美食类海报通用设计思路
 设猎派
设猎派 5年前
 收藏 0
收藏 0
1
【摘要】:这份设计使用的是一个上下分割构图,这样的构图形式的优势是可以让信息更加清晰明了的表现,而且从画面整体来看这种的构图还属于比较稳定的做法适合我们的通用设计。
今天给大家带来的是一份美食海报的通用设计思路,学会这个思路可以用在各种餐饮类型的项目中,帮助大家快速解决工作中的问题。 大家在平时的设计过程遇到了什么难以解决的问题可以直接私聊发到我的公众号里 ,如果大家都为一个问题感到困惑我也会专门出一篇文章或者视频帮助大家解决问题,提升设计水平,闲话不多说,下面会通过一个实际的项目去我们开始今天的案例演示。
首先来分析一下项目属性,本次的设计是一个美食类型的海报,题材可以暂时定义为日式海鲜类型的设计。下面通过几个案例赏析来看看日式的美食设计都有什么样的优点,找到一些适合我们画面的点进行学习。

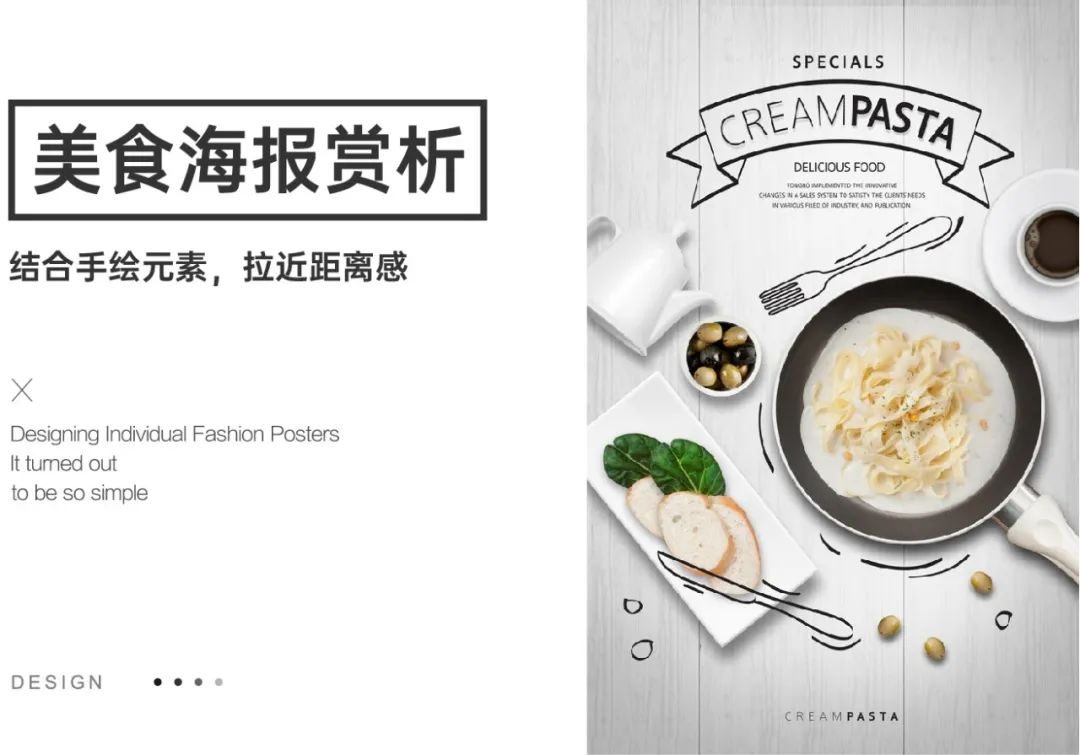
这份设计使用的是一个上下分割构图,这样的构图形式的优势是可以让信息更加清晰明了的表现,而且从画面整体来看这种的构图还属于比较稳定的做法适合我们的通用设计。

这种实物图结合手绘元素的手法非常值得我们学习,这样的手法可以很好的缩小我们与作品的距离感,让画面中的主体更有温度。

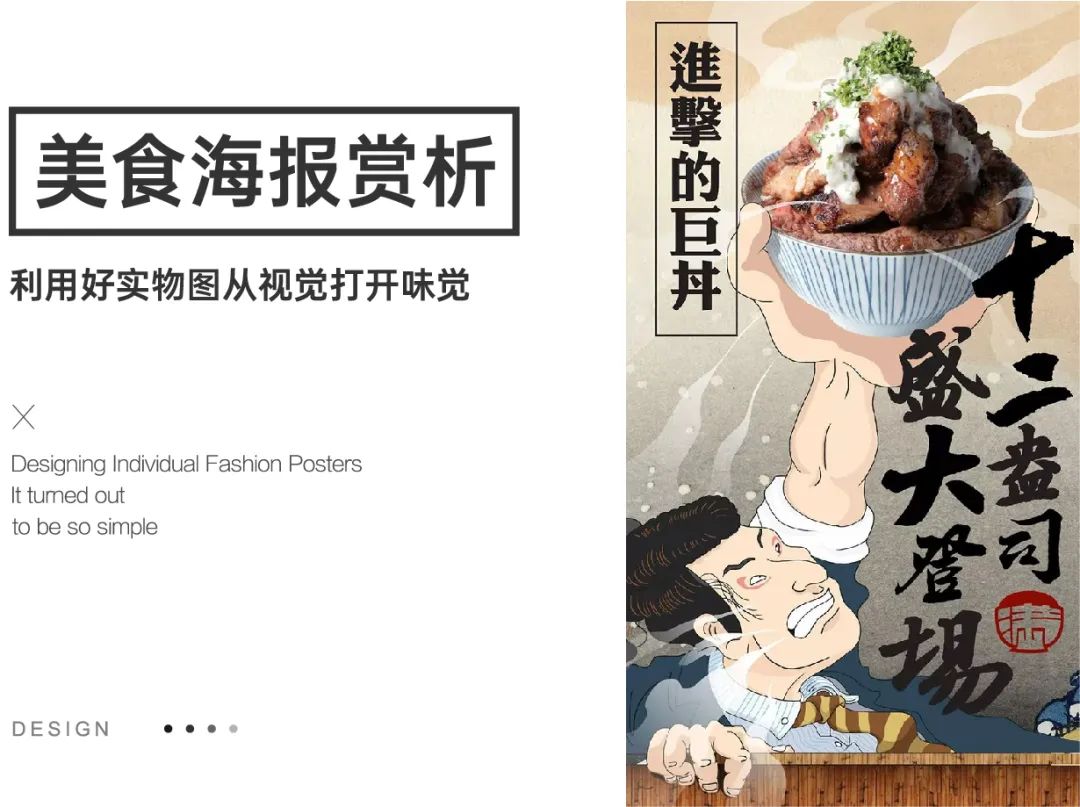
同样我们在选主体的时候要利用好实物图,一张好的实物图是可以利用人的视觉去打开味觉的,从而就能达到促进消费的目的。

案例实操
通过阅读文案我们确定了信息的几个层级,整体需要以表现实物图为主,营销信息利益点要清晰明了的表达出来,同时又需要突出。这些往往都是我们在工作中比较实际的要求。

基础调整
首先陈列信息。

调整对齐模式。

确定上下分割比例。

把主空间看做是一个独立完整的画面,我们可以在主空间上进行进一步的空间划分。

按照分割比例把信息陈列进去后我们发现,主空间的分割被切割成了三个碎块,这就需要我们后期根据主体的空间形态来灵活变通使用,这里只作为一个草图参考。

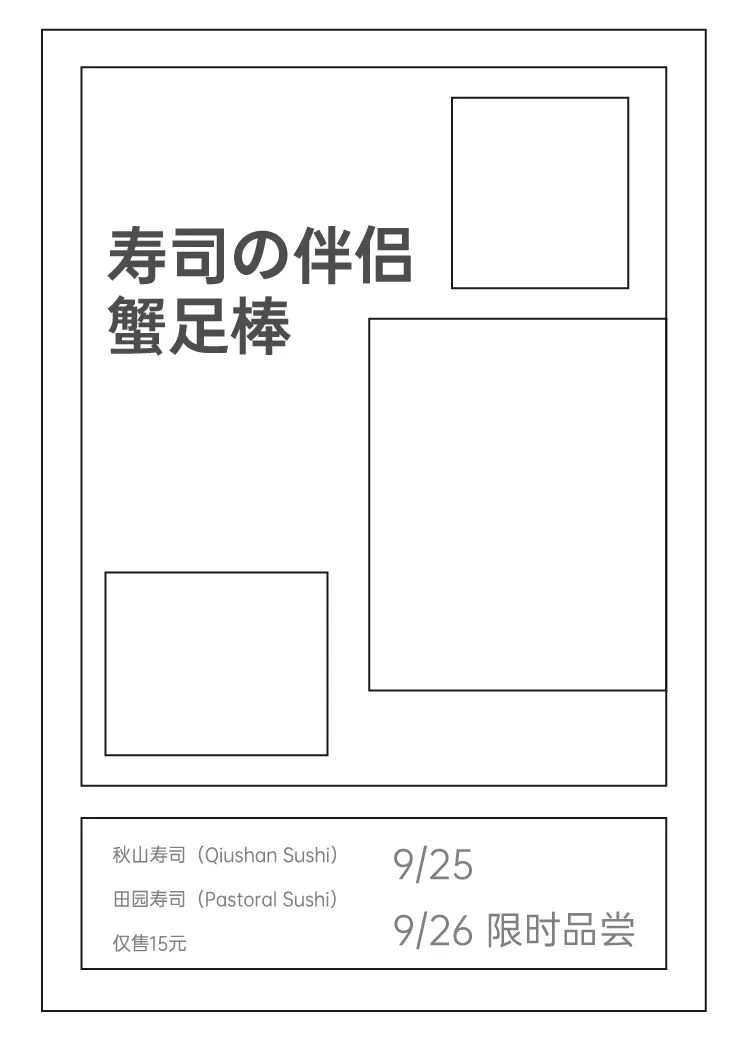
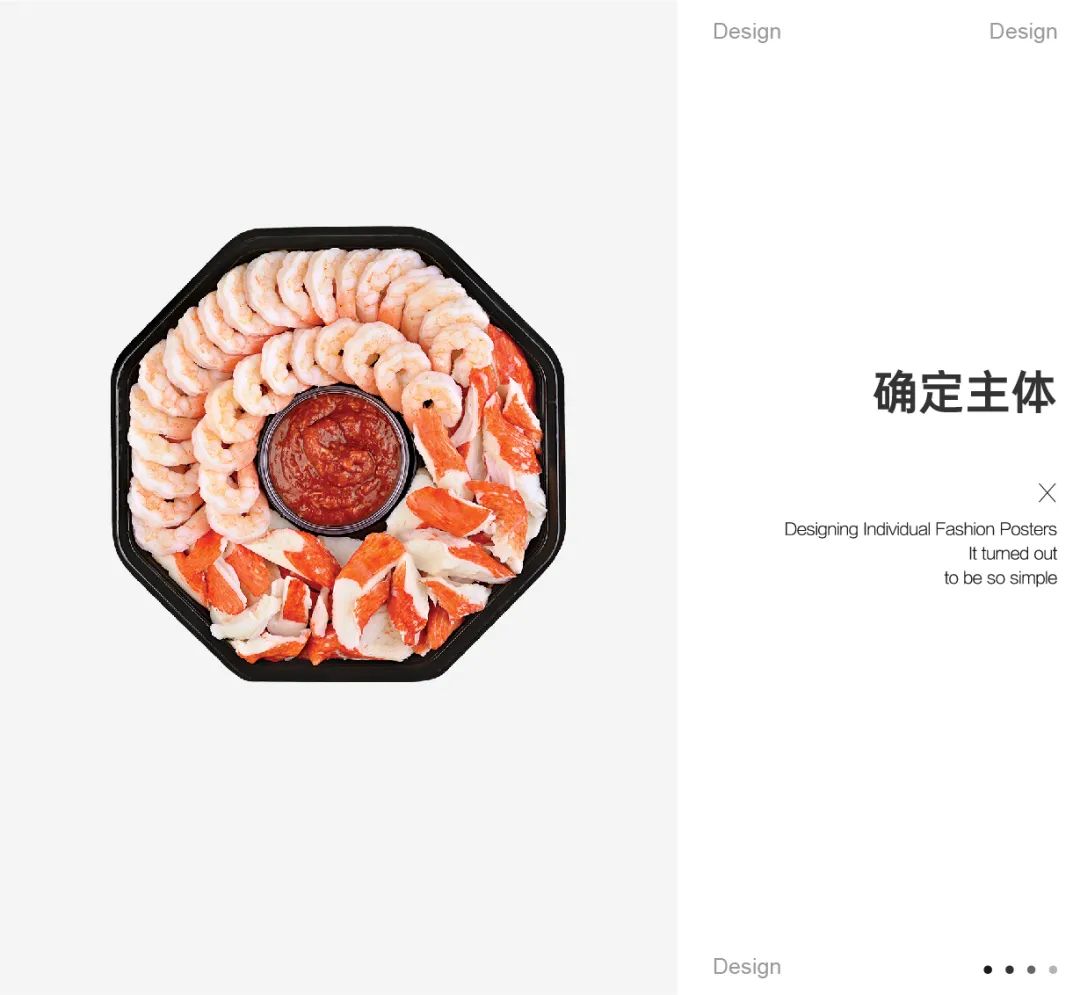
下面开始进行案例操作,画面简单整理完后第一件要做的就是确定好画面的主体。

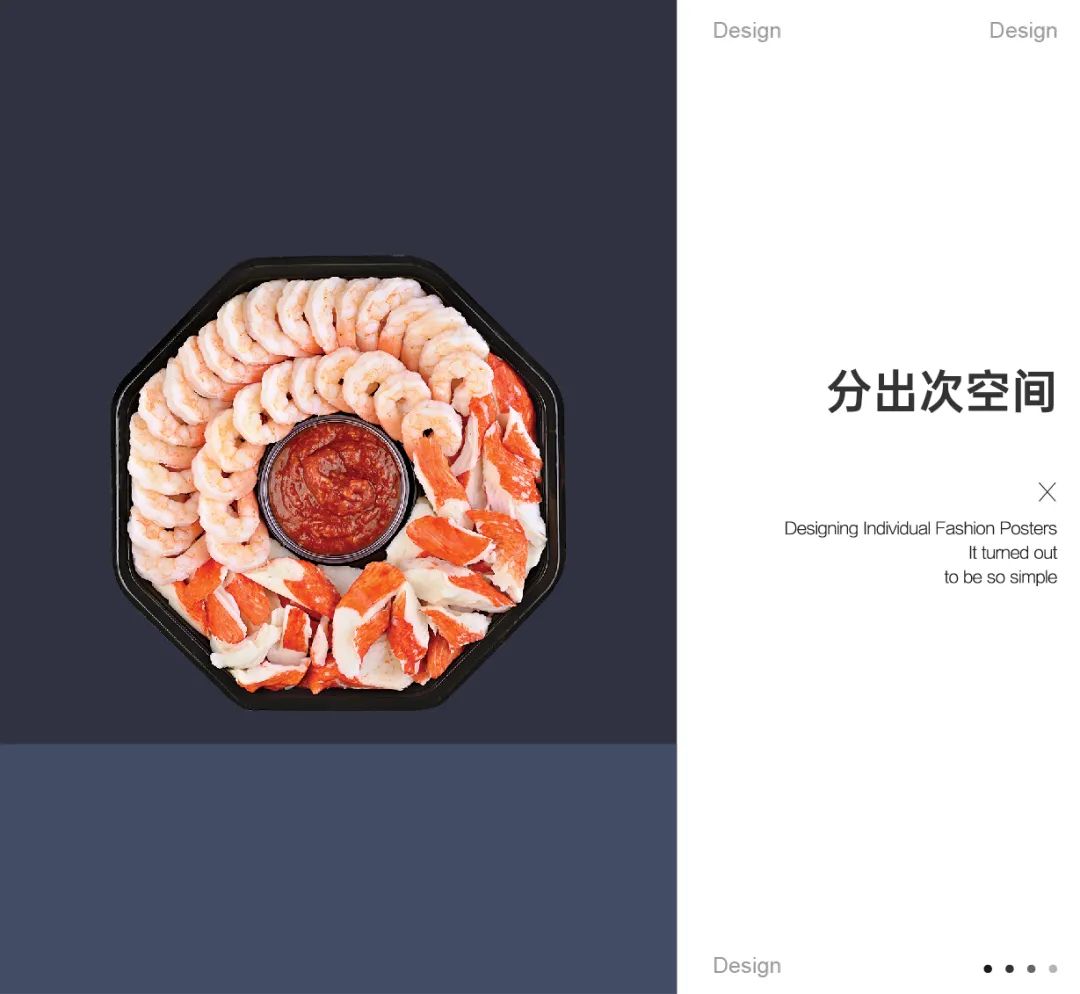
更改一个背景颜色,一开始我们把它定义为一个日式海鲜题材的设计,所以整体配色上我们可以使用冷色调为主。

把次空间分出来,方便我们后面添加营销信息。

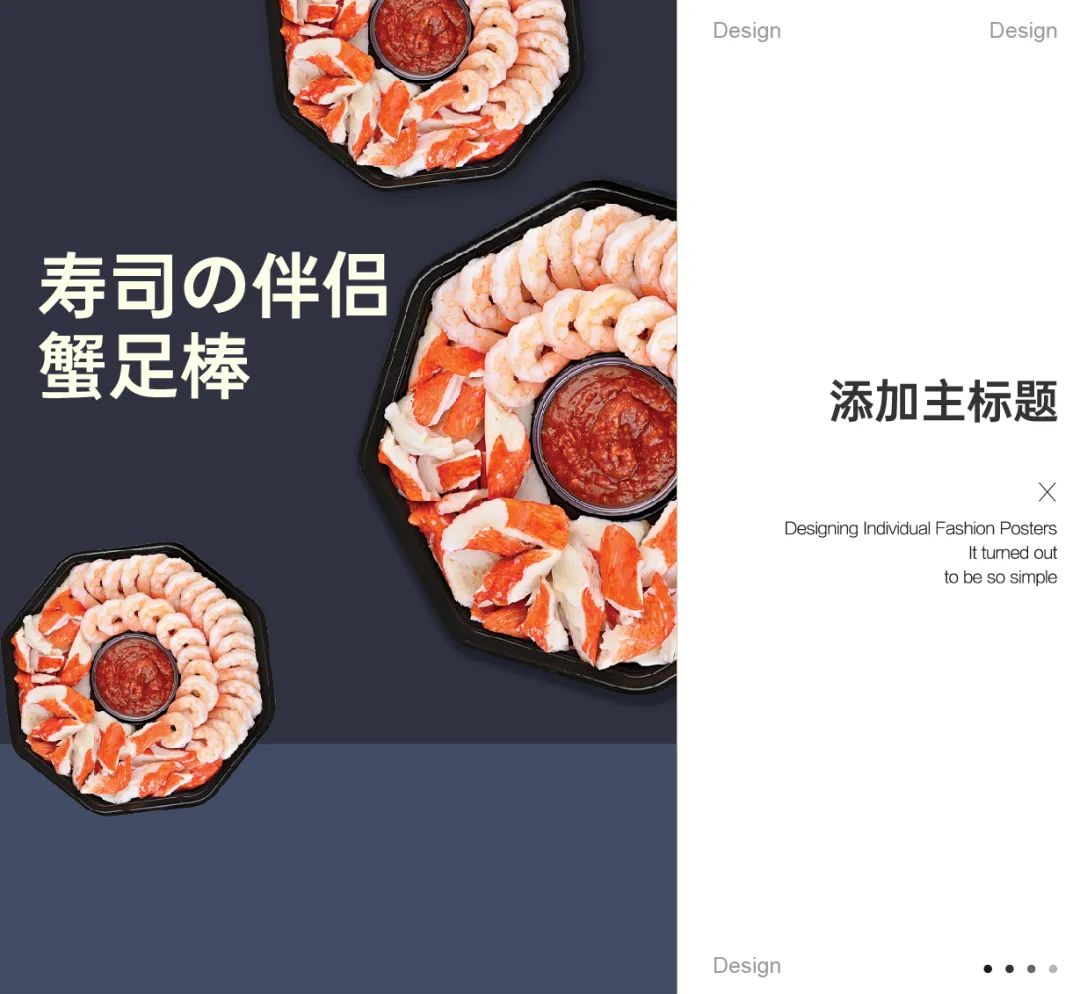
让主体在画面中重复的出现使用,这样的手法可以加强观者的视觉印象同时还可以占据空间。

把主标题添加进画面里。

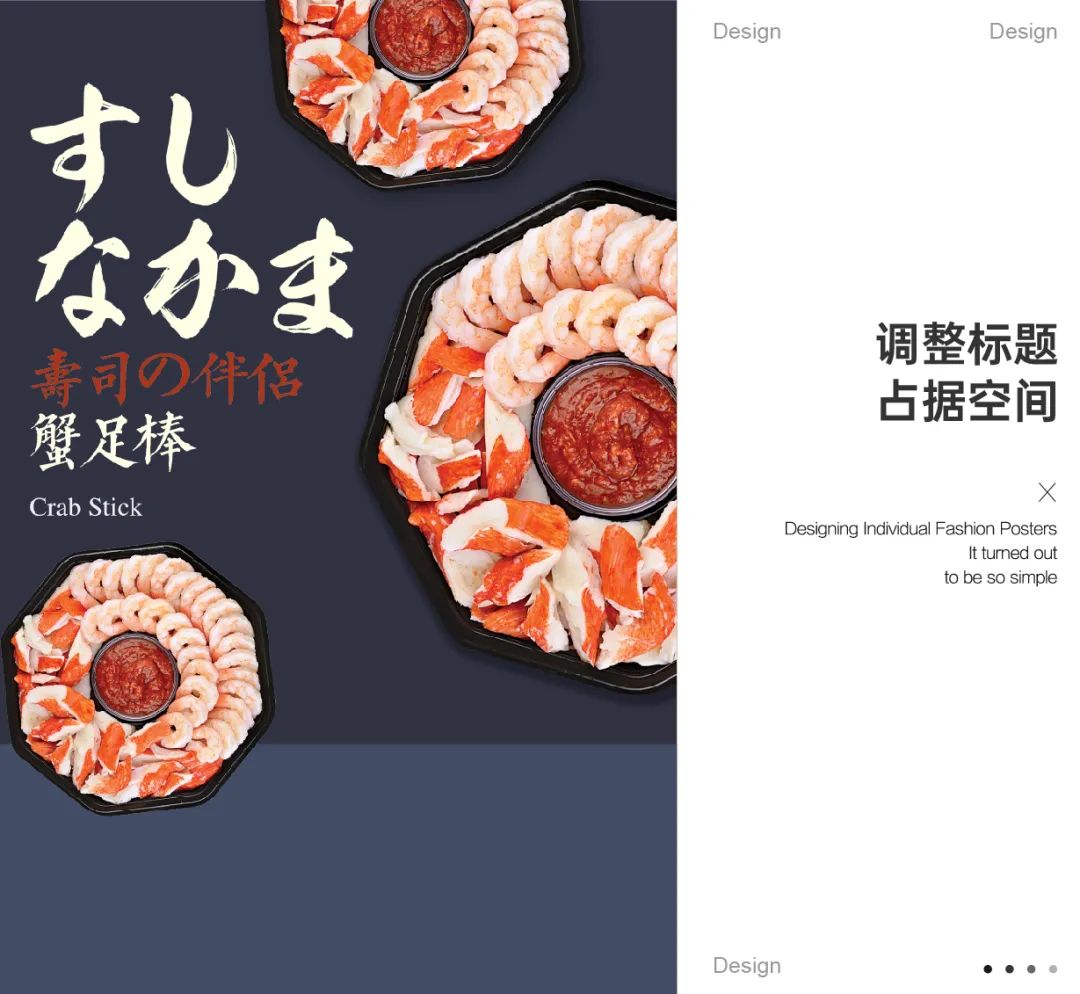
我们发现主标题的上下两部分空间比较空,这里需要把主标题进行调整,这里提取一个日文来进行修饰的作用,实际工作中如果客户不允许使用这种手法,可以让中文进行断行或者添加内空间,同样可以达到占据空间的效果。

把其他信息放进次空间里。
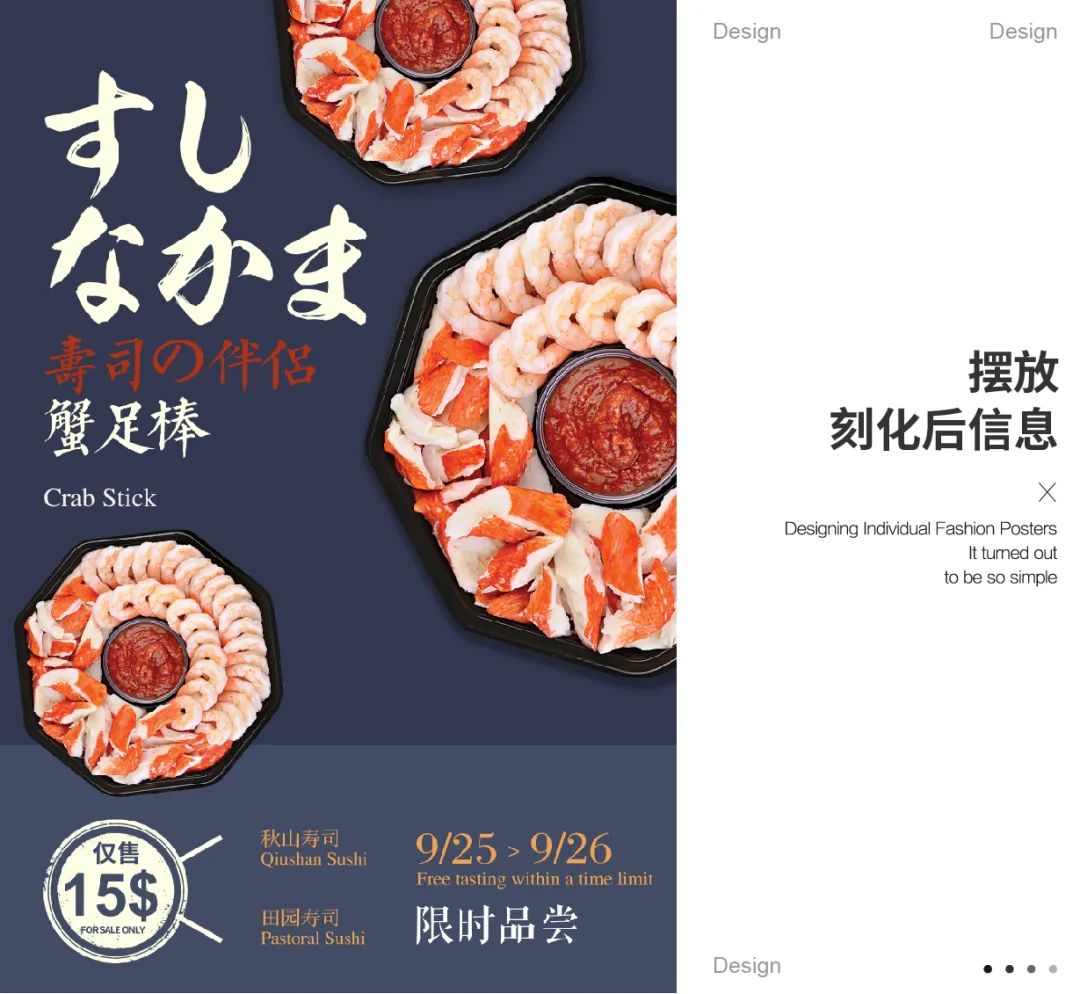
把次空间内的信息单独进行刻化,让其更加具有形式感,一些需要突出的地方可以适当使用一些几何形进行承载以达到效果。

把刻画后的信息摆放在次空间内。

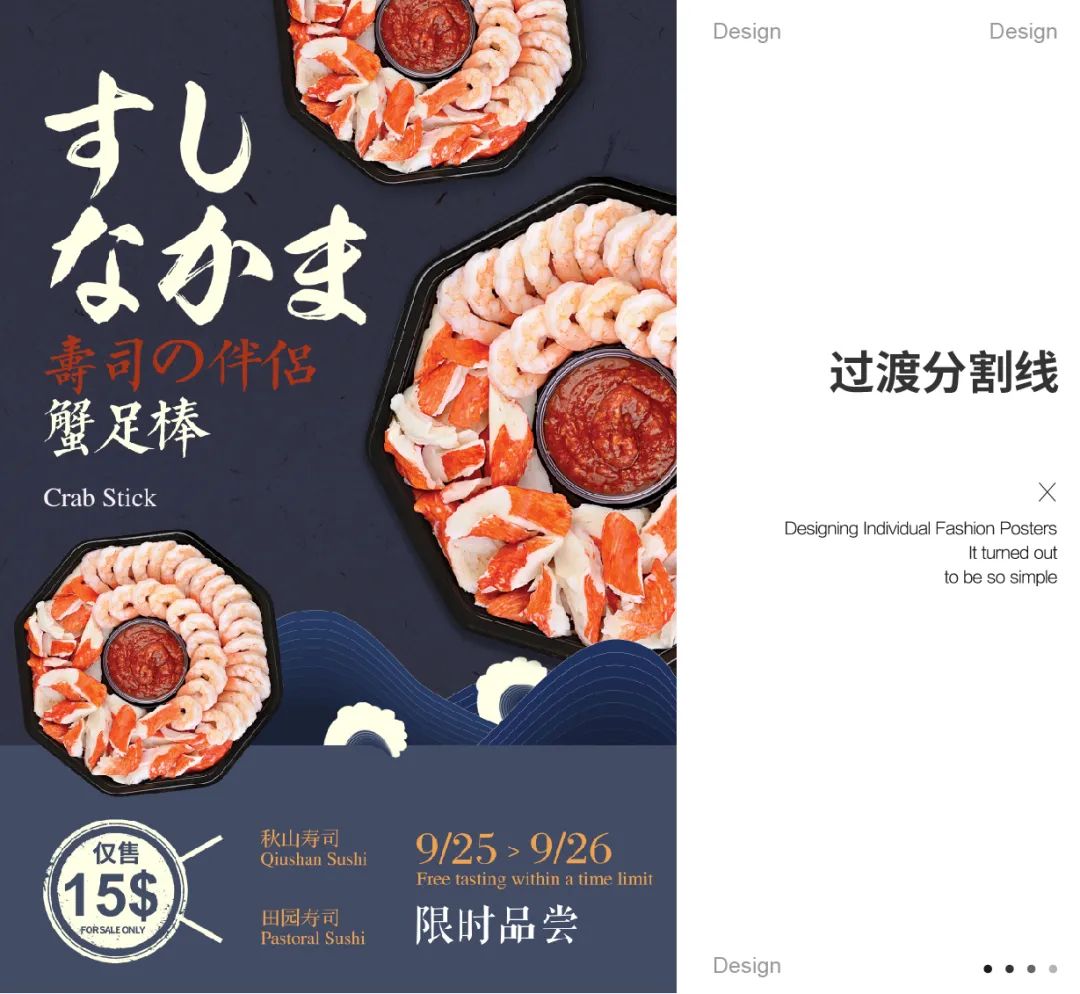
添加一些海浪的元素把上下分割的分割线过渡一下。

最后画面整体添加一些元素,让整体画面更加丰富饱满。

做一个对比,可以看到我们的画面如何从骨架一点点深化直到完成。

最后做一个样机的效果。

样机效果图
最后总结:
通过这个案例我们可以看出,设计并不是单一的文字编排,更不是纯粹的炫技,我们只需要简单的做好元素的协调,构图的选择,我们的画面就可以有一个非常好的效果了。希望大家看了这篇文章有所收获, 有任何排版或者工作上的问题直接在公众号里私聊我就可以 ,我看见了一定会回复大家。感谢各位的阅读,喜欢的本文可以点一下在看转发,您的每一个在看与转发都是我莫大的动力,最后祝大家每天进步我们下期再见。
本文由广告狂人作者: 设猎派 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-
继续浏览与本文标签相同的文章