'惊!酷狗的歌词会跳舞!
 我们的设计日记
我们的设计日记 2年前
 收藏 0
收藏 0
0
【摘要】:原来这么有趣!
歌词在跳舞,页面掉汤圆,分享一些有趣的设计。
无意间的一个设置小编发现酷狗的歌词会跳舞!元宵节期间你的页面掉汤圆了么?还有很多产品中有趣的设计细节你发现了么。
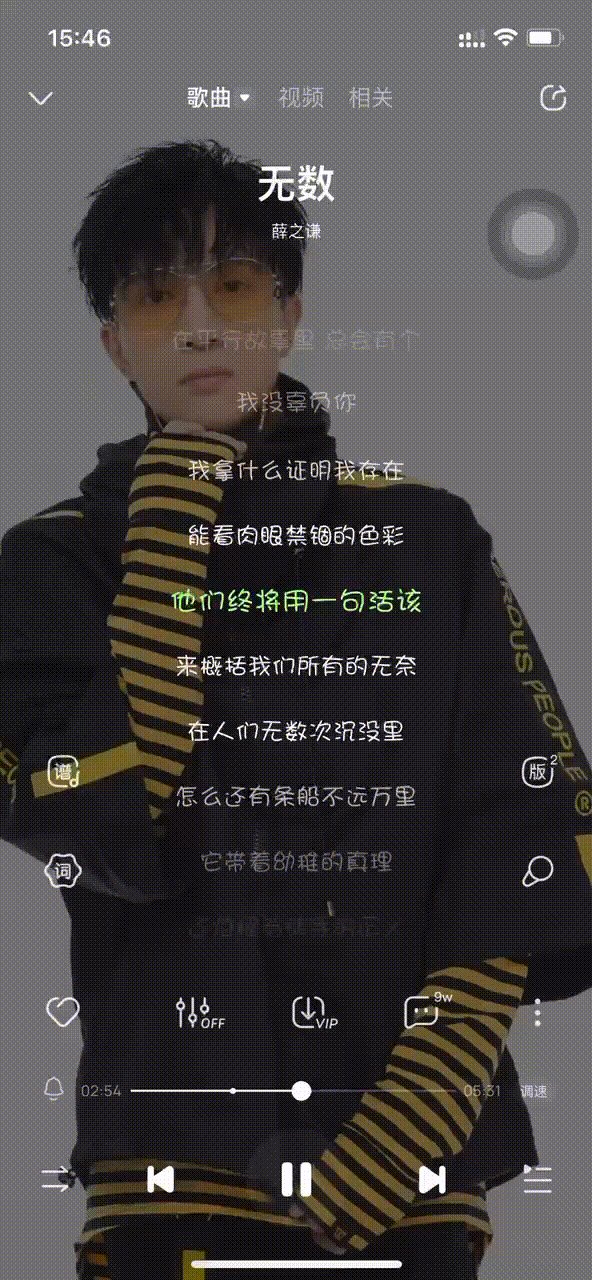
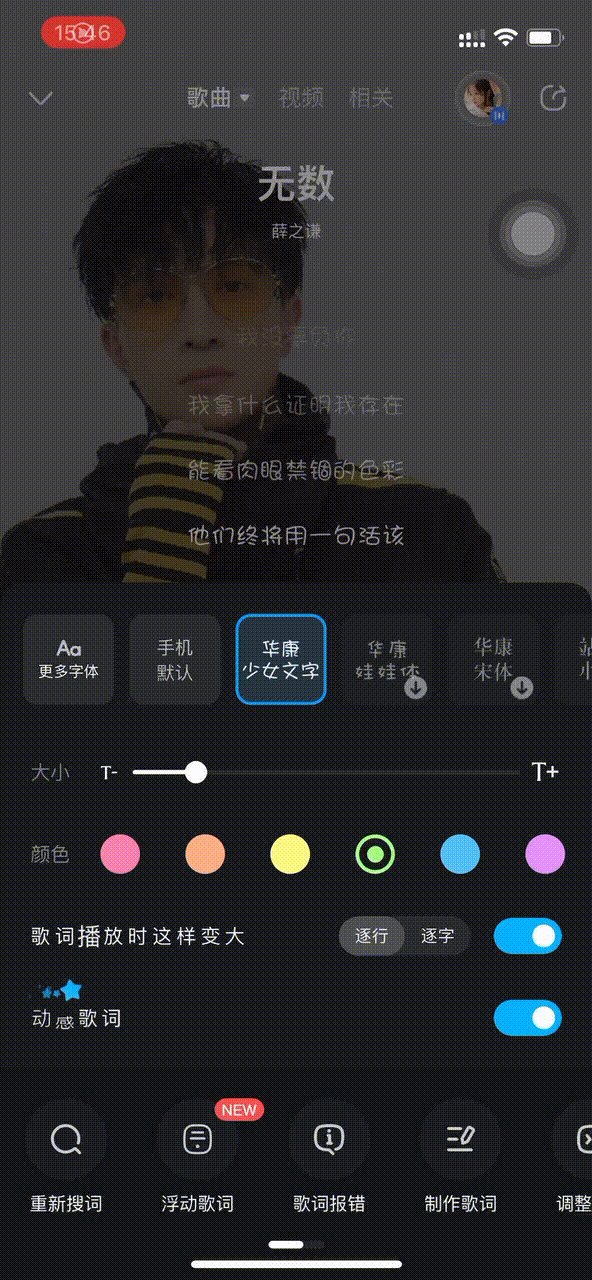
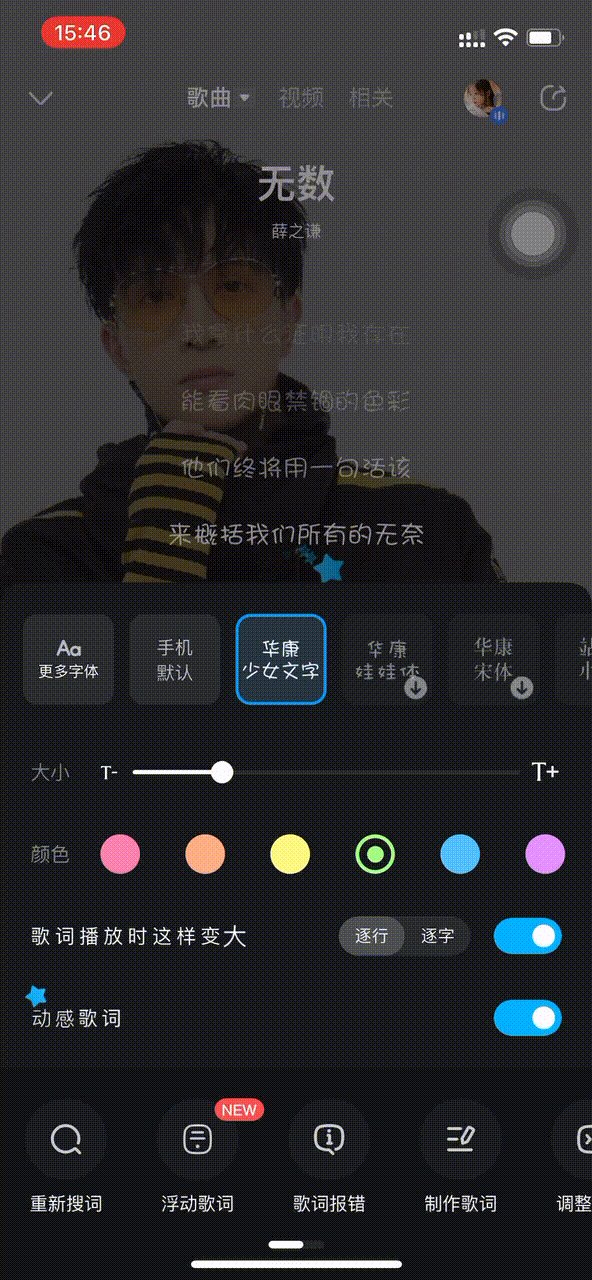
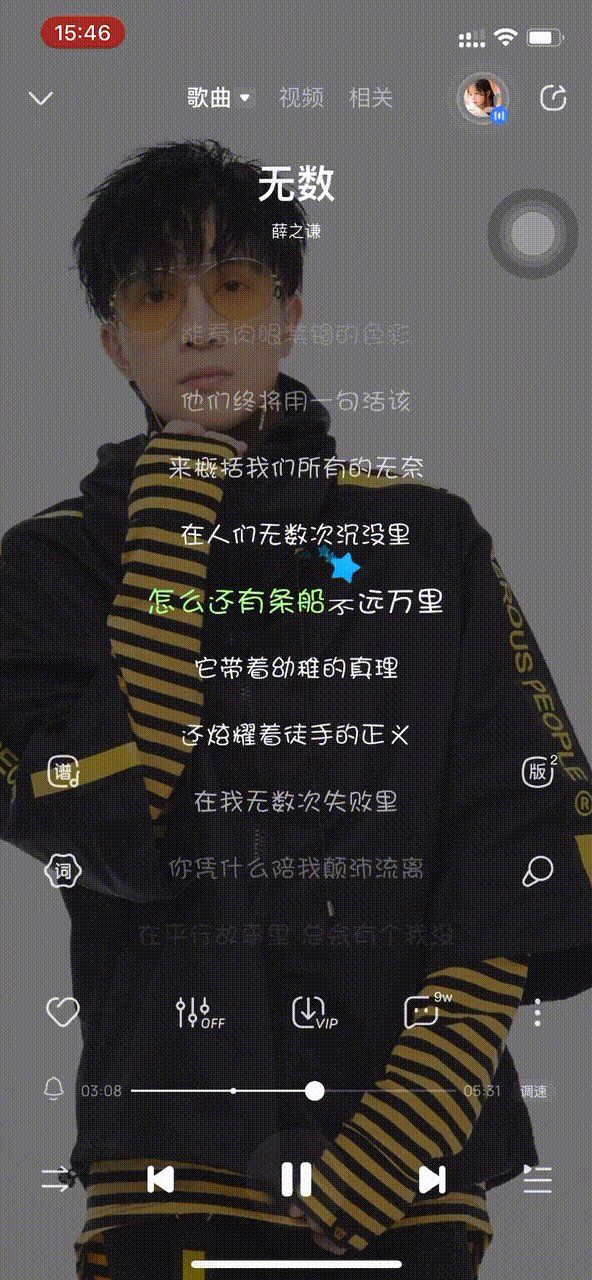
酷狗音乐-跳动的歌词
使用场景
听音乐看歌词时可是根据自己喜好设置歌词字体,还可以设置动态歌词。
解决问题
增加页面趣味性和个人特色。用户可以根据自己的喜好去设置字体,动态歌词的效果也让听歌的同时增加了视觉的乐趣。
百度地图-元宵节掉落的汤圆
使用场景
百度地图在元宵节期间打开页面就会有汤圆掉落。
解决问题
情感化设计,增加了节日的气氛。
微博-情人节任务红包领取
使用场景
微博情人节活动专题页,用户完成任务领取红包。
解决问题
右侧最大福利红包固定,仅左侧红包滑动,可以让用户最直观方便看到最大的福利诱惑,从而去完成领取红包的任务。
滴滴-拼车出行页面浮动广告/信息展示收放
使用场景
滴滴页面在出行页面会有浮动广告图标,地图和详细拼车信息。浮动广告会在页面上滑时自动缩回到右侧;拼车信息详情页也会以半弹层形式出现在页面中。
解决问题
利用上下、左右收缩的效果,有效利用页面,展示更多用户需要的信息和广告的推广。
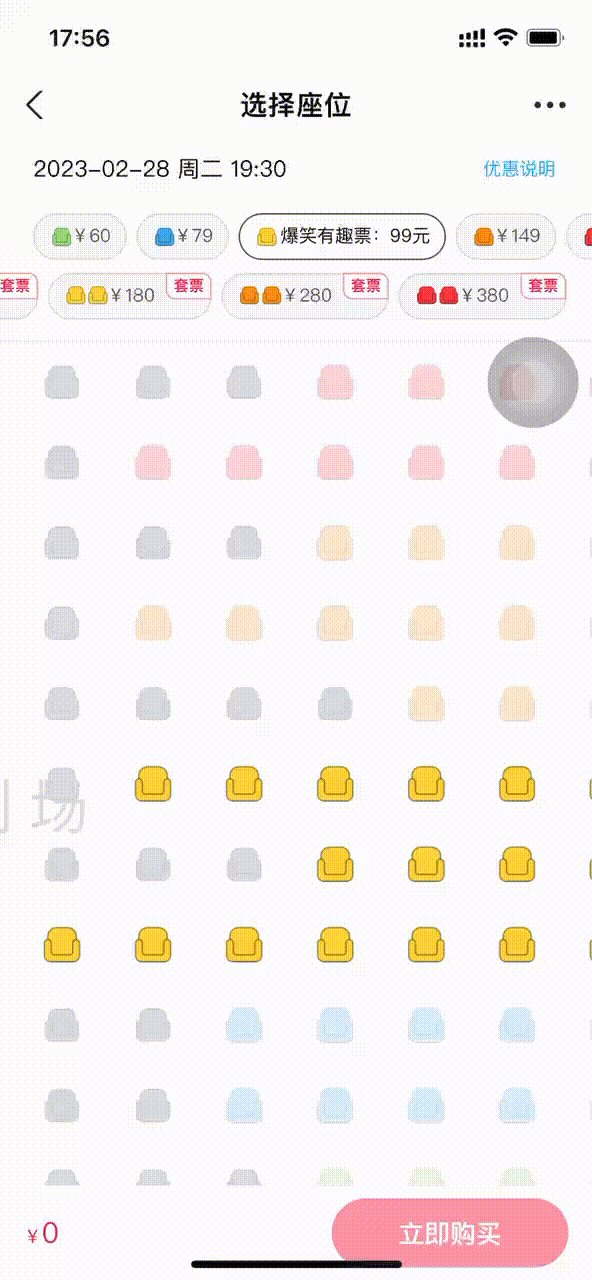
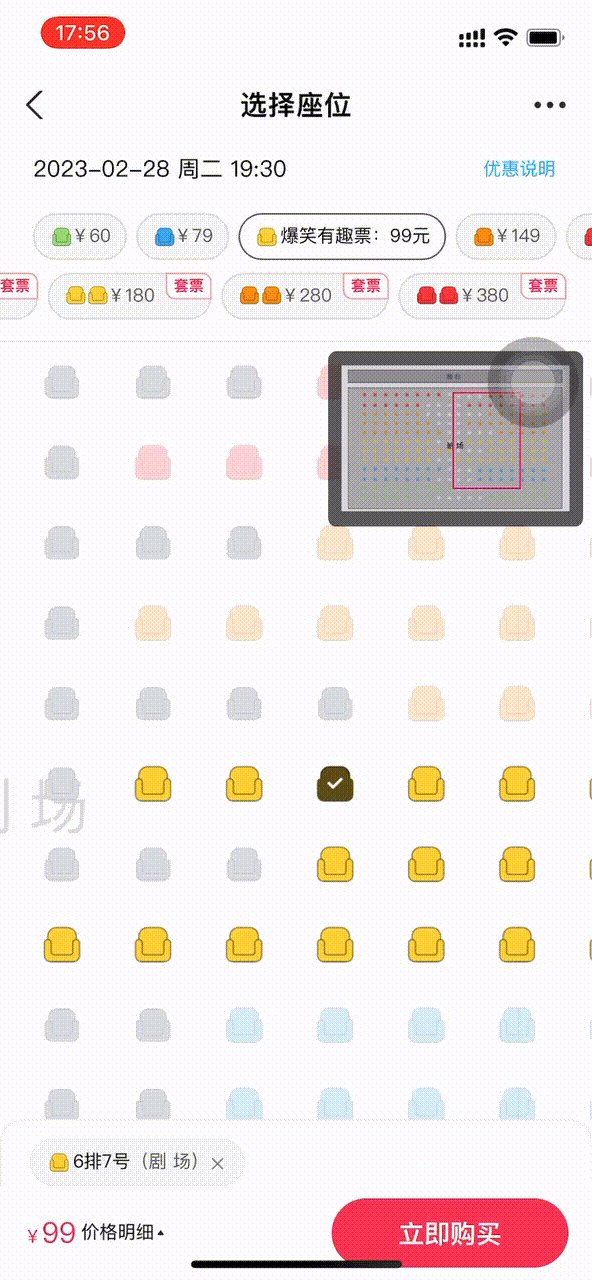
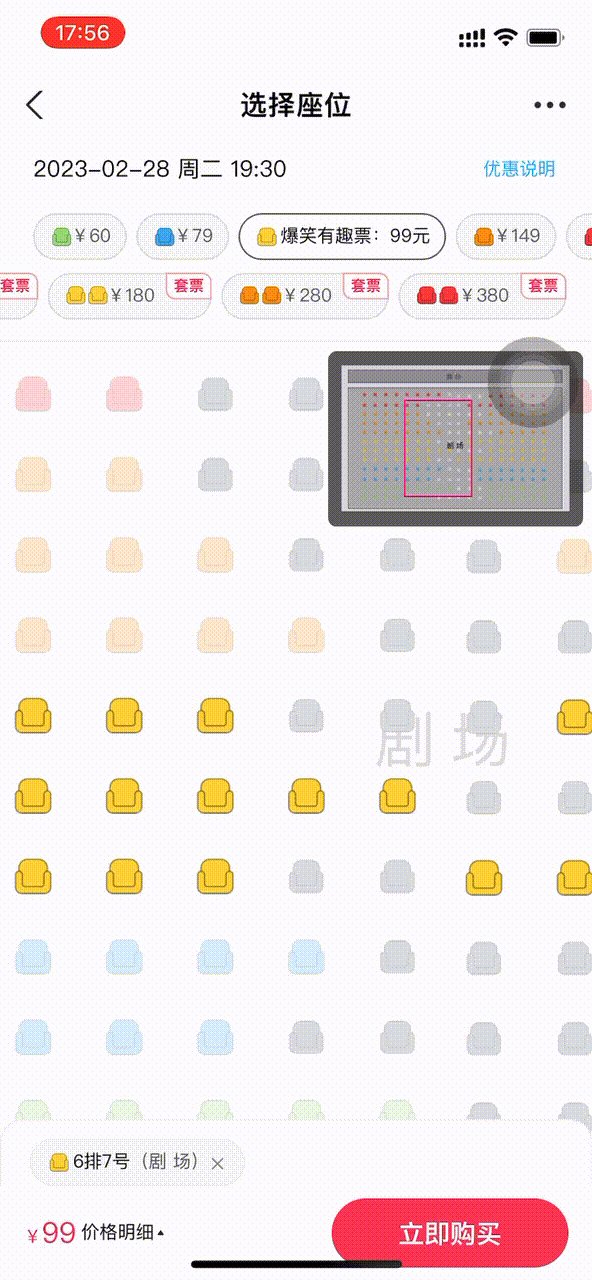
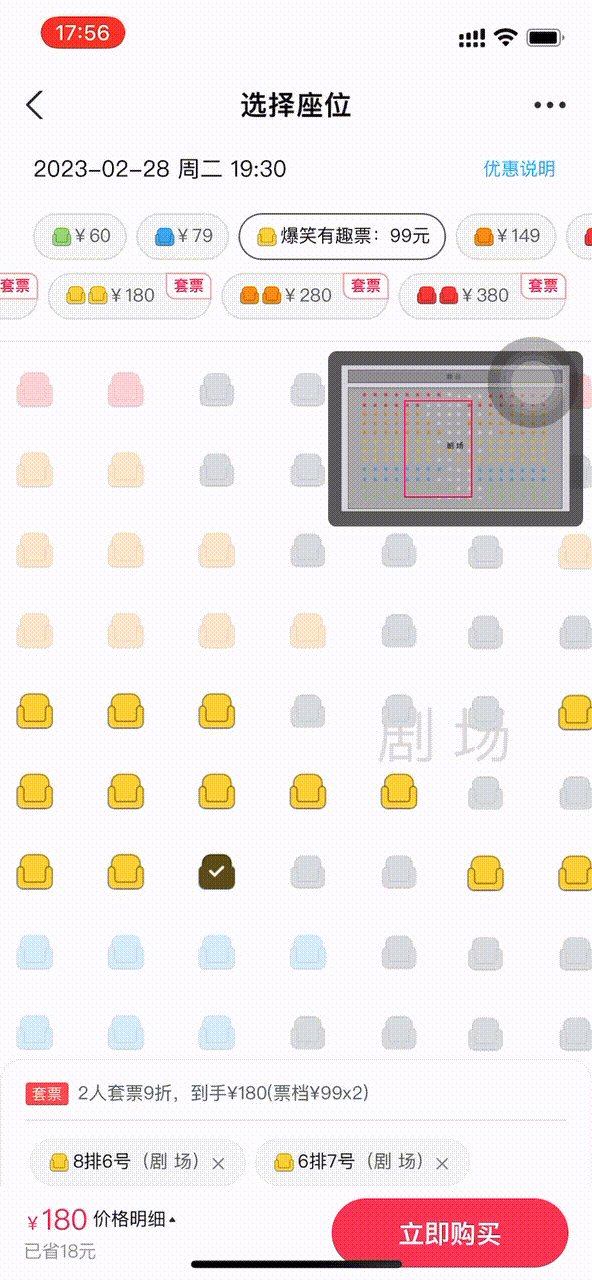
猫眼-购票选座全局视角
使用场景
在买票选座位的时候整个界面上方会出现一个小的弹层,展示你所选位置在整个场馆的哪个部分。
解决问题
由于设备屏幕大小限制,在选座的时候页面会放大所选座位局部方便用户点击,但是这样就会导致无法知道所选位置大概处于整个场馆的什么位置,而界面中出现的这个弹层解决了用户的这个顾虑,为用户带来了便利。
最后
多去关注身边的设计细节,可以不断的提升自己的设计思维。多去借鉴其他产品的巧思也可以让我们的设计更温暖有趣。
本文由广告狂人作者: 我们的设计日记 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-