苹果网站动效设计案例分析
 黑马家族
黑马家族 1年前
 收藏 2
收藏 2
1
【摘要】:动效案例分享
我们是一群执着于设计的黑马

@木土君 授权黑马家族发布
------------------------------------------
感谢大家对黑马家族的支持,今天给大家分享苹果网站动效设计案例分析。
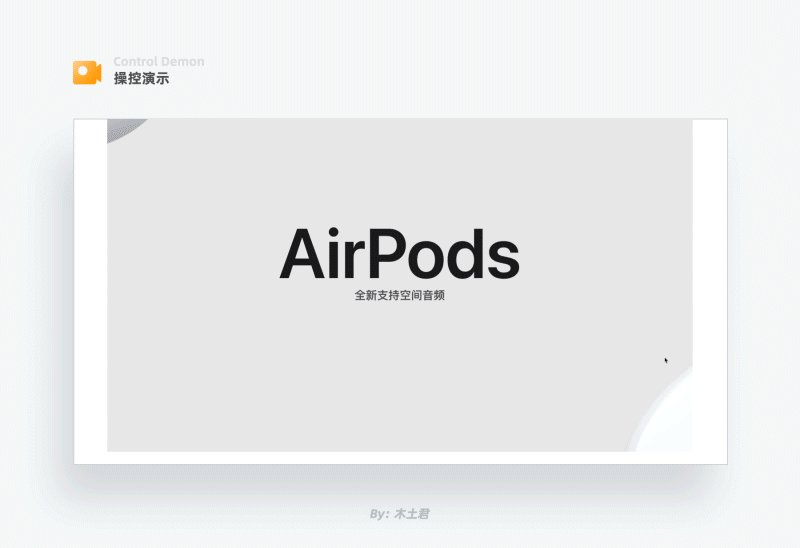
AirPods

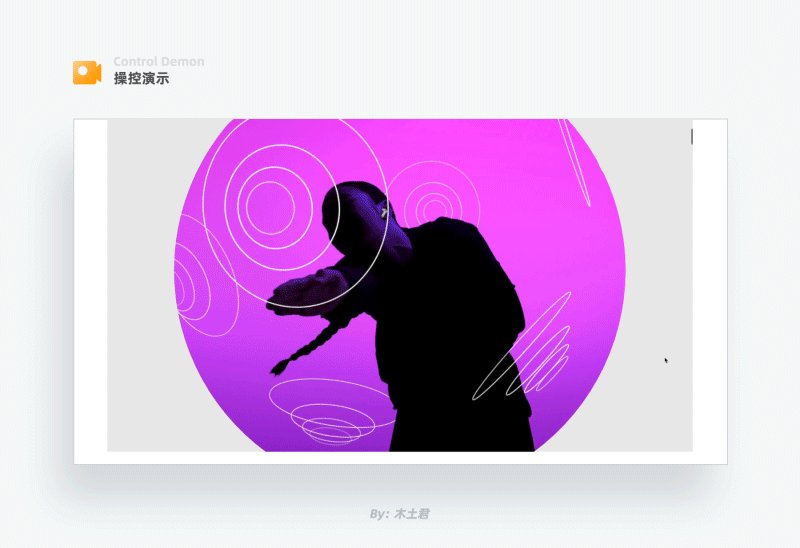
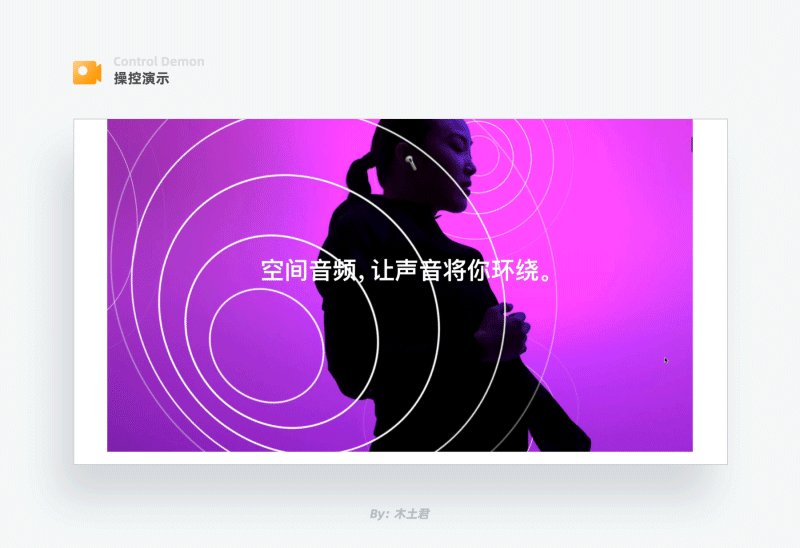
镜头逐渐往前推,耳机、产品名称逐渐散开消失,随后音波从四面八方环绕着产品卖点出现,最后出现一个在音环里舞蹈的人,很陶醉的样子,准确的表达出产品具有全方位的环绕音,并且听上去很棒。

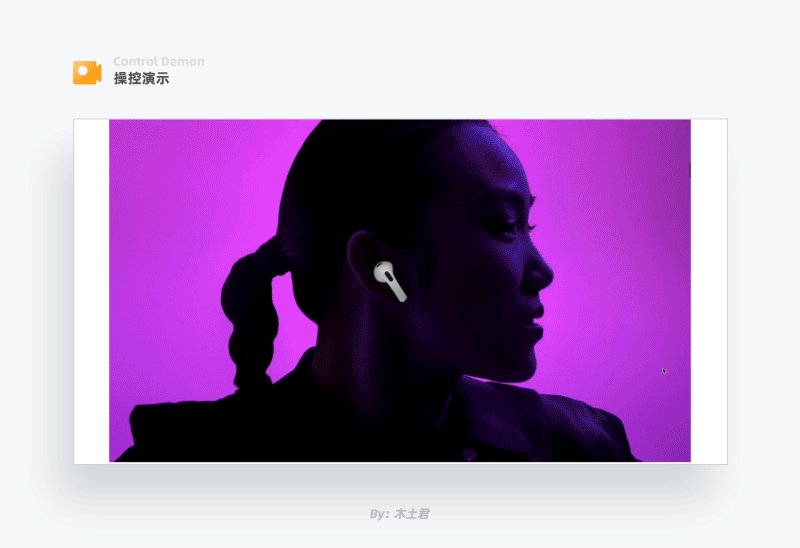
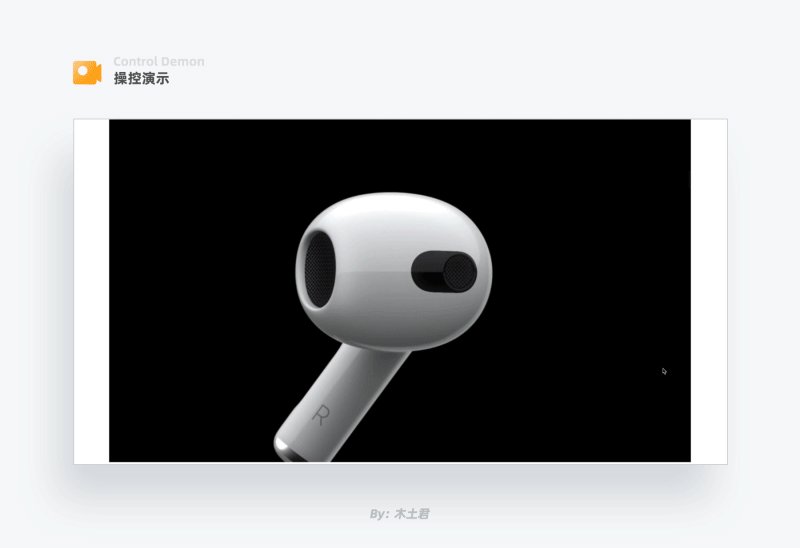
佩戴者逐渐消失,耳机旋转到发生孔的地方逐渐放大,镜头从中间穿过,很自然的出现和音质相关的文案,用户很容易接受并感知到苹果想要让他们了解的卖点。

耳机逐渐被放到了充电盒里,此时你会发现苹果给用户描绘了一个人在陶醉的听音乐并舞蹈,随后需要充电的故事场景,充电盒放大,充电提示圆点变成闪电的形状,镜头从中间快速穿梭,在此期间带出产品卖点,苹果很会在故事中植入广告。

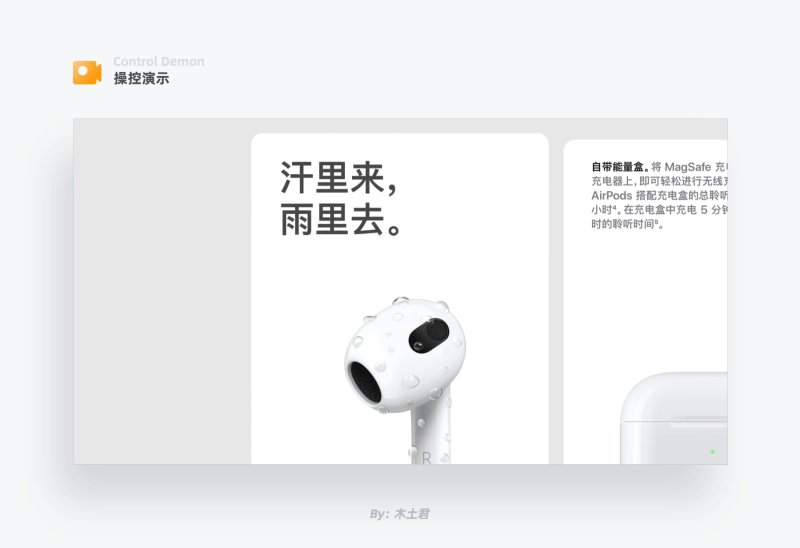
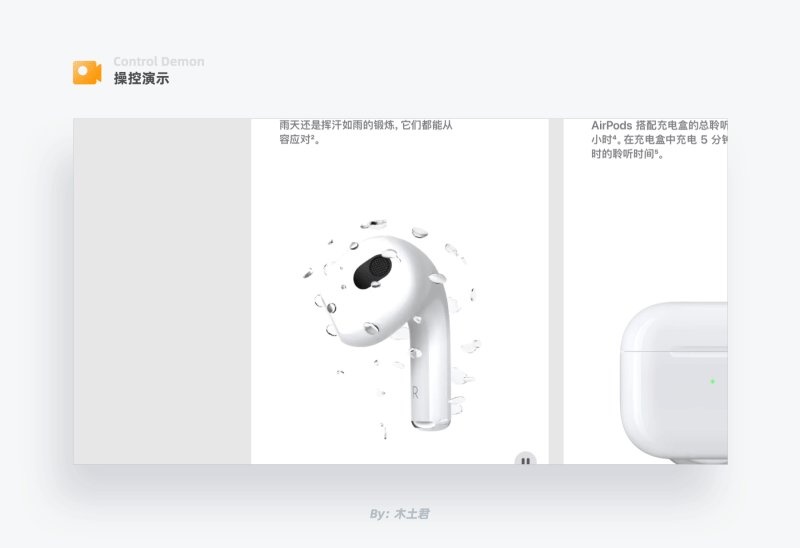
耳机上的水滴被轻松甩开,简洁明了告诉用户防水能力强。
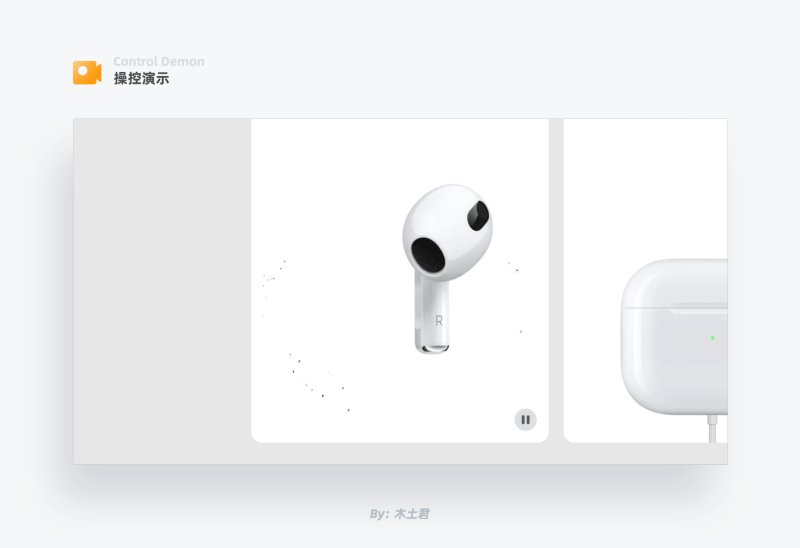
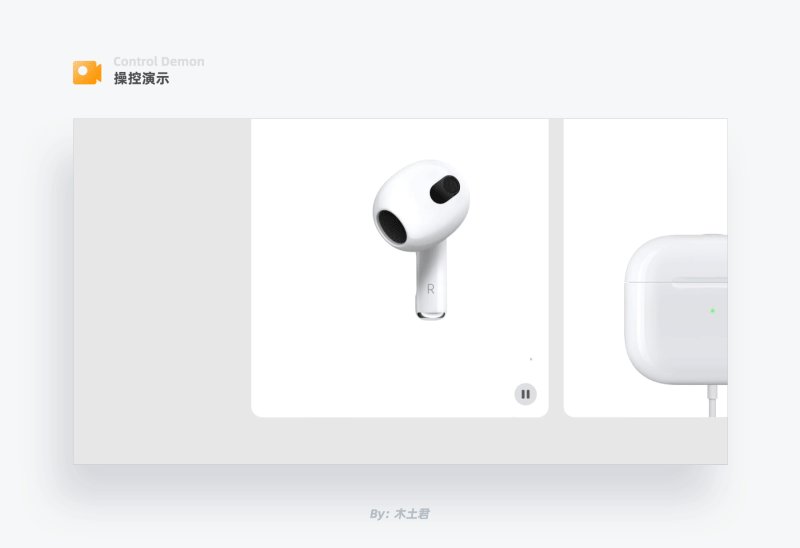
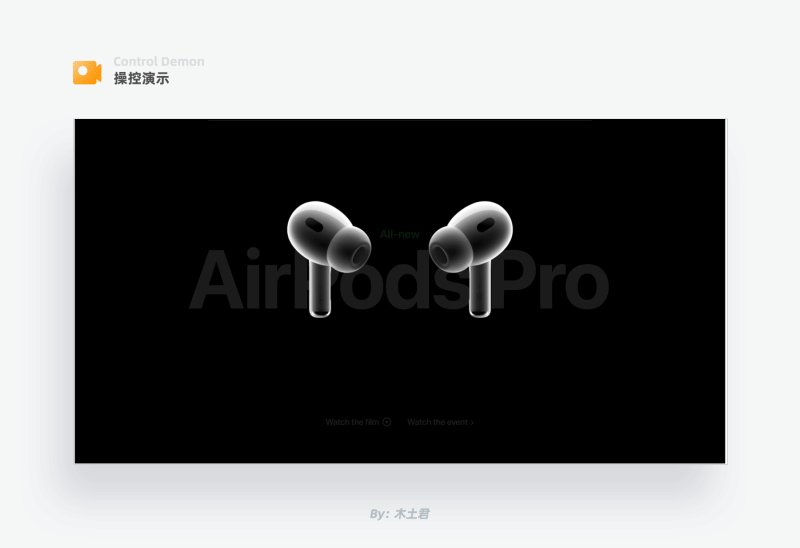
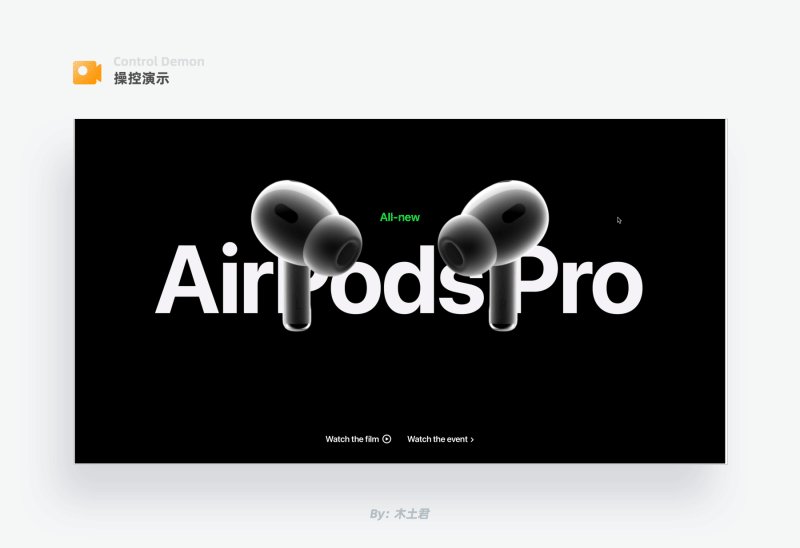
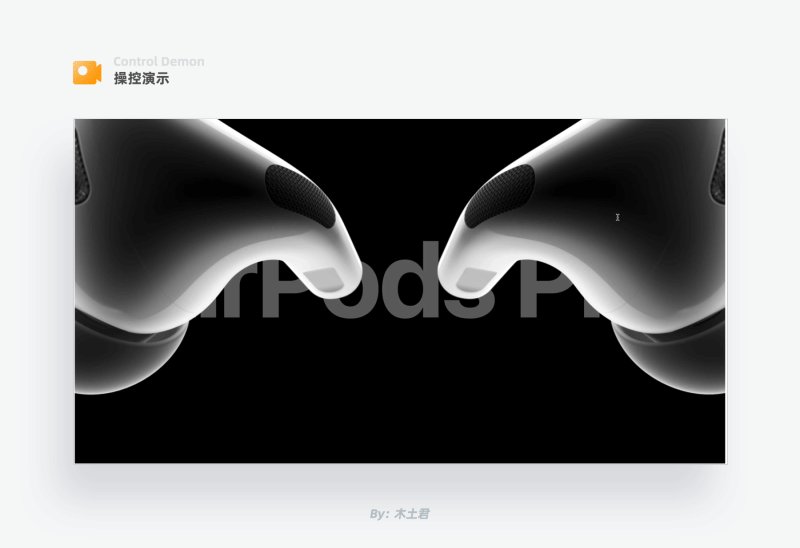
AirPodsPro

产品名称由灰变亮,2支耳机由侧面旋转向镜头靠近并穿过镜头,期间耳机向用户展示了它的多个发声位置特写。

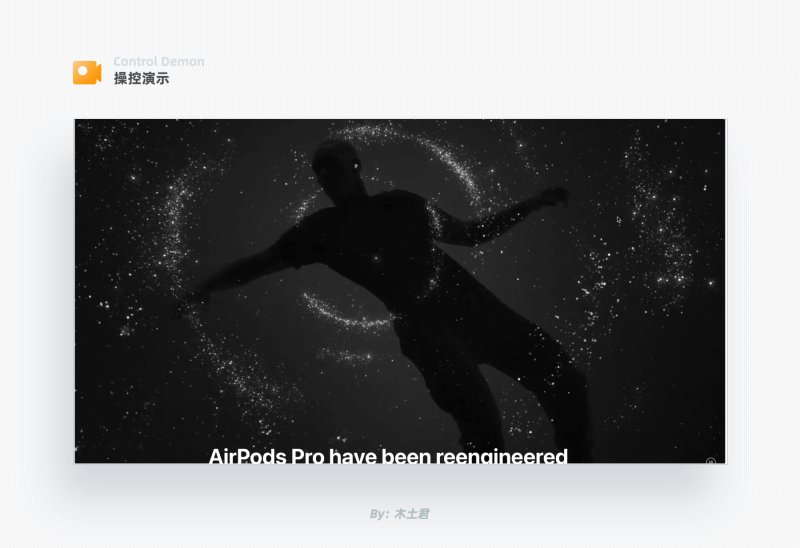
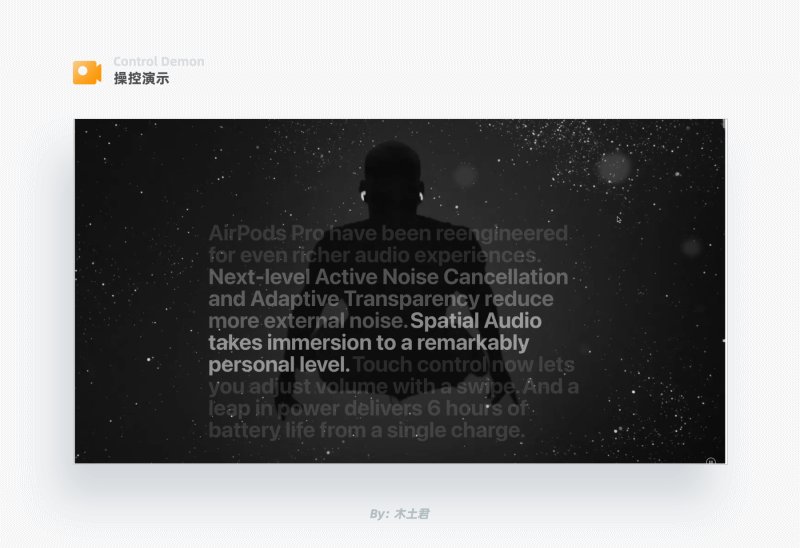
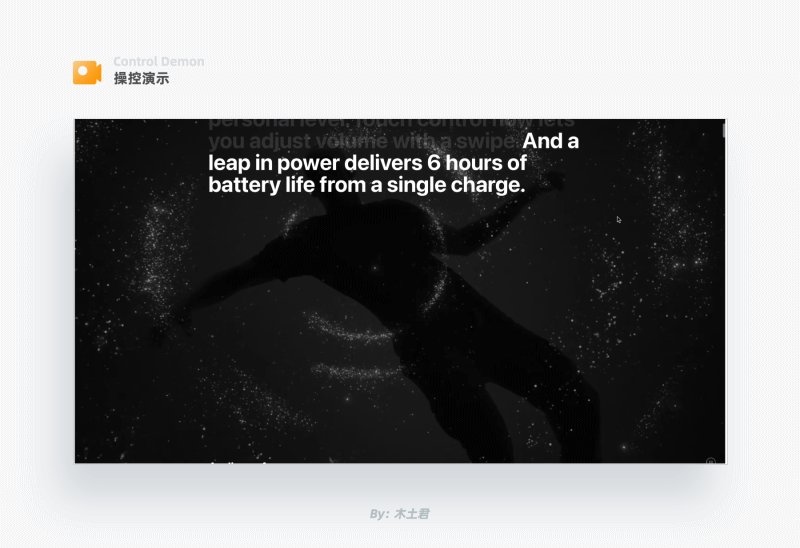
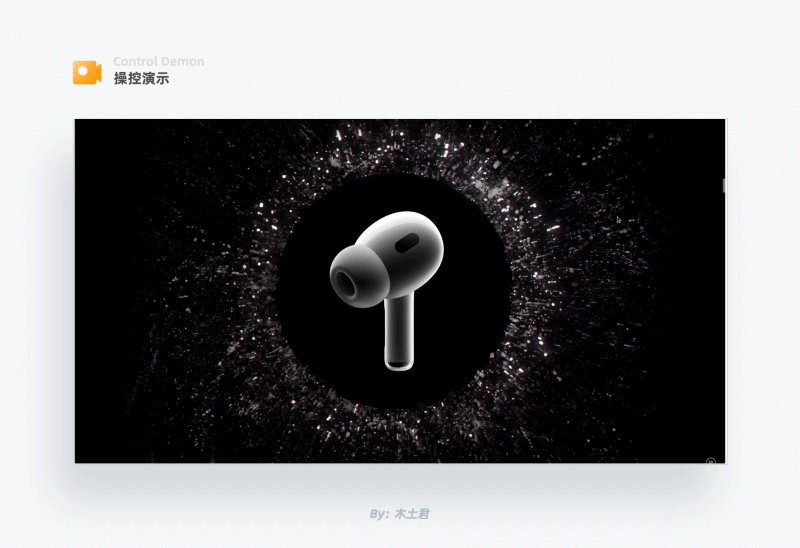
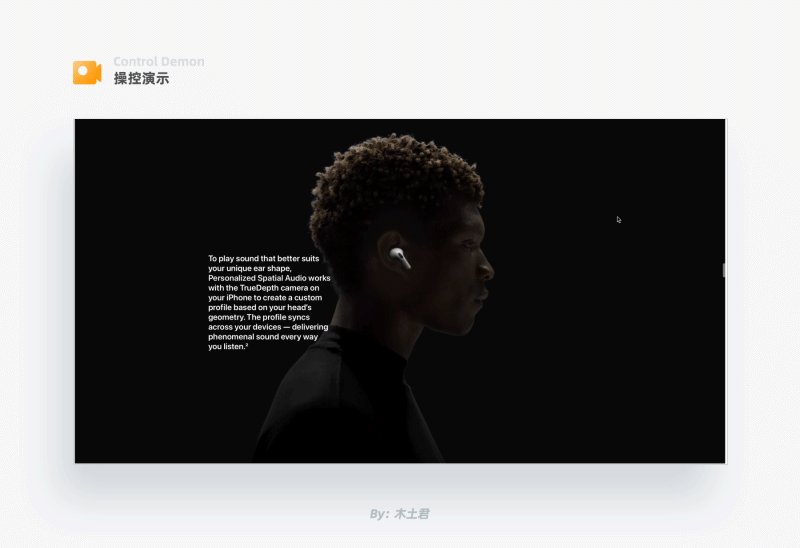
佩戴者黑色的身影置身于星云般的音符中,仿佛沉迷其中无法自拔,用很感性的方式传达着耳机的优质音效。

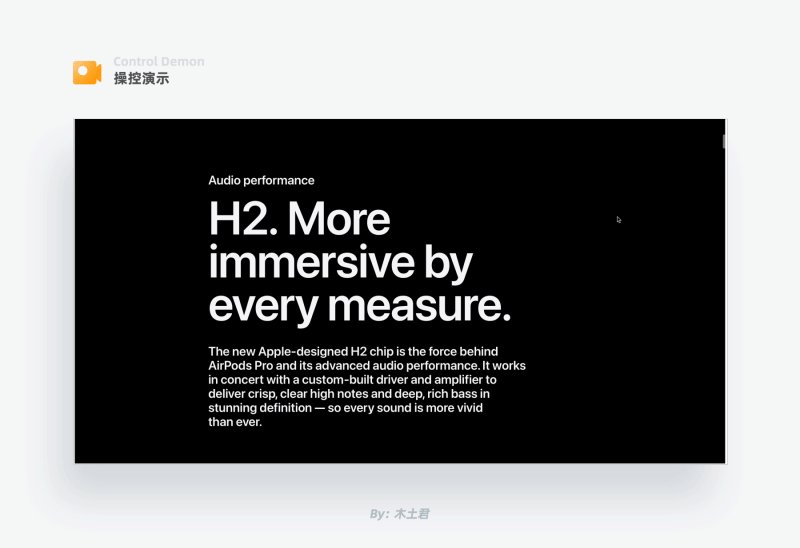
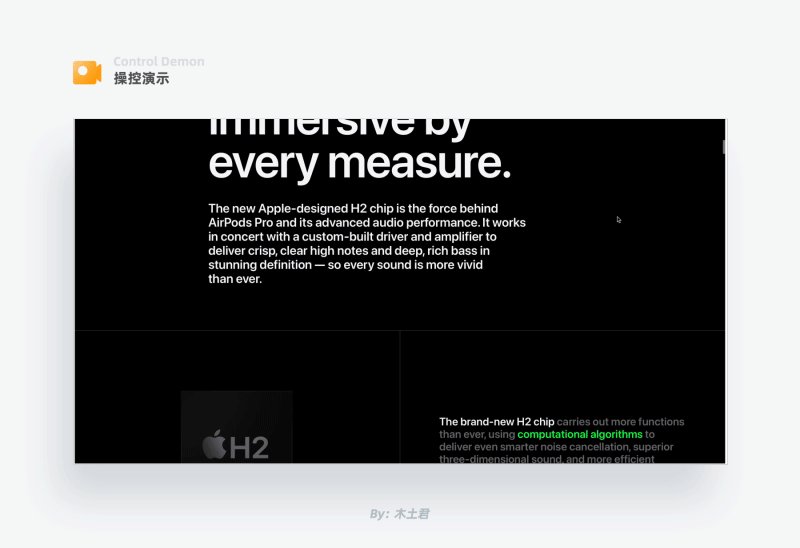
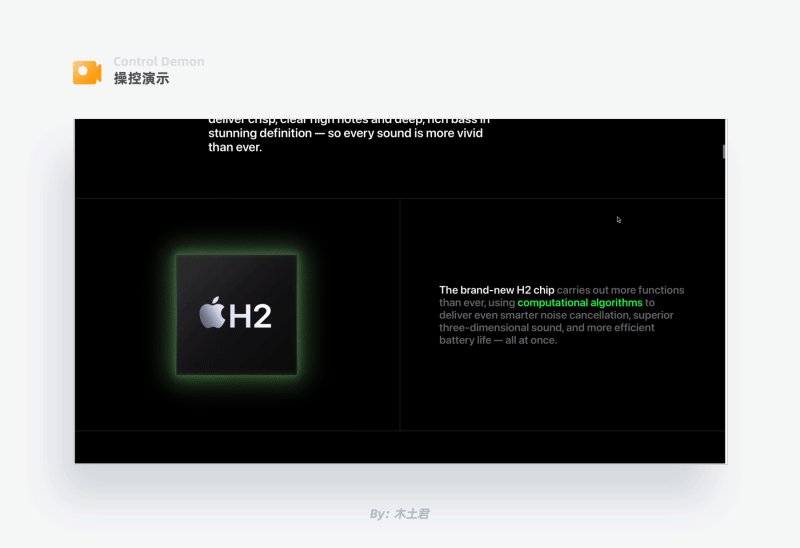
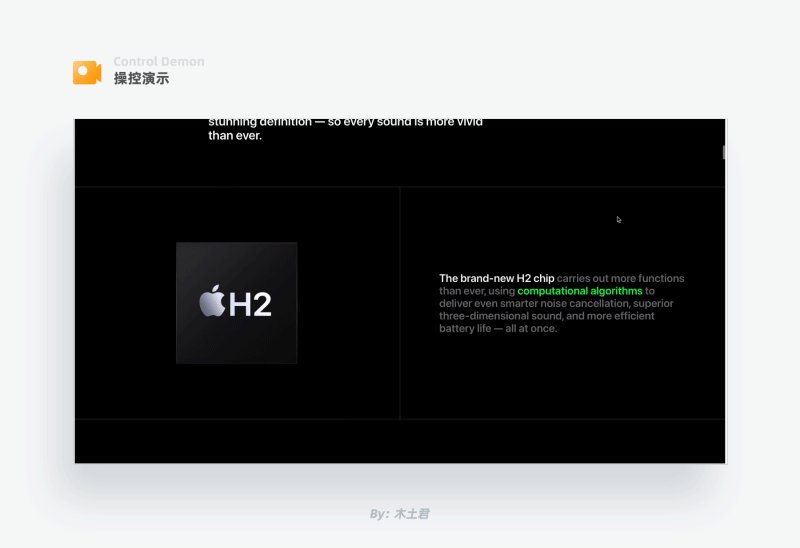
新款搭配H2芯片,用光效扩散吸引用户的注意,并交代出芯片的优点。

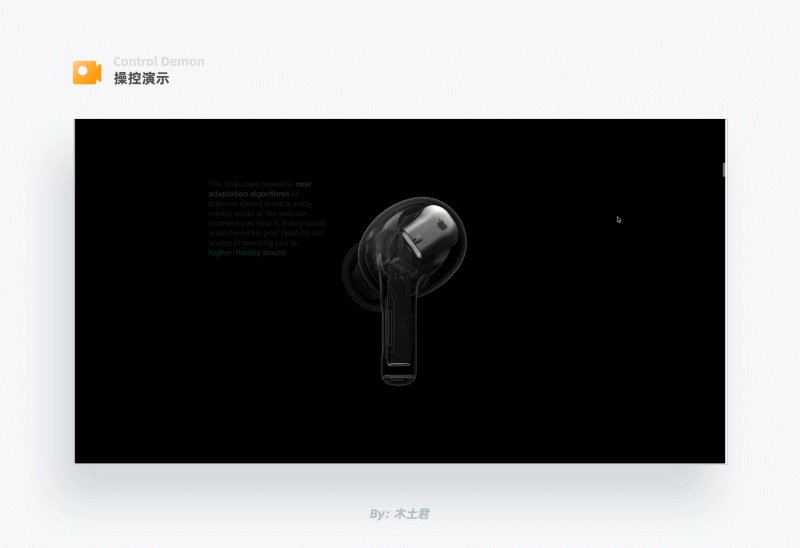
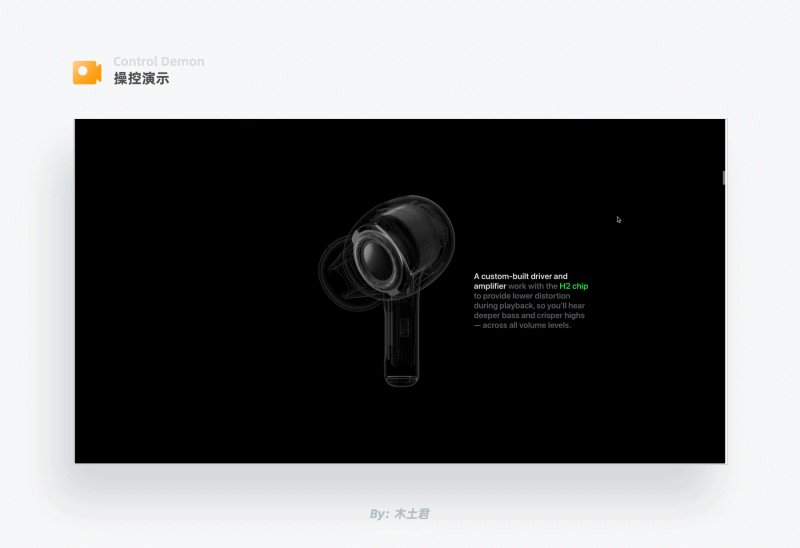
半透明的机身,透出产品里面的核心部件,搭配该核心部件的描述文案,随着页面往下,说明文字逐渐切换上滑消失,同时耳机也逐渐缩小,最后一同消失切换出下一个核心部件,整体介绍完毕以后,显示出一个被魔幻音符围绕的耳机,前半部分用理性的方式、后半部分用感性的方式,一同刺激消费者大脑。

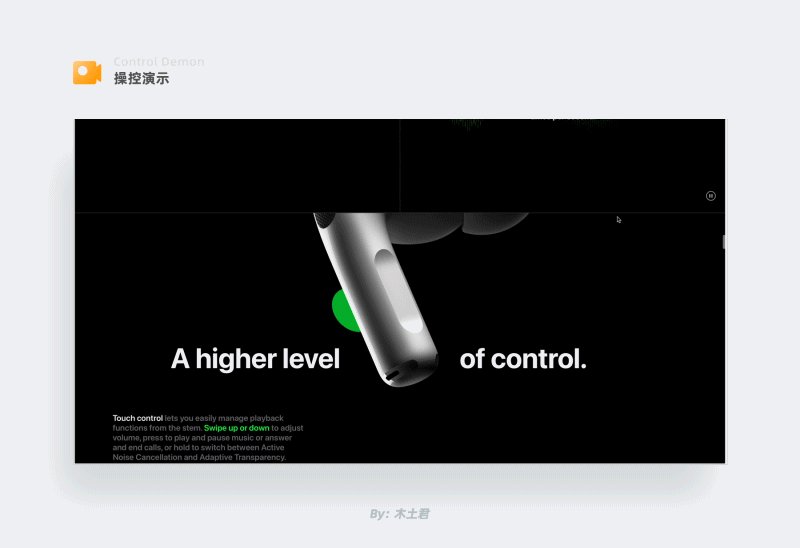
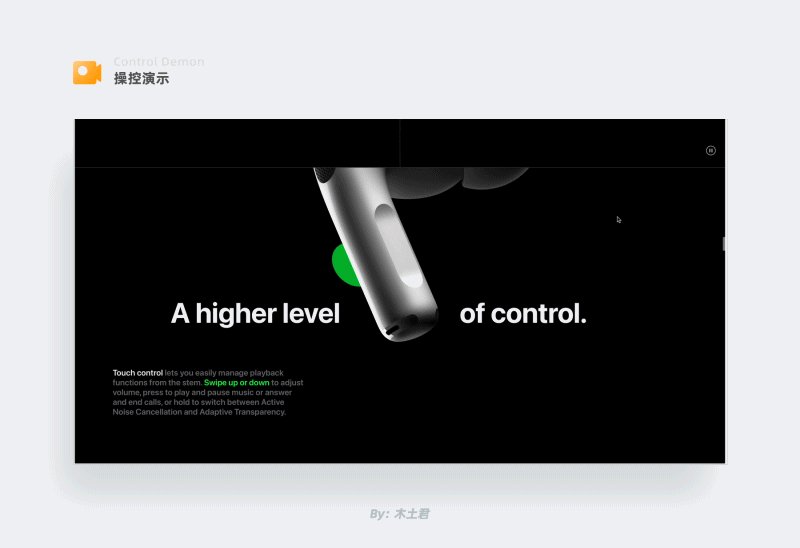
对于耳机上可以交互的地方,做了动画示意消费者交互的方式。

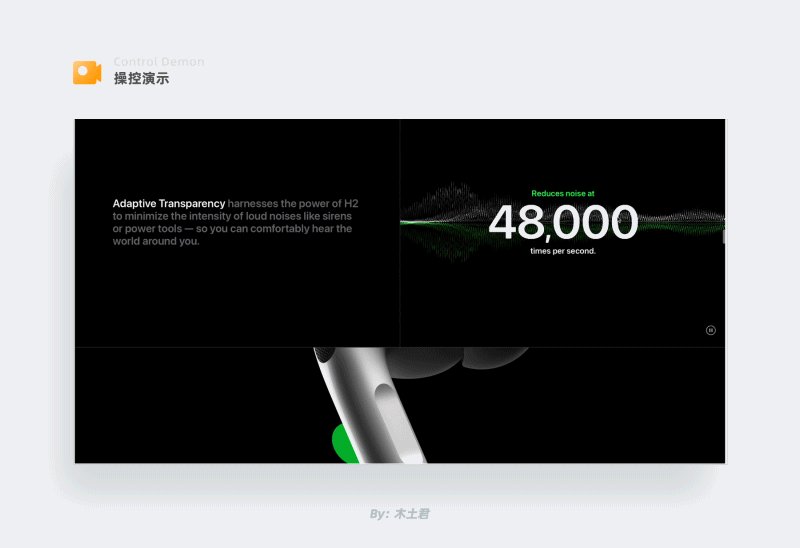
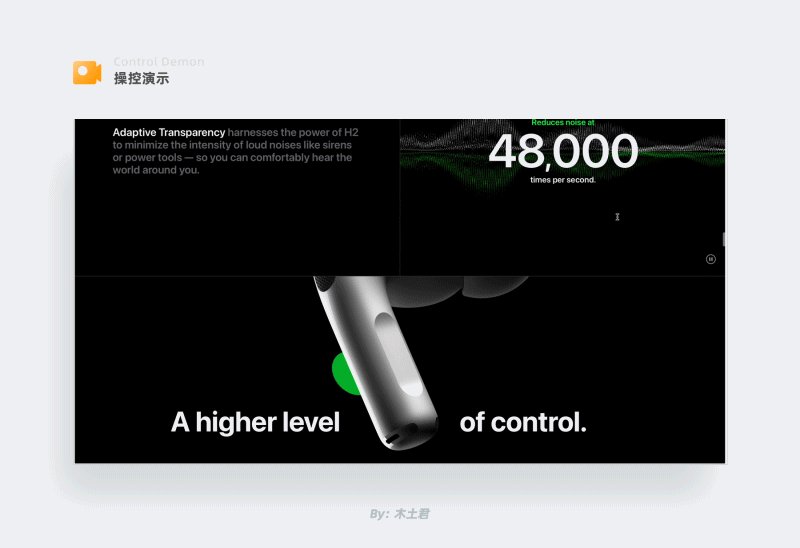
使用扫描的动画,具象的描绘出耳机抽象的工作原理,不仅能让消费者容易理解,还能感受到耳机的科技感,从而觉得花高价也值。

耳机充电盒3维旋转切换,搭配说明文字,详细展示新款的每一处不同和优点。

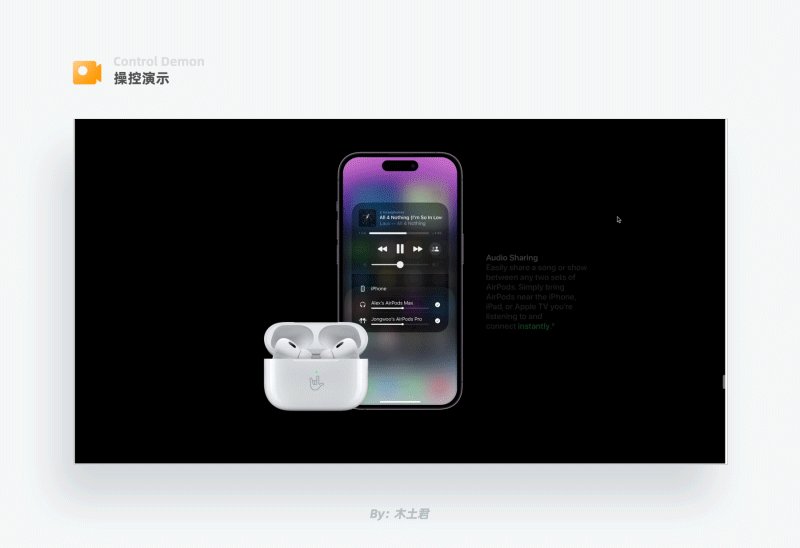
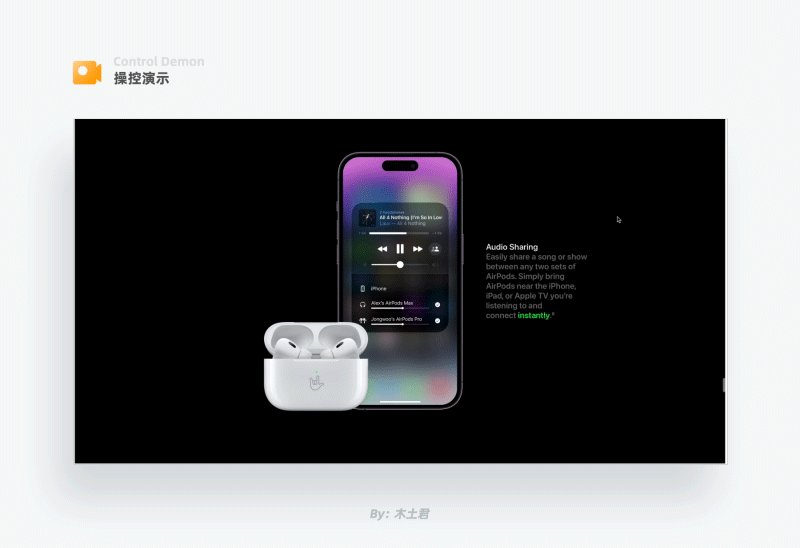
用动画形式展示耳机和手机配对的真实场景,告诉消费者使用起来是多么方便。
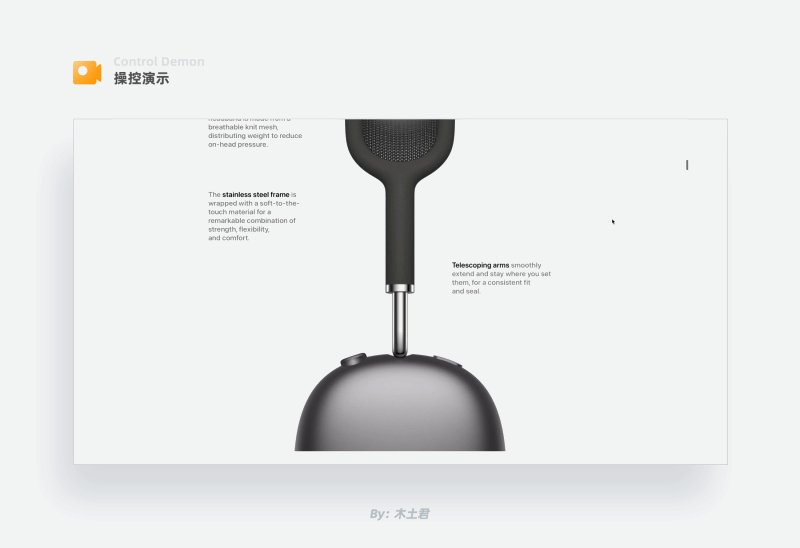
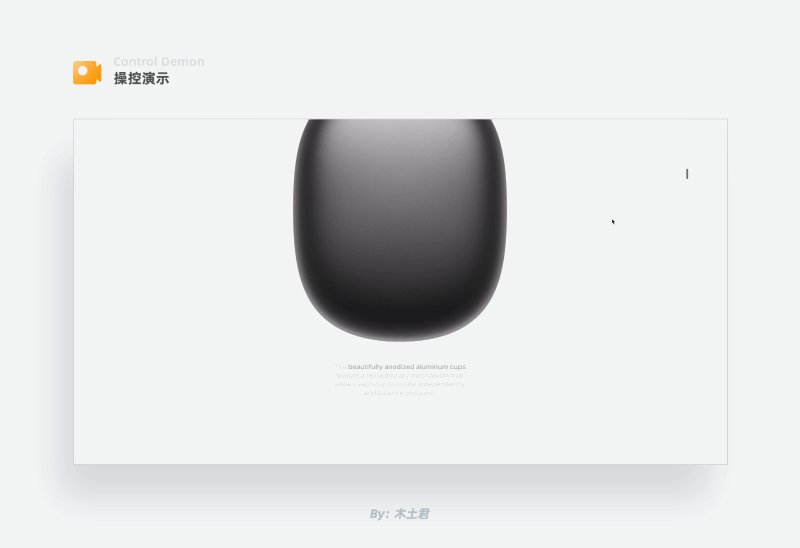
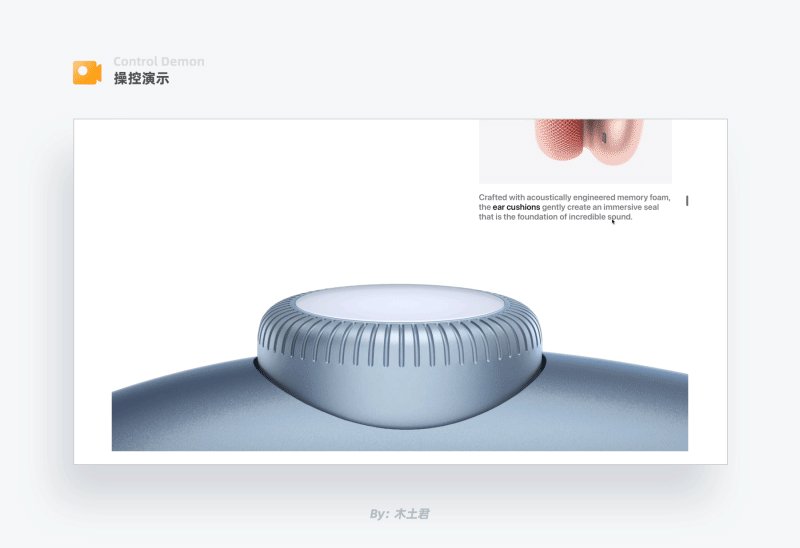
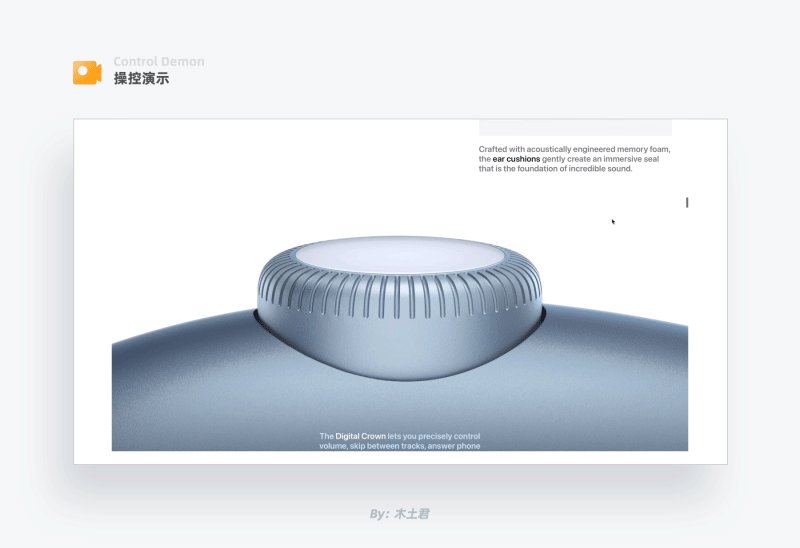
AirPods Max

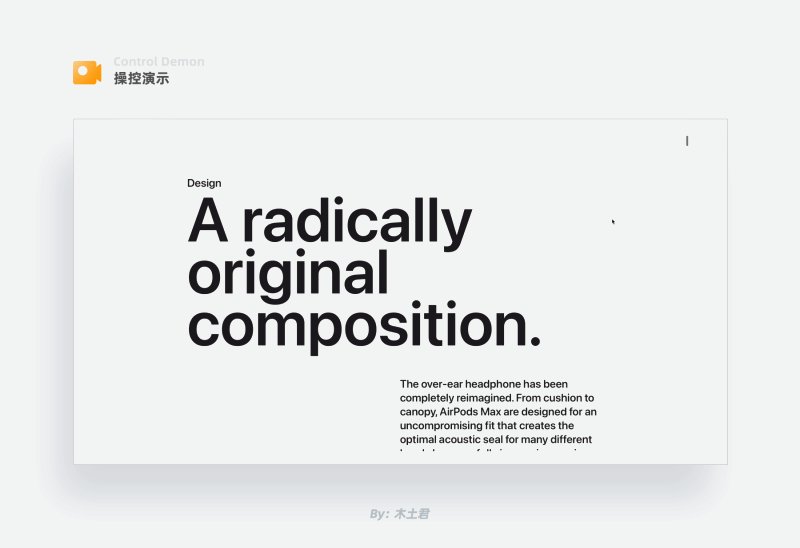
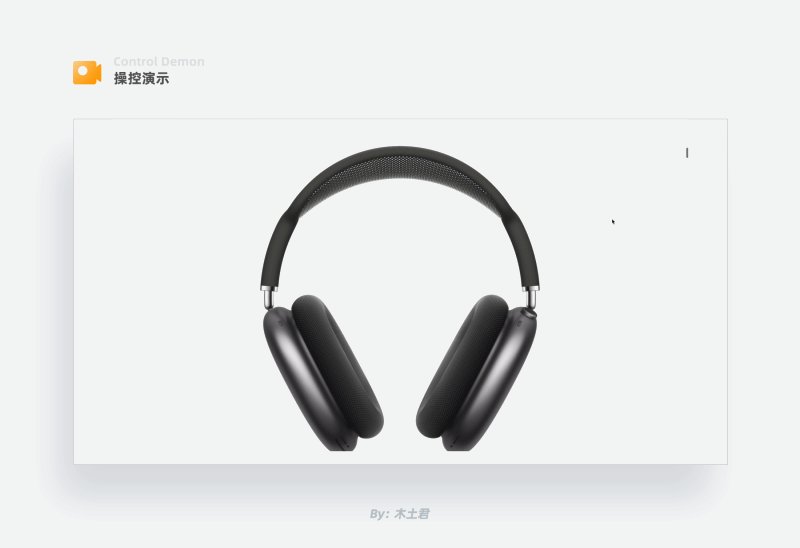
镜头向后推,耳机由大变小,出现产品名称,页面往下滑,出现产品的特写镜头缓慢运动,让消费者看清产品细节,感受出品质。

通过产品角度变化,搭配卖点文案为消费者讲解产品优点。

耳机上的调节按钮缓慢的旋转,一方面会给消费者优雅的感觉;另一方面缓慢的旋转既不会扰乱消费者视线,还不会产生阅读的枯燥感。
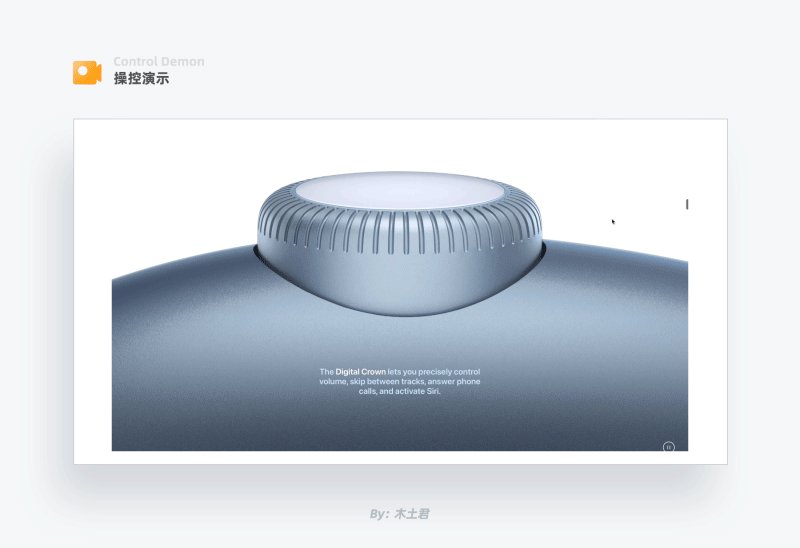
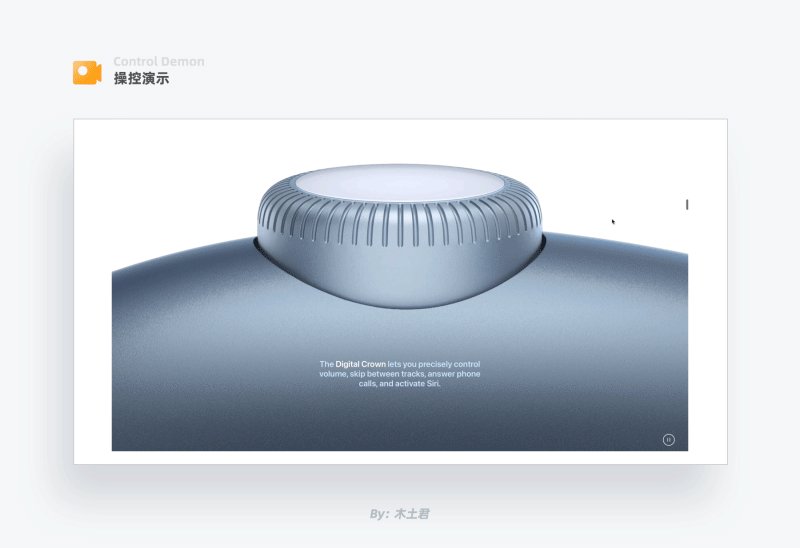
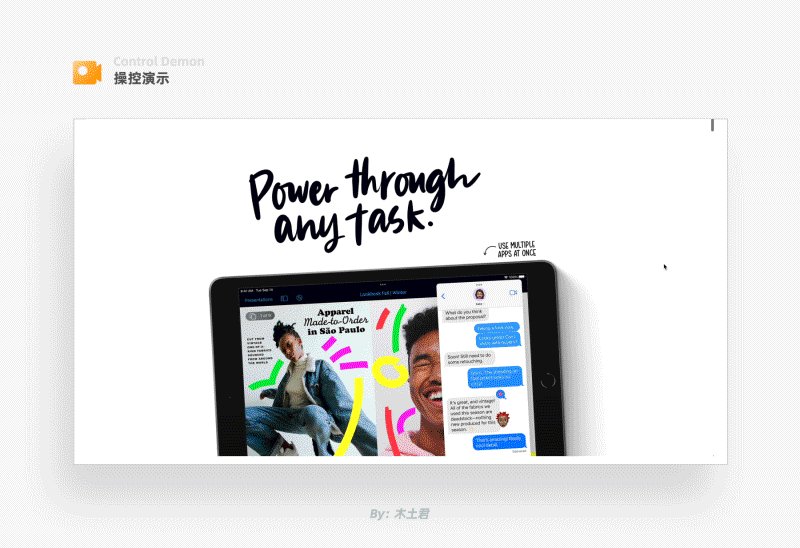
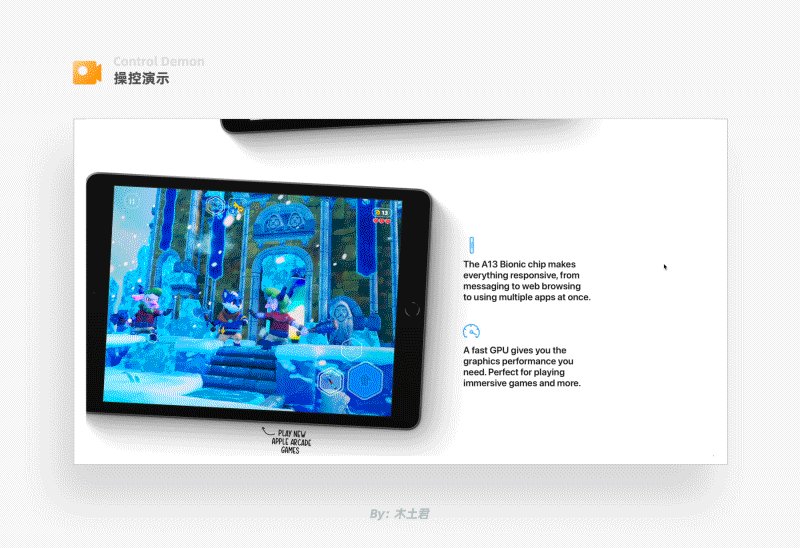
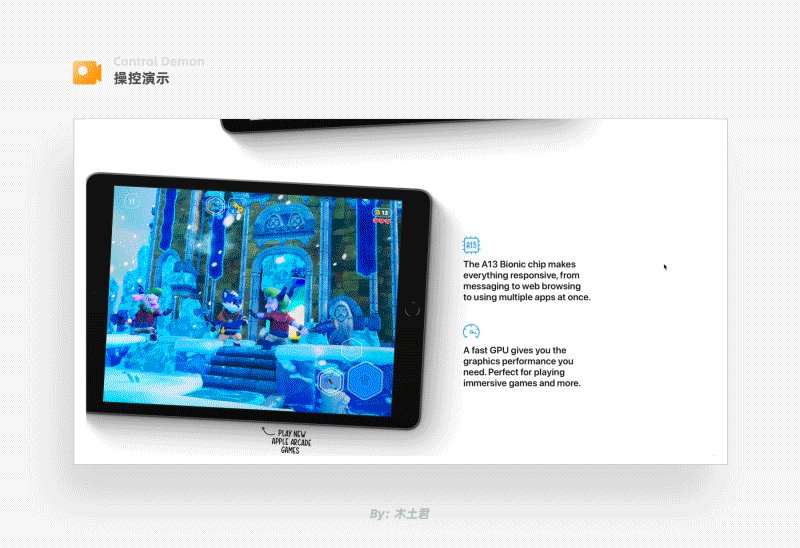
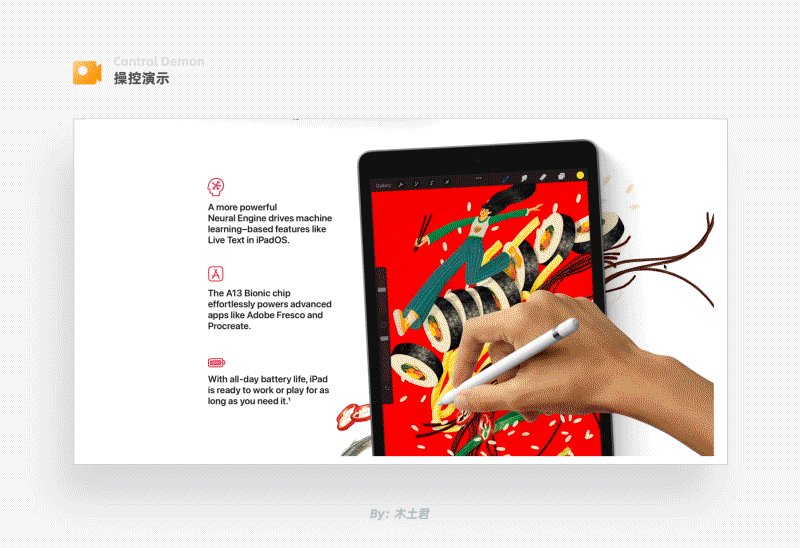
Ipad

这款Ipad主要以静态内容展示为主,只有功能点使用动态图标,来点缀以及提醒用户注意,之所以这么做是因为这一代相比老款并没有太大更新,只是在原有基础上做了一些升级。
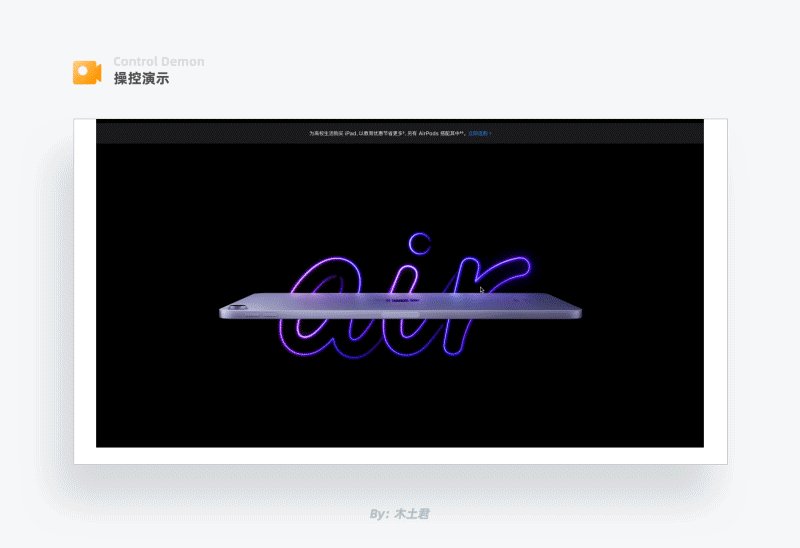
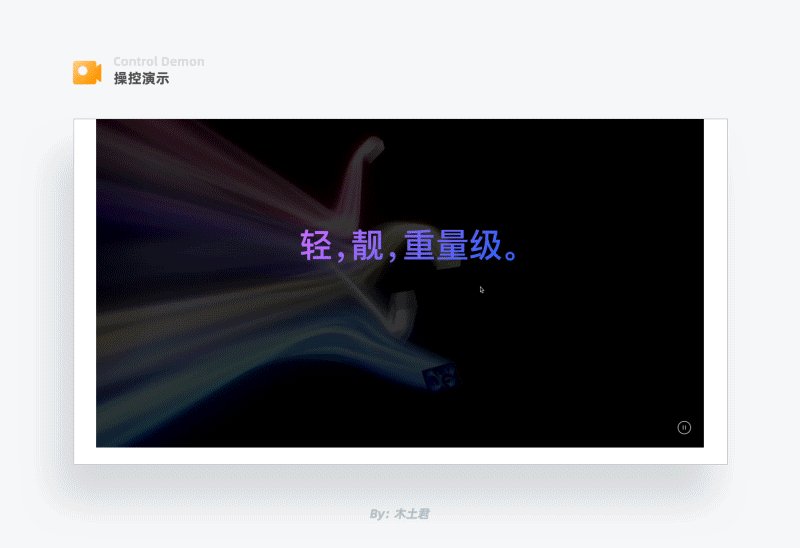
IpadAir

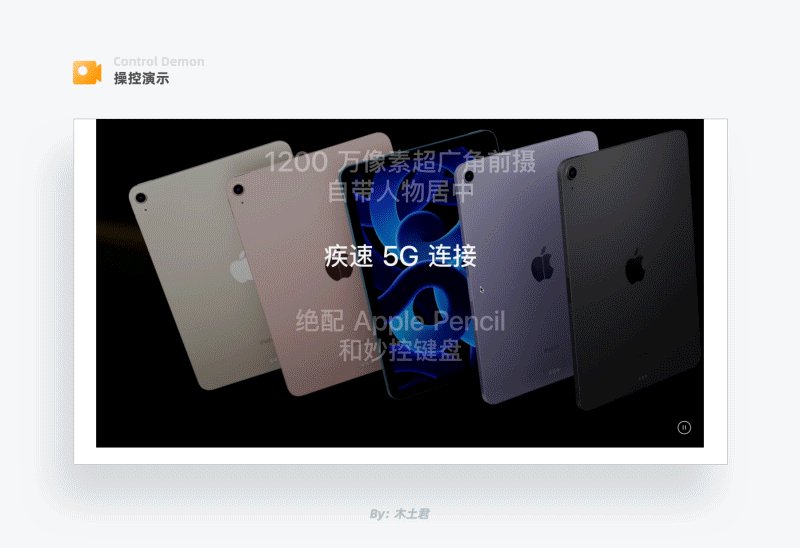
新款IpadAir的产品slogan是轻、靓、重量级,苹果通过对多种颜色的产品运用快速拖尾运动效果,在一开始造成视觉冲击,直接向消费者传达轻、靓的感受,紧接着通过产品不同角度变化的镜头特写和使用场景,快速交代出产品性能的重量级。

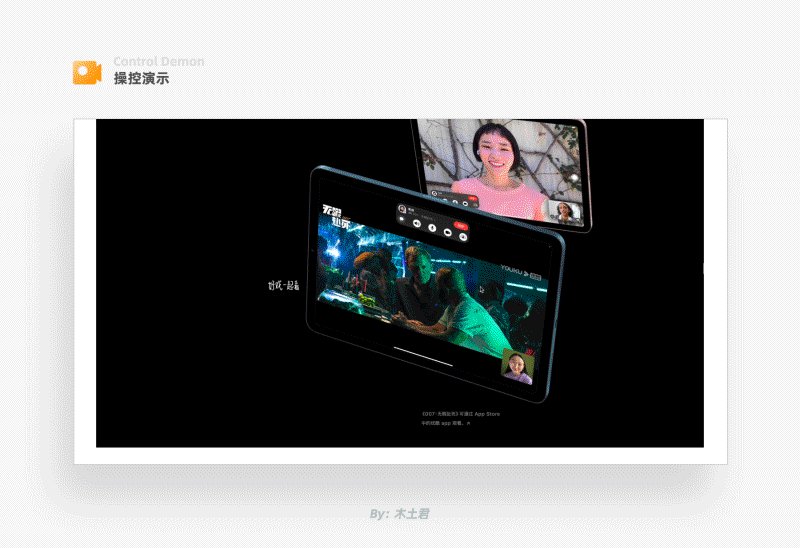
因为是Air系列,核心还是轻盈,我们看看苹果是如何做的。随着页面往下,搭配不同使用场景界面的不同角度产品会以三维立体的方式运动,来配合文案的展示,对于消费者来讲,这种形式就像是在看一场舞蹈表演,会忍不住多看几眼里面的内容。

带着多彩拖尾的产品盘旋交汇,让人赏心悦目,随着产品的汇聚,整体逐渐缩小,最后融合成了一枚芯片,用很感性的方式传达了核心内容。

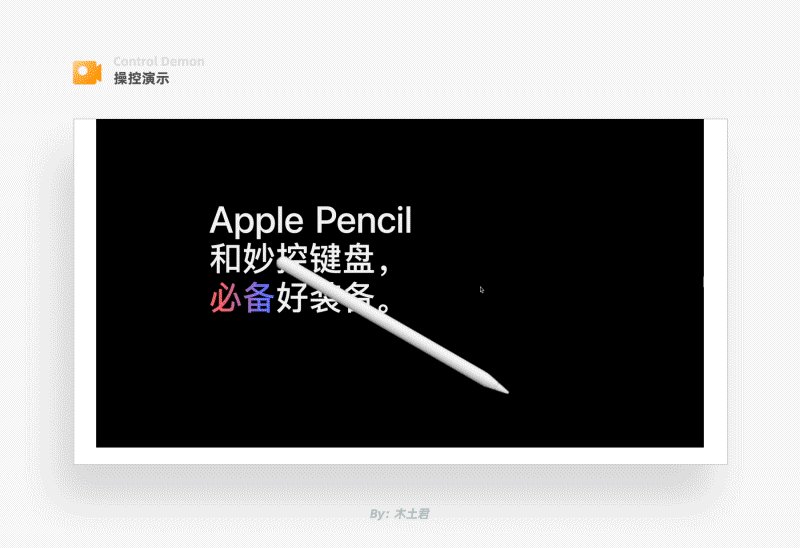
手写笔翻转运动,把消费者目光吸引至标题,最后吸附在设备上,仿佛在强烈推荐用户说,你买了ipad,还很需要一支笔哦。
Ipad Pro

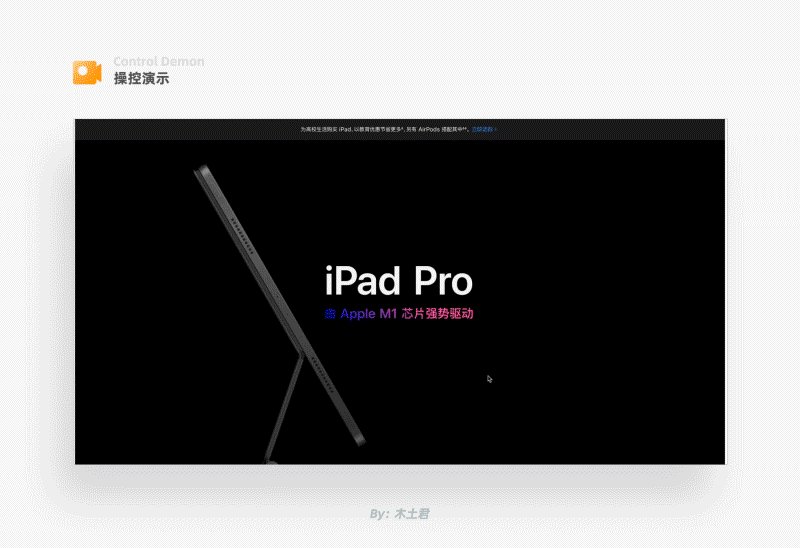
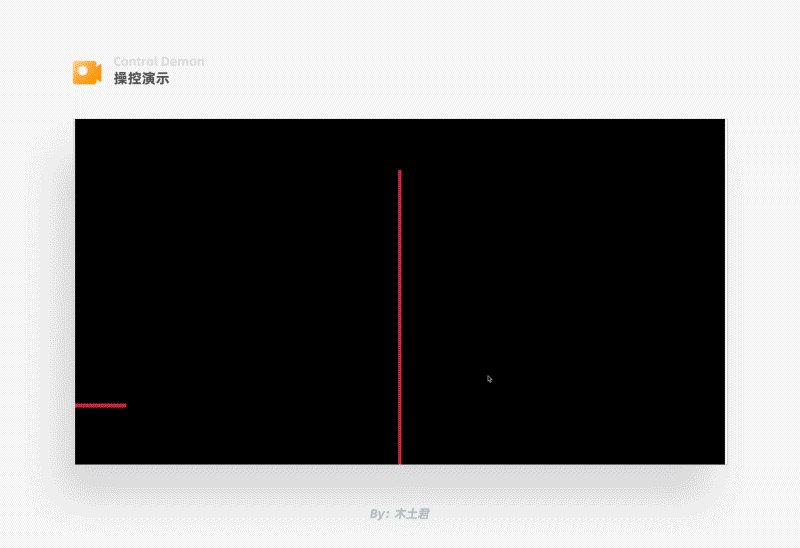
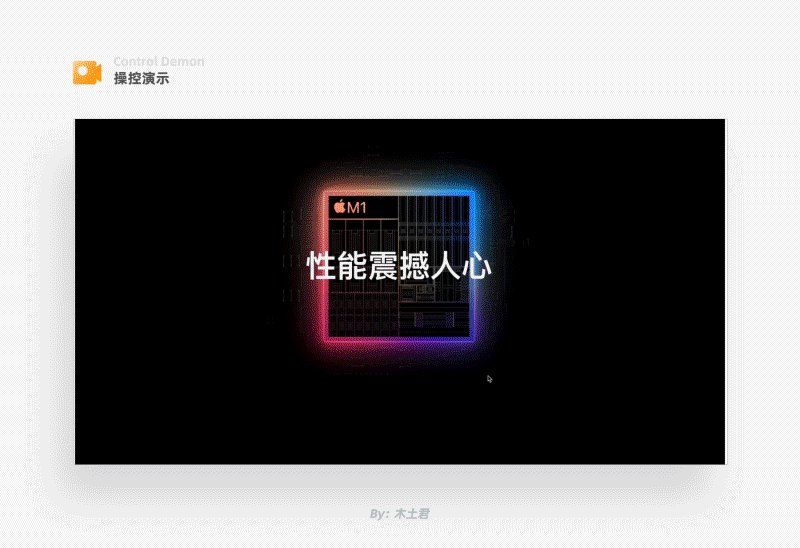
ipad pro系列主打的是芯片和屏幕,所以开篇镜头从产品侧影中穿过,体现一种进入产品内部的感觉,随后由多条线段运动逐渐描绘出芯片的造型并显示出芯片的细节,搭配文案传达出精密设备的科技感。

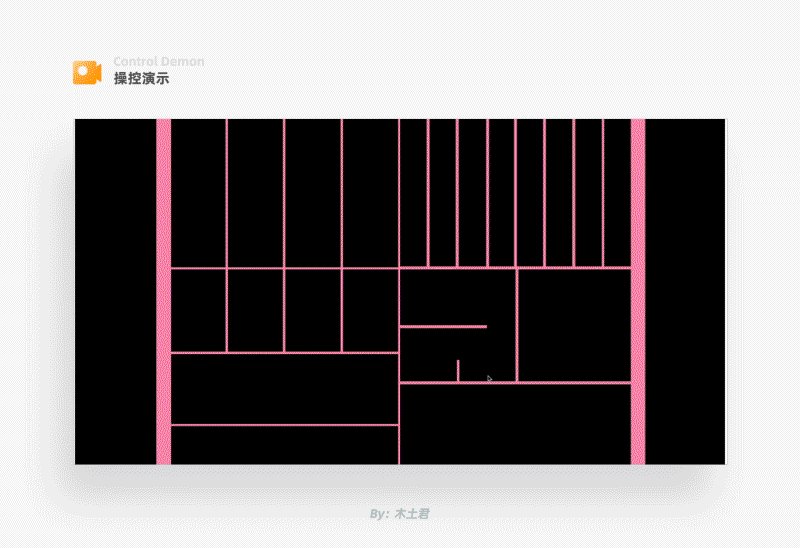
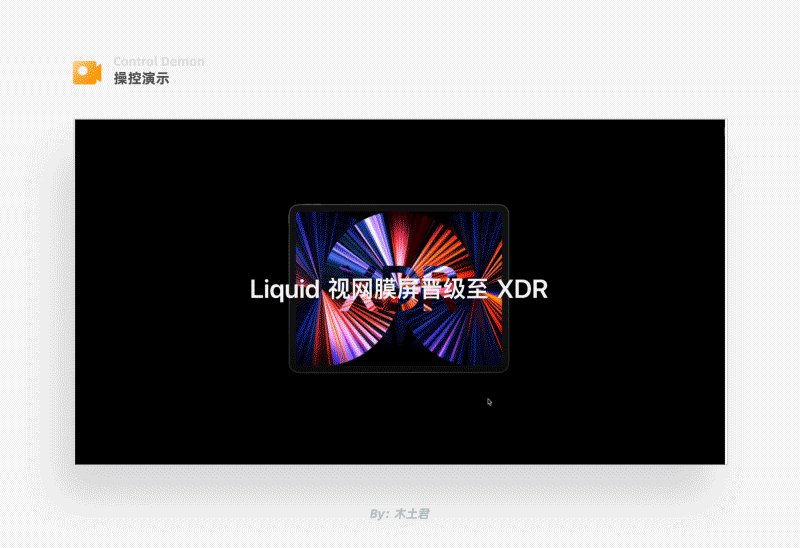
镜头往后推,屏幕中出现很多大矩形,随着镜头往后推移,矩形汇聚成了点状图,最终显示出了产品的屏幕背景,苹果用微观的方式为消费者形象描述较为抽象的屏幕显示运作原理,让用户觉得屏幕的显示像素有很多,一定很清晰。

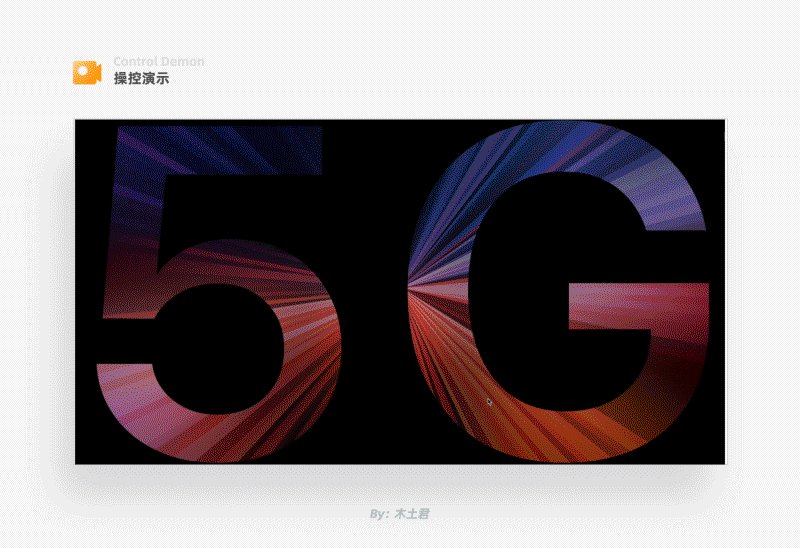
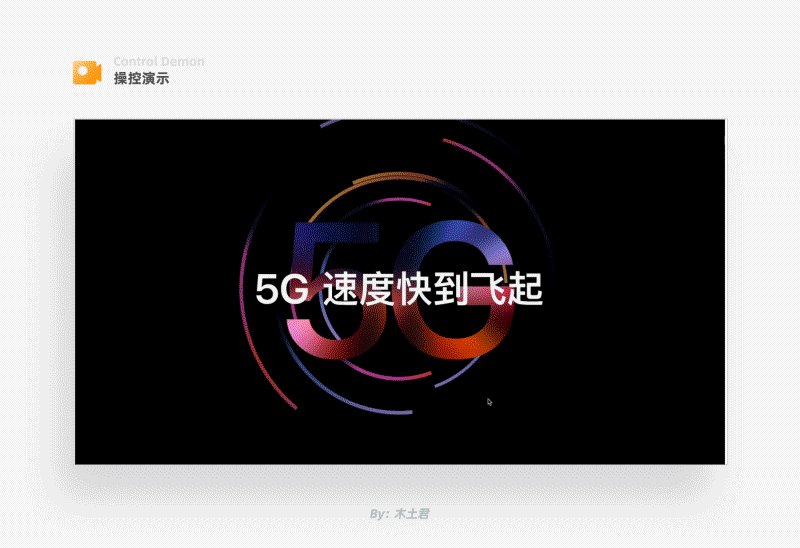
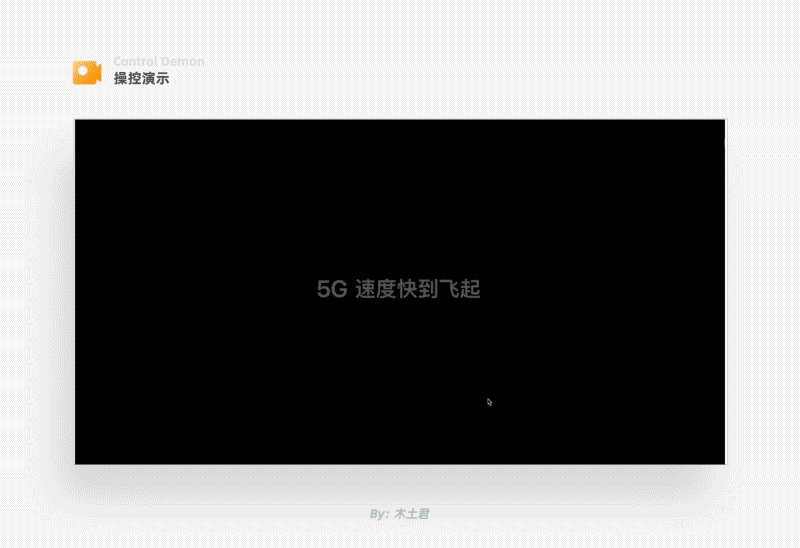
镜头在光束中前行,随后融入5G图形内,并且伴随多条扩散的圆环。形象交代出5G的信号很快。

镜头往后移,卖点内容逐一从屏幕外由大变小,有一种厚重物体砸向地面的冲击感,从而体现内容的震撼。
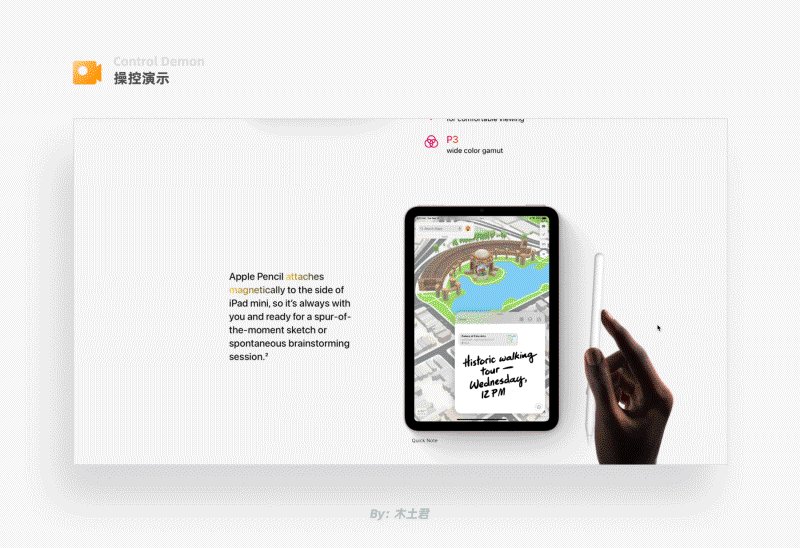
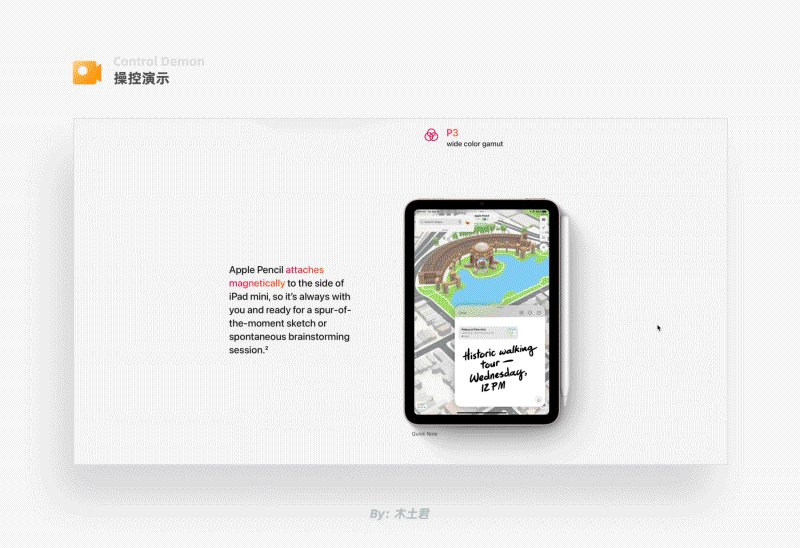
Ipad Mini

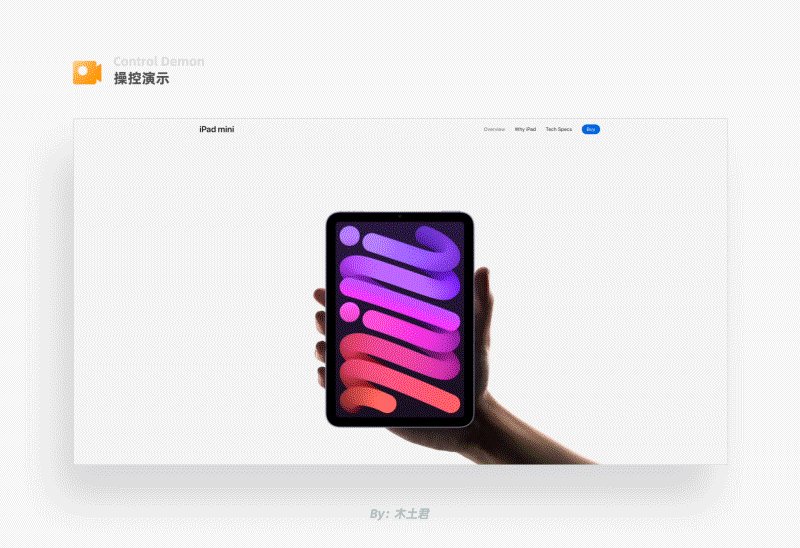
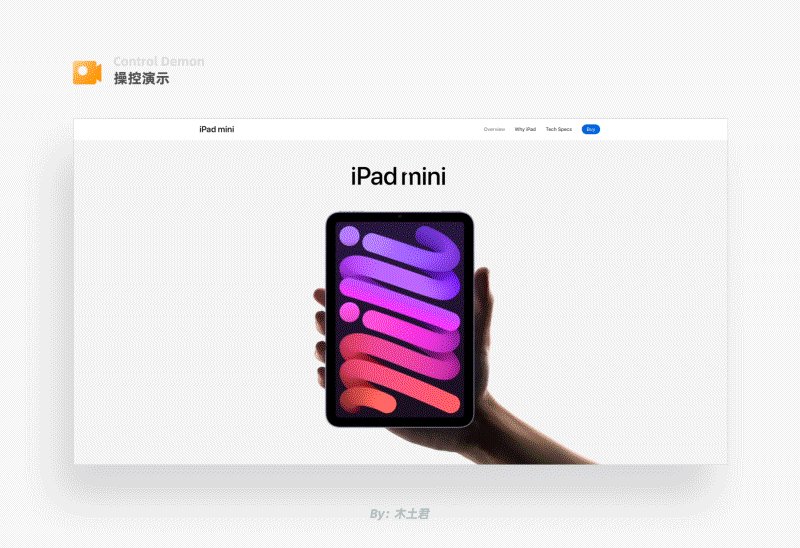
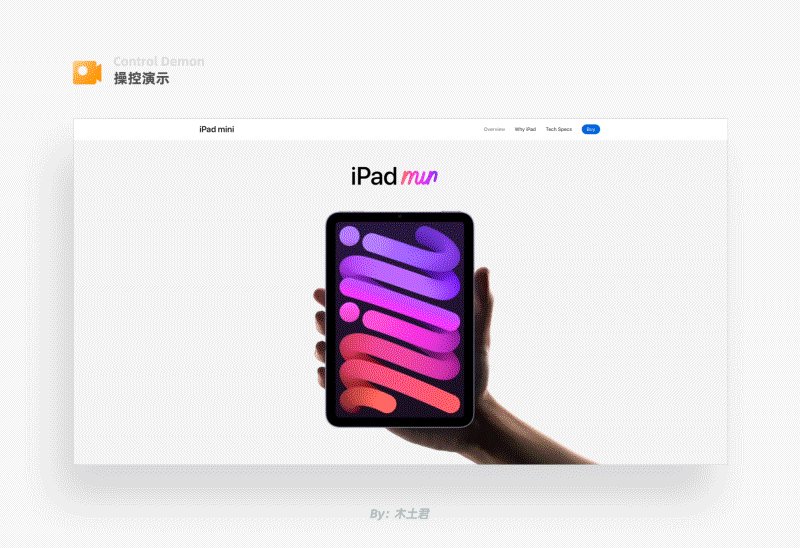
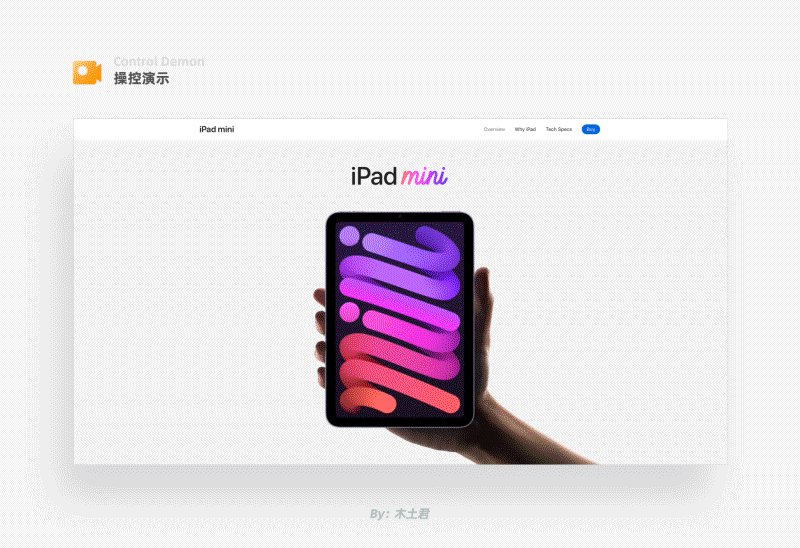
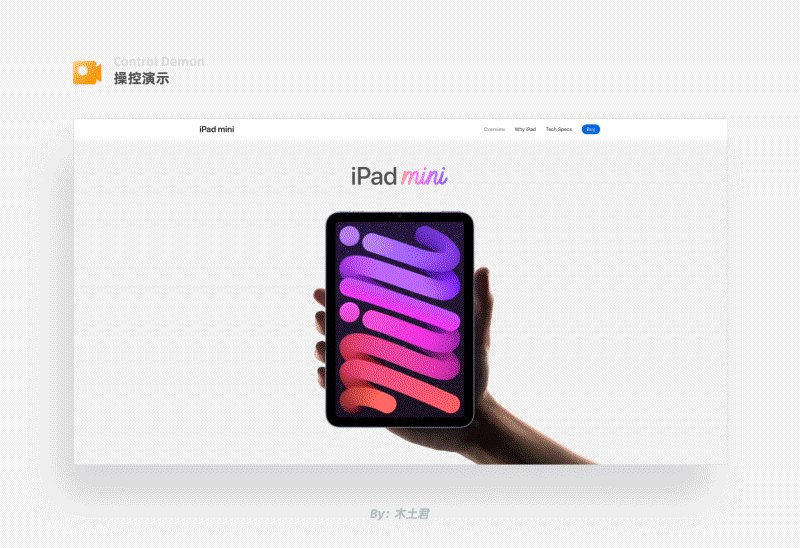
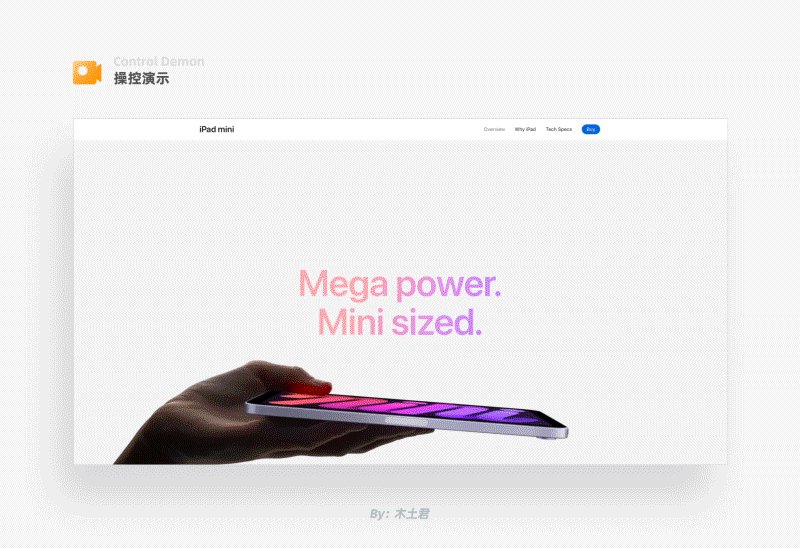
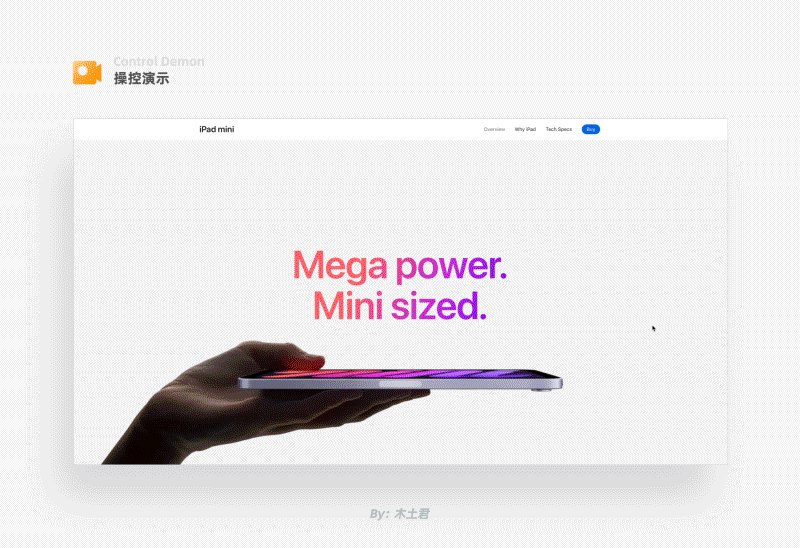
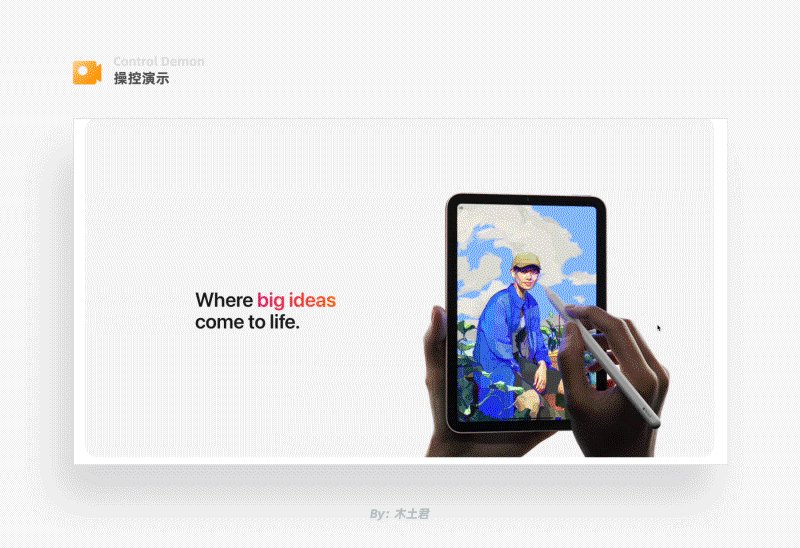
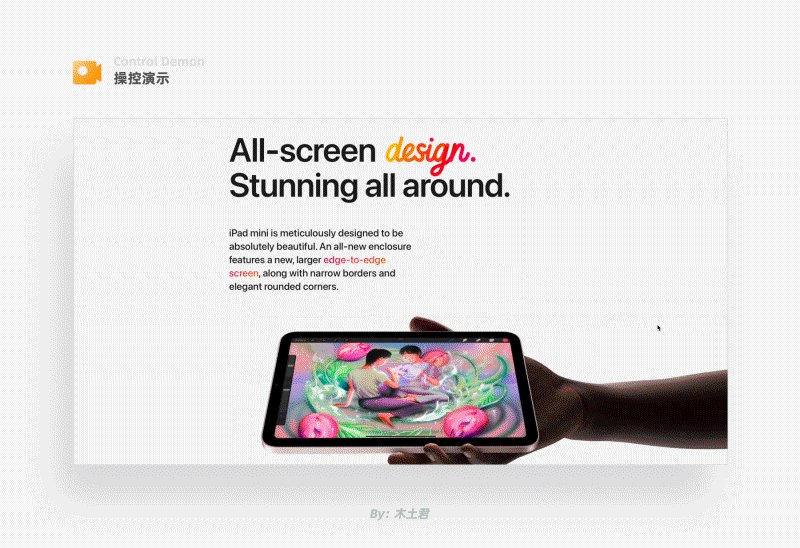
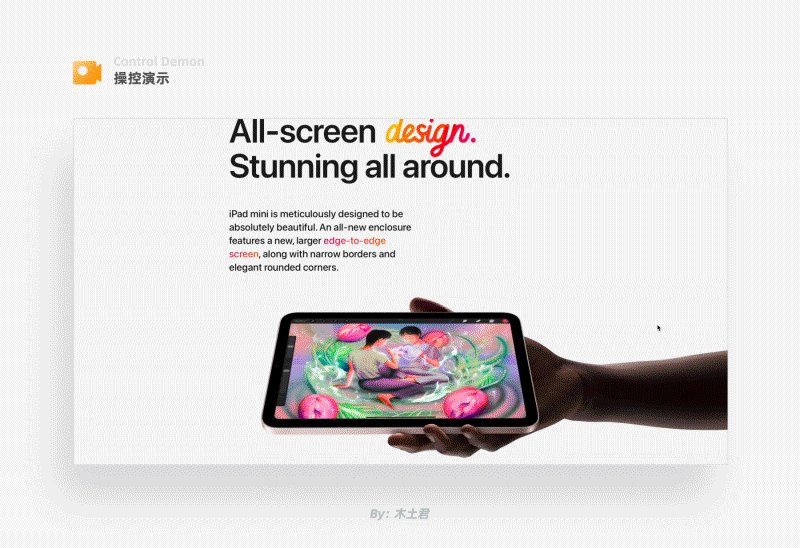
ipad mini主打小、方便,开篇产品标题上黑色的mini被擦除,随后用手写体写出了mini的字样,表达一种自由无拘无束的感觉,正如产品一样,迷你的机身想带到哪里使用都行,产品是被一只手握住的,很形象说明了产品的小尺寸。

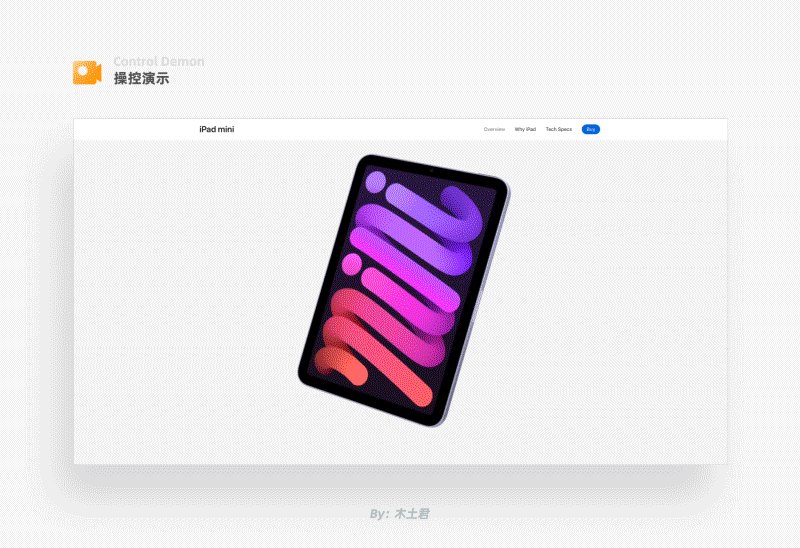
iPad从手上滑落,随着页面往下,ipad被另一只手轻松接住,苹果用这种视觉冲击方式将上下文巧妙衔接,让用户在产品跌落瞬间内心一惊的同时惊呼产品好小好轻。

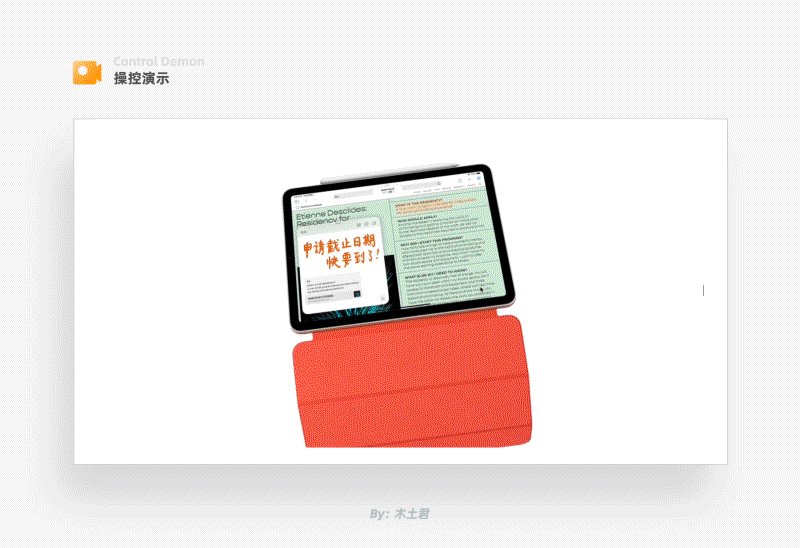
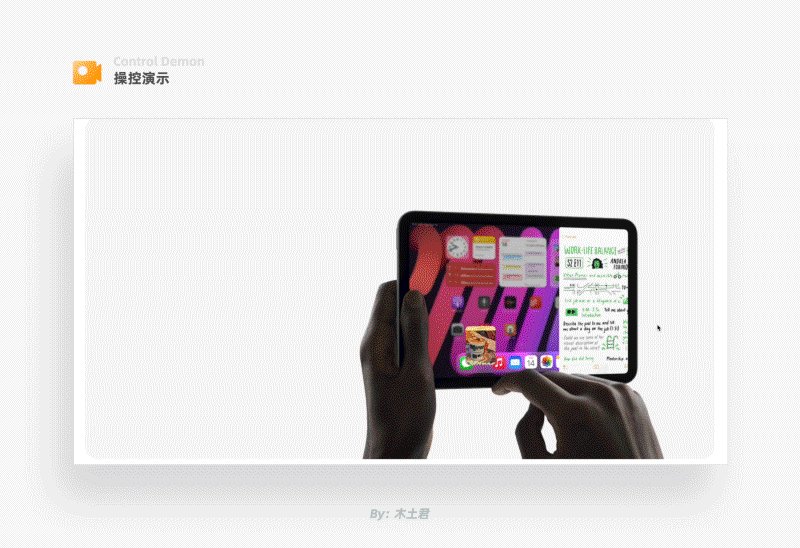
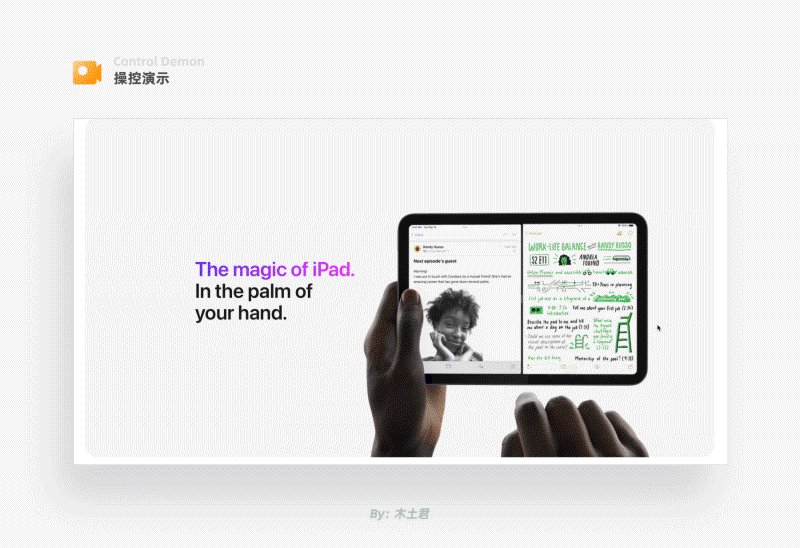
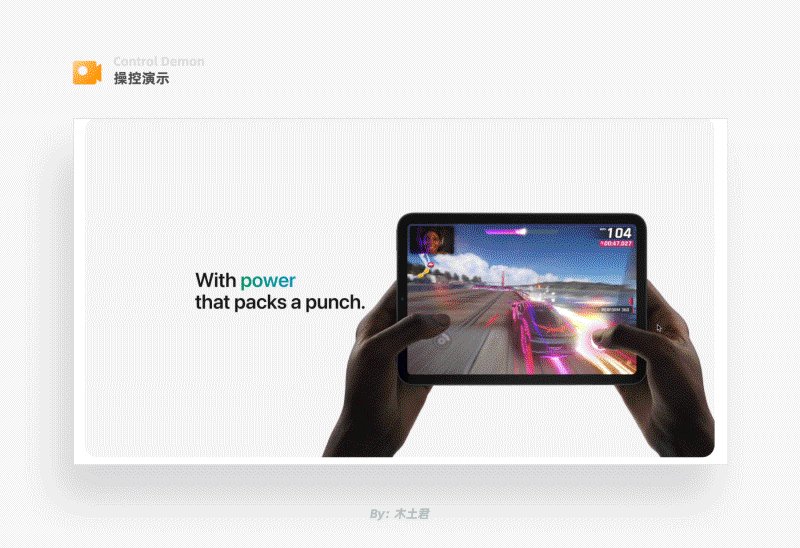
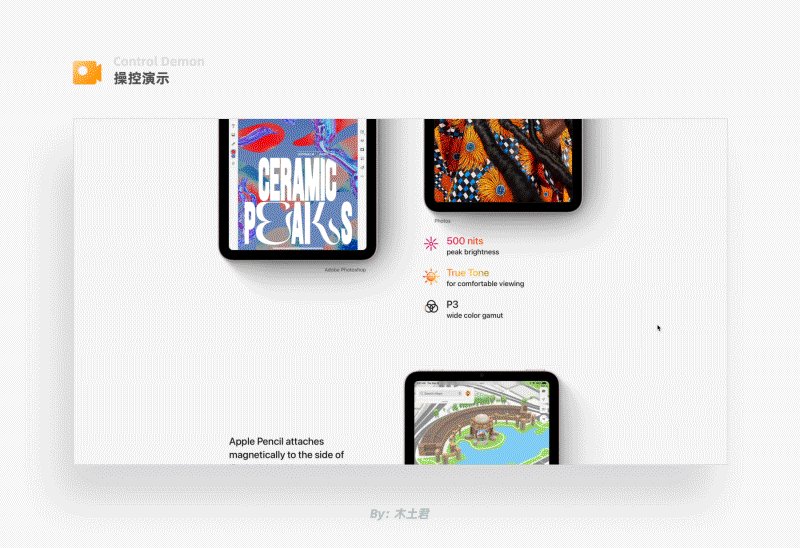
使用产品操控场景的动画,让用户身临其境,仿佛自己在使用,通过旋转的方式来切换不同的使用场景,这种巧妙的方式可以减少内容切换的割裂感。

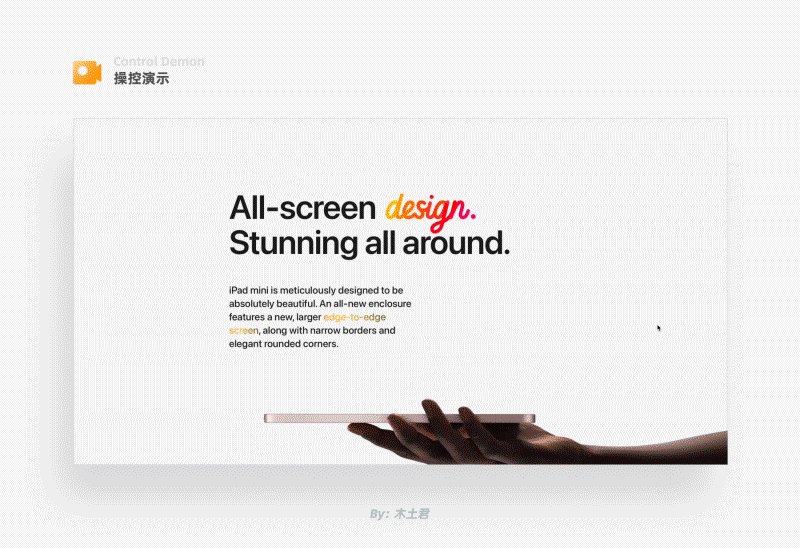
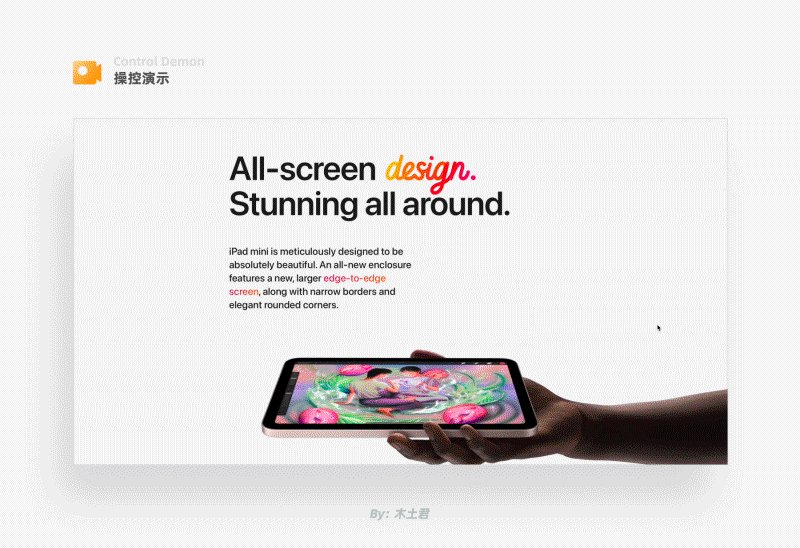
先通过文字向消费者描述了新款mini的全边框屏幕,接着产品图由侧面翻转出来,让消费者看的更真切。

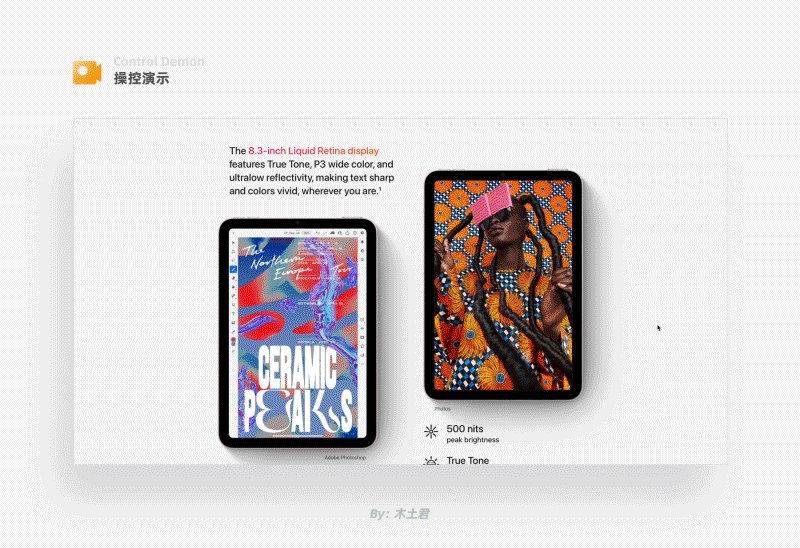
在后面的详情页中,苹果很克制的将特定文字做颜色变化用来区分主次。
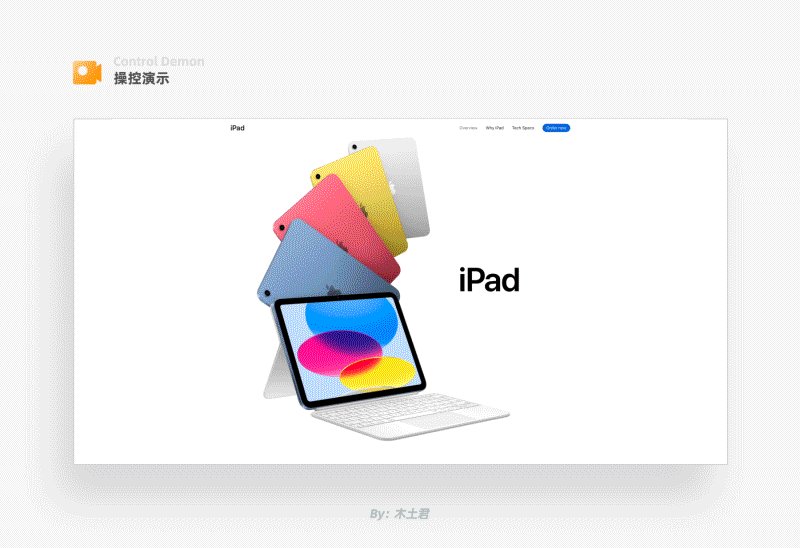
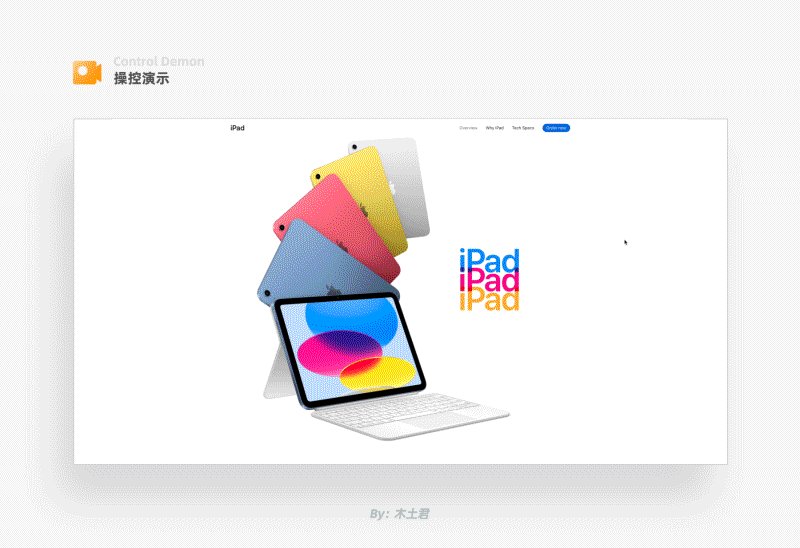
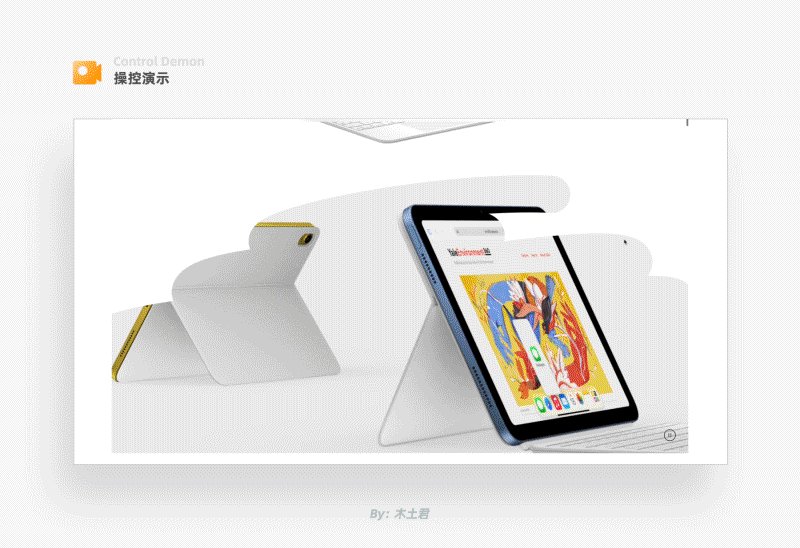
Ipad2022

文字色彩叠加,给用户年轻多彩的感受,同时渐变切换出产品新卖点,开篇就激发出用户感性思考。

涂写擦除方式引出新产品,并且里面的产品变换不同造型来强调对应的产品说明内容。

键盘展开,暗示接下来展示的是新款键盘,然后擦除效果体现新款键盘的差异化细节。
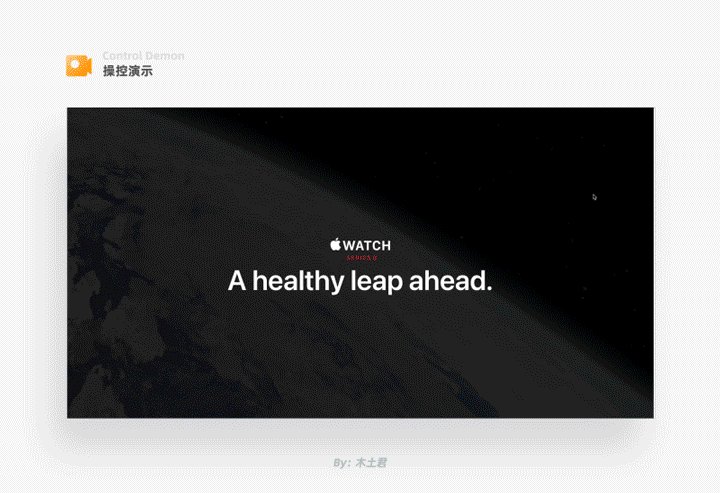
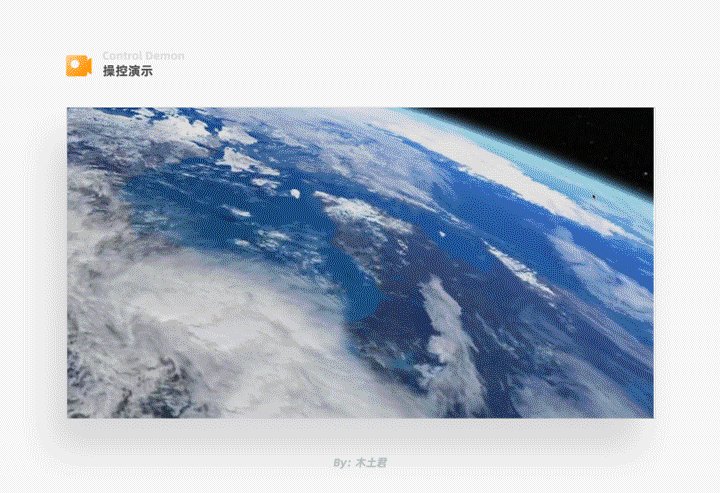
Apple Watch 8

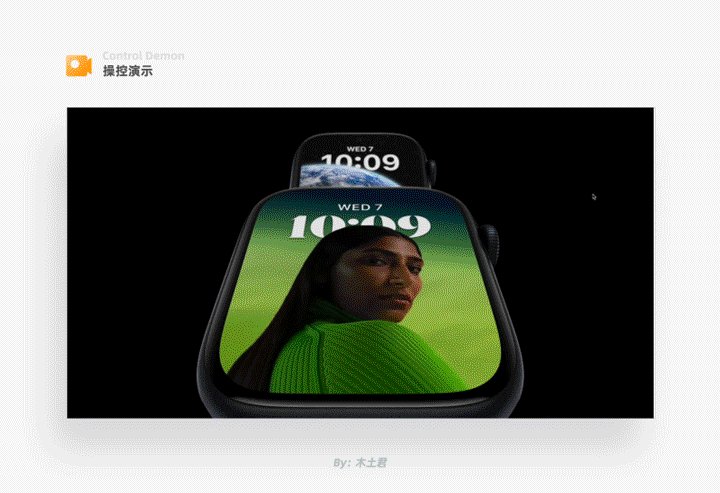
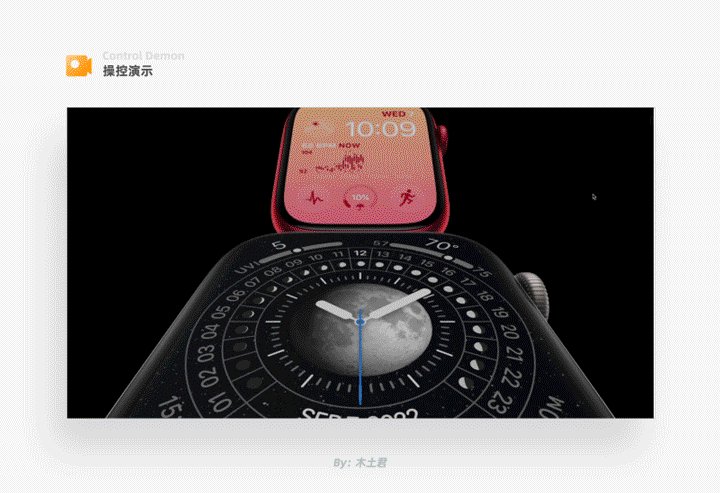
开篇是全屏的地球太空画面,随着镜头向后推,手表的边缘逐渐显露出来,此时消费者才意识到原来刚才的太空画面是手机背景的一部分,顿时会觉得手表屏幕好大,因为这次手表主打的卖点是关于健康管理的一次飞跃,所以紧接着后面展示的手表都是关于睡眠、健康检测等一系列界面。

关于健康功能的介绍文字虽然很多,但苹果通过颜色浅淡的方式对它做了断句处理,随着页面上下移动,内容高亮的部分不断变化,很好的把控着用户的阅读节奏。

值得注意的是,苹果对于这个系列的手表并没有过多的动画展示,因为相比于Ultra系列,它并没有多少创新的卖点,这说明苹果对于动画的运用是为了帮助新品及新功能卖点迅速打入消费者心智中。
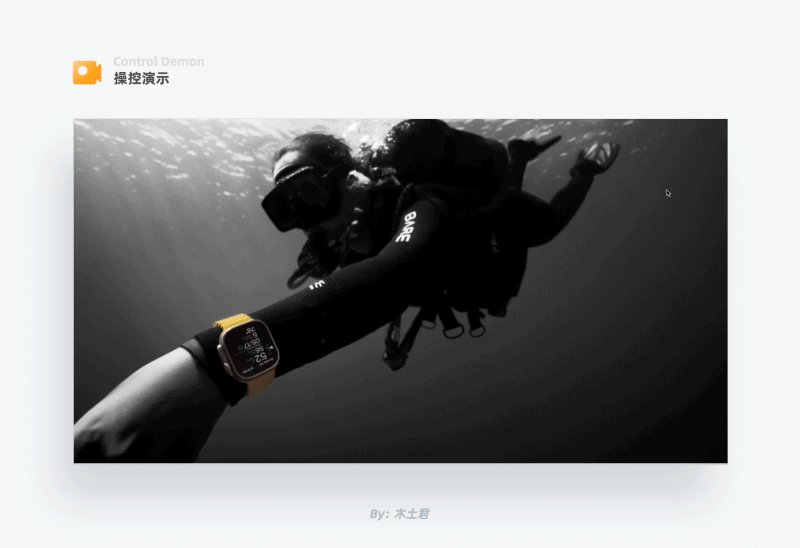
Apple Watch Ultra

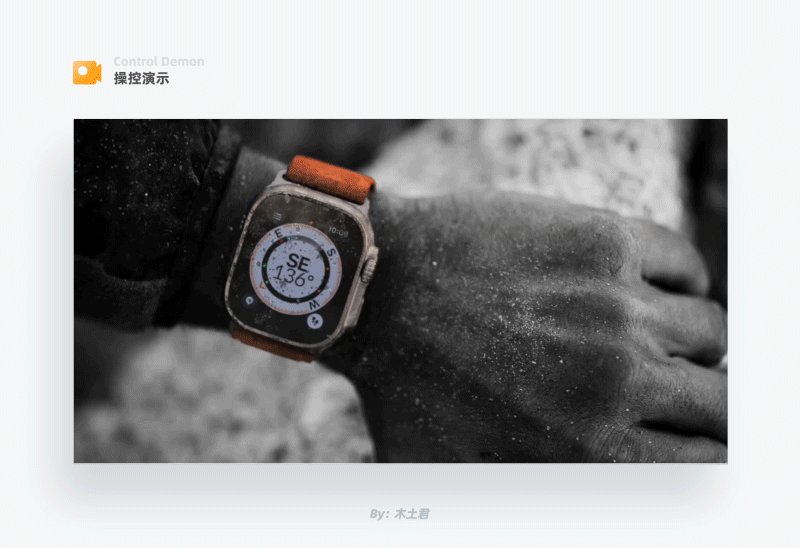
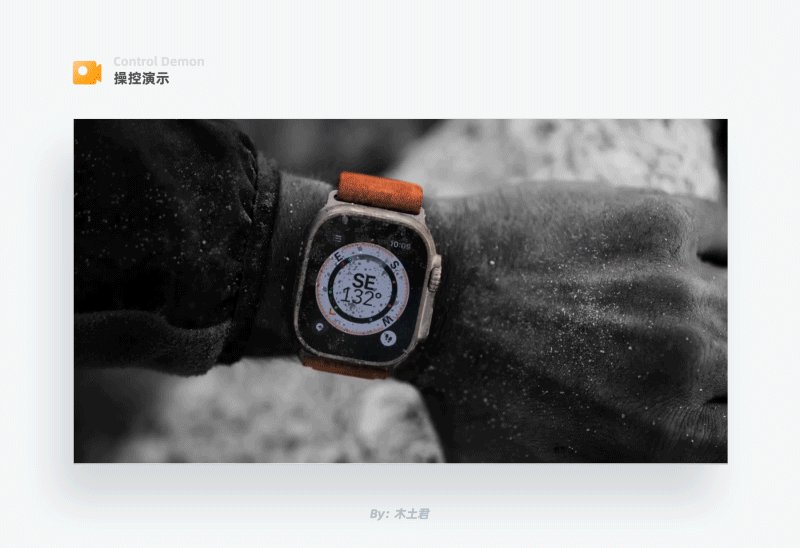
开篇展示使用场景视频,明确了产品的定位及受众人群。

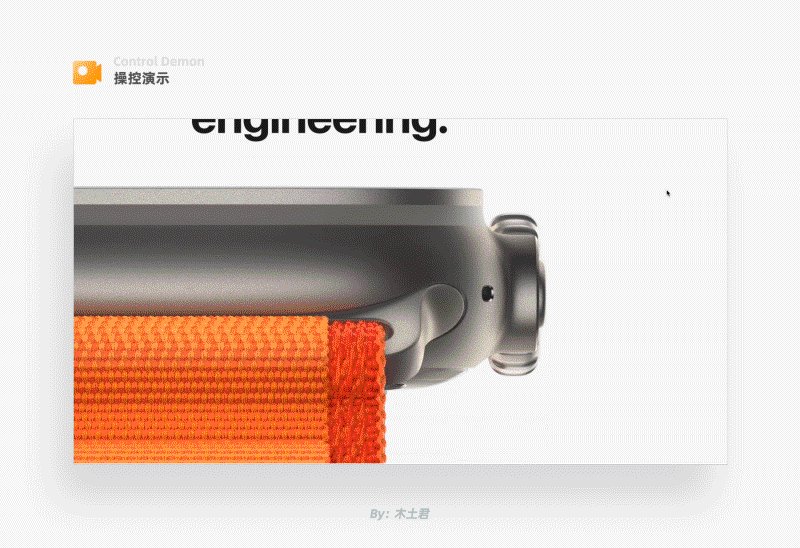
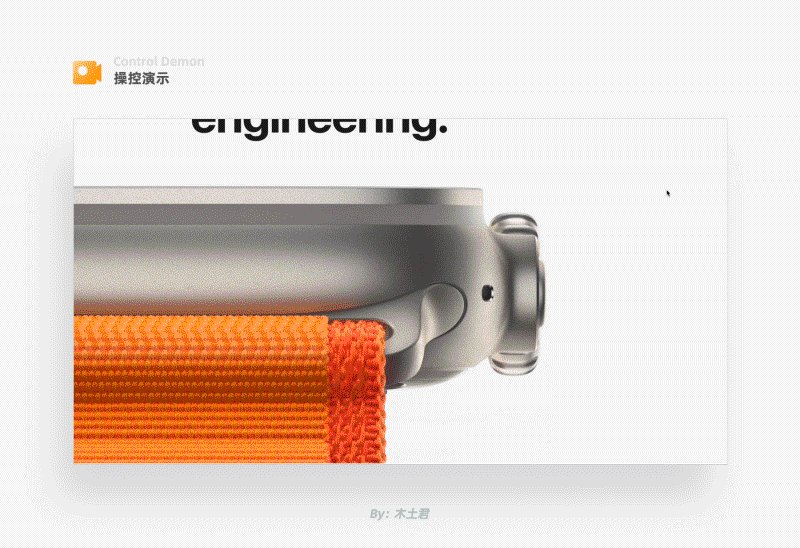
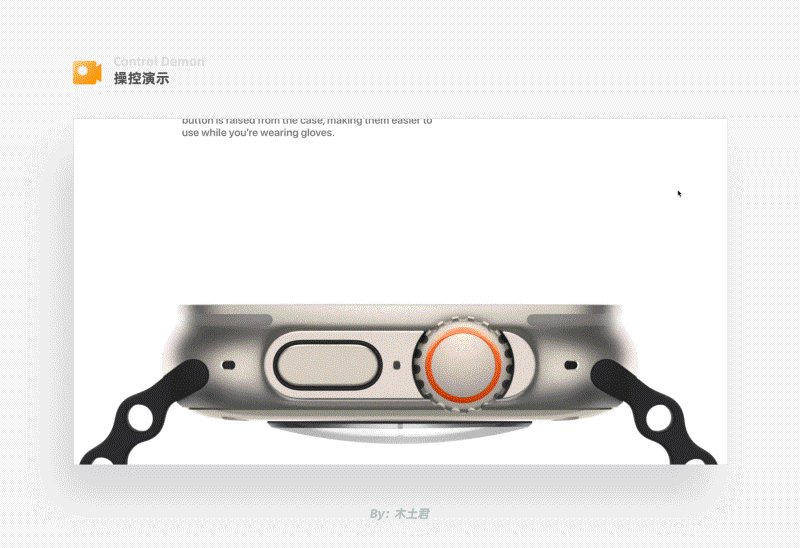
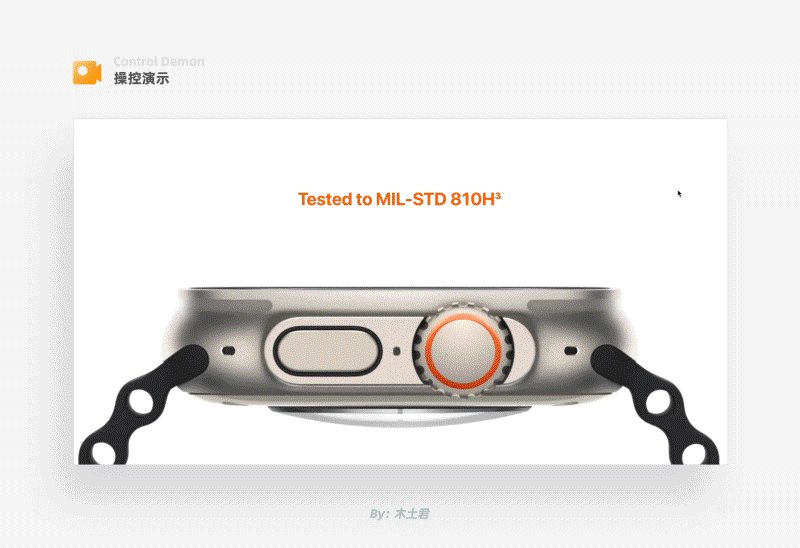
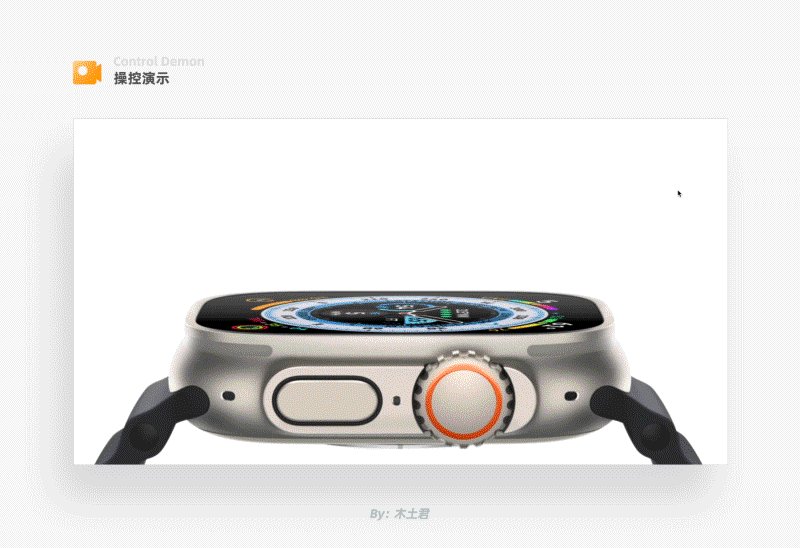
运用光影变化很好的刻画产品的细节与质感,这是电影里惯用的一种手法,可以让产品显得高级。

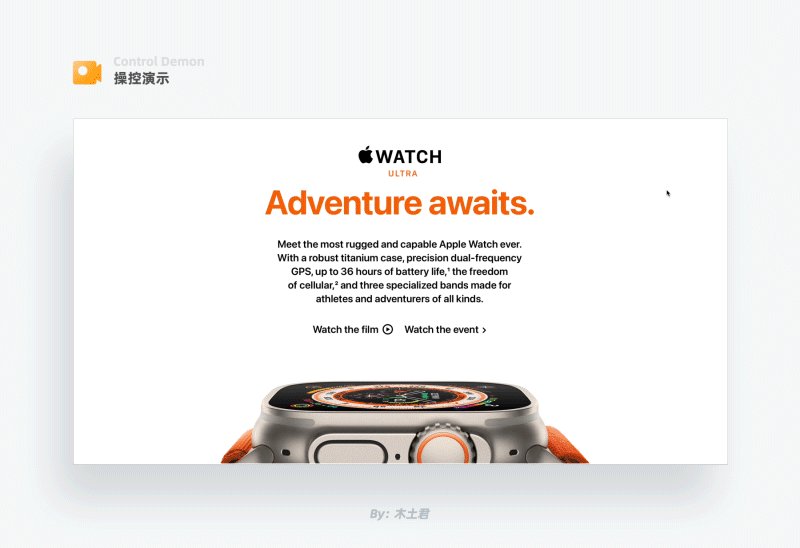
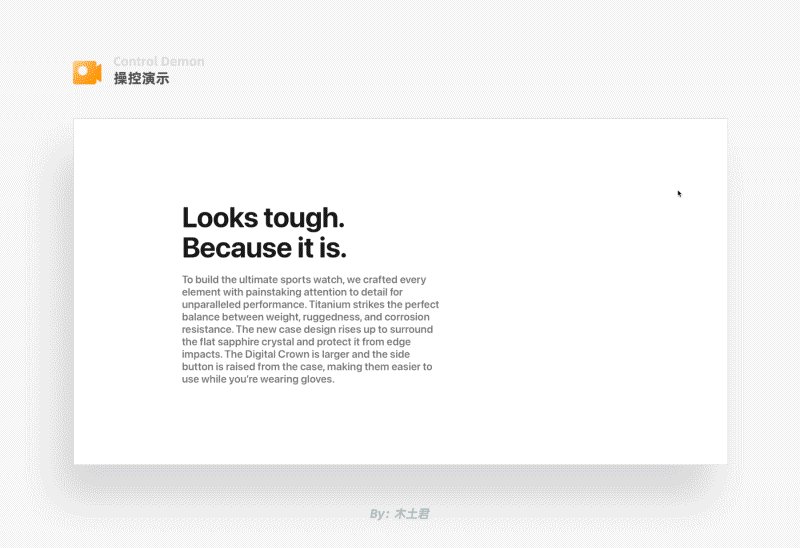
一块屏幕被安装到手表上,随着页面往下滑动,不断切换显示关于屏幕的特性,把消费者的目光聚焦在产品及卖点上,最后产品稍微倾斜展示一部分屏幕内容打破之前的布局。

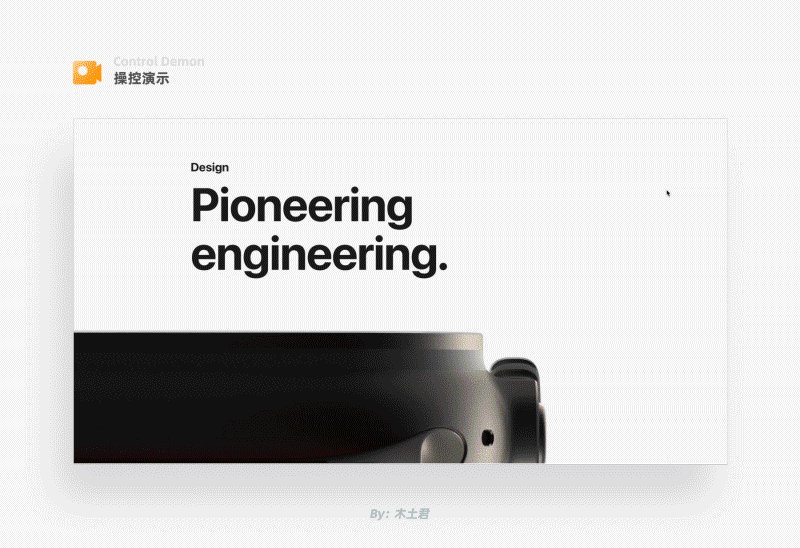
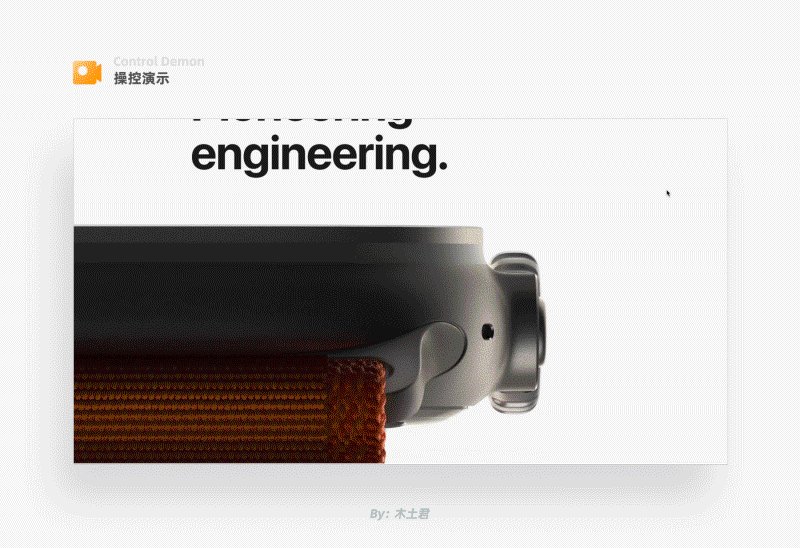
苹果在介绍新款产品时,一改之前使用三维渲染图的方法,而是运用二维的插图效果搭配三维旋转,冲击着消费者的感官,让人眼前一亮,还有一种设计师的文艺感。

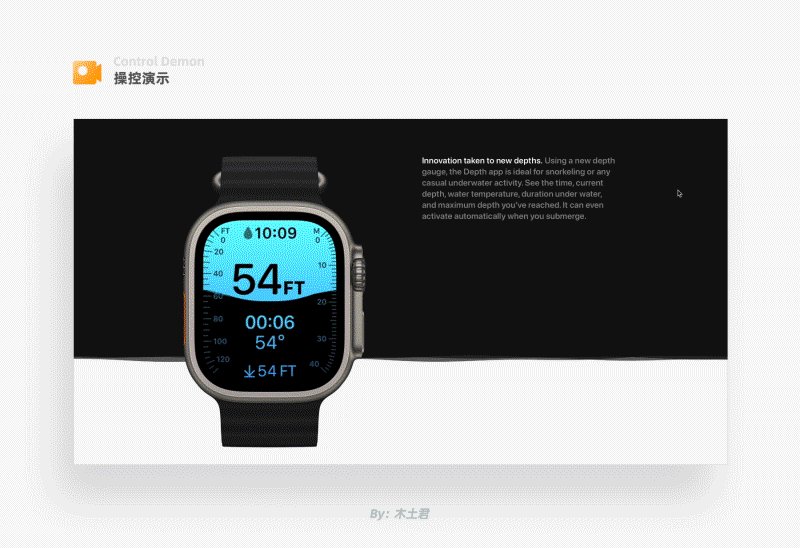
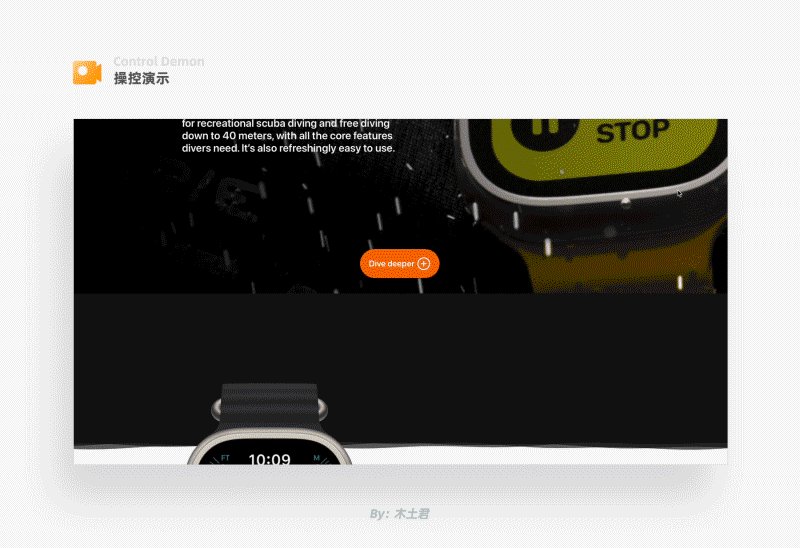
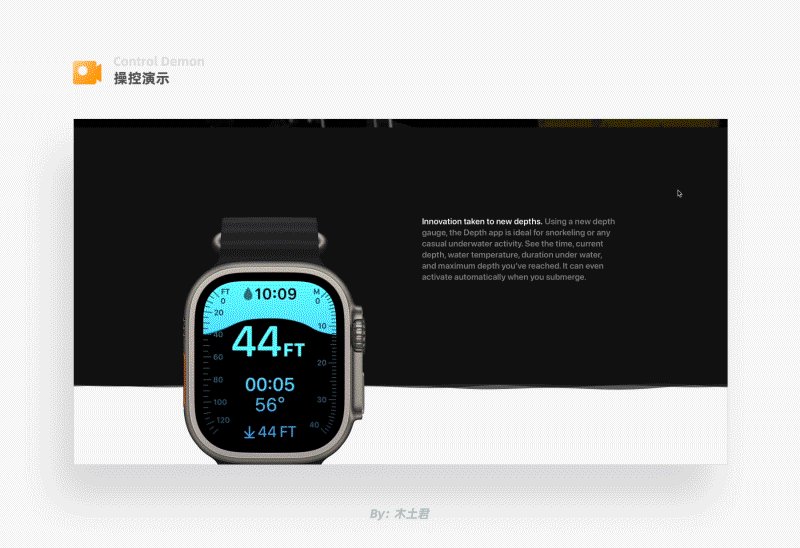
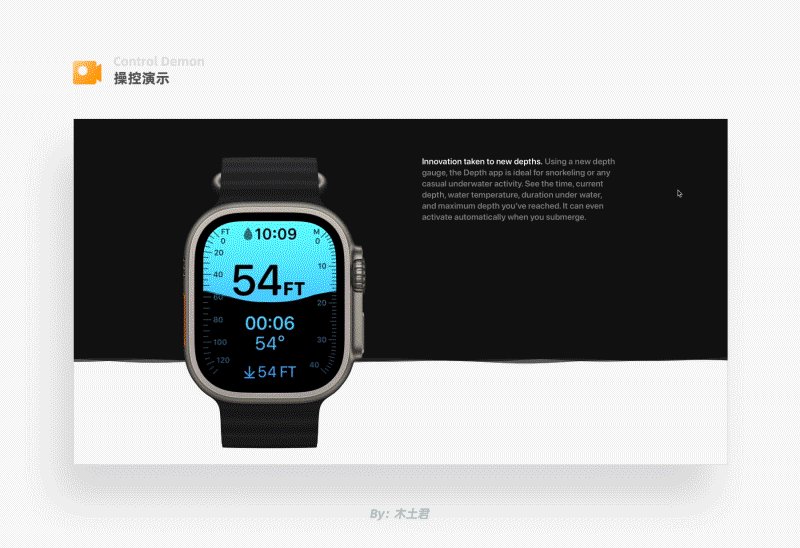
这款手表在防水性上达到了新的高度,为了让消费者感知到,苹果利用网页上下滑动的高度差,为消费者做了一个可以交互的效果,消费者浏览网站的同时就已经仿佛在潜水使用它了,会增强购买欲望。
总结:
1、苹果不是一味的往每一款产品介绍页中增加动效,而是根据产品线的重要性、功能是否足够新颖来考虑是否添加及如何添加动效。
2、同一种功能,表现手法也不同,可以避免单调;例如:防水功能,有的是旋转甩掉水珠、有的是水滴落下被产品弹开;表现充电快,有的是结合标题文字进行颜色过渡变化、有的是制造穿梭的速度感来体现的。对于我们的启发是,平时要多留意生活中的好的创意、细节及对于同一个事物运用不同的角度去观察。
3、苹果的动效使用了电影级的叙事能力和拍摄手法,用丰富的镜头角度及运动方式、光影效果来表现产品功能特性;我们平时看电影的时候需要多留意这些内容,从而提示我们动画的设计能力。
本文由广告狂人作者: 黑马家族 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-
扫一扫
关注作者微信公众账号