如何让你的设计更有说服力?
 功夫UX
功夫UX 4年前
 收藏 1
收藏 1
1
【摘要】:设计师都需要掌握的体验设计知识。
我们都知道设计师在工作中,经常避免不了和老板提案或者讨论设计,这时候,如果你没有掌握一些权威的体验设计原则,是很难说服力的,因此今天文章就要解决这个问题。
我们继续分享乔恩·亚布隆斯基(Jon Yablonski)曾经写一本关于体验原则的书籍,我挑选一些常用的设计原则,并集合线上案例与大家分享,文末继续彩蛋福利。
好了,我们现在正式开始,老规矩,记得先收藏哦,下次要用时可随时找到。
#1.共同区域法则
原则定义: 在用户界面中, 使用边框或背景色为相关元素创建容器,这样可帮助用户快速有效地了解UI结构, 以及与之相关联的元素。

共同区域法则
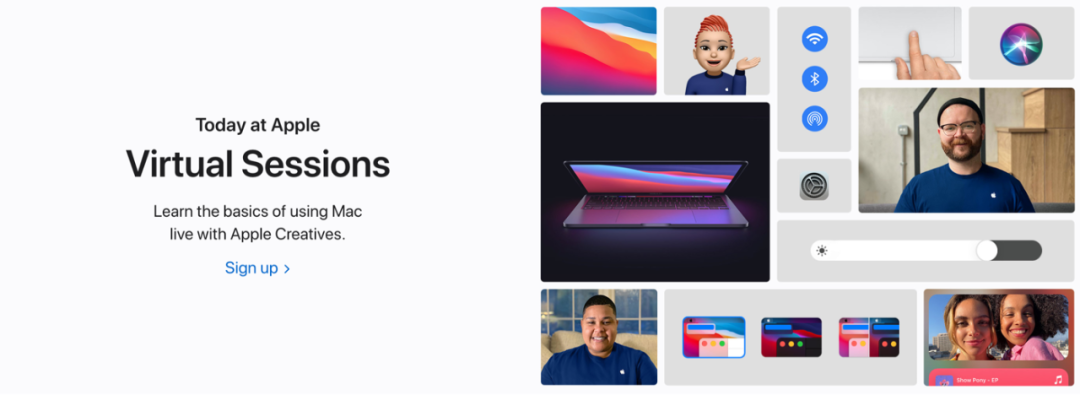
案例1: apple官网,右侧图片内容区域,通过灰色卡片将内容收拢为一个组,与其他信息进行巧妙的分组。

apple 官网
案例2:IOS 系统中,通过容器将组件进行信息分组,这样我们就能清晰知道他们之间的关系。

IOS系统组件
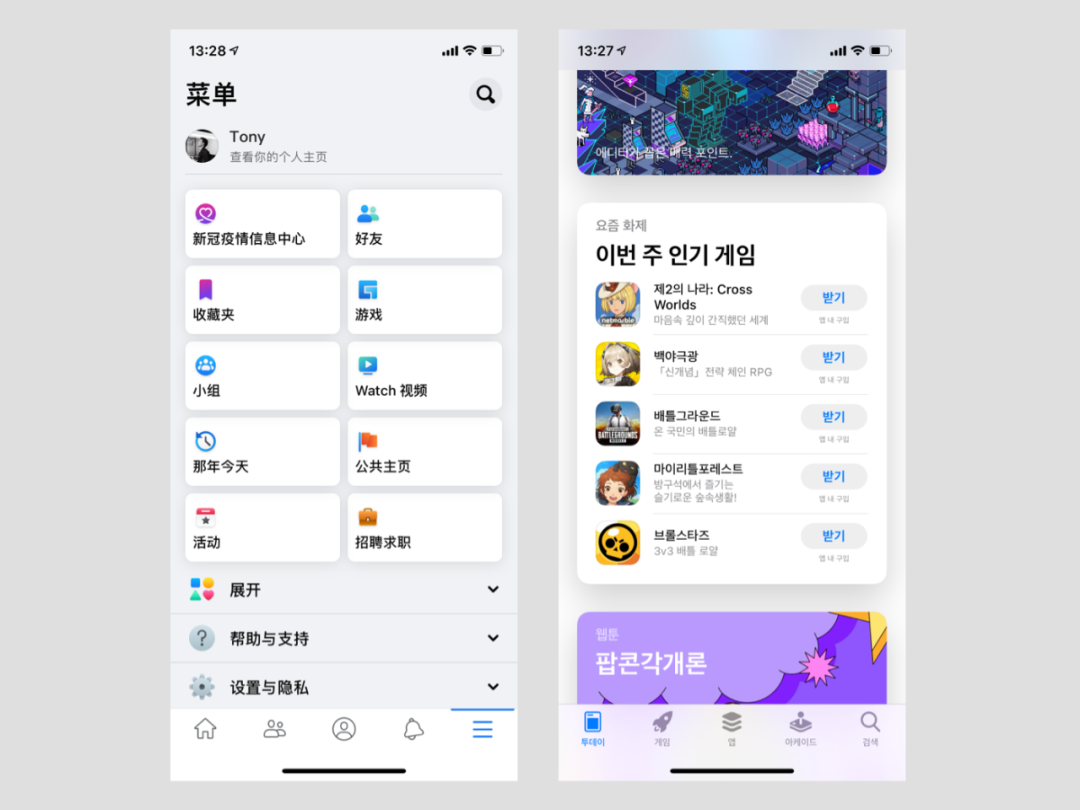
案例3: facebook和appstore 通过容器将诸多信息进行分组,这样便于用户对目前界面结构一目了然。

左 Facebook,右 appstore
#2.相似法则
原则定义: 使用相同的特征表示元素之间的关系 ,如相同的颜色、形状或大小它们被认为是相关的,而看起来不同的元素被认为属于不同的组。

形状分组
颜色: 应用相同颜色来表示某些元素是相关的,比如,它们可能具有类似的功能。
相同的颜色往往比其他特征(例如形状)更突出 ,因此可用于将不同类型的元素结合起来,并传达它们确实是相关的。

颜色分组A
即使我们将颜色打乱位置,同样也会认定它们是相关的

颜色 分组B
案例1: Naver 界面中,相同形状的标签图标,我们认定为具有相同的属性,通过填充颜色表示这些已经被加入收藏标签。

Naver
案例2: Behance 界面中,相同形状的圆角矩形按钮,我们认定为都是可点击的,通过颜色区分它们之间的层级关系,我们会认为蓝色按钮是主要按钮,优先级也最高。

Naver
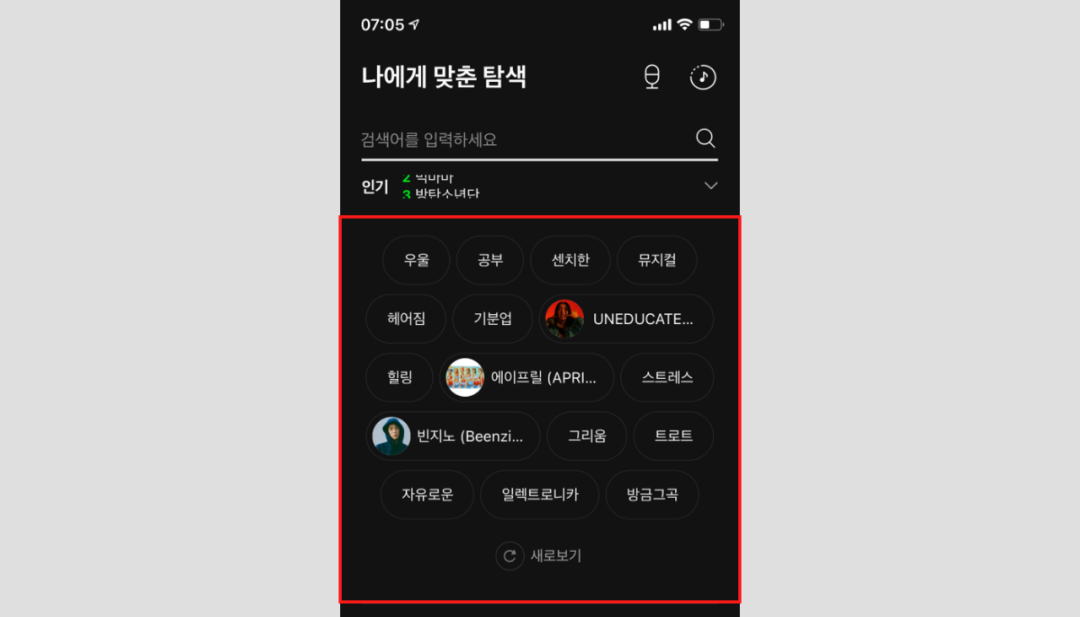
案例3: 当形状一致时,通过尺寸大小来表示相似性关系 。或者在上面添加其他形状样式。
如下图中,标签长一些的且带有圆形头像,我们认为它们具有相同属性,比如是重点推荐的对象。

Melon
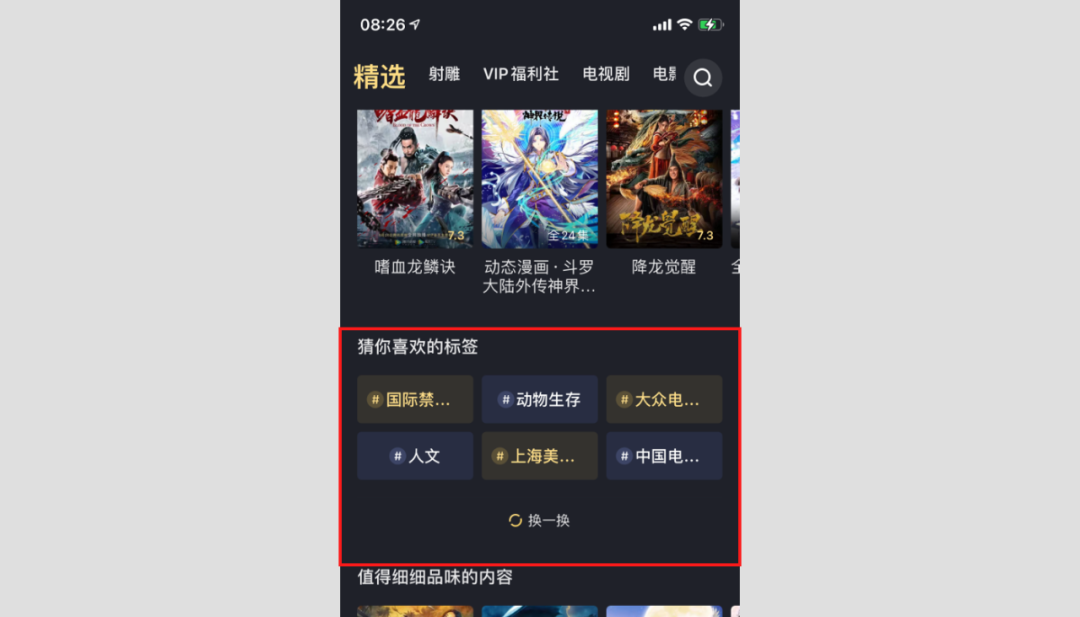
案例4:腾讯视频,猜你喜欢标签,形状样式相同,虽然它们间距相等,但是我们会将颜色有差异的进行分类,会认为它们很特殊,或者重要性更高。

腾讯视频
#3.临近法则
原则定义: 彼此靠近的设计元素被认为是相关的,而间隔开的元素被认为属于不同的组。接近性是最重要的分组原则之一,也是比较强视觉线索,例如颜色或形状的相似性。在 UI 设计中,相同功能放置比较近的位置,不相关的距离较远。

案例1: 腾讯视频,搜索功能和其他4个功能通过大间距将其分开,凸显其重要性。另外4个功能间距相等,虽然功能不同,但是我们认定它们等级程度相当。

腾讯视频搜索功能
反面案例:腾讯视频vip页面,换一换间距距离下面内容留白间距大一些。而首页换一换距离下面内容几乎快靠近一起了。 (不知道是不是这两个设计师打架了,各自定义了间距规则)

左侧:腾讯视频VIP页面 , 右侧:腾讯视频首页
案例2:Bugs,临近法则也是排版最重要的原则之一,Bugs通过较大的留白来区分各功能模块。

Bugs
#4.米勒定律
原则定义: 一般人的工作记忆中只能保留 7 个(正负 2 个)项目。在界面设计中,一些关键功能模块,设计元素尽量保持在7(±2)个项目。
案例1:apple官网、Medium、DesignNews 等,网站导航标签数量在9个以内。

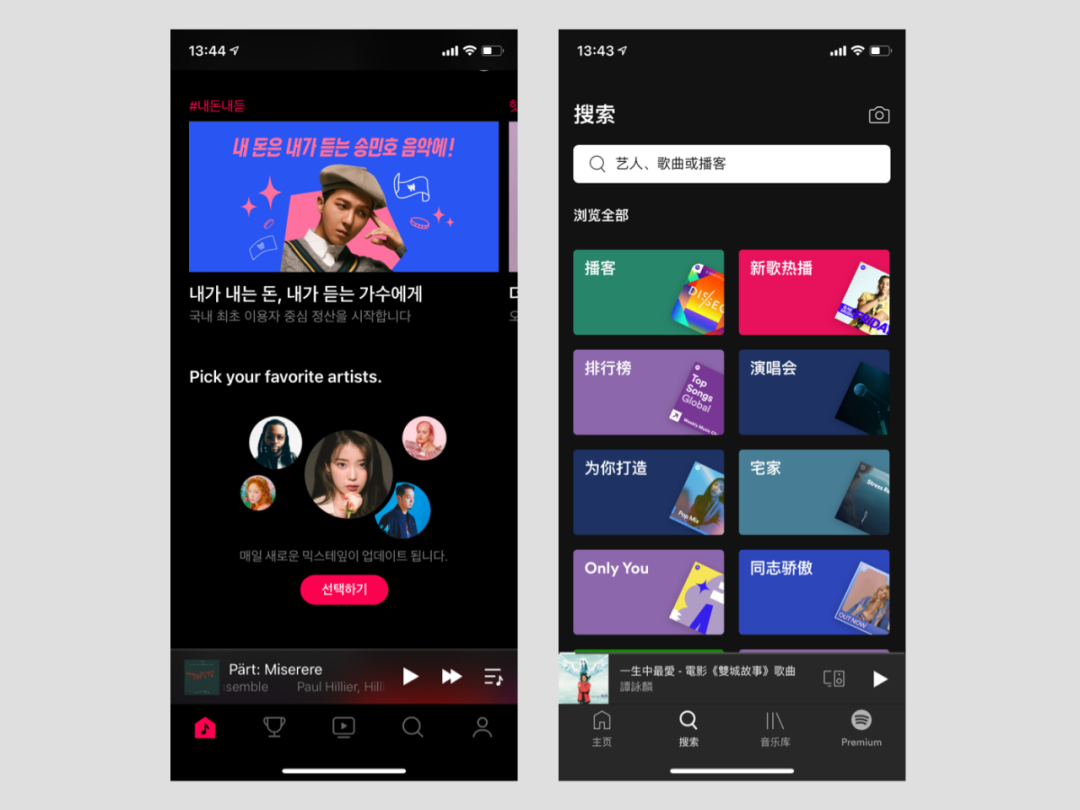
案例2:vibe在推荐喜欢的歌手时,会控制在一定数量内,比如目前是5个。spotify浏览全部歌单时数量一屏控制在8个。

vibe&spotify
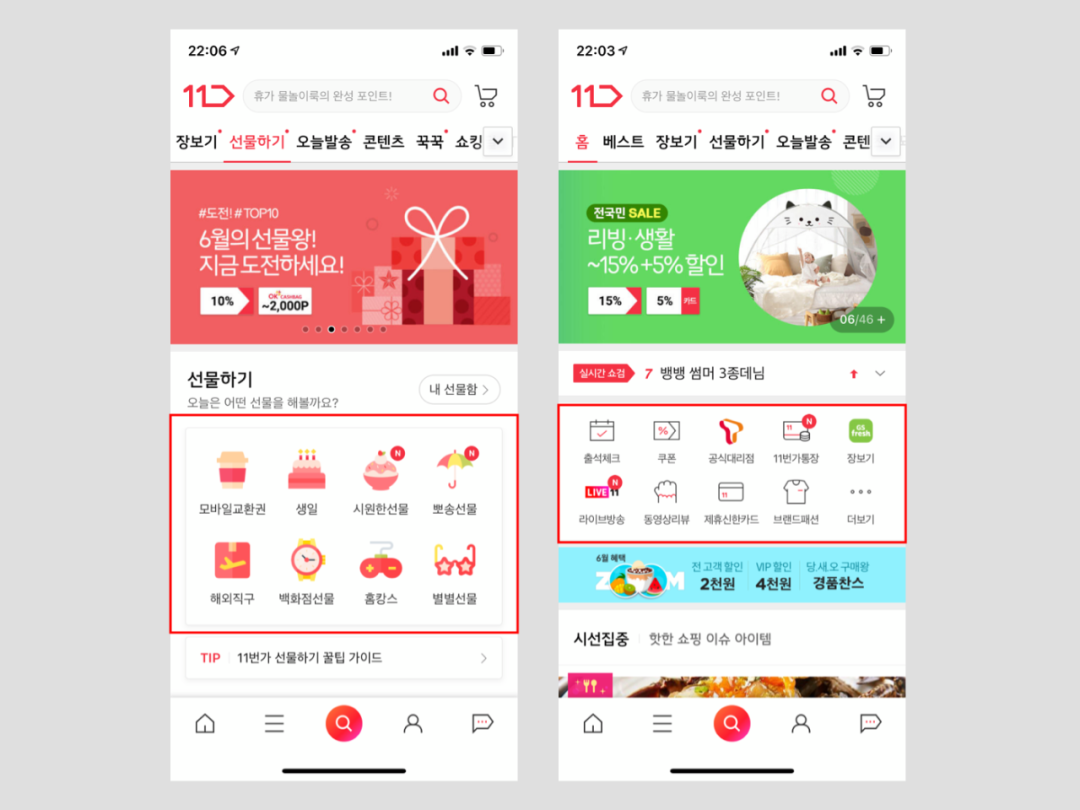
案例3:11 street 在设计功能入口时候都保持在9个以内,右侧图最右下角更多图标,和其他9个不属于同一个层级。放在这里也是为了视觉美感和展开更多功能。

11 street
写在最后,UX原则对于设计师来说是一个指导性原则,但是我们有时会因为业务而不得不做一些小的放弃,这个属于正常。这些体原则也并非不可动摇,因此还是需要灵活应用。
本文由广告狂人作者: 功夫UX 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-















