如何改变作品集封面命运,这个方法一学就会
 功夫UX
功夫UX 4年前
 收藏 0
收藏 0
0
【摘要】:一个优秀的作品集,不管是封面的设计还是内部产品逻辑表达,它基本会全面细致的考虑。
很多设计师在面临作品集封面设计时,都太随意,这样容易造成面试官对作品的整体感受并没有那么好。一个优秀的作品集,不管是封面的设计还是内部产品逻辑表达,它基本会全面细致的考虑。但我们当中,有部分同学在涉及到设计封面时,都没去认真对待或者做不出亮眼的封面,其中也有不会设计的小伙伴。
那么以上都没关系,今天我用最简单的方法教你设计作品集封面,帮你打开思维封闭思维大门,独家干货,请一定要仔细看完。
分享目录如下:
1、巧用文字排版
2、看下别人如何做
3、实战封面设计
4、写在最后
巧用文字排版

为什么要选择用文字类型封面呢?文字封面的好处就是:简单易做,一般不容易出问题,学起来很快。
我们大部分设计师处理封面的能力有些弱,特别是刚入行的小伙伴,对美的感知更弱。如果前期花大力气做封面,到头来效果很差,反而浪费了宝贵时间。还不如多花点心思去打磨作品本身,因此用文字版式作为封面的处理,是最便捷且快速出效果的绝招。
看下别人如何做

当有了明确的方向后,早期确定使用文字排版来作为简历作品集的封面,那么下一步就是要看看目前一些做得比较好的案例。俗话说:“知己知彼方能更好的出谋划策”,只有看到最好的,站在巨人肩膀上学习,会走得更快。
那么下面一起看看一些比较好的案例,找到他们的共性,提取方法予以应用。

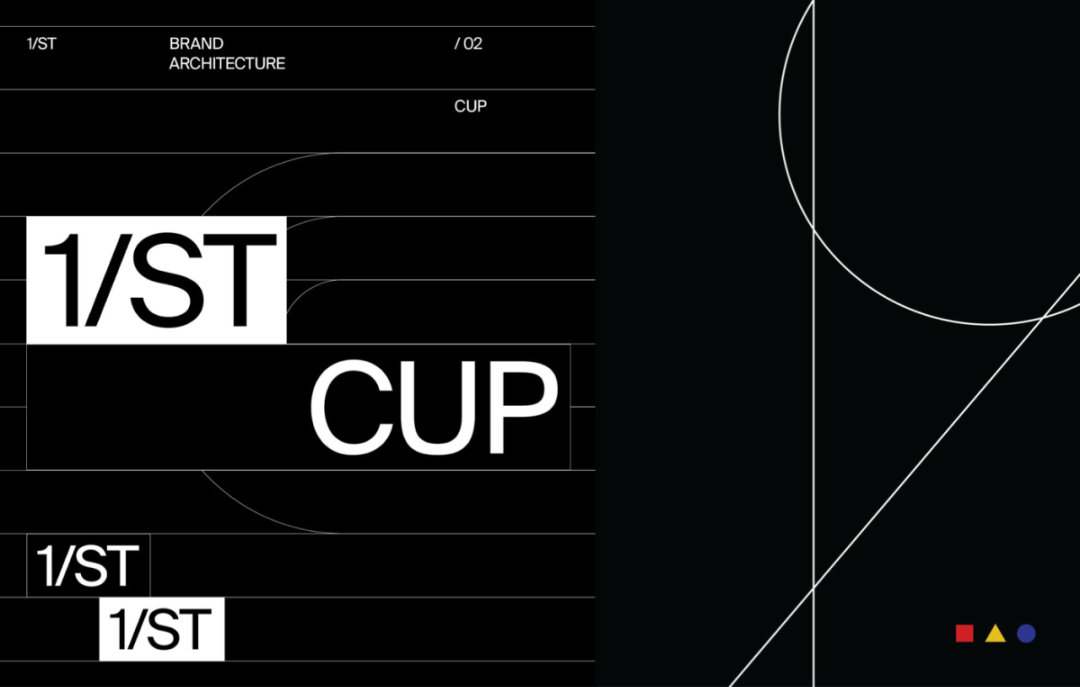
上图排版设计几乎大标题文字占据主导位置,运用极少量的图形点缀。

同样也是大标题版式,这略有不同的是采用细体文字粗细。

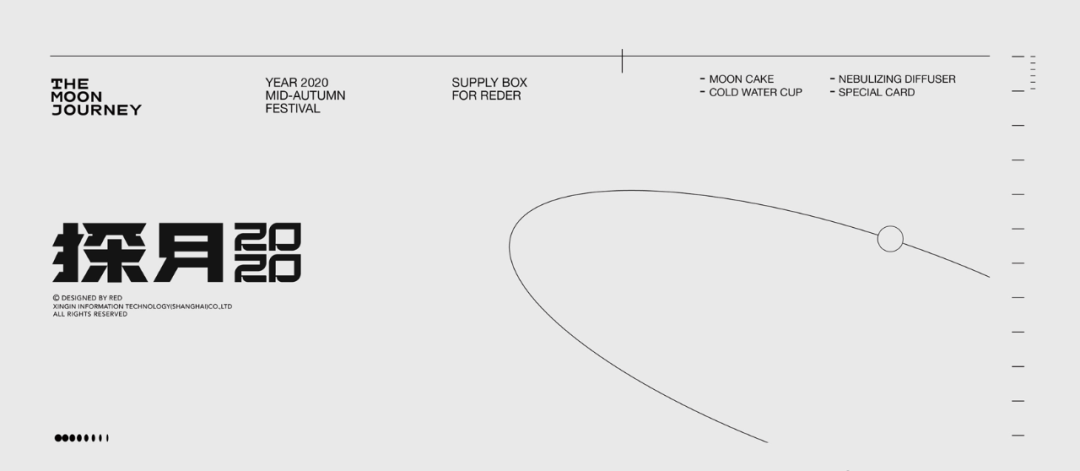
居左版式,右侧少量图形。

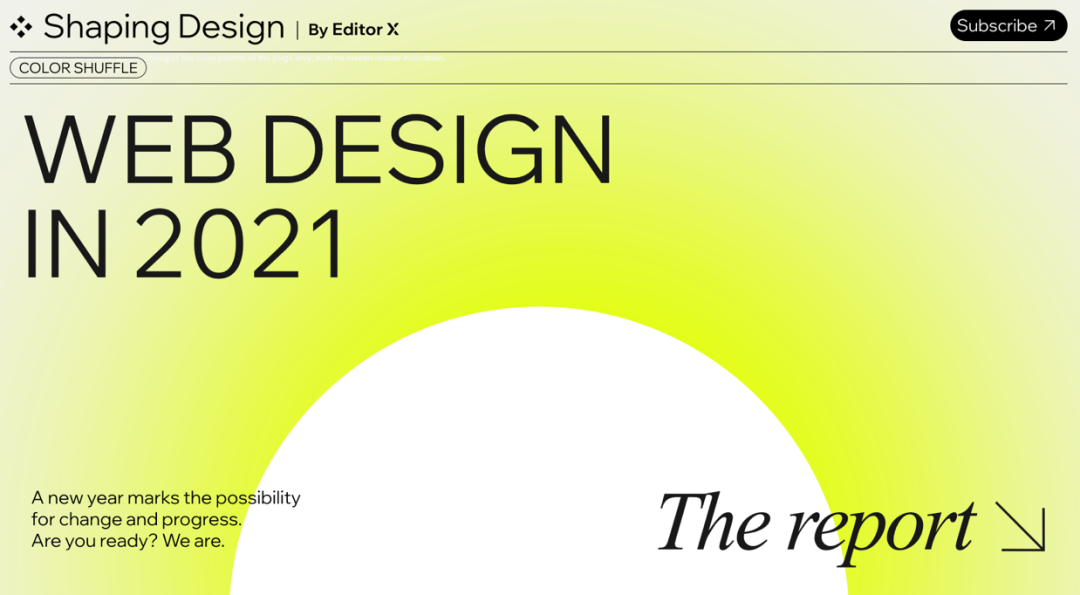
简单直接,中间一个圆形和文字排版,不俗套。

海报中也可以找到方向,线条和渐变色成为关键元素。

将一些不是特别重要的信息与图形集合,既能传达信息,也增加细节处理。
总结纯文字版式的设计要点的思路:文字需要占据主导位置,同时再配合少量图形作为点缀,增加画面细节,丰富形式感。知道大致思路了,可能有些伙伴还是不会,请继续往下看。
实战封面设计

当我们知道方法和策略后,下一步就是梳理作品集封面需要一些必要信息。如上图,我简单列举了一些必要信息:时间、设计、UI/UX、工作,作品集、简历字样等。当然也还可以增加一些其他的,但是不要过度装饰。
说明一点 :作品集封面是可以使用英文排版,别担心面试官看不懂,那几个简单的英文单词要是看不懂,你还敢去这家公司吗? (其实大家心里清楚,英文排版更能出设计感一些) 。

方案1 :2020文字主导,里面添加小细节,上下就是常规文字排版。

方案2:2020 UIUX design 文字主导,居左侧排版,上下常规文案信息。
上述两版方案都是基于文字主导设计的,大家其实可以看出来,它们难度并不大,只要稍微排版一下,效果就出来了。
写在最后
今天分享文字为主导的封面设计方法,只要用心的去设计很轻易就出效果。部分设计师视觉表达有些弱,那么在做封面设计时候就要学会避开自己的短处,这时候采用文字版式封面是最佳的选择。希望今天的案例分析可以帮你打开思路,来吧,设计一个优秀封面从今天开始。
本文由广告狂人作者: 功夫UX 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-