你的作品封面缺了一个漂亮的背景
 黑马家族
黑马家族 3年前
 收藏 1
收藏 1
1
【摘要】:渐变质感背景素材分享
为什么你发布了作品没有多少人看呢!相信很多设计师都会有此疑问。发布文章,标题是阅读量的关键因素之一;而发布作品,封面设计是导致别人点击阅读的关键因素之一。
就算是做了一套作品集,而作品集的封面也是非常重要的存在,封面设计的效果吸引着面试官是否会继续观看作品。
封面设计的方向有很多,如果自己设计不出好的效果,而最简单的素材运用是部分设计师的首选。今天黑马哥就给大家找到了一个很不错的网站,提供了非常多的渐变质感背景图,适合运用到 UI设计、作品集、海报设计、Banner设计、网站界面等等。主要是这些提供的素材均是免费使用的,包含个人和商业用途。
黑马哥利用渐变背景素材实现的案例效果。
 该网站提供了 JPG、SVG、PNG等文件格式,而且还能直接复制渐变的 CSS 代码,便于程序员研究开发。是不是非常的人性化,下面就让黑马哥带你一起体验一下吧!
该网站提供了 JPG、SVG、PNG等文件格式,而且还能直接复制渐变的 CSS 代码,便于程序员研究开发。是不是非常的人性化,下面就让黑马哥带你一起体验一下吧!
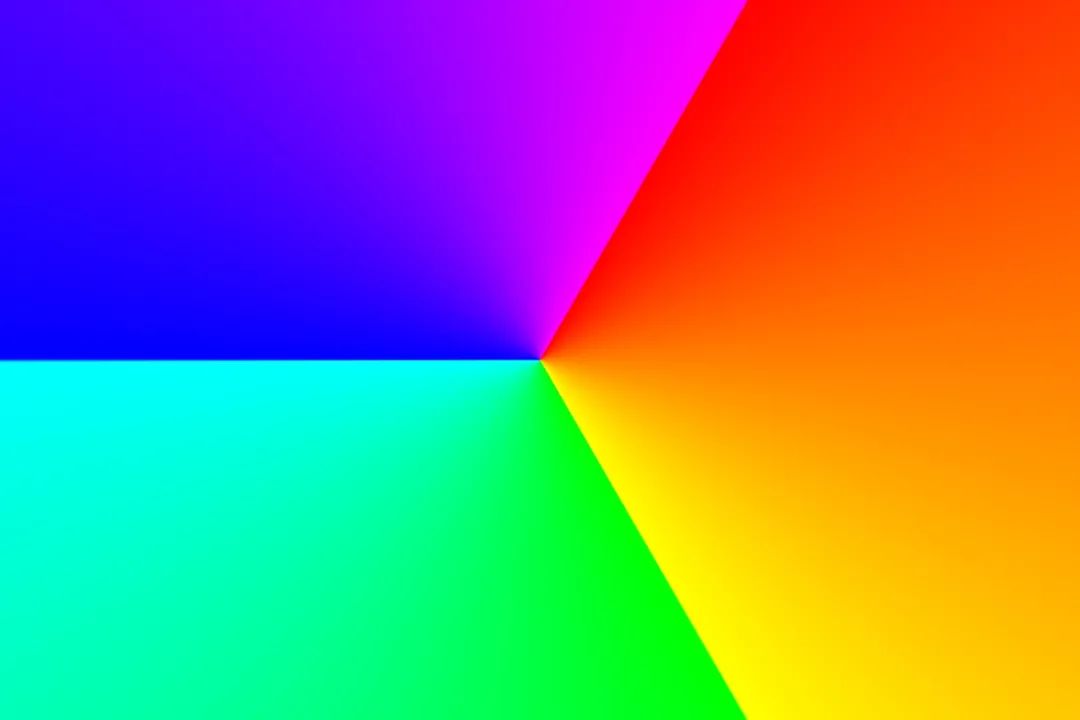
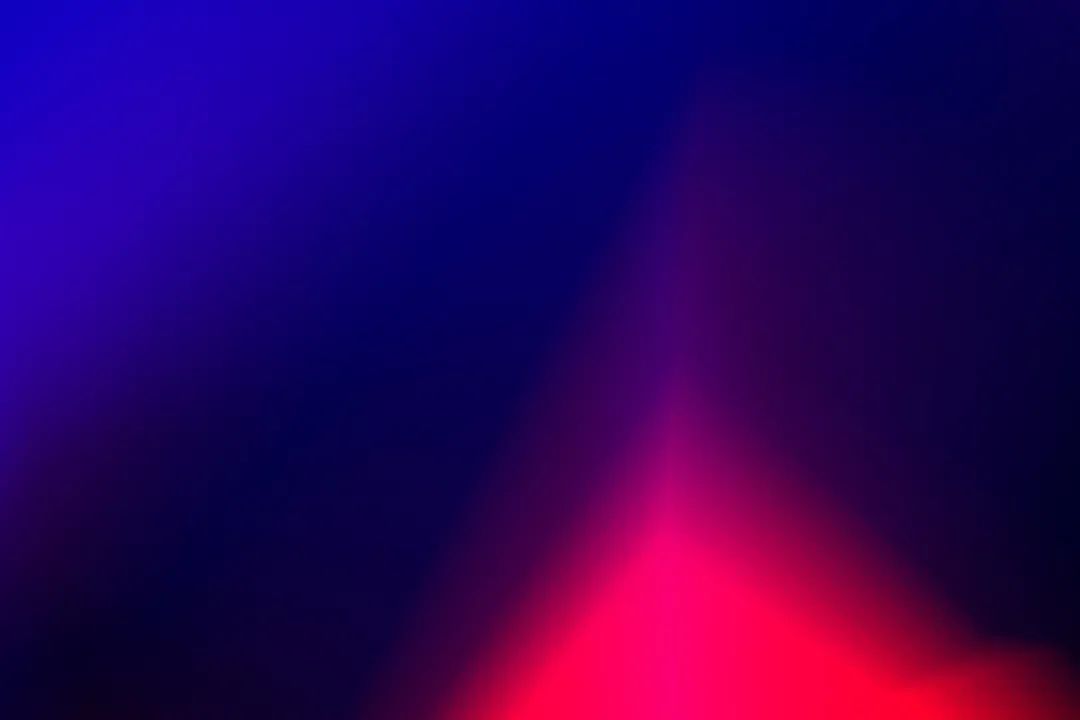
首先黑马哥为大家下载了几张大图感受一下,是不是非常棒!








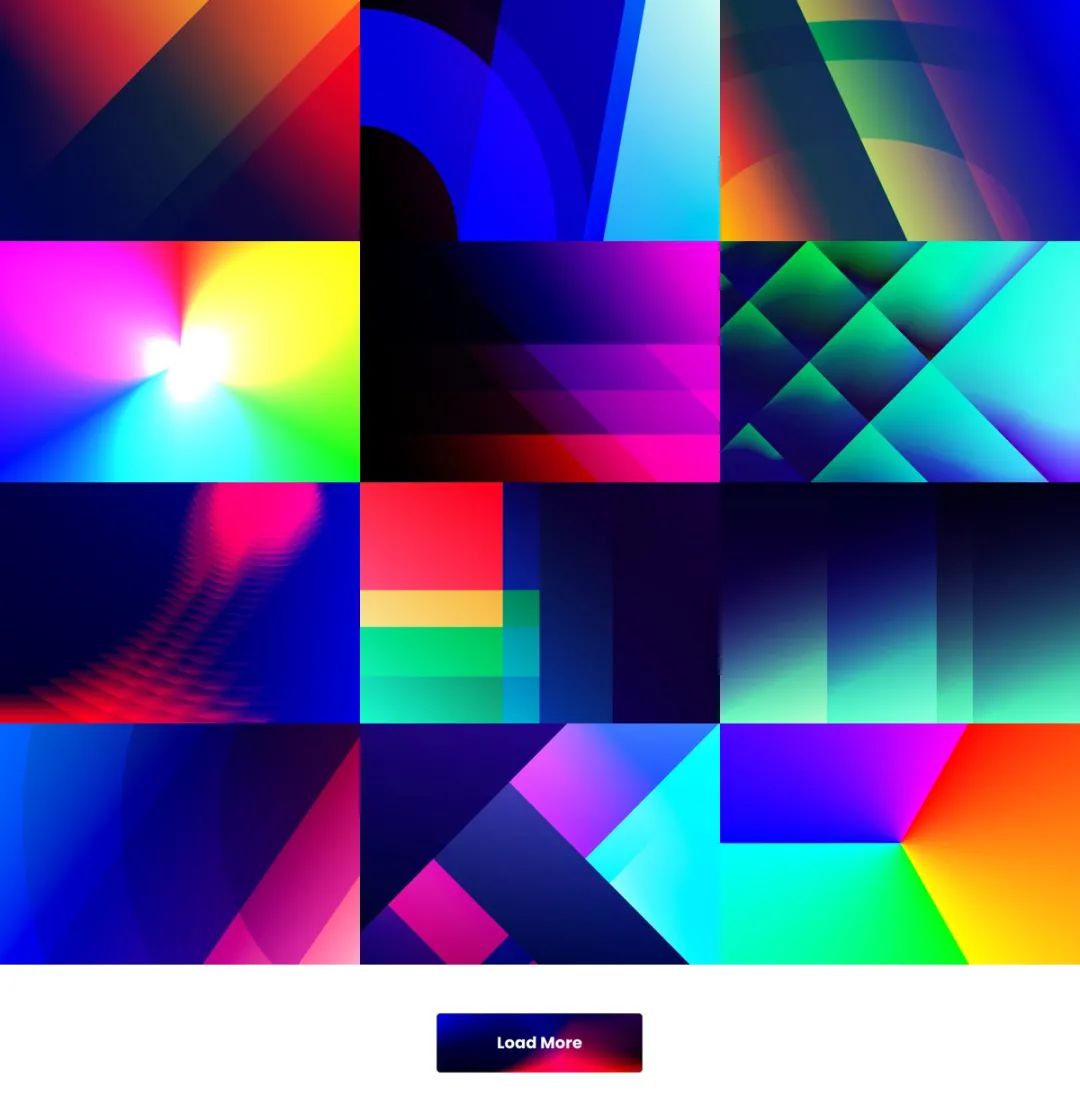
由于版面因素就展示几张给大家示意一下,在网站上有很多选择,可以根据自己的需要加载出更多的样式。

以上只是截取了部分 ,更多的等待你去 探索。
网站比较人性化的不仅是可以免费商用,还提供了各种比例的选择,下面黑马哥就上手给大家操作一个案例。
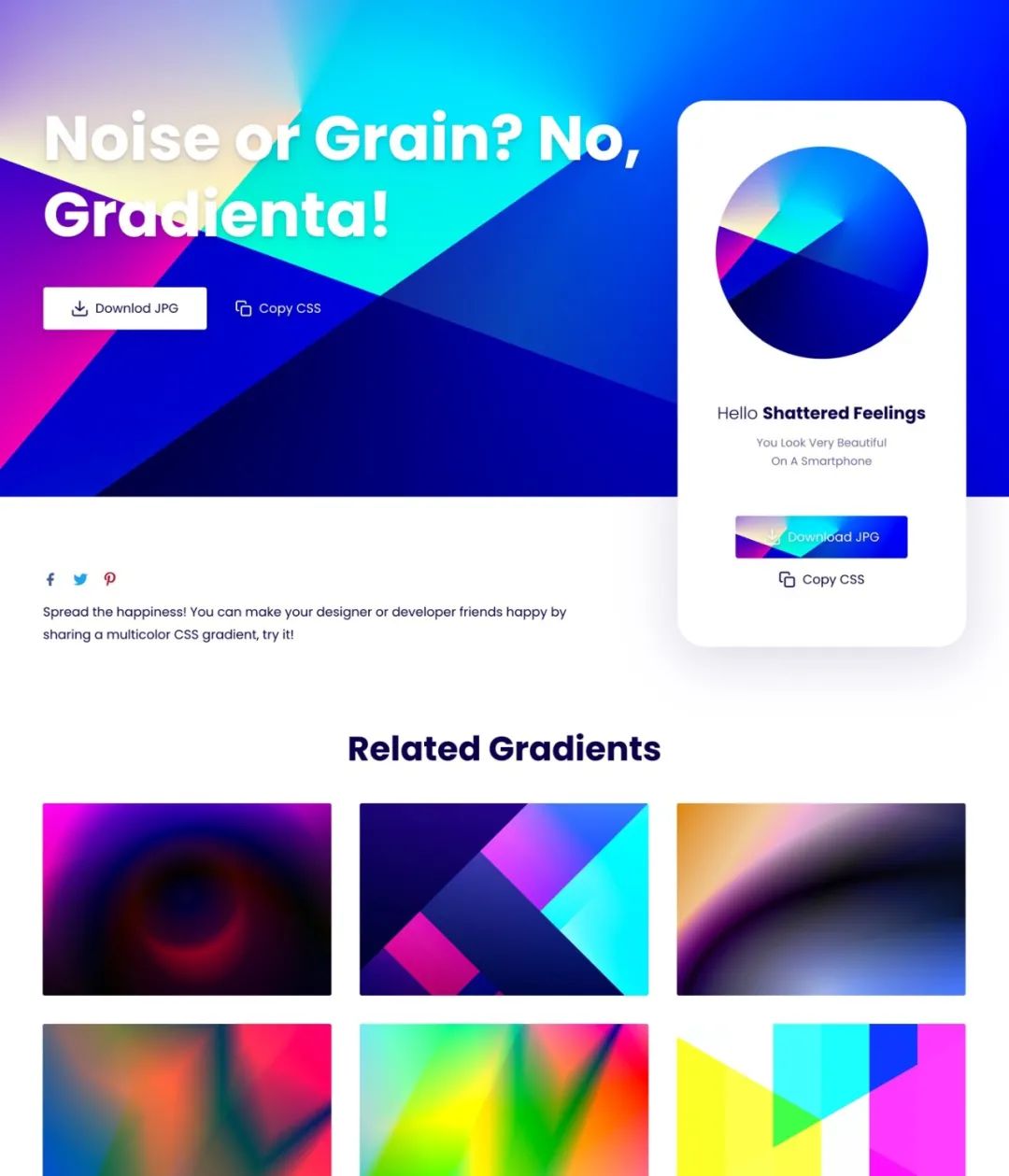
首先,在众多的背景素材中选择自己需要的背景进行下载,点击打开进入详情页。除了可以下载选择的背景图片,也为你推荐了相关的类似背景,便于你进行更多选择。

点击下载按钮可以设置相关的下载参数,非常人性化。可以选择图片的比例,提供了 1:1、3:2、4:3、16:9 的图片比例,文件格式可以选择 JPG、PNG、SVG。还可以设置对应的尺寸参数,设置好参数之后点击下载,操作非常简单,没有任何注册等助力设计。

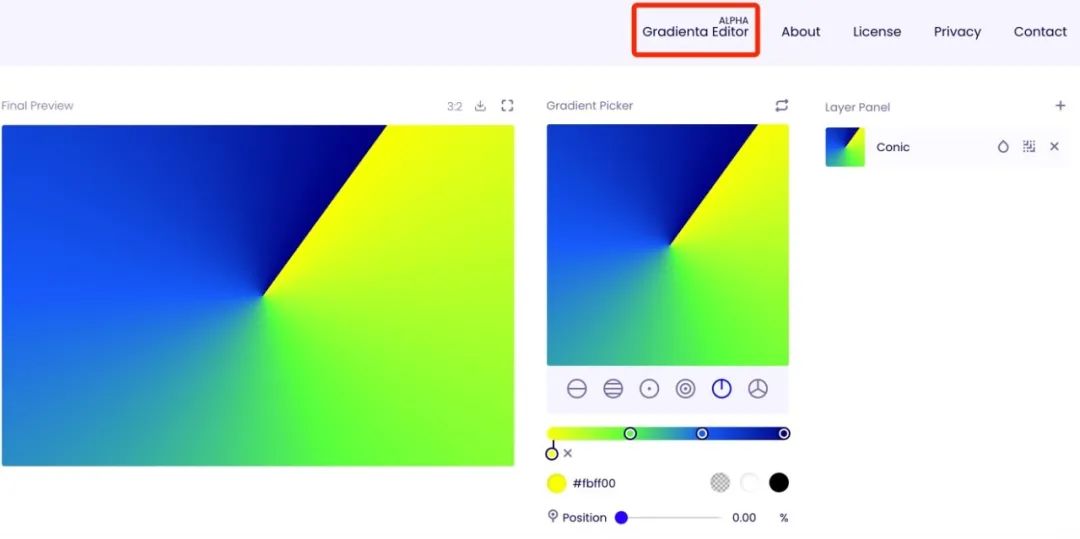
如果你对平台提供的配色不是很满意,官方也提供了编辑器可以进行自定义操作,颜色参数、渐变角度、渐变网点调整等均可自由调整。这里就不一一演示了,反正非常的简单方便,操作也非常人性化,大家可以自己体验一下。
 黑马哥也下载了一张渐变质感的背景素材,添加一些简单的文案排版,一张作品集封面效果就出来了。
黑马哥也下载了一张渐变质感的背景素材,添加一些简单的文案排版,一张作品集封面效果就出来了。

选择的背景素材

最终的案例效果
是不是非常的简单实用,赶快去尝试吧!
渐变质感背景神器访问地址:https://gradienta.io/
本文由广告狂人作者: 黑马家族 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-
扫一扫
关注作者微信公众账号