微博!你在刺激我吃瓜!
 我们的设计日记
我们的设计日记 2年前
 收藏 0
收藏 0
1
【摘要】:还可以这样!
分享一些身边有趣的产品设计细节,看看哪些是你已经发现的。
微博的这个功能增加了我吃瓜的分享欲,优酷的情感化设计也太贴心了,还有很多有趣产品设计细节你有发现么?
微博-一键保存长图
使用场景
微博App在进入某一话题时间轴时可以点击左下角的“长图分享”按钮进行整个时间轴的内容图片保存。
解决问题
方便用户分享该话题时间轴内容,一键生成长图比一页页截图去分享更简单方便,比直接分享页面链接更直观,很大程度的刺激了用户的分享行为。
优酷-播放页情感化设计
使用场景
优酷App在进入某一剧集播放页时会有当前影视剧特有的背景图片和相匹配的图标。
解决问题
简让用户在进入播放页时不再是千篇一律单调的页面视觉感官,根据背景还可推断出该剧的大概剧情氛围,让用户眼前一亮,非常棒的情感化设计。
网易云音乐-播客切换
使用场景
网易云音乐的播客模块,在切换不同频道时页面模拟了老式收音机调频的方式。
解决问题
非常有趣的一个设计,滑动页面的同时手机也会产生震感,同时老式收音机的视觉效果也让用户更能沉浸式体验调频的操作,非常棒情感化设计。
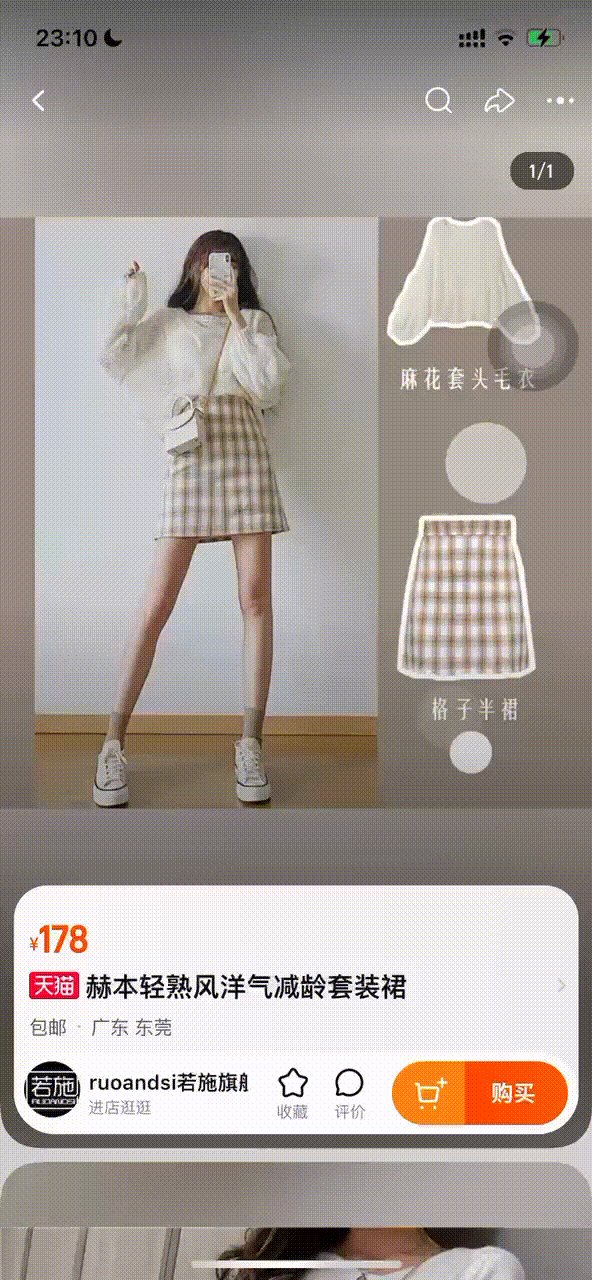
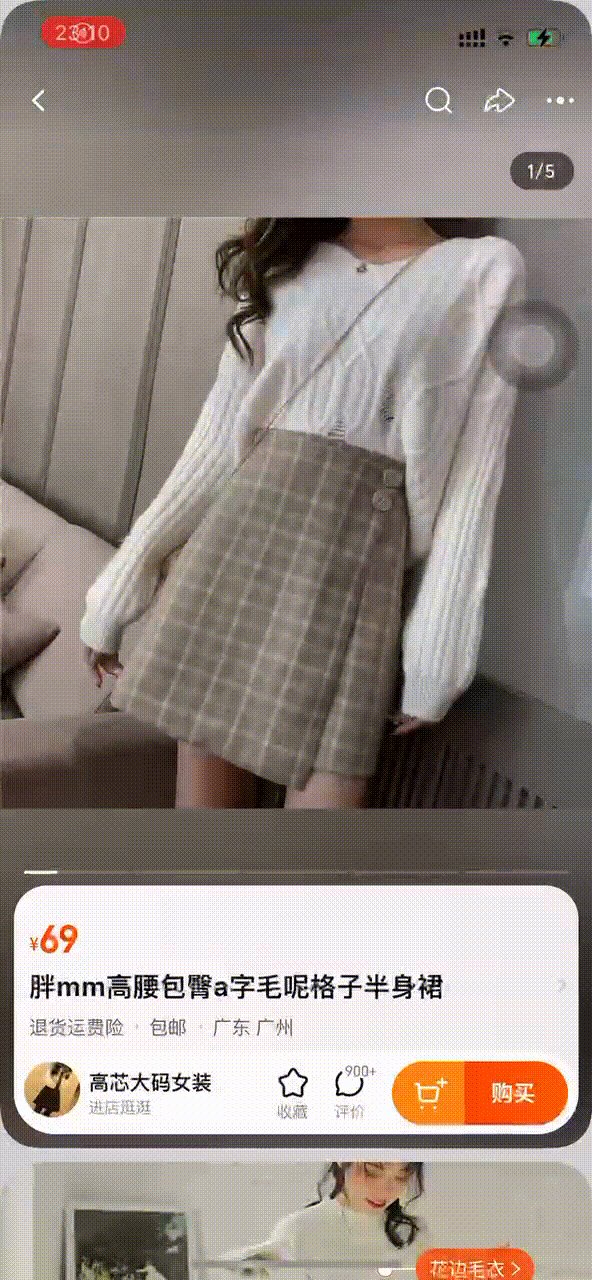
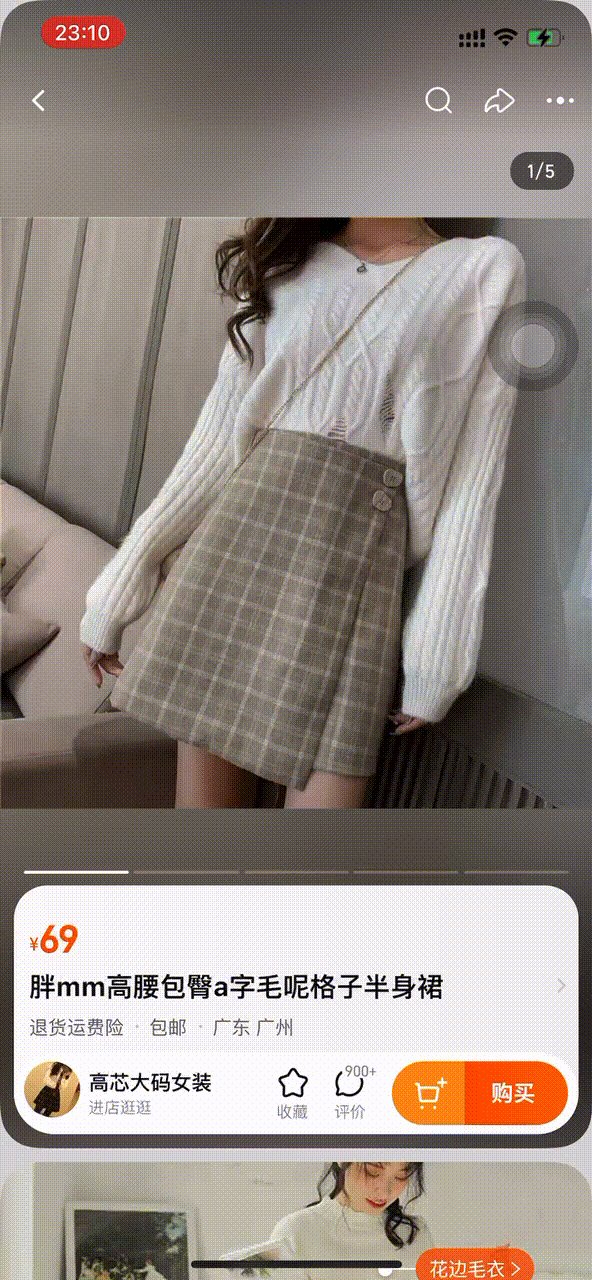
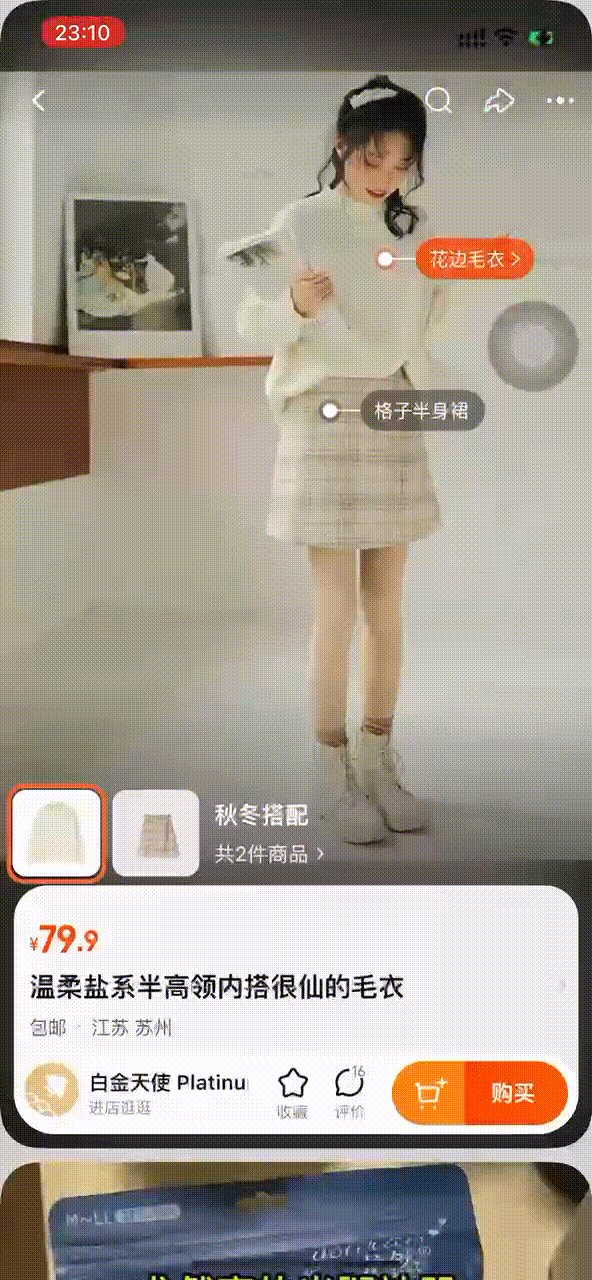
淘宝-卡片式信息呈现
使用场景
在淘宝选购商品时,从首页点击某一商品会直接进入到卡片式商品信息展示页面。
解决问题
形成了同类商品推荐场景,可以营造出在逛中不断挑选比对的效果,同时可以对单个商品卡片信息进行独立判断和筛选。抓住了用户的视觉,也让用户聚焦到当前的卡片信息中。
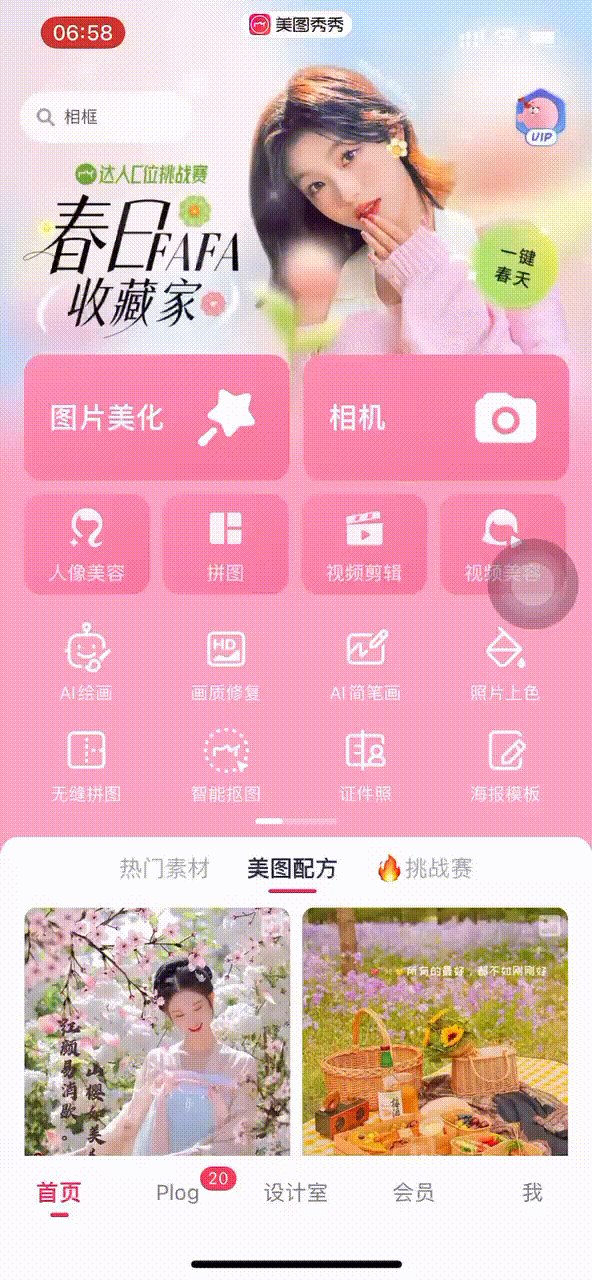
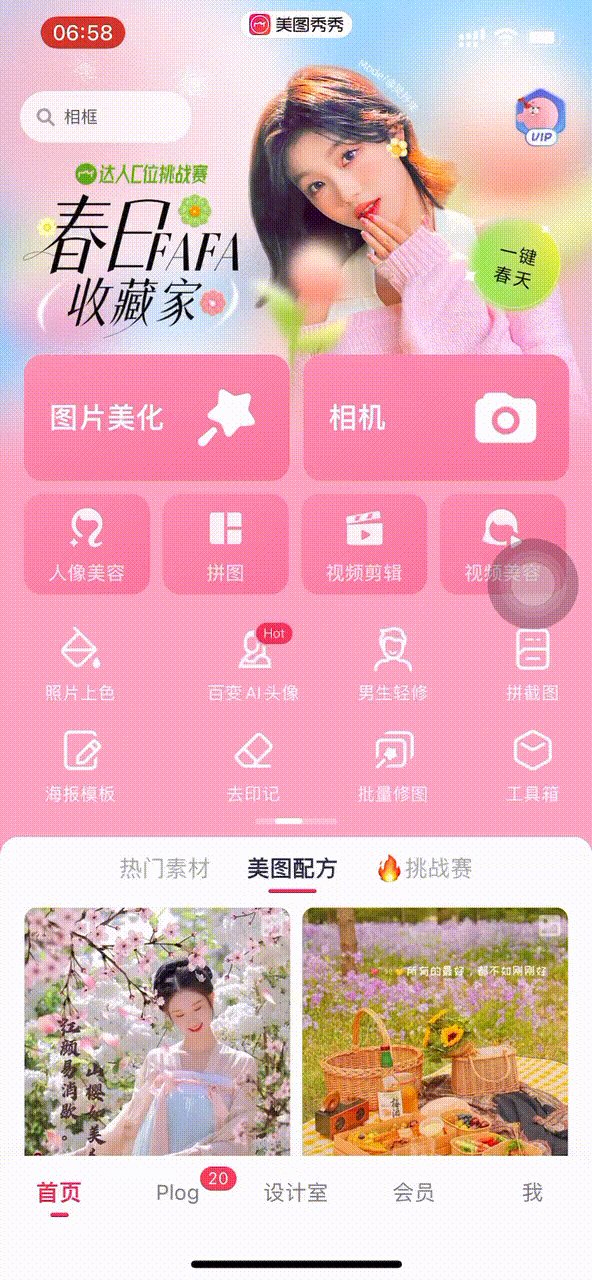
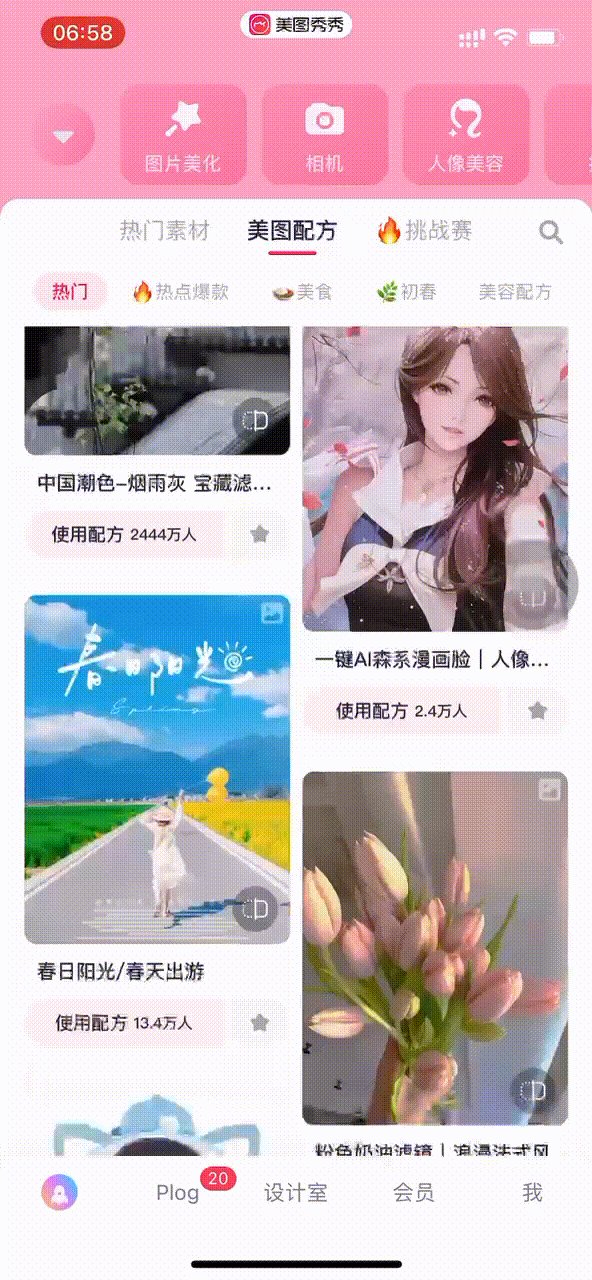
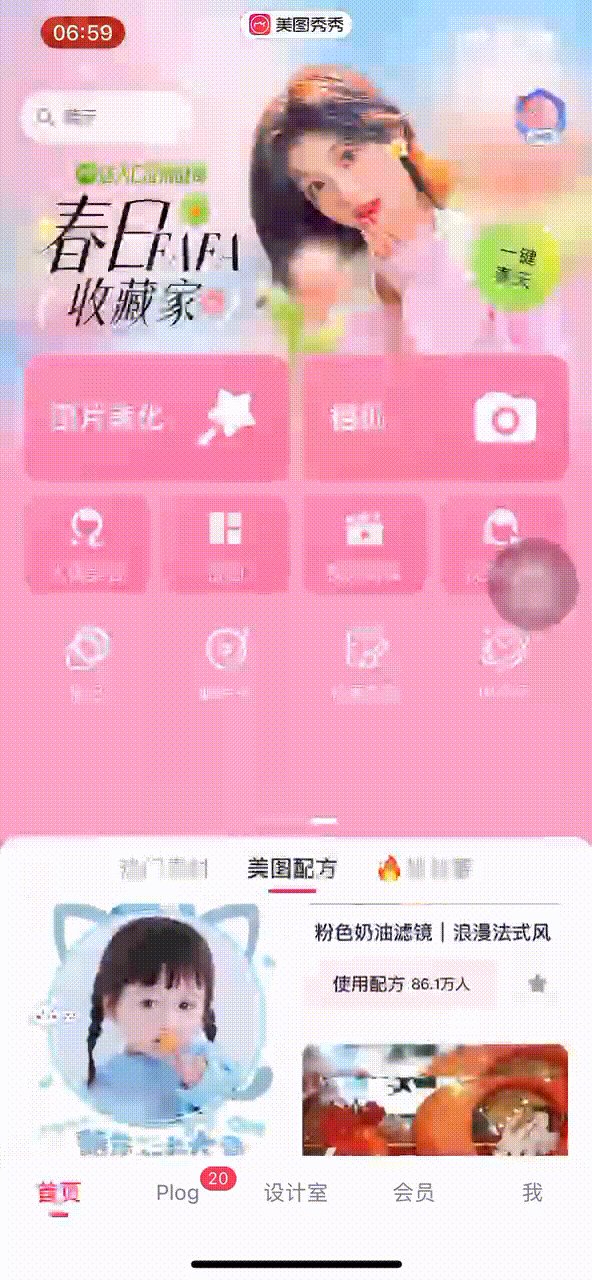
美图秀秀-首页收缩展开
使用场景
在用户进入美图秀秀的首页时上滑页面首页的功能模块会直接折叠收缩到页面上部,点击左侧按钮又马上恢复到初始状态。
解决问题
上滑时上半部分收缩,可以有更多空间展示下面其他内容。一键还原也很方便用户回到初始页面进行其他操作,对用户使用非常友好。
最后
文中的这些设计中的小细节你发现了么?多去留意思考我们身边的设计细节可以更好的提升我们的设计思维和能力哦!
本文由广告狂人作者: 我们的设计日记 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-