这些app里悄悄更新的隐藏功能设计,体验超棒!
 黑马家族
黑马家族 4年前
 收藏 0
收藏 0
0
【摘要】:大厂设计细节分析
“微信”翻译
关键词:#用户体验#
产品体验:
分享到微信中的链接,打开后如果有非中文内容,可以点击页面顶部的全文翻译按钮,之后页面自动转换为中作文。

设计思考:
微信作为国民社交软件,除去本国民众在使用,也有外国民众也会使用,同时就会有外国的非中文文章,链接等内容的出现。对于中文的用户来说读懂全英文的内容难免出错,加之有外文不好的用户就会很难懂,需要花费大量的时间去做翻译的工作。微信上线翻译后很好的解决了用户在生活,工作中的此类困扰,使得微信在生活中使用更加便利。
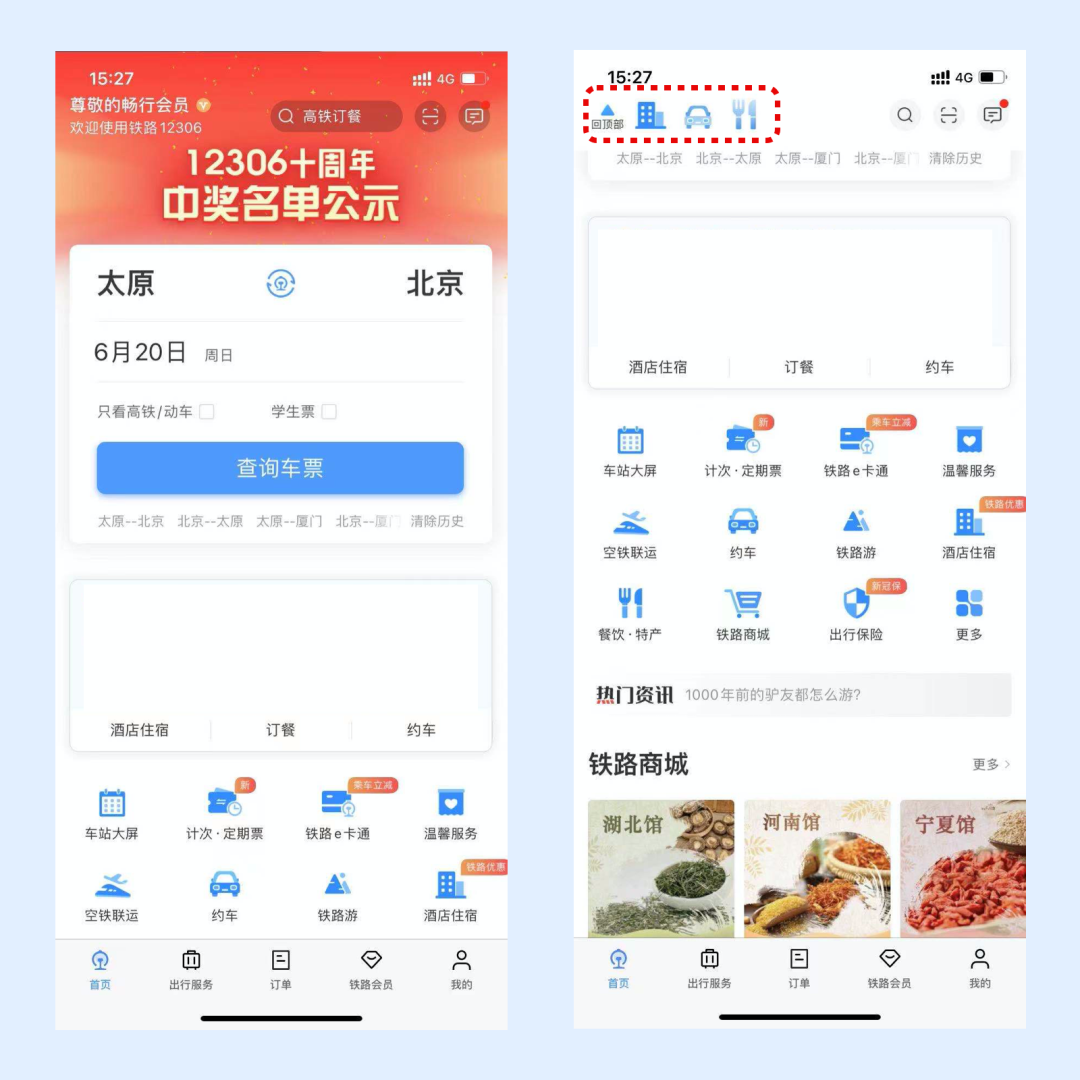
“12306”首页交互
关键词:#点击率#
产品体验:
进入12036之后,上滑页面,当页面中车票购票基础信息滑动小时时,顶部功能按钮逐渐显示。

设计思考:
12306作为官方购票平台,产品用户级是相当的庞大,在庞大的用户量基础之上,12306推出增加了打车、外卖、酒店等增值业务。app在顶部增加这些功能的按钮可以进一步提示用户产品的增值业务,提高用户的点击率与使用率,增加产品收入。
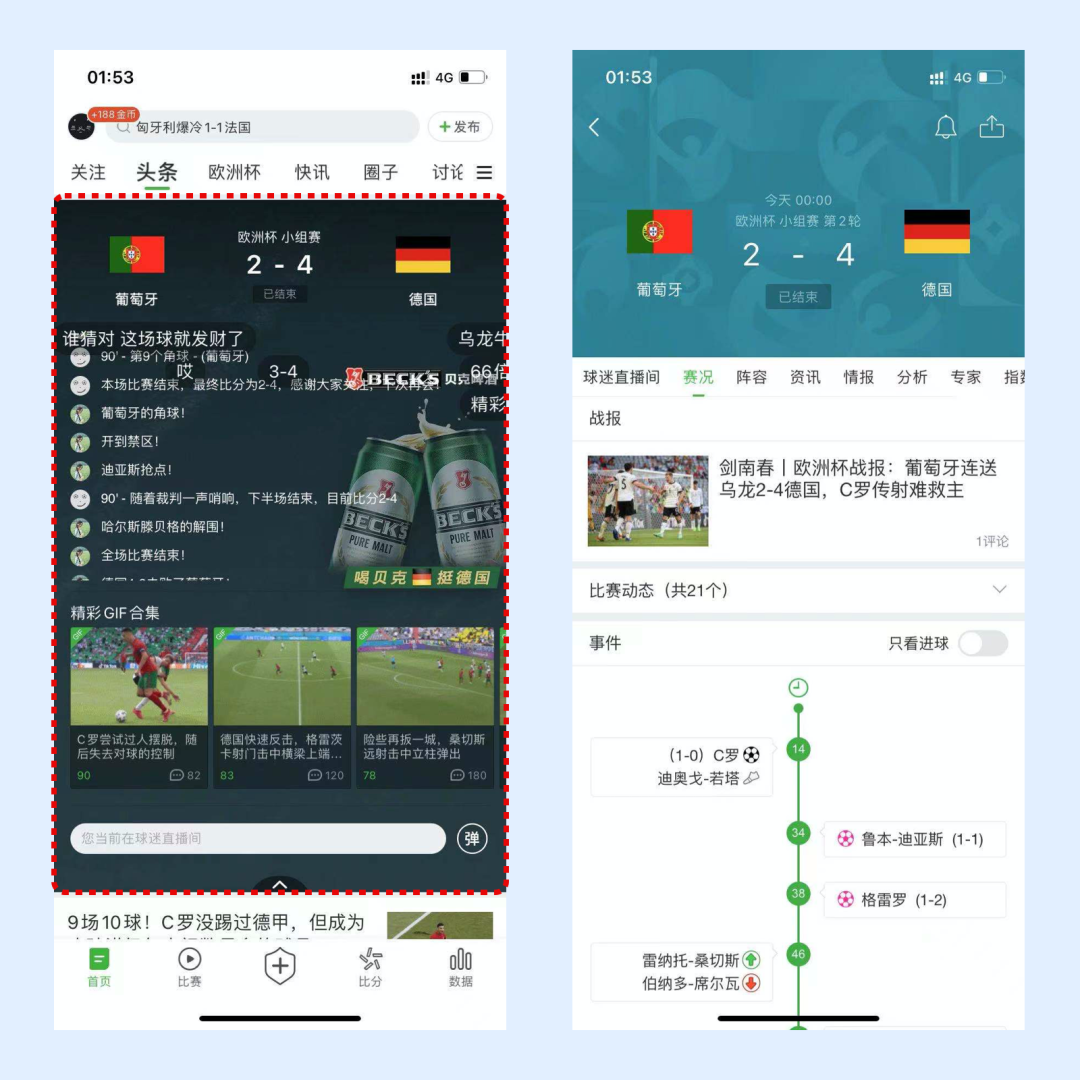
“懂球帝”热门比赛首页球迷互动
关键词:#引导#
产品体验:
打开首页之后,当天热门比赛的球迷对话讨论在首页展示,点击后进入该比赛详情页。同时在首页该区域下方有收回按钮,点击后将改区域折叠隐藏。

设计思考:
首页作为每个产品的最大流量地,是每一个用户都可以看到的区域,把首页增加互动区位引导,点击后进入详情页。进一步增加用户对这里关注,从而带动用户的积极性,增加产品的活跃度。
“微信”发布长视频
关键词:#引导#
产品体验:
在微信中点击发布朋友圈按钮,拉起相册选择要发布的视频,当视屏过长的时候则会在页面右上角显示提醒,发表超过30s的视频按钮。点击弹出选择用视频号发表。同时也可以对长视频进行裁剪发表短视频。

设计思考:
与抖音不同,微信朋友圈不能发过长的视频无法满足用户的需求好像更迫切一点,随着今年视频号的出现进一步增加视频号的权重,长视频引导进入视频号发送,在根据微信独特的点赞推送机制扩散。这种方式也是很好的引导了用户们去视频号,增加了视频号的使用。
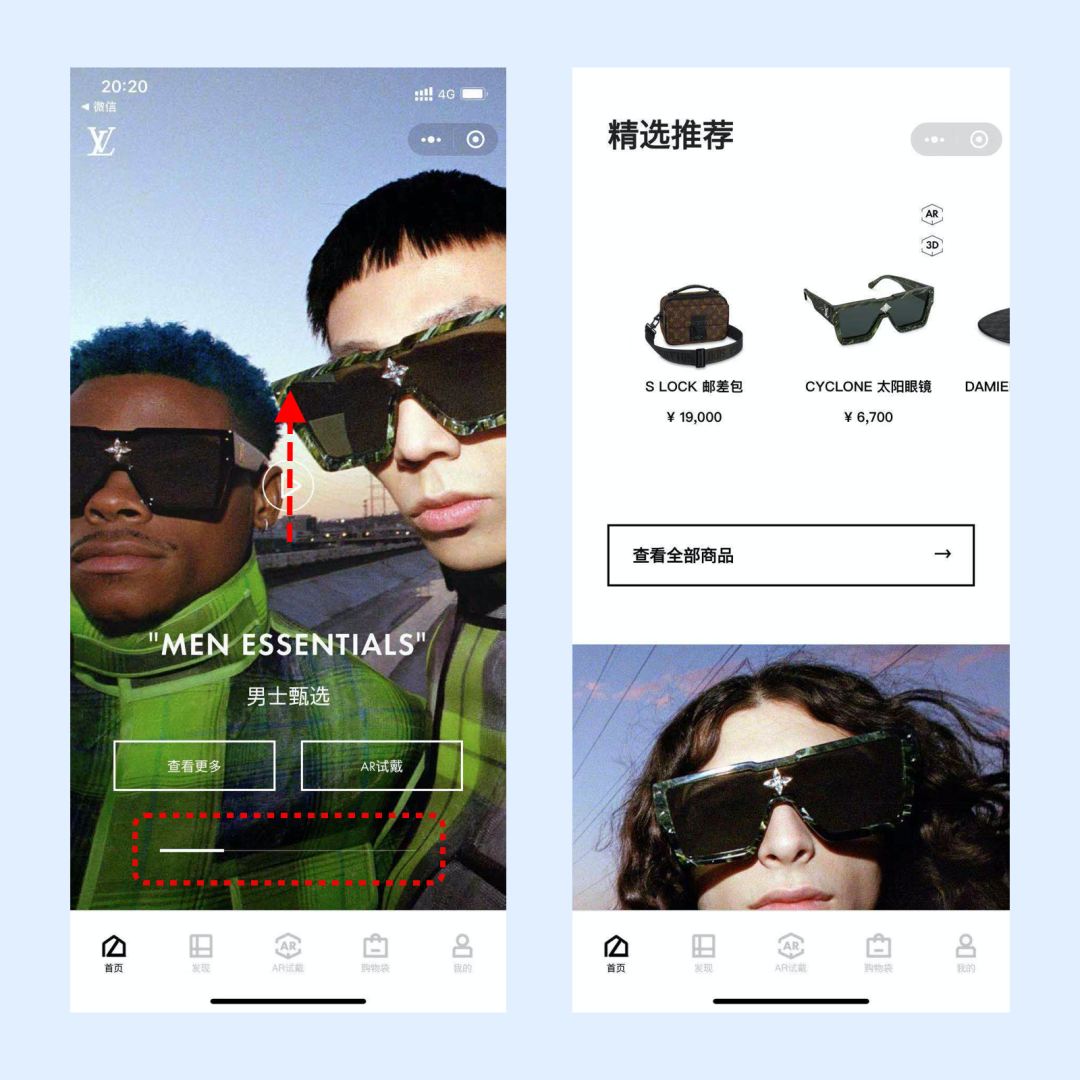
“LOUIS VUITTON”小程序有趣的交互
关键词:#tab切换#
产品体验:
进入小程序后可以看到首页是产品大图,可以点击当中的按钮进入查看更多,左右滑动切换大图。当用户上滑时可以注意到,每个大图后的第二屏以下的内容时跟随顶部的banner在切换的。


设计思考:
LV的小程序交互有趣的一点就是banner下的内容跟随banner变换,可以把banner当做时tab的切换,作为时尚类的产品,这样的切换在视觉感受上凸显高级,同时可以避免小程序在结构上的空洞,也不会像淘宝风那样的H5页的方式,显得比较有趣。
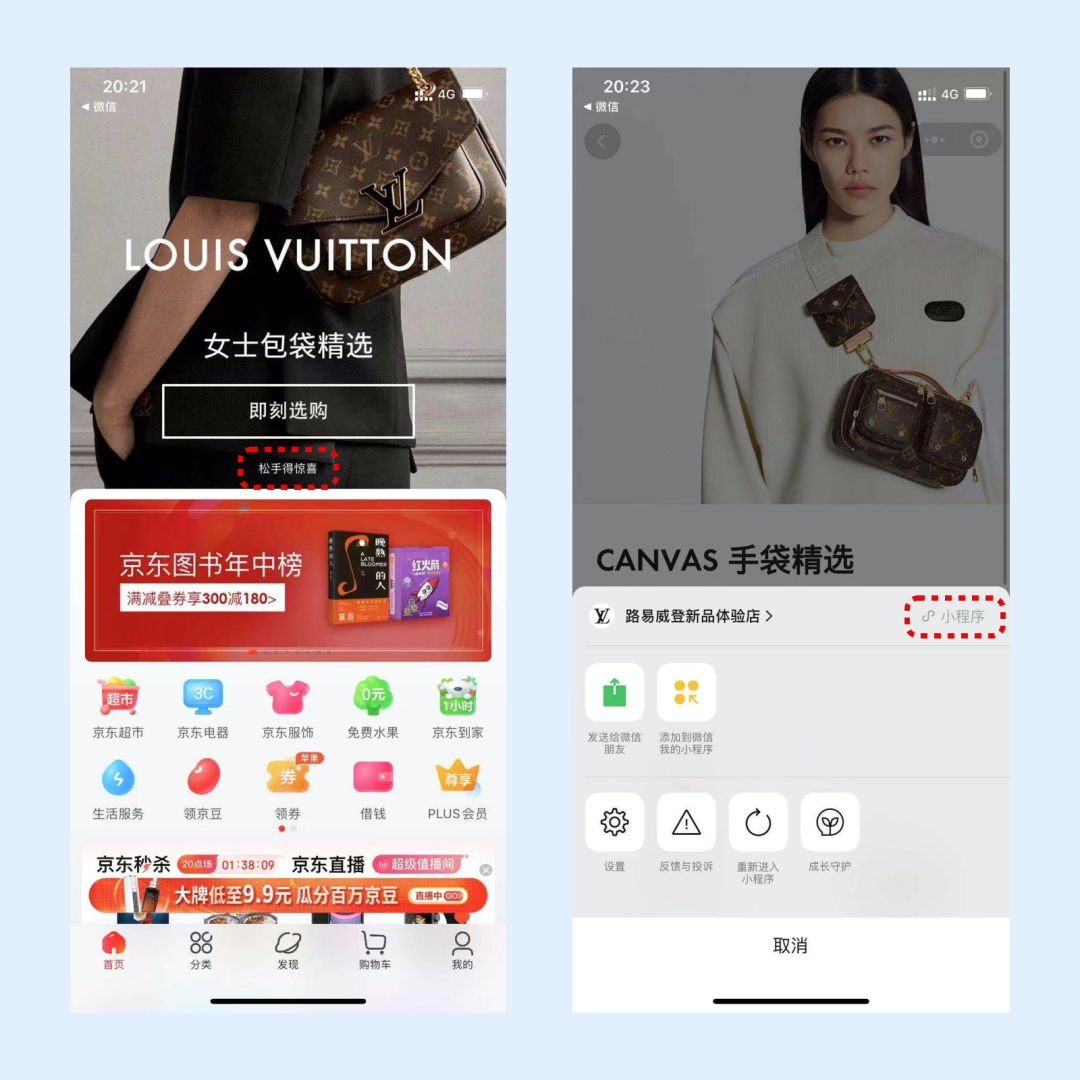
“京东”的二楼
关键词:#广告#
产品体验:
打开京东首页后,下拉页面可以进入二楼查看。

设计思考:
之前有写过二楼的作用基本上还是以运营活动为主的一些内容,不过最近开始发现二楼的用法也在多元化的发展。京东的二楼就是联动微信小程序的一个品牌广告(总感觉很贵,也感觉像是反垄断,哈哈哈)。
打开二楼之后会显示去小程序,点击后直接去了微信,对于产品自身的产品留存率来说这样肯定是不好的,这样产品的流失很可能导致用户在短时间内很难返回京东,不过从产品的盈利点来看这样的广告是有益的。
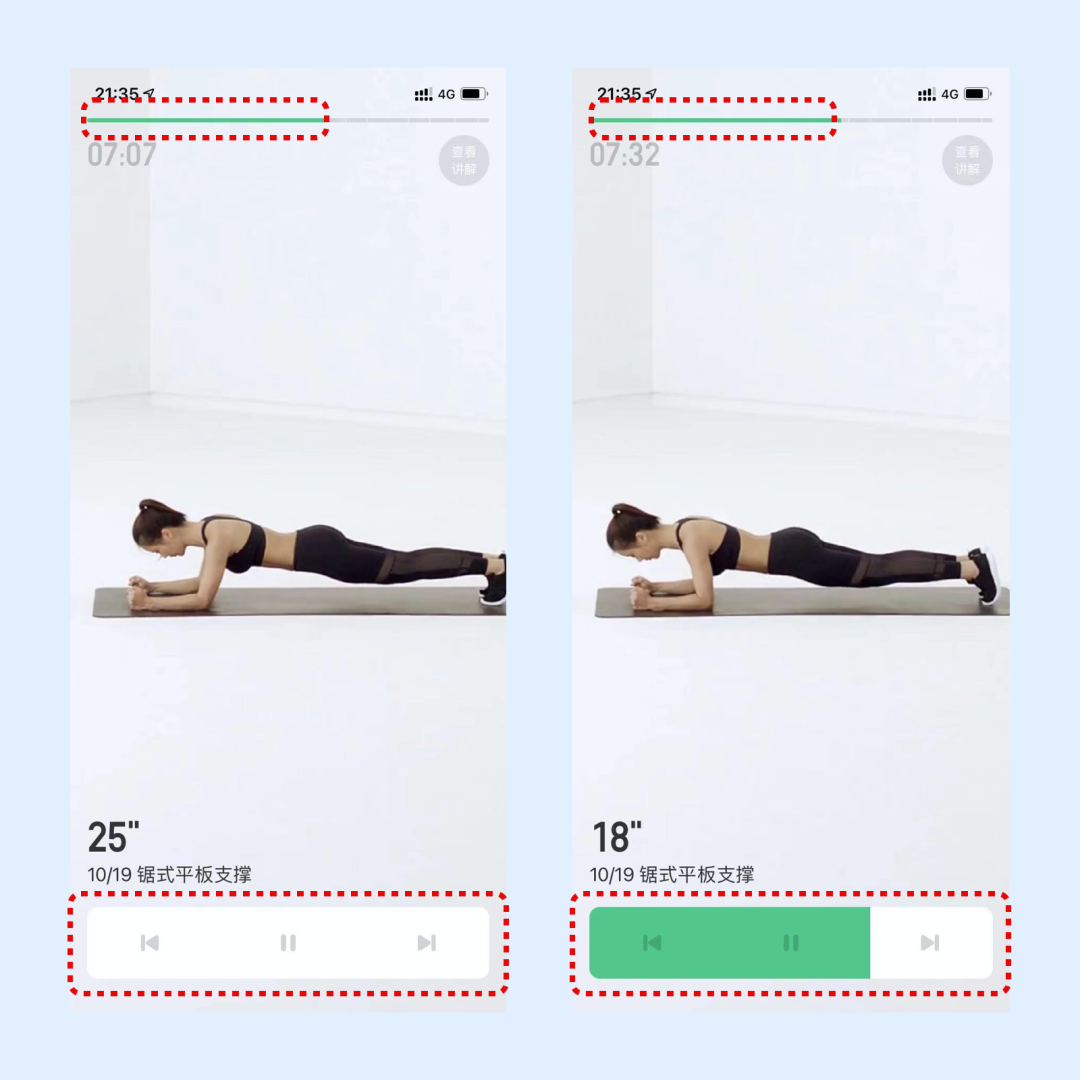
“keep”训练的进度提示
关键词:#视觉#
产品体验:
在keep中打开训练,开始训练后在页面顶部会有一个该训练的训练进度。页面下方会有该动作的训练进度提示。

设计思考:
新版的UI中突出了训练中该项目的训练进度,保留了整体训练的训练进度条。就我自己而言,在使用keep训练时一些高强度的动作确实想看着时间做,随着绿色进度条的完成,小成就感会激发进入下一个动作的完成,从视觉上给以直观的感受。
“抖音”多人语音
关键词:#直播#
产品体验:
在抖音直播中可以看到有界面右侧有头像的样式,点击后进入多人语音直播。

设计思考:
与YY,斗鱼不同的是,抖音的多人语音主播是露脸直播的,并不是单纯的语音或者连麦的模式,界面右侧的参与人员可以点击头像进行下一步的操作如关注。在最大程度上样式的复用解决了开发陈本,同时也有效的区分了每一种模式。
“夸克”可配置的话题
关键词:#视觉#
产品体验:
在夸克和首页中可以看到搜索框上方有一个插画图片,点击插画后进入与插画相关的话题页。

设计思考:
夸克简约的视觉风格大量的留白,呈现出干净的页面,在页面中的中心位置放置搜索这样核心的功能,并且在搜索框上方增加插画的话题入口,整体的白净页面加上插画之后更加突出了中心区域的内容,同时插画的方式也丰富了页面,留白的同时并没有在页面视觉上感觉空洞。在提升丰富视觉的同时,插画的作用也提示了用户在最近的时间段内的热门话题是什么,以图为例,左边是夸克版本的大迭代,右边是高考季,都是在最近时间段内比较重要是事情。
“大众点评”店铺底层的二楼
关键词:#二楼#
产品体验:
在大众点评中进入店铺底层,其中有店铺介绍视频的商家在页面顶部出现下拉试试的提示,用户下拉后进入二楼店铺介绍视频。

设计思考:
从早期的运营区域到后来的广告,二楼的使用越来越广,作为大众点评的用户以及身边的人群来看,在使用大众点评搜索时,多数情况下是不会点开视频观看的,还是以图、价格、团购券为主,使用场景也多为行进中,或者临时需要搜索。
把页面中原有的视频介绍放到二楼中,一是可以释放页面空间,二是可以增加用户的探索好奇心,增强产品与用户之间的好感度,提高页面使用效率。
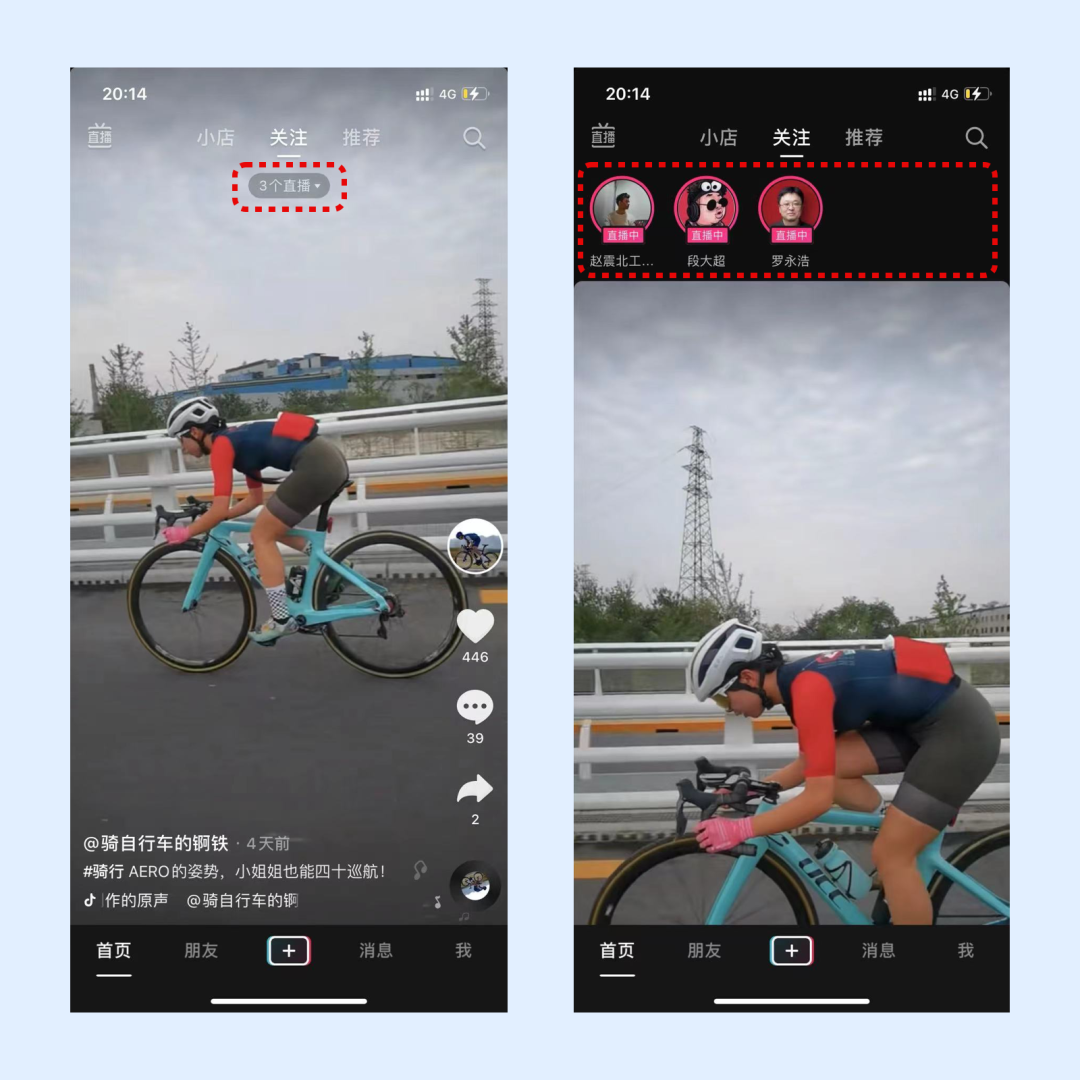
“抖音”关注好友直播提示
关键词:#提示#
产品体验:
打开抖音之后切换到关注,当有的用户在直播时,视频界面上部中间位置会显示一个直播个数的提示,点击后顶部展开正在直播的好友头像,可以直接点击进入直播间。

设计思考:
在视频界面中直接增加直播提示的按钮,用户可以更快的发现并找到入口位置,直接了当的让用户使用功能。在视觉上并没有为了功能放弃视觉效果,采用高饱和度大尺寸的按钮,而是视觉统一的风格样式,保证了界面的整体性。
“bilibili”互动视频(ipad)
关键词:#互动# #沉浸#
产品体验:
在bilibili看视频过程中,一些视频会有视频互动选择,选择后视频继续播放。

设计思考:
在大多数产品中,用户与视频的互动就是弹幕。b站在视频的互动上增加了与视频的选择,在用户首次参与到视频互动中时会有强烈的沉浸感。
以张三的视频为例,当视频中的主讲人抛出问题之后,屏幕出现问题的选择,让你跟随回答,选择答案之后会告知是否回答正确,之后回到正常的视频播放中,这时弹幕会出现一批与问题相关的弹幕,增强了与用户之间联系和参与度。当然也可以直接关闭选择。
“芒果TV”视频快进(ipad)
关键词:#用户体验#
产品体验:
在芒果TV看视频时,长按视频两倍速播放视频,松手后持续两倍速播放。可以点击取消恢复正常播放速度。

设计思考:
相比较爱奇艺、优酷等视频产品,芒果TV在倍速播放上采取了按住后松手自动播放,并不是想其他产品跟随手势快进恢复正常。对于我这样的懒用户来说,芒果TV这个设计显然更适合我这类用户,增加了这类用户对产品的好感度,提升用户体验。
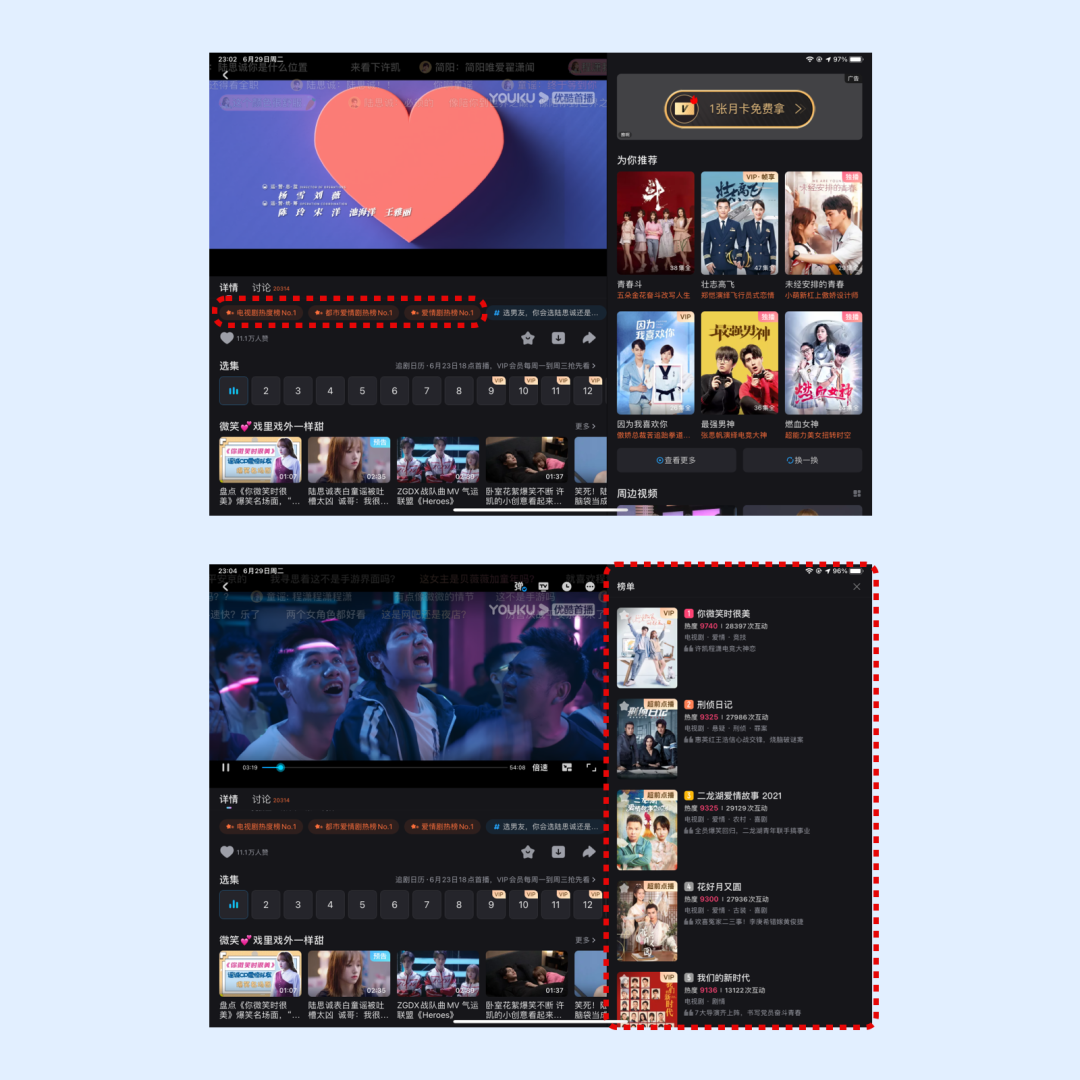
“优酷HD”视频详情标签(ipad)
关键词:#标签#
产品体验:
进入视频详情,在视频内容区下方有一行该视频在所属类别的榜单排行标签,点击标签在页面右侧由下至上弹出该榜单的排行列表。

设计思考:
各类榜单是对与各种各样视频的流量体现热度体现,对于大量的信息对用户的冲击,用户往往不知道自己想看什么样子的视频,所以榜单就是一个很好的看剧单。
当用户在看剧的同时,视频区域下方的榜单标签也好还是话题标签也好,都可以很好的帮助用户的选择,从而增加产品内的其他视频流量热度,提高了产品内的活跃,降低用户流失。
本期产品设计细节分享结束,我们下期再见。
感谢你的阅读支持 · 欢迎留言互动
本文由广告狂人作者: 黑马家族 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-















