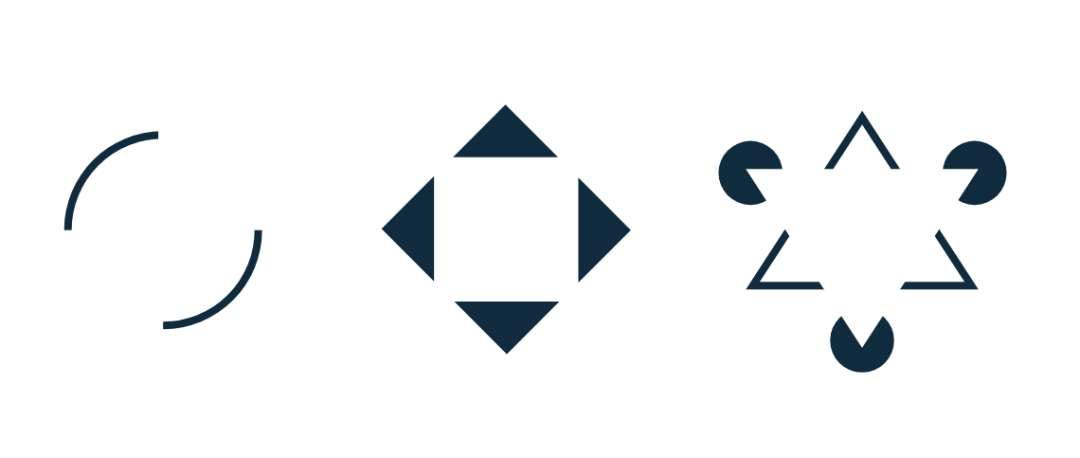
封闭性表示我们的视觉系统会自动尝试去封闭开放的图形,以便将它们视为整体而不是单独的部分。例如,在图 8 中,人类的视觉会偏向于看到整个对象元素,即使它们是不完整的。
 图 8、封闭性原则
图 8、封闭性原则
在 Logo 设计中经常使用封闭性原理。著名的 Logo 设计,如苹果,NBC 和阿迪达斯。
 图 9、Logo设计的封闭性原理
图 9、Logo设计的封闭性原理
5)对称性原则
对称性是指我们倾向于以一种降低复杂性的方式来拆解复杂的场景。人的视觉系统会试图将复杂的场景分解成简单、对称的形状组合。例如,在图 10 中,我们看到两个重叠的钻石,而不是两个相互接触的角砖或中心有正方形的窄腰八面体。
 图 10、对称性原则(资料来源:利用心智设计,Johnson、Jeff)
图 10、对称性原则(资料来源:利用心智设计,Johnson、Jeff)
6)主体 - 背景原则
主体-背景原则表示我们的思维将视野中的图像分为主题(前景)和背景(背景)。前景由场景中我们关注的主要元素构成,背景则是其他所有的元素。
 图 11、主体 - 背景原则的示例
图 11、主体 - 背景原则的示例
7)共方向原则
共方向原则关注的是移动的元素,它指的是那些一起运动的元素会被识别为一组或被认为是有关联的。共方向的含义之一是共同运动,它在一些动画中被用来显示各个实体之间的关系。在图 12 中,当元素一起移动时,则被视为同组或相关的。
 图 12、共势原理的示例
图 12、共势原理的示例
在真正工作中,格式塔原则通常是综合一起使用的,而不是单独使用的。因此,作为一名设计师,我们在设计时应该牢记格式塔原则。
本文由广告狂人作者: TCC翻译情报局 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-
扫一扫
关注作者微信公众账号