如何利用参考做出好设计?
5年前
 收藏 0
收藏 0
0
【摘要】:普通的设计师模仿皮毛,优秀的设计师窃取灵魂。
几乎每个人做设计都会找参考,无论是刚入行的小白还是非常资深的设计大牛,区别在于大家找参考的能力以及利用参考的能力,关于找参考之前葱爷在“如何找到合适的参考”一文中已有详细说明。其实如何利用参考的文章之前我也写过,但是这次我想把这个问题说得更透彻一点。
本文主要涵盖了五个方面的内容:创意、形式、风格和质感、色彩、排版。
1、如何利用参考想创意?
虽然具体的创意是无限的,但创意方法是有限的,当大脑一片空白不知从何想起时,我们可以利用一些常用的套路来打开思维,而这些创意方法几乎都能在参考中找到。如比喻、拟人、夸张、异质同构、图形结合、图形拼接等等。
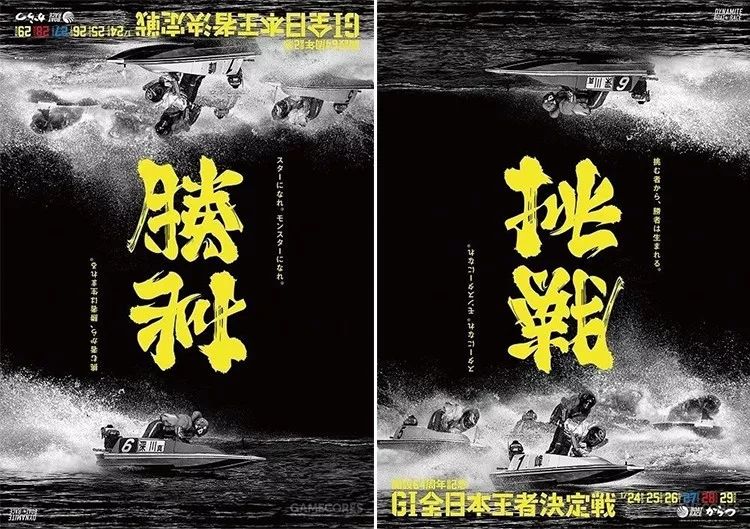
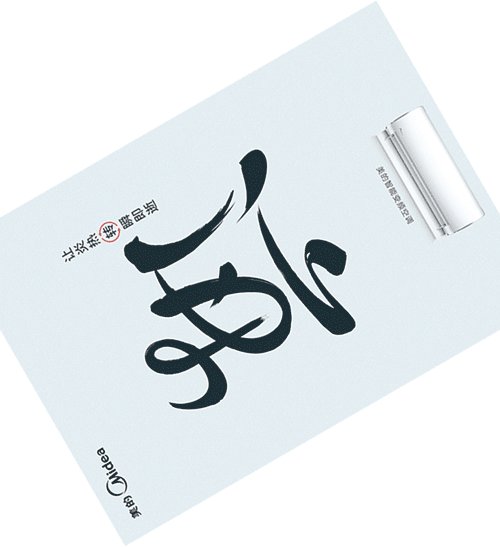
举个例子,客户要我做一款宣传某品牌空调快速控温功能的广告,为了避开传统的思路,我也找了大量的参考,下图的字体设计让我觉得很新颖,正着看是胜利,倒着看是挑战,俗称对称字。

当时我就想,这种创意形式用到我的设计中来行得通吗?比如说一个能体现炎热的字倒过来看就是一个能体现凉快的字,不就很巧妙的表达出了空调的快速降温功能吗?(文案也很快出来了:让炎热转瞬即逝)。
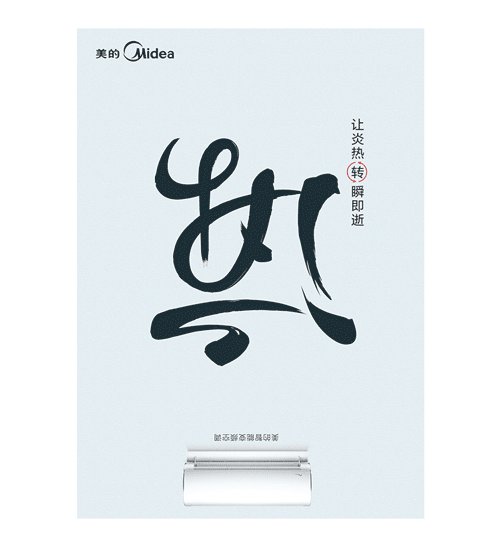
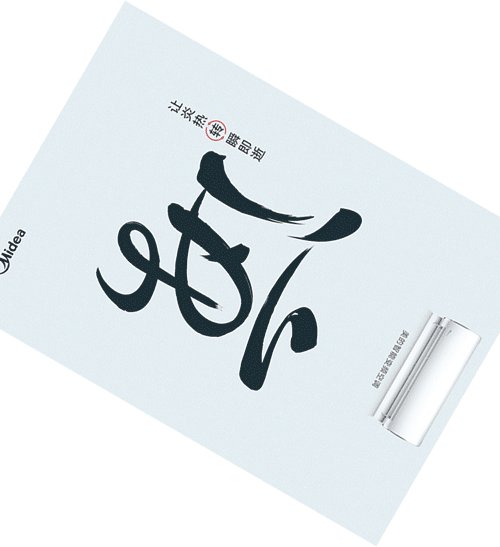
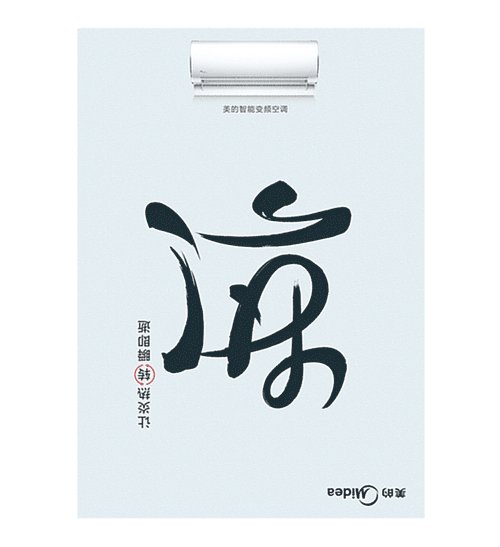
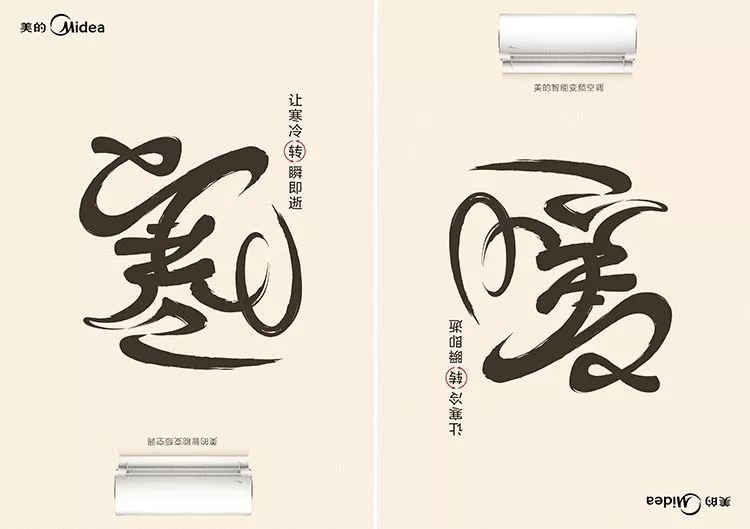
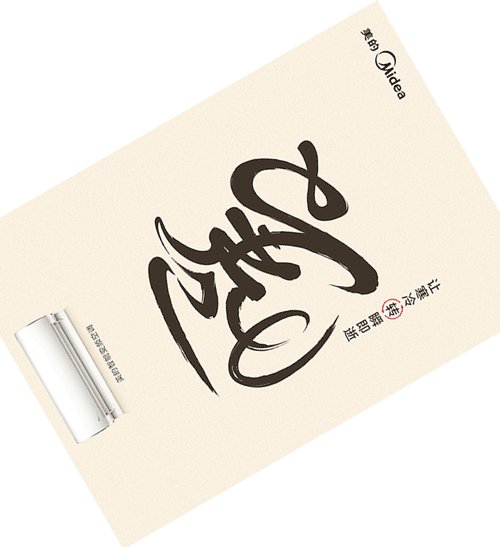
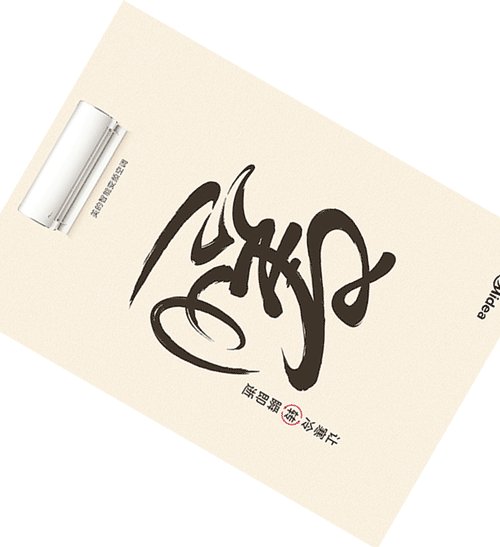
不过要验证这个创意是不是真的可行,要实际操作一下才行,毕竟并不是随意两个文字都能设计成对称字,况且能体现炎热的字仅有炎字和热字,能体现凉快的字仅有凉字和爽字,所以它们的组合只有四种,我一一做过多次尝试,反复调整笔画后发现;热和凉字组合在一起是有搞头的,最终设计效果如下。


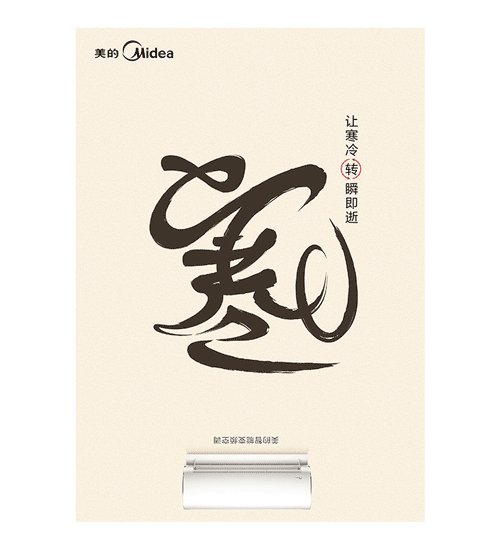
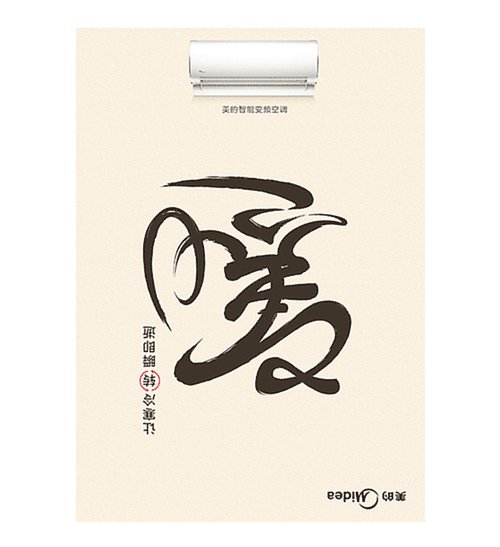
通过同样的创意手法,我用寒字和暖字设计了另一张,体现空调的快速制暖功能。


提示:
1、不要参考同类产品、或表达同类诉求的作品的创意。
2、如果创意与参考类似,那么在设计风格、细节上要跟参考有比较大的差别。
2、如何参考形式?
并不是所有设计都需要创意,有些设计能做到好看、视觉冲击力强、形式新颖就够了,但并不代表做这类设计就不需要思考,采用什么形式、构图才能合理的表现设计需求又不会太常规也是需要动脑筋的。多翻翻参考、看看图片,有助于刺激大脑想到好的设计形式。
例如,我曾经接到的一个需求,要设计一款在大学校园宣传的视频卡海报,内容都是比较粗暴的促销信息:

客户的需求有三点:1.促销信息必须突出;2.一眼就能看出是视频卡的广告;3.设计调性要符合大学生。为了表达得更直接,所以我当时放弃了做图形创意,而是是想通过一种新颖、好看的形式把SIM卡、视频、促销信息这三者结合起来。
最容易想到的做法就是把SIM卡与一些能代表视频的元素组合在一起,然后把主要的文字信息做成标题和副标题。或者是把主要的信息直接放在卡上,然后卡的旁边再分布一些视频元素。这些想法都是可以的,但是类似的做法我已经做过很多次了,还有其他思路吗?这时我又去网上搜寻一下跟视频相关的图片和设计,很快我就在下图中找到了灵感。

我想,如果把图中的打板器换成SIM卡,然后把主要文字放在胶片上,成一定的弧度和透视旋而向上,就比硬邦邦的排列文字显得更灵活更特别,而且很自然的把SIM卡与视频元素(电影胶片)结合在了一起,视觉集中又很有冲击力。
待创意或形式初步确定后,接下来就要画草图了,目的是为了快速检验创意和形式是否可行以及确认构图。有时候你自以为很好的创意和设计形式,在画完草图后就会发现根本行不通,那就必须想新的解决方案。根据之前的设想我把大致的草图画了出来。

构图采用了主体居中构图,由于文字都在胶片和Sim卡上,所以主题必须够大,从草图中可以看出,主要文字绕在胶片上的效果也还可以,且够大够清晰。为了展现校园氛围,我还在主体周围加了一些小元素,如树、篮球架、玩手机的大学生等等。
3、如何参考风格和质感?
除了创意和构图之外,还有一样东西也需要在上机操作前确认,即风格和质感,它很难在粗糙的手稿中表现出来,但又对设计有着十分重要的影响。例如上面所说的视频卡海报,我们借鉴了参考的形式,但是风格也要和它一样吗?我觉得不合适,因为写实的质感和颜色既没有促销氛围,也不时尚,不符合学生消费群的调性。那什么风格比较合适呢?
我们通过自己平常看作品、做设计的经验大概也能想到好些吧,如扁平风、3D风、水墨风、剪纸风、矢量风、摄影合成风、线条风、插画风等等,如果自己存量不够多或者对具体风格的效果和质感很难凭空做出来,也可以去找参考,并根据视频卡的品牌调性、产品品类、消费对象、设计需求等因素,选择出最合适的参考对象。
下图就是我选择出来作为风格与质感的参考对象,文字和元素为3D效果,轮廓和质感比较柔和,应该可以满足我的设计需求。

当风格与质感也确认了之后,我们就可以开始在电脑上操作了,在草图和现有参考的基础上,我们可以顺利地执行到百分之七十左右,下图便是执行出来后的效果。

4、如何参考配色?
在配色之前,首先我们要确认该海报的颜色应该具备哪些要求?因为是面向大学生投放,所以调性要时尚阳光,颜色应该以高饱和度的亮色为主。又因为这是一则促销海报,突出优惠信息是设计的关键,所以肯定会用到对比色,以及颜色也不能太单调,不能太冷也不能太暖等等。搞清楚这些需求后再去找参考就会方向感,而不是蛮目的大海捞针。
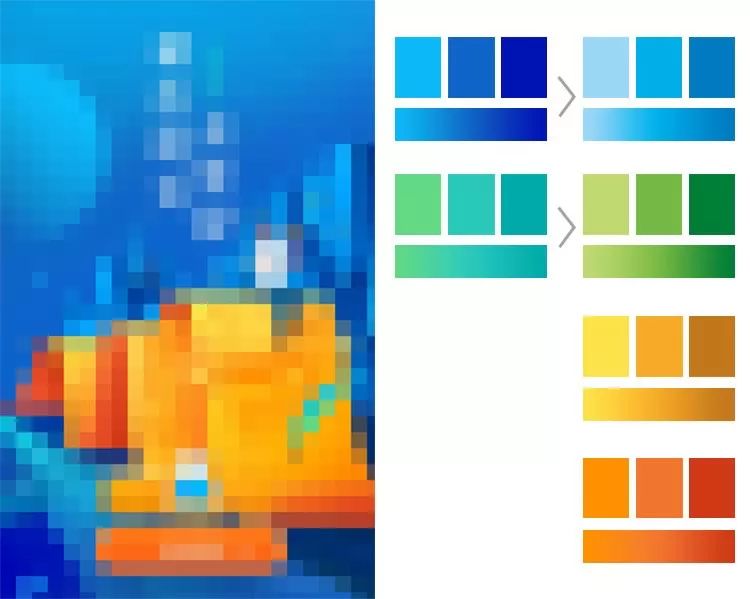
找完一圈后发现下图的配色还不错,颜色比较简单,主要为蓝色、橙色和黄色(都是从深到浅的渐变色),对比很强且符合年轻人的审美,应该会比较符合我的配色需求。

于是我决定试一试,首先把该图拖进Ps中,执行滤镜马赛克,用吸管工具把蓝、橙、黄、青这几个颜色都提取出来,每个颜色分别提取亮、中、暗三个颜色,并且通过这三个不同明度的颜色创建渐变色,不过我把原参考图中的两个颜色做了调整,一是蓝色,参考中的蓝色太深,会使画面显得有点压抑,所以调整成了天蓝色。二是我把参考图片中的青色换成了绿色,因为设计中的小树使用绿色会更合理,而且也很好看,所以说根据实际情况灵活应变很重要,没必要完完全全遵循参考。如下图。

接下来需要做的就是把这些色彩运用到我们的设计当中去,因为参考中蓝色占面积最大,而橙色和黄色则是作为强调色,所以我把背景和SIM卡都填充成蓝色,而橙色和黄色则主要用于电影胶片和文字,当然,也少不了百搭的白色。最后再给辅助元素填充颜色,效果如下图。

在整个配色过程中需要注意的是:文字信息要足够清晰、突出;辅助元素不能太耀眼;颜色不要太杂乱等。
说到这里,大家可能会发现我遗漏了排版部分没讲,排版当然也少不了,但由于上面的案例几乎没涉及到排版的问题,所以我要以另一个案例来讲解。
5、如何利用参考排版?
下图是一则化妆品banner设计,简洁大方,整体看上去并没什么大的问题,但我觉得版式过于普通了一点,由于图片和文字都过于安静,所以缺乏动感,于是我想做一点新的尝试。

怎么尝试呢?用个大色块包着所有的文字?好些也很生硬。把所有文字向右上角倾斜?感觉跟右边的画面不是很搭。额,还是去网上找找灵感吧,下面这张图跟我们的设计好像有些共同之处,排版也比较特别,于是我打算照着这种感觉试试。

同样的道理,完全照抄参考的排版并不一定合适,首先,我们要学会取舍以及灵活应变,比如参考中给每行小文字加色块的方式就不太适合我们,因为这样处理不精致,且会抢了产品的风头,取而代之的是引入了直线元素。还有胶布的效果太粗犷,也不合适。以及,参考中的字体太单一,有色块的时候还会有对比,当去掉色块时对比就减弱了很多,所以我们可以在设计中多增加一种字体。
其次,还要仔细观察排版的的细节,搞清楚它的规律和要点在哪?比如说,每行文字要长短不一、方向不一、要有有特别大的一行文字形成鲜明的大小对比、有些文字会有一点重叠等等,这么处理的目的是为了效果更自然。
再者,文字排版的整体轮廓要成扇形展开的,这么做的好处是增加版面的张力,且具有指向功能,引导受众的目光转移到产品上。
最后,构图要有主次之分,所以文字和图片的面积占比最好不要完全相等,参考中文字占的面积相对要大一点,而在我们的设计中,图片的面积占比更大,因为文字太大的版面显得不够精致。重新排版后的效果如下:

结语
很多时候我们设计一件作品需要借鉴好几件参考,这样虽然增加了借鉴的难度,但也有助于思考、避免抄袭的痕迹太重。当然,并不是设计中的每一部分都需要有参考对象,养成独立思考的习惯,最终摆脱利用参考做设计才是我们的最终目标。
本文由广告狂人作者: 葱爷 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-