导航栏该如何设计?
 黑马家族
黑马家族 4年前
 收藏 0
收藏 0
2
【摘要】:UI设计干货知识!快来看
感谢大家对黑马家族的支持!导航栏是页面设计中常见的控件,但里面却有很多细节和设计值得参考,这篇文章将会向你介绍导航栏,希望对你有帮助。
关于导航栏
顶部导航栏出现在应用程序屏幕的顶部,状态栏下方,并指引当前页面位置、层级的控件。就是说,哪天你用一个 App 却问我在哪、我该如何返回的时候,就是导航栏没设计好。
导航栏是 App 中最常见的控件之一,iOS 和 Material Design 规范中对它进行了阐述。在 iOS 上,该栏被称为导航栏,其高度比 Android 版本短。在 Android 上,该栏被称为顶部应用栏,本文会以更常用的导航栏的叫法指代。


导航栏的特点
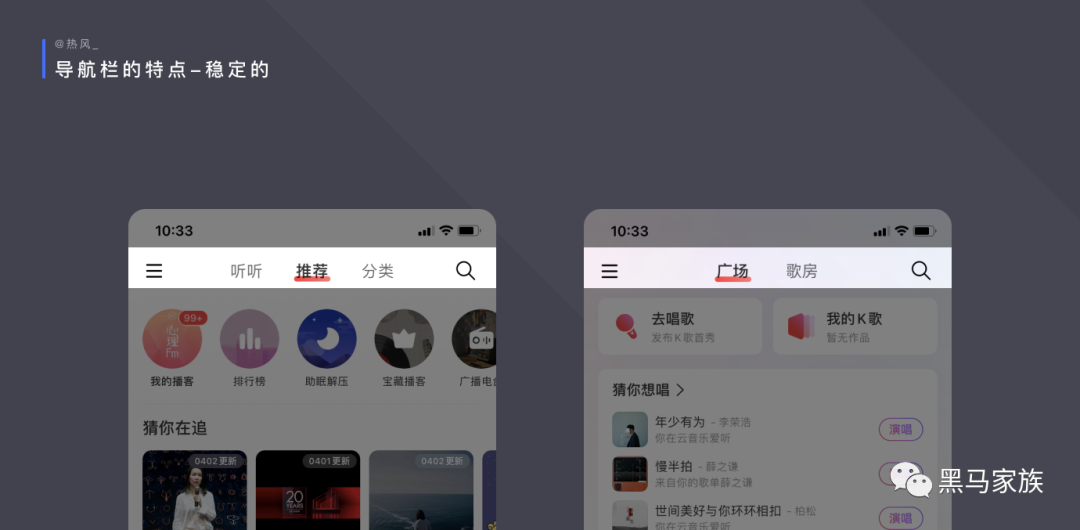
稳定的
顶部导航栏会显示在应用中几乎每个页面的顶部,有时是常驻存在,有时随着页面需要进行隐藏,但永远不会缺席。很少页面完全不需导航栏,而整个应用都不需要导航栏的几乎不存在。

指引的
之所以叫它导航栏,明显就是因为这个玩意具有导航作用,可以和用户说,你现在处于什么页面(导航栏标题)、你现在处于什么位置(一级导航、二级导航,靠返回按钮区分),用户可以通过导航栏回到最开始的位置。

统一的
同一个应用内,导航栏的位置、高度、信息都具备相对的统一性,以增加熟悉度,这也是页面一致性要求的,iOS 和 Material Design 对导航栏的高度、信息等内容都进行了要求,所以大家在形态上都大差不差(但是内容上被玩出了花,下文会讲到)。

导航栏功能类型
按照功能类型划分,导航栏常见的有:常规导航栏、编辑操作栏。
常规导航栏:
常规导航栏主要的是提供页面及层级的指引、以及相关操作,这是我们看到最多的导航栏类型。

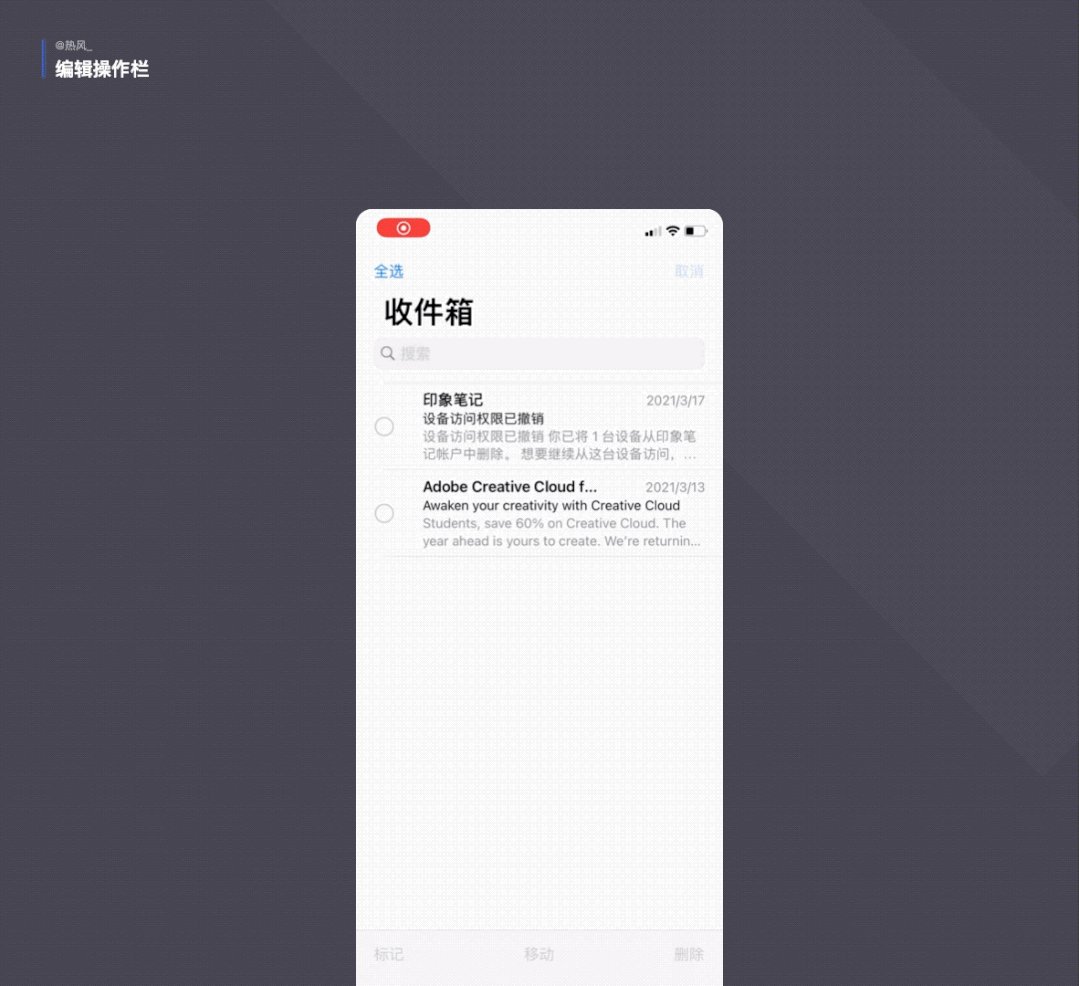
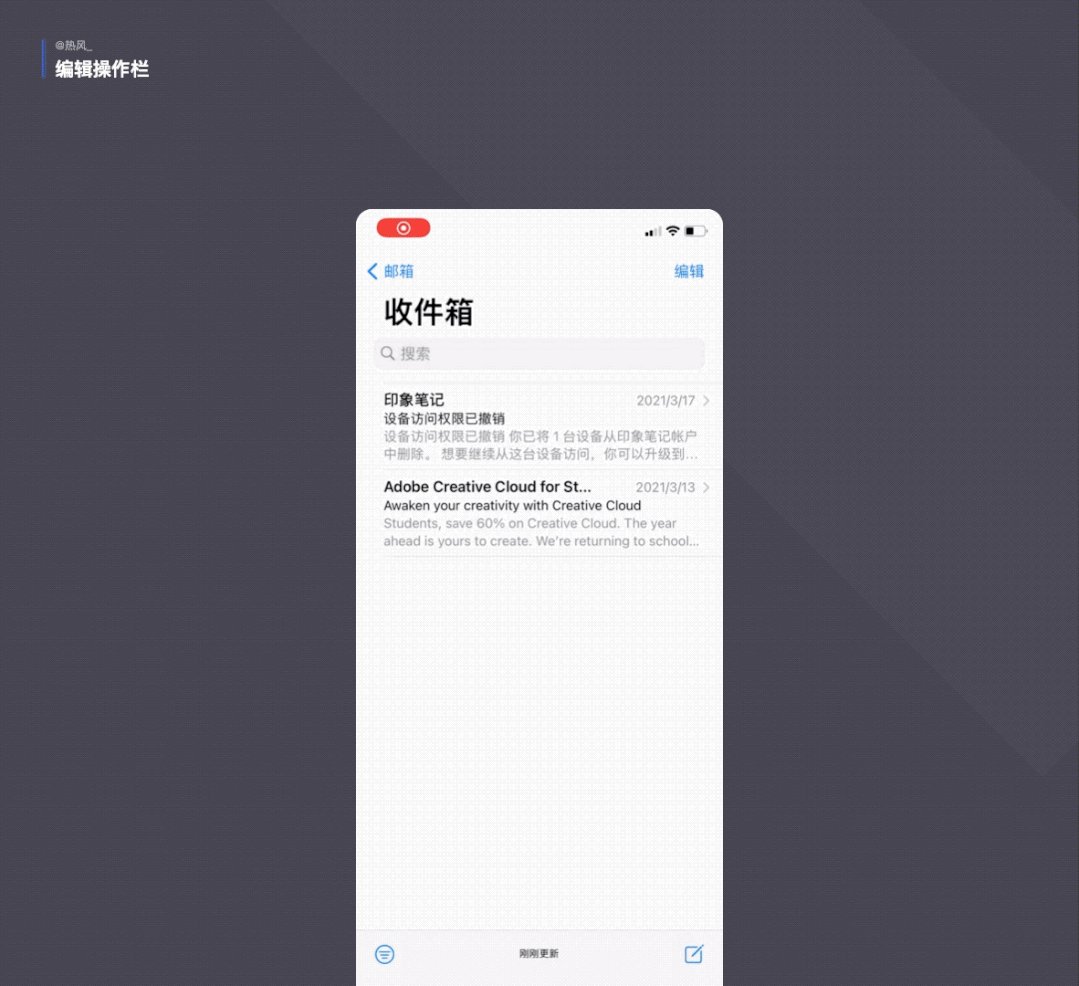
编辑操作栏:
编辑操作栏可以为所选项目提供动作。常规导航栏可以切换为编辑操作栏,在执行某项操作或将其撤消之前一直保持活动状态。

常规导航栏解析
在 Material Design 的规范中,导航栏由容器、导航图标、标题、操作项、更多菜单等组成,而国内的许多应用,都在此基础上,进行了更多适应产品需求的个性化设计,但是在形态上,依然与规范相似,以保证用户易理解性与体验的流畅性。

1、容器
即导航栏的范围,导航栏所都有元素都应当在容器里面,导航栏容器的高度因场景不同,有高低之分。
常规的导航栏只需要保证指引性即可,所以不需要占据太大的高度位置,特别是非工具型的产品,更是将页面高度空间视为寸土寸金的存在。

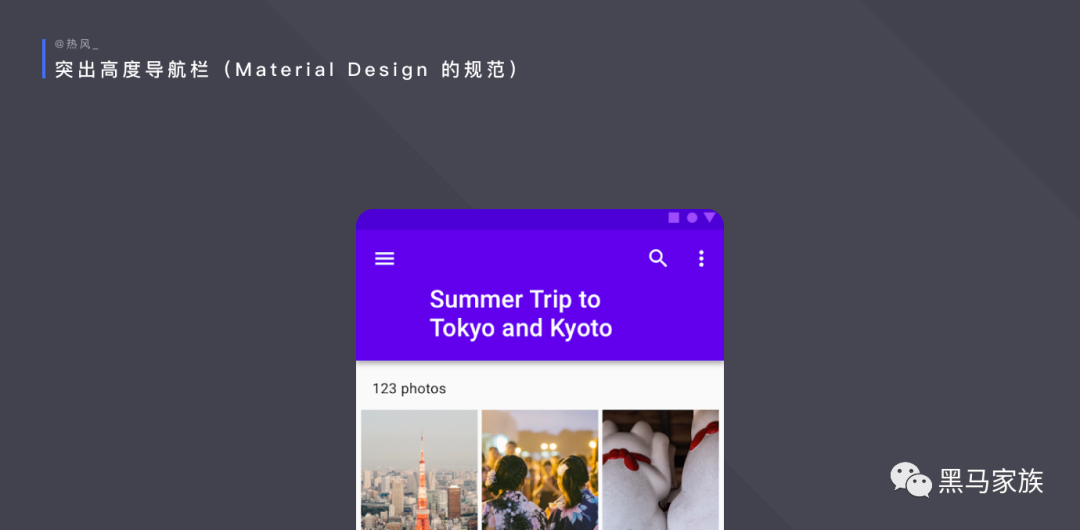
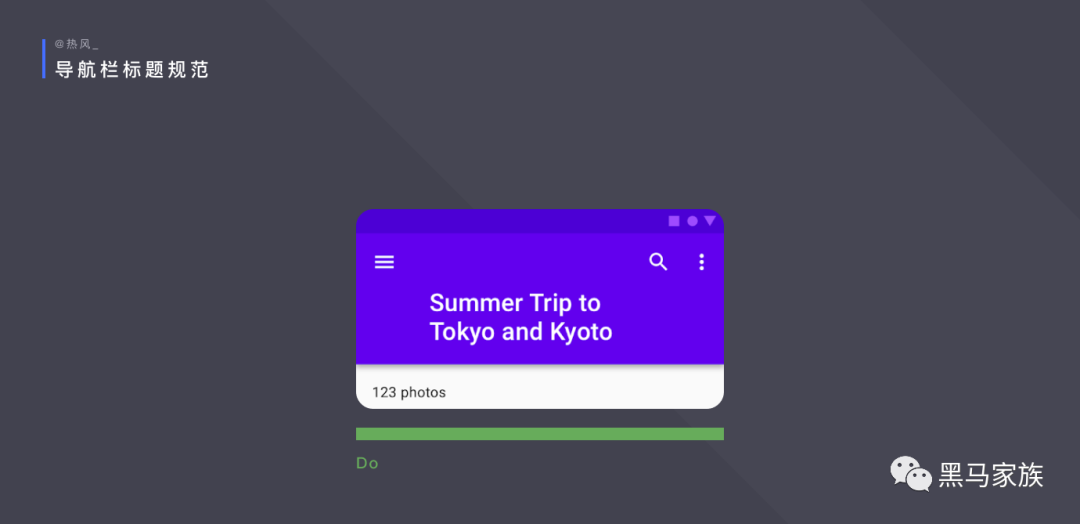
MD 针对导航栏的特殊情况提供了突出的顶部导航栏方案,并明确指出可用于较长的标题,以容纳图像或为顶部应用程序栏提供更强的外观。但是这种方案在国内的应用的并不常见,因为中文环境下,出现这种超长标题的场景比较少,就算有,大多也可以通过缩减标题字数的方法避免这种问题。

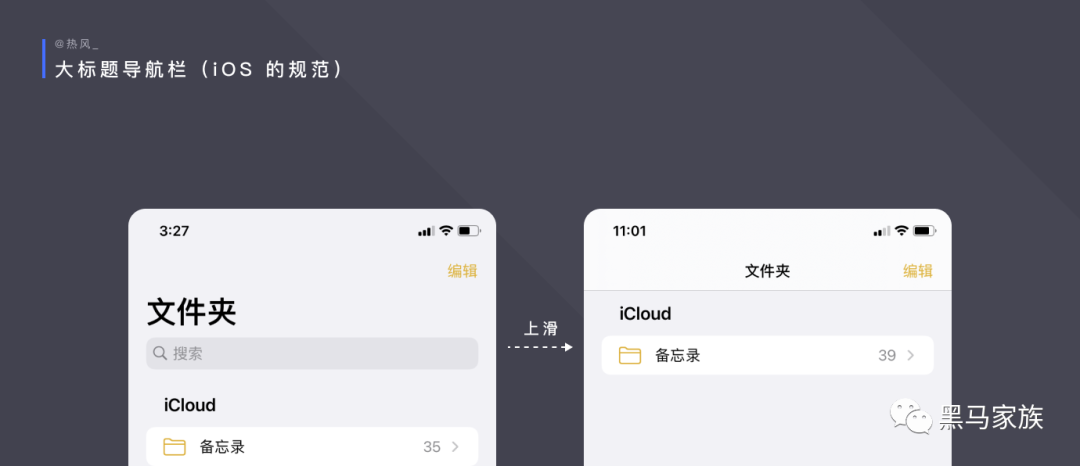
iOS 的大标题导航栏使用反而更为常见,大标题可以明确地与下方内容进行区分,默认情况下,大标题导航栏不包含背景底色或阴影。

大标题导航栏样式下,随着用户滚动页面内容,大标题会转换为标准大小的标题。

导航栏的底色理论上允许各种颜色,同时也支持透明,但在设计时,基于体验上的可视性,需要避免因导航栏的透明底色而导致与下方信息难以区分的情况。

2、导航图标(可选)
导航图标是可选的,它可以采用以下任何形式:
菜单图标:这将打开一个导航抽屉,而在国内 App 中,这个规范不仅是汉堡导航按钮的形式,也可以是头像图片等形式。


返回箭头:返回上一个页面,返回箭头并非必须是向左箭头,也有向下箭头、关闭按钮等,但总之都是“回退”的方向。人们知道标准的后退按钮可以让他们通过信息层次结构来追溯自己的步骤。但是,如果应用希望实现自定义后退按钮,就需要确保它仍然看起来像后退按钮,行为符合人们的期望,与界面的其余部分匹配,并且在整个应用程序中始终如一地实现。
常规返回箭头:

向下返回箭头(常用于可以下滑收起的页面):

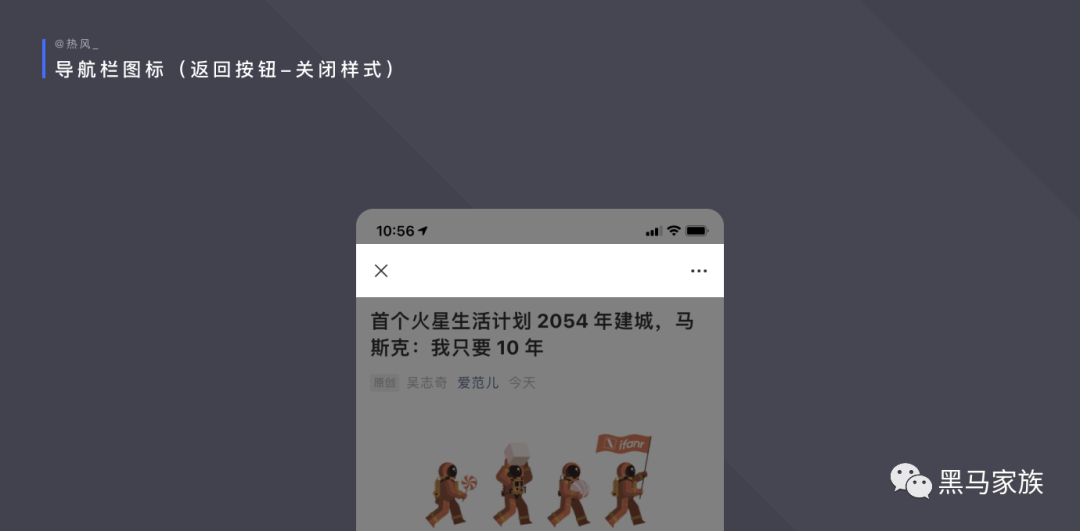
关闭样式返回按钮:

3、标题(可选)
应用栏标题可用于描述,主要作用为:用户当前所在的页面/页面中的具体场景/正在使用的应用等,此外,标题还被广泛“改造”,具备很大的被定制的潜力,以满足产品独特的需求,这点会在下文讲到。
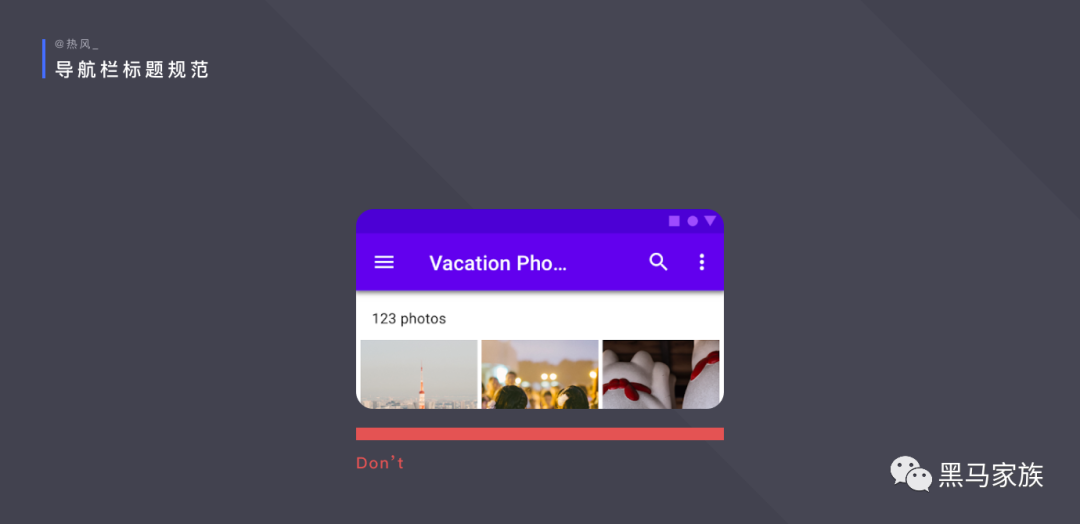
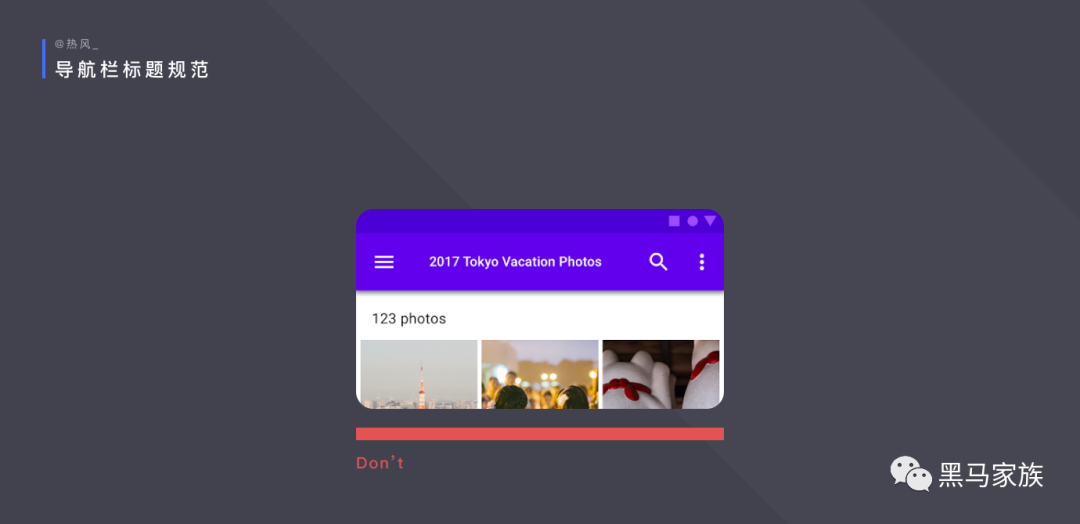
MD 对于导航栏的标题做了许多的规范建议,但是目前看似乎大部分应用都并没有遵守这些规范,比如:
· 如果标题文本很长,请使用突出显示的应用程序栏,并将标题换成两行。

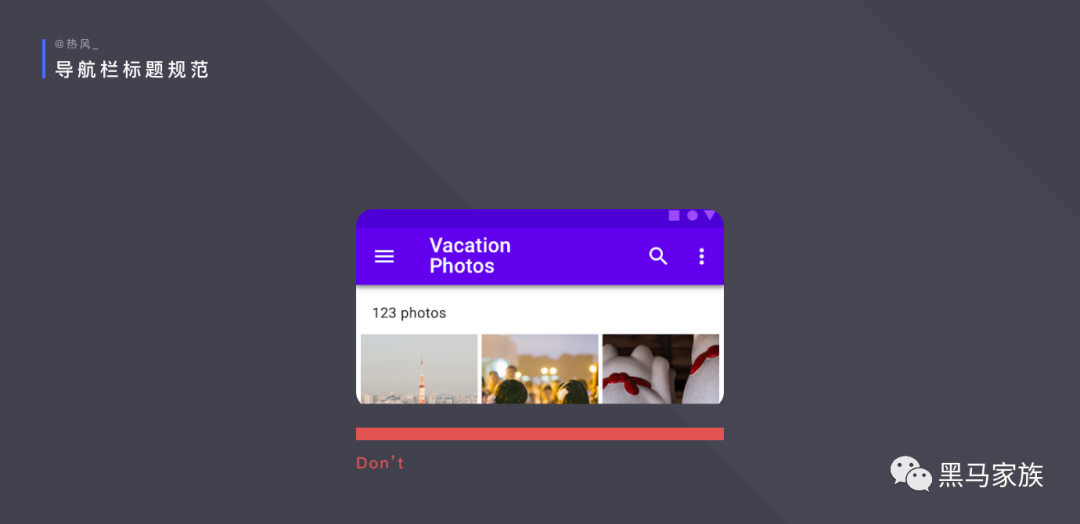
· 不要在常规的顶部应用栏中包装文字。

· 不要截断文本,隐藏完整标题可能会引起误解。

· 不要缩小文本以使其仅占一行。

4、操作项(可选)
导航栏大多会包含操作项,在操作项中,最常用的动作一般会放在左侧,然后朝最右边的最少动作进行。

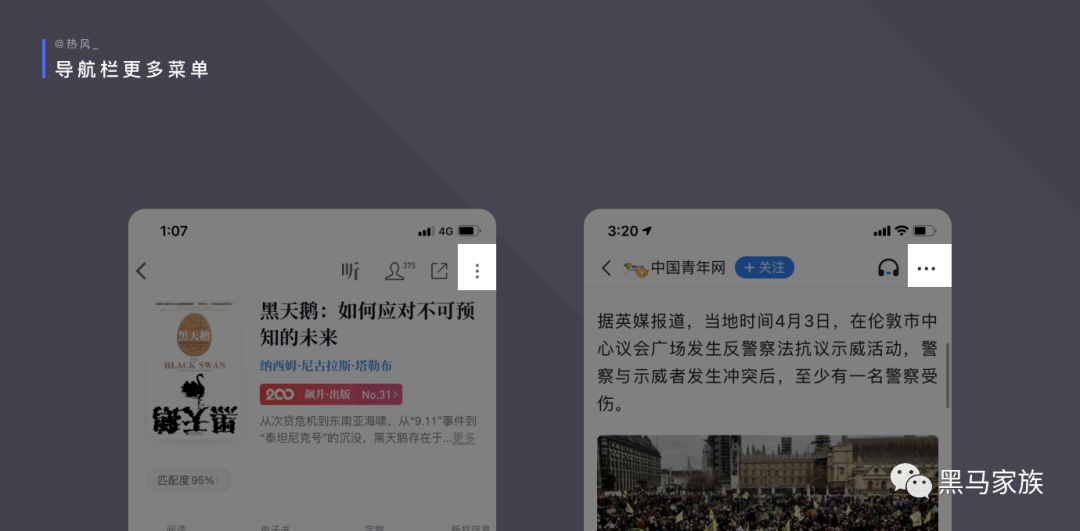
5、更多菜单(可选)
针对某些功能操作,不适合直接展示在导航栏外面但由不能直接去掉,或者导航栏空间不足以承载,可以将其放在更多菜单里,点击可以查看这些功能项。

此外,在国内应用中,导航栏还被用于与其他多种功能进行结合:
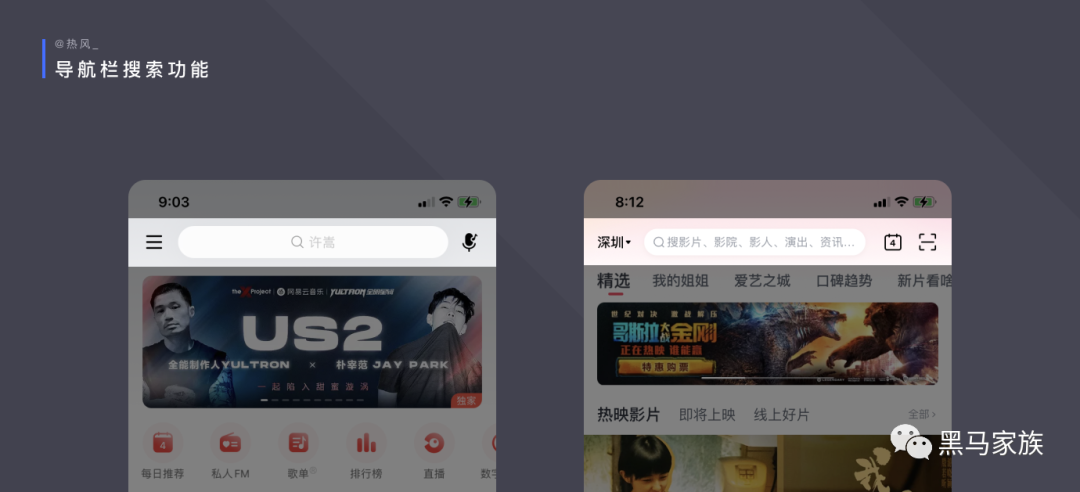
搜索
搜索功能可以说是国内应用导航栏中最常见到的功能了,因为大部分应用都将搜索视为应用中的高优先级功能,用户可以通过搜索快速查询应用里的内容,同时也为应用带来不小的商业化收益( 关于搜索功能的详解,可以点击阅读 )。

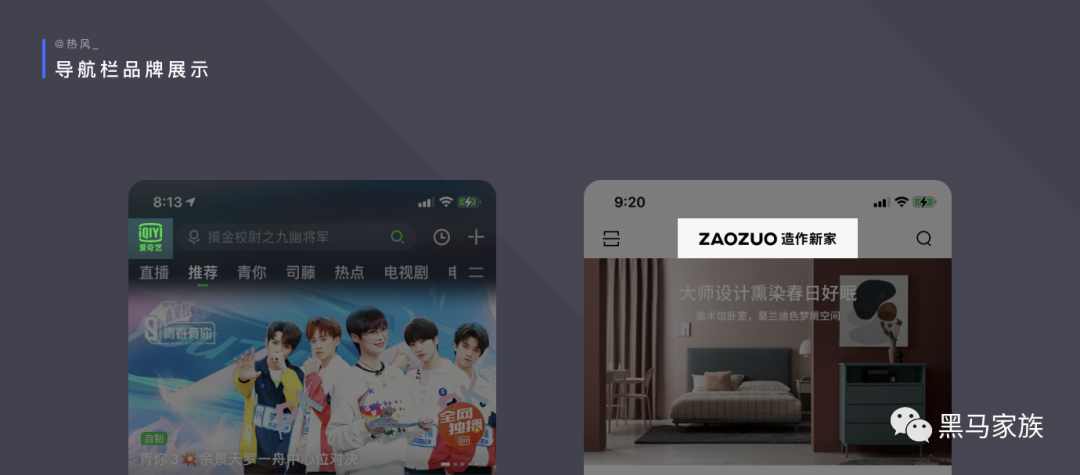
品牌名称、logo
某些应用需要展示自己的品牌特征,会将品牌名称、logo 等在应用中展示,而最适合的地方就是导航栏,因为这个位置在页面的可自定义内容中层级最高。

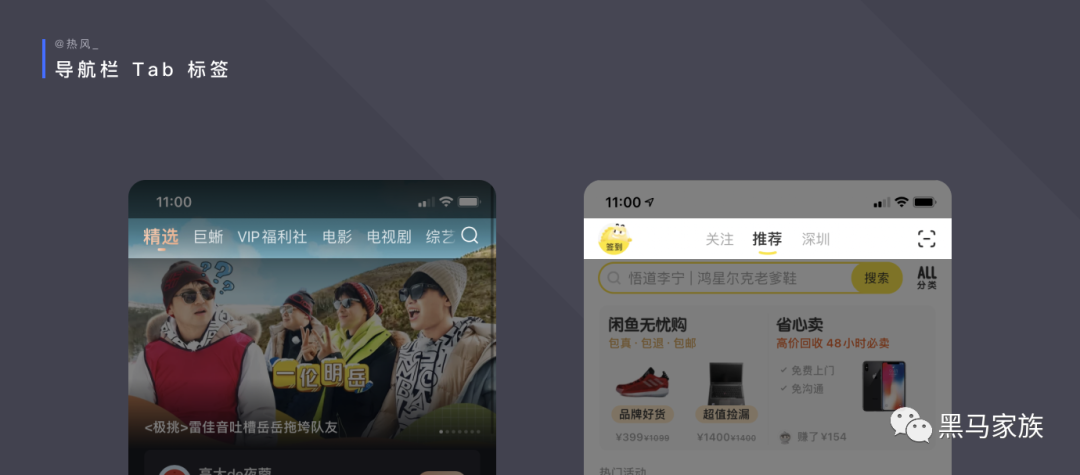
Tab 标签
导航栏中采用 Tab 标签(iOS 里称为分段控件)的形式也比较常见,这种 Tab 可以让应用在一个页面中通过 Tab 承载更多的信息,大多以纯文本的形式出现,用户可以快速识别并通过左右滑动的形式查看。另外,如果采用 Tab 形式,就需要保证几个 Tab 的信息层级本身是一致的,以便于用户理解。

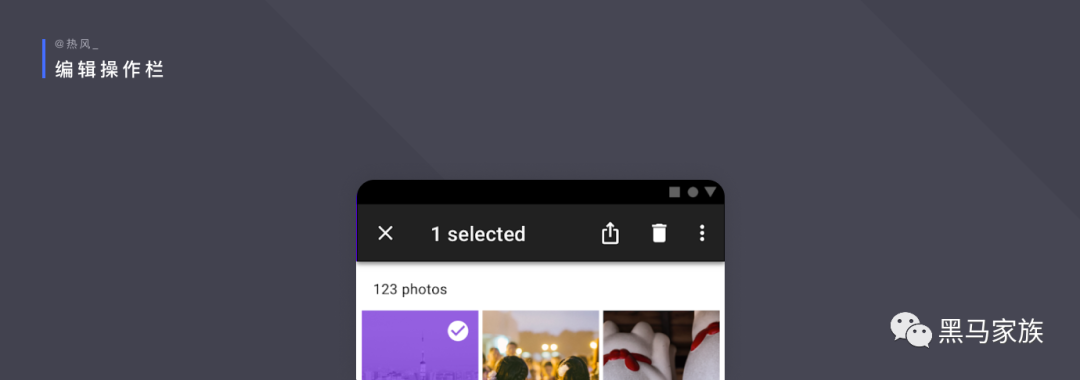
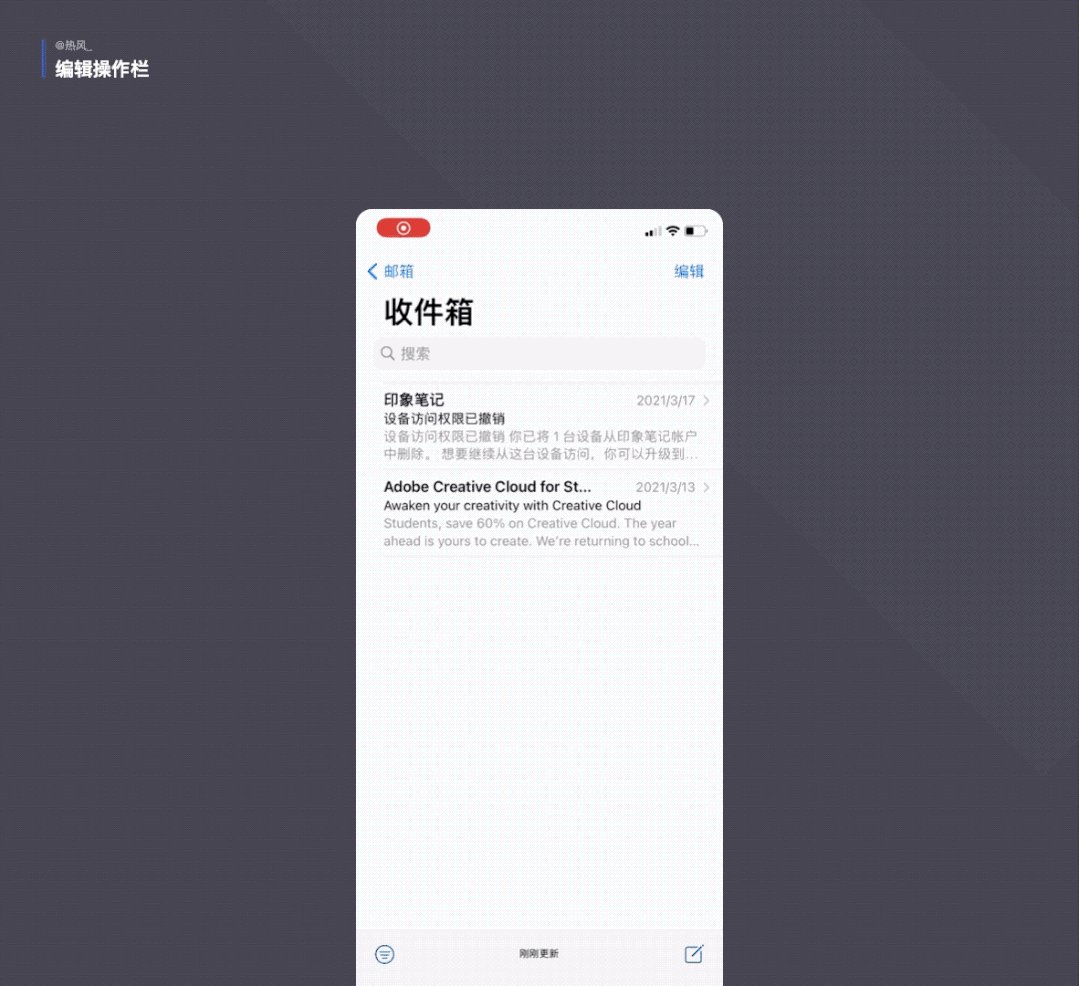
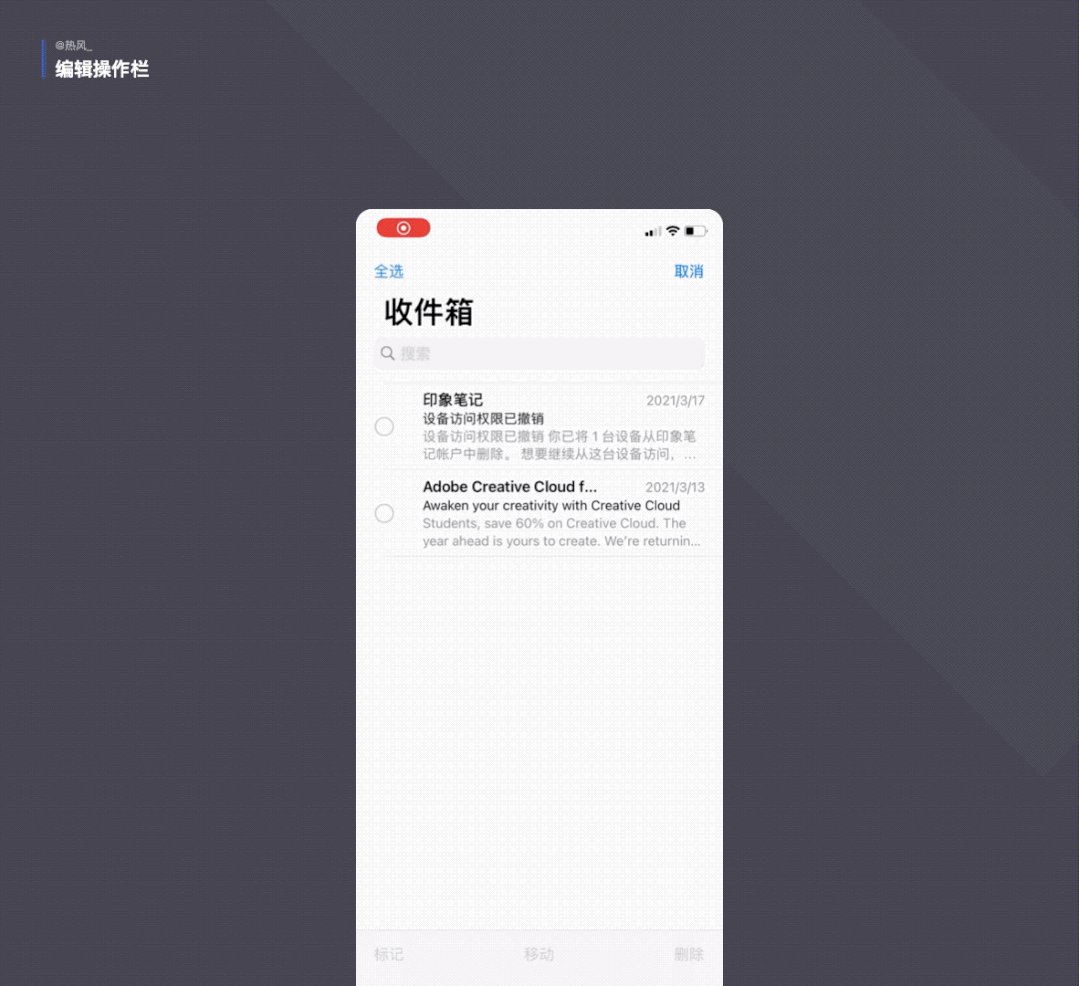
编辑操作栏解析
顶部导航栏可以转换为编辑操作栏,以向选定的项目提供相应的动作。例如,当用户从图库中选择照片时,顶部导航栏会转换为具有与所选照片相关的动作的编辑操作栏。

当然,iOS 也有不同的规范样式,当 iOS 的导航栏切换为编辑操作栏时,操作项往往在页面底部,而页面顶部放置“完成”、“取消”等操作,此处还是需要根据不同场景进行考量。

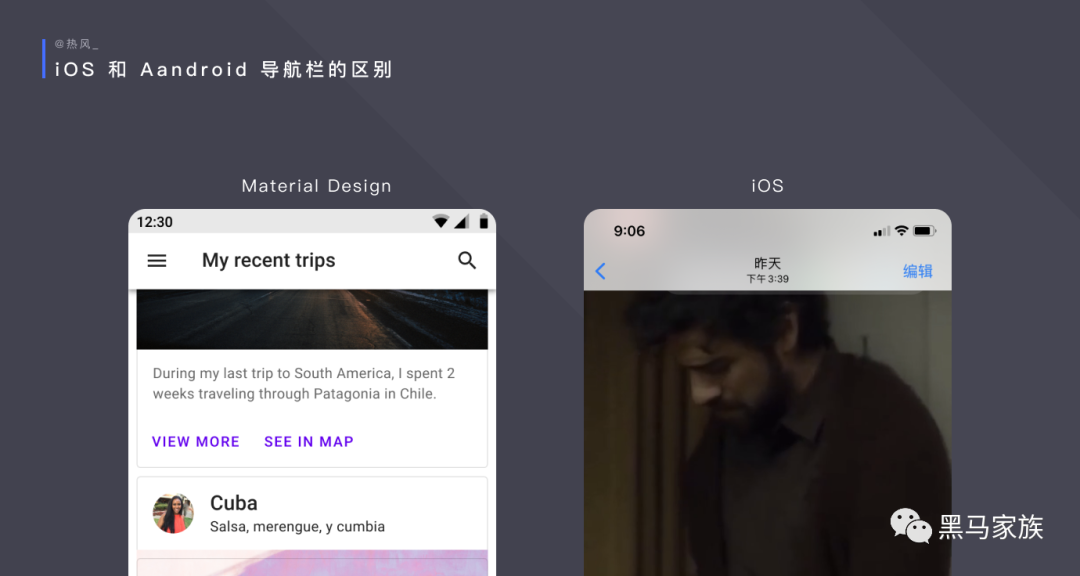
iOS 和 Android 导航栏的区别
1、标题对齐
在 iOS 上,导航栏的高度比 Android 版本短,其标题在两个平台的默认文本对齐方式有所不同,Android(MD 规范)为左对齐,而 iOS 为居中对齐。

iOS 在大标题的状态下,标题会采用左对齐的方式。

Android 导航栏返回箭头右侧为该页面标题,iOS 返回箭头右侧一般不是当前页面的标题,而是上一层级页面的标题。

2、导航栏背景
Android 一般使用阴影来表示导航栏中的层级关系,而在 iOS 中,应用可以使用高斯模糊等方式来区分导航栏和内容。

导航栏案例分析
除了上述提到的导航栏规范,以及常见的导航栏样式,这里还想继续讨论导航栏的一些不同用法,这些用法可以巧妙地满足一些不同的产品需求。
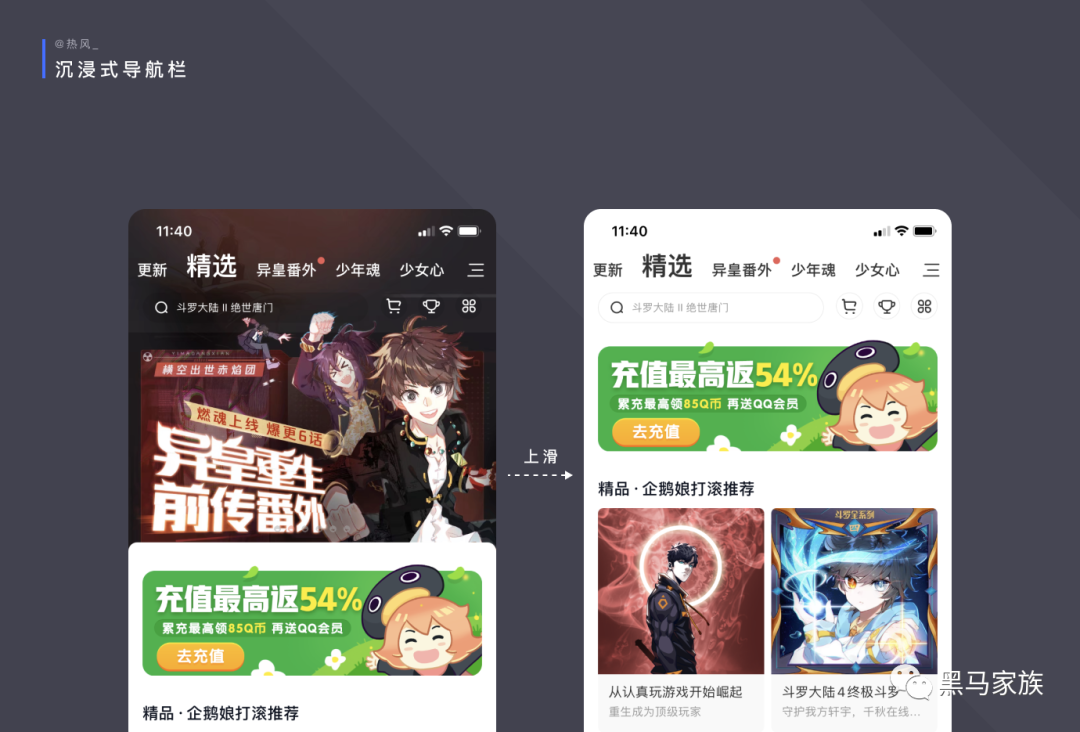
1、沉浸式导航栏以保证设计效果
沉浸式导航栏常用于 App 首屏的设计上,App 的首屏往往存在 Banner 等信息,设计师基于节省设计空间、整体的视觉效果等方面的考量,会将导航栏叠在 Banner 等内容之上,并且随着页面滑动,导航栏背景逐渐过渡为不透明,以保证上滑页面之后,导航栏的信息仍然清晰可视,且不干扰用户正在浏览的其他内容。
以腾讯动漫为例,首屏状态下导航栏为透明底色,以营造整体氛围感,在页面上滑之后,过渡为白色背景,兼顾了页面信息流浏览效果。

腾讯动漫分类页导航栏效果:

淘宝搜索结果页导航栏效果:

沉浸式导航栏的设计容易出现信息与下方的图像信息相互干扰导致影响阅读的情况,在设计师需要注意保证基本的信息可视性。
此外,页面的沉浸式并没有必须将导航栏背景完全透明。如菜鸟裹裹,将导航栏单独设计,采用悬浮在页面上方的设计,而非常规的通栏样式,页面呼吸感更强,也可以营造整体沉浸感的浏览,这种设计在地图相关的场景中被广泛应用。

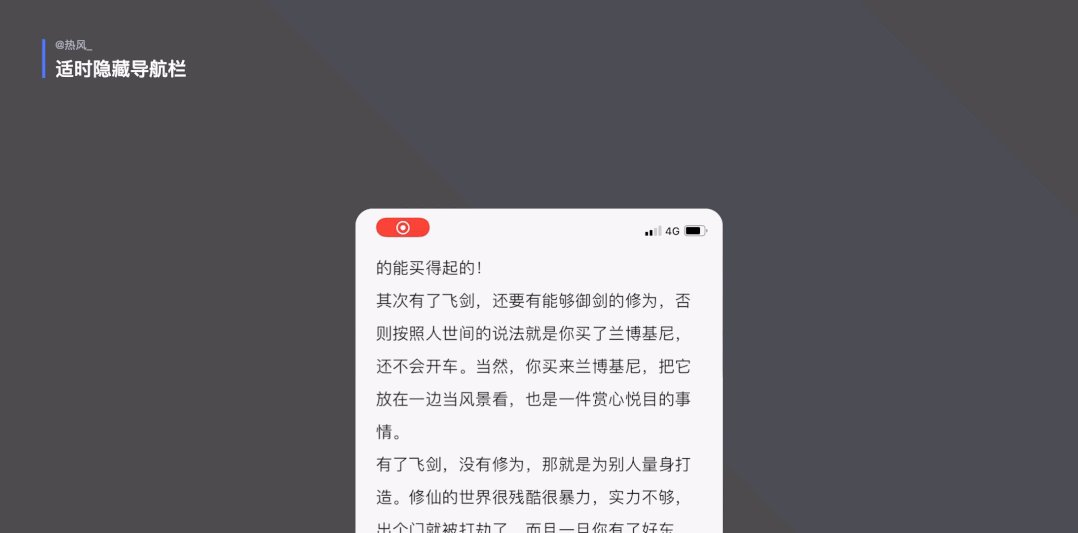
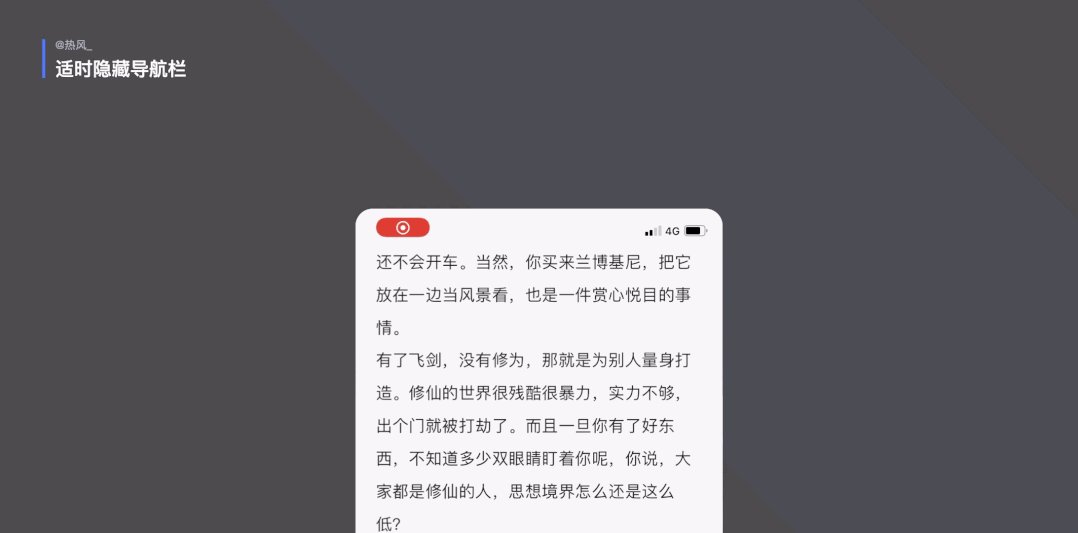
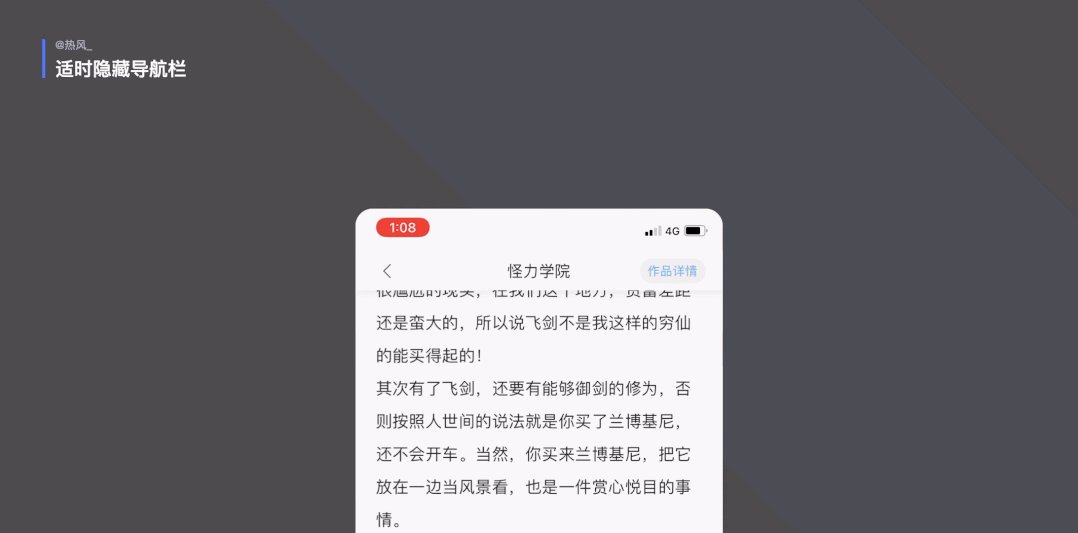
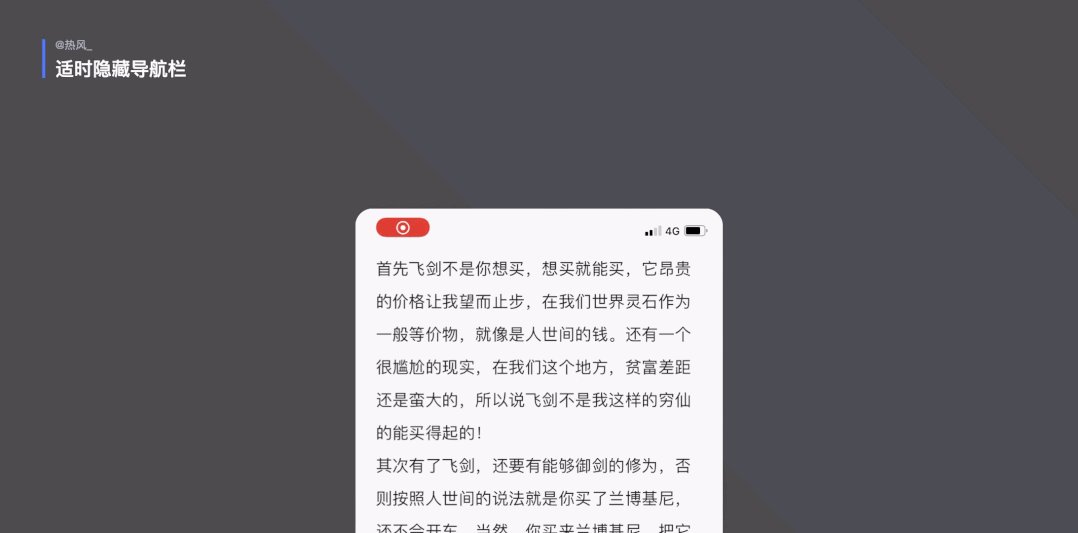
2、上滑隐藏导航栏以节省页面空间
虽然导航栏是页面中必不可少的,但并非是必须固定存在的,在合适的条件下,导航栏可以随着页面滑动而适时隐藏,以节省页面空间,此外,在用户注意力在页面其他位置时,隐藏导航栏还能帮助用户更加聚焦于正在关注的信息。 需要注意的是,导航栏必须能够被用户通过某种点击/滑动等操作轻易呼出,以保证用户切换操作目标时的无缝切换。
以掌阅为例,掌阅在浏览小说过程中,会将导航栏收起,以保证页面浏览效率,减少浏览干扰。同时,当用户希望呼出导航栏时,只需要向下滑动或者单击页面即可。


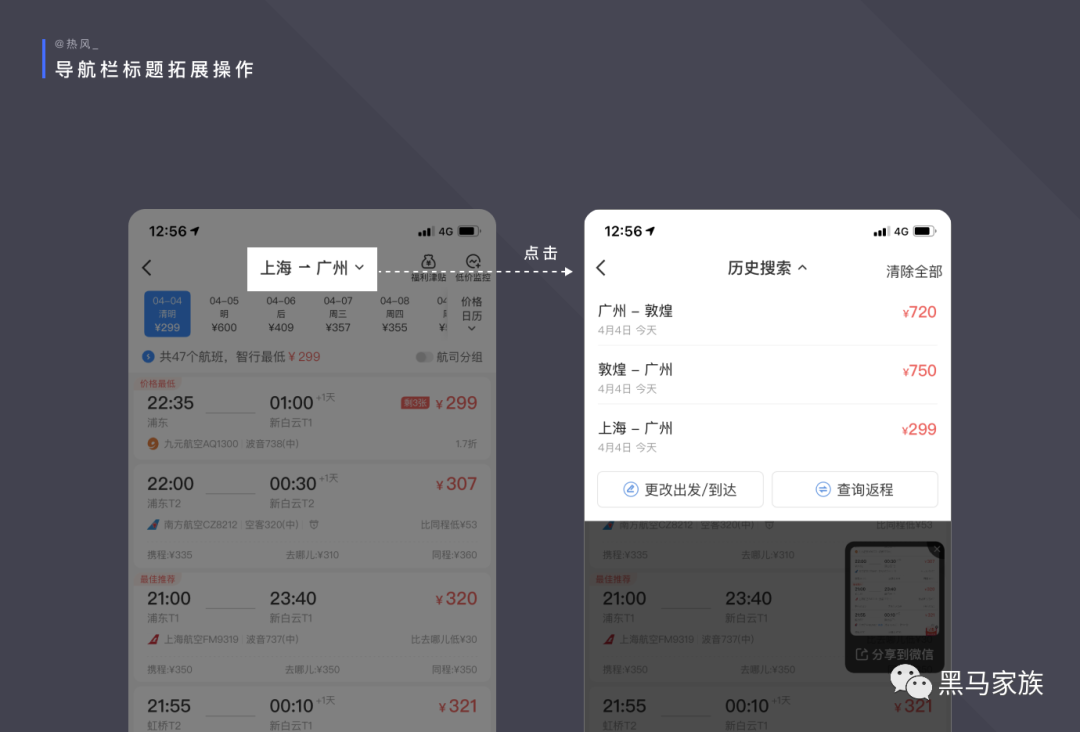
3、导航栏标题具备拓展操作空间
上文讲到,导航栏的标题存在很大的可改造空间,其中一点就是在许多应用中,导航栏标题被赋予了可操作的能力,这种设计将标题的指引性与功能性相结合,除了让操作更加便捷之外,更是节省了寸土寸金的页面空间。
以微信公众号为例,当用户浏览公众号时,页面上滑后导航栏将会显示公众号名称,并且在某次改版中,加入了点击名称即可查看公众号详情的设计。这种设计将公众号名称与功能性结合起来,赋予了标题的拓展空间,对公众号的关注量提升也有一定帮助。

滴答清单:滴答清单是一个工具类应用,用户可以用它记录一些日常事项,在事项编辑页中,导航栏标题是该事项所在的位置。这个标题也支持点击,点击后,可以将记录事项移动到不同的位置。

智行火车票:在查询机票界面中,导航栏标题一般显示的是出发地点和到达地点,一般情况下,点击即可直接切换出发地点和到达地点。而在查询机票的界面,由于机票不稳定因素多(如机票浮动等,用户会涉及到比价等情况),用户在这个场景中的潜在需求不仅仅是切换出发/到达地点。因此,这个标题还被赋予更多功能,用户点击即可切换历史搜索的查询记录、更改出发/到达地点、查询返程等操作。

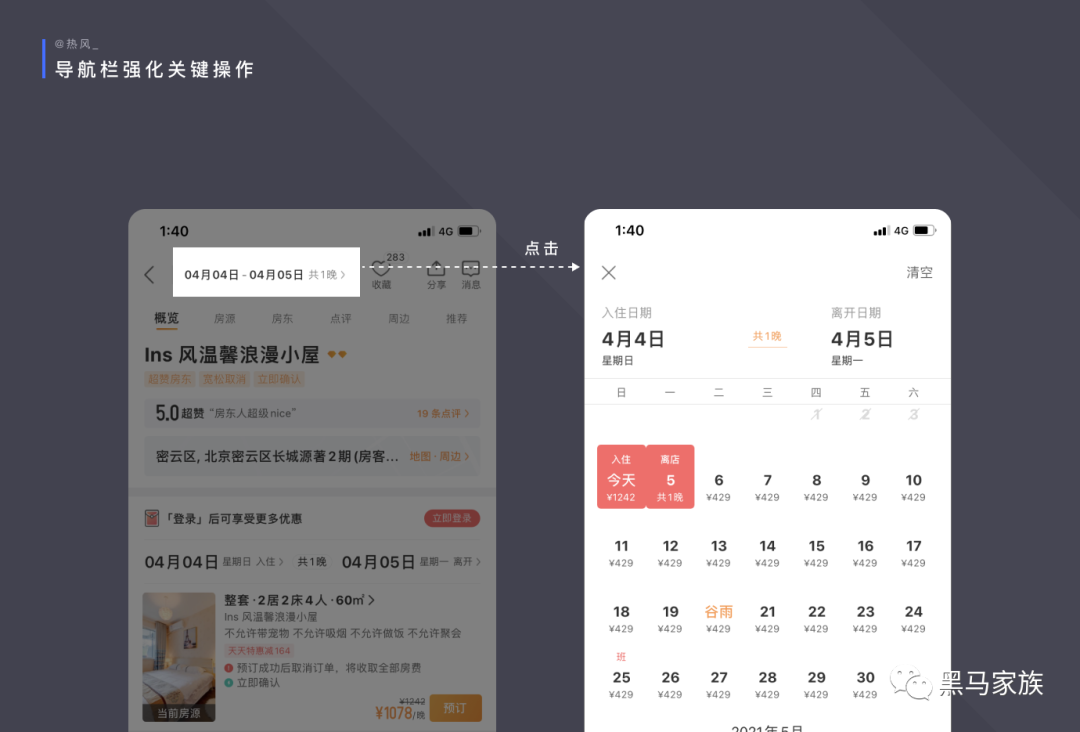
4、导航栏强化关键操作
对于应用来说,总有一些功能是应用希望可以让用户注意到并且进行操作的,而导航栏的位置在页面的最高层级,在这里突出某些操作,可以比较轻易地吸引用户的注意力。
途家:在途家的详情页,用户上滑页面时,住宿时间选择会固定在导航栏,便于用户快速选择。在这种应用中,选择住宿时间是相对比较重要的功能,用户的期望住宿时间内,该房间是否空闲,直接影响用户是否选择该房间。这种设计通过将住宿时间常驻在导航栏,加强功能的曝光,减少用户长时间浏览后,想要订房却发现期望时间段内不可入住的情况。

腾讯新闻:在腾讯新闻浏览内容时,文章作者会固定在导航栏,并且右侧有明显的关注按钮。这种设计很明显,就是希望提升用户的关注转化。

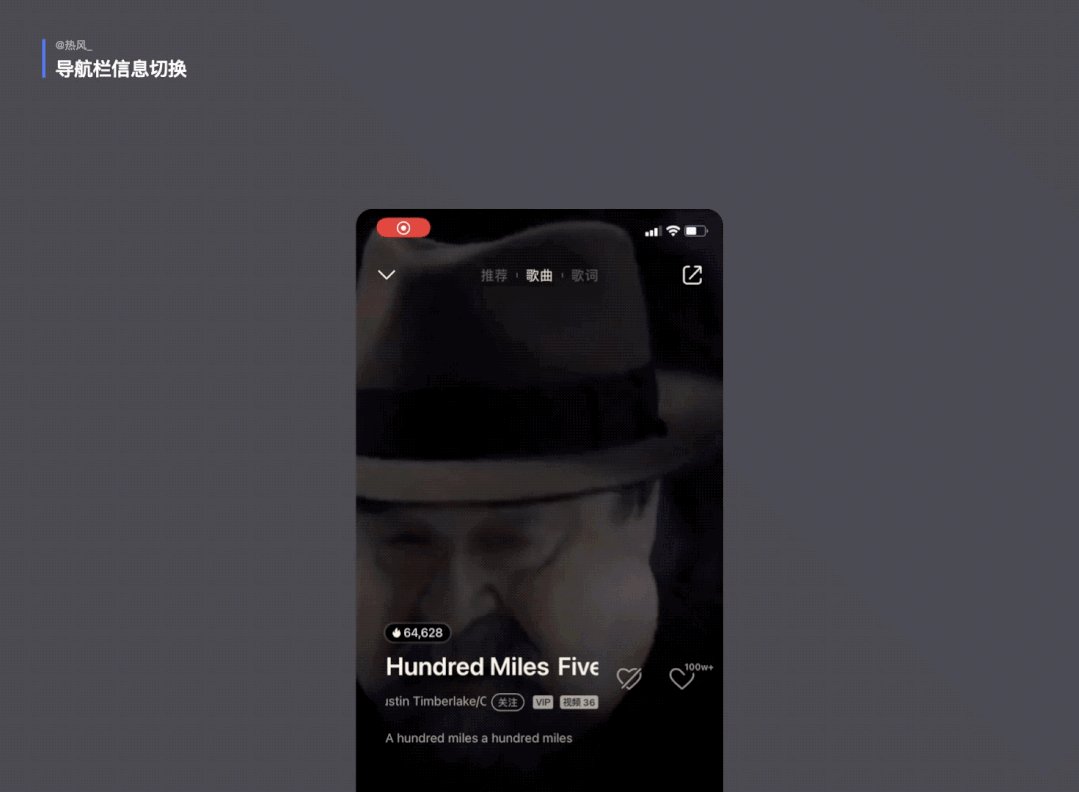
5、导航栏信息切换巧妙“增加”空间
导航栏空间本身是有限的,但是我们可以通过某些微动效巧妙地“增加”导航栏的信息空间,比如通过信息切换的方式,将产品中某些信息暂时性地展示在导航栏,一段时间之后,恢复常规的信息。
QQ 音乐在导航栏的设计中,有很多值得参考的点:
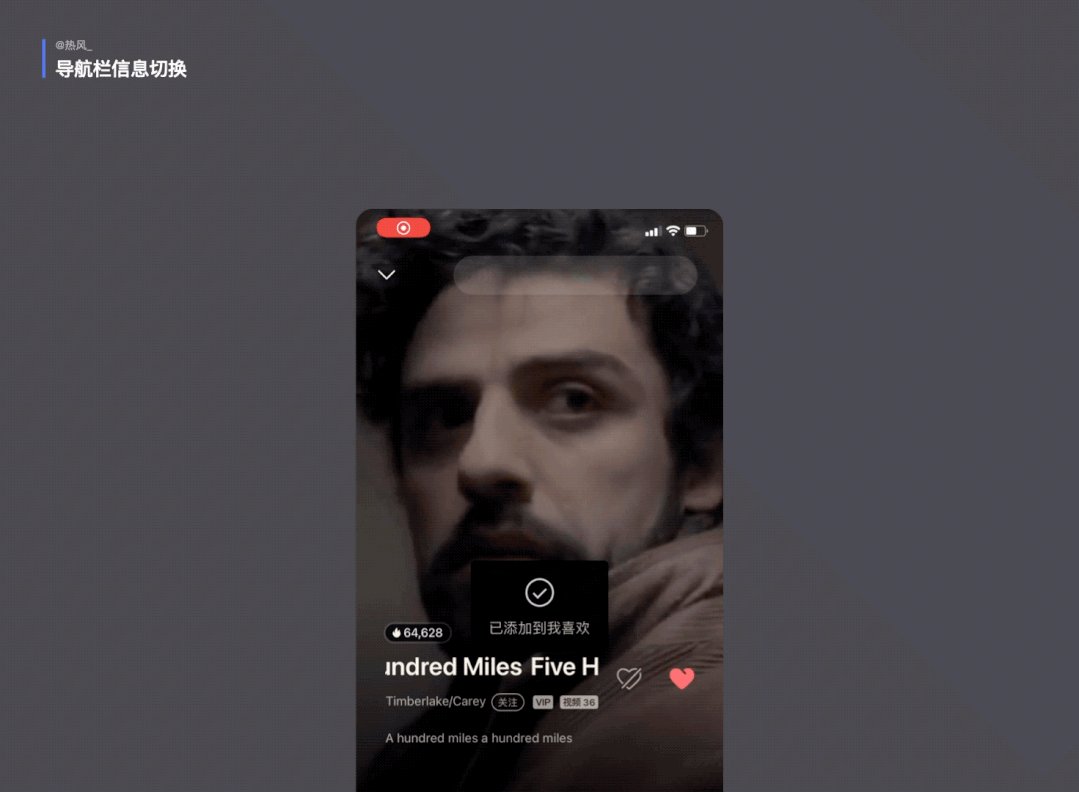
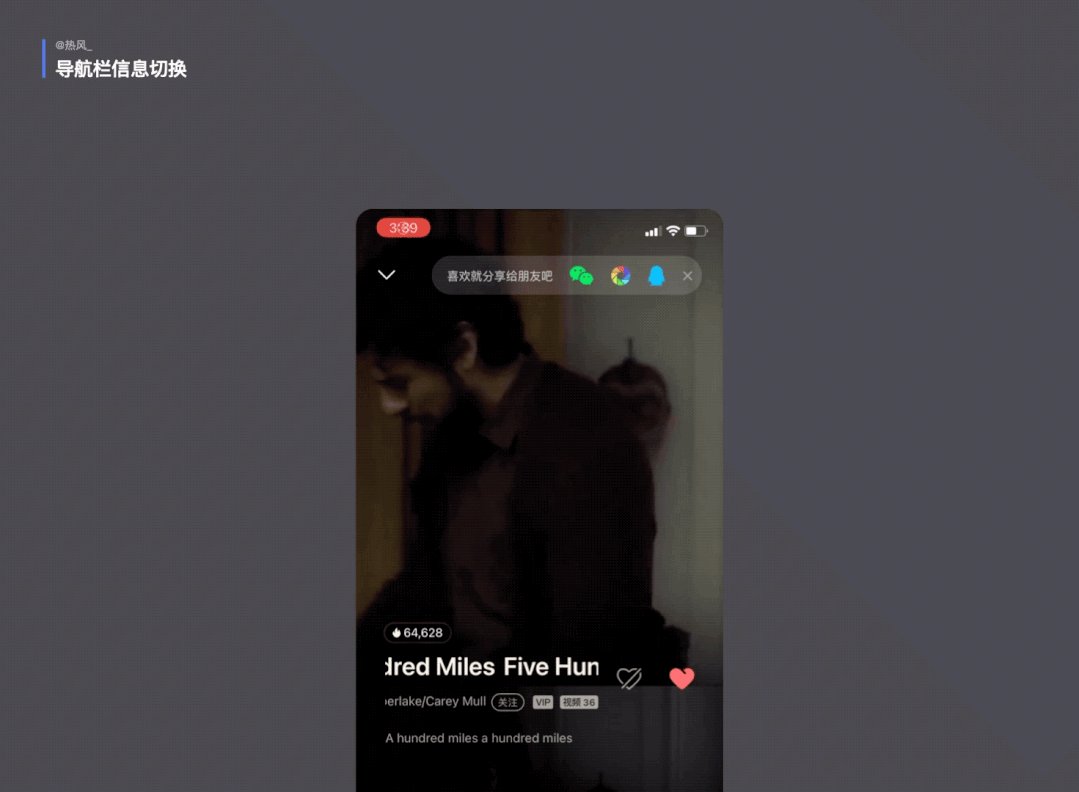
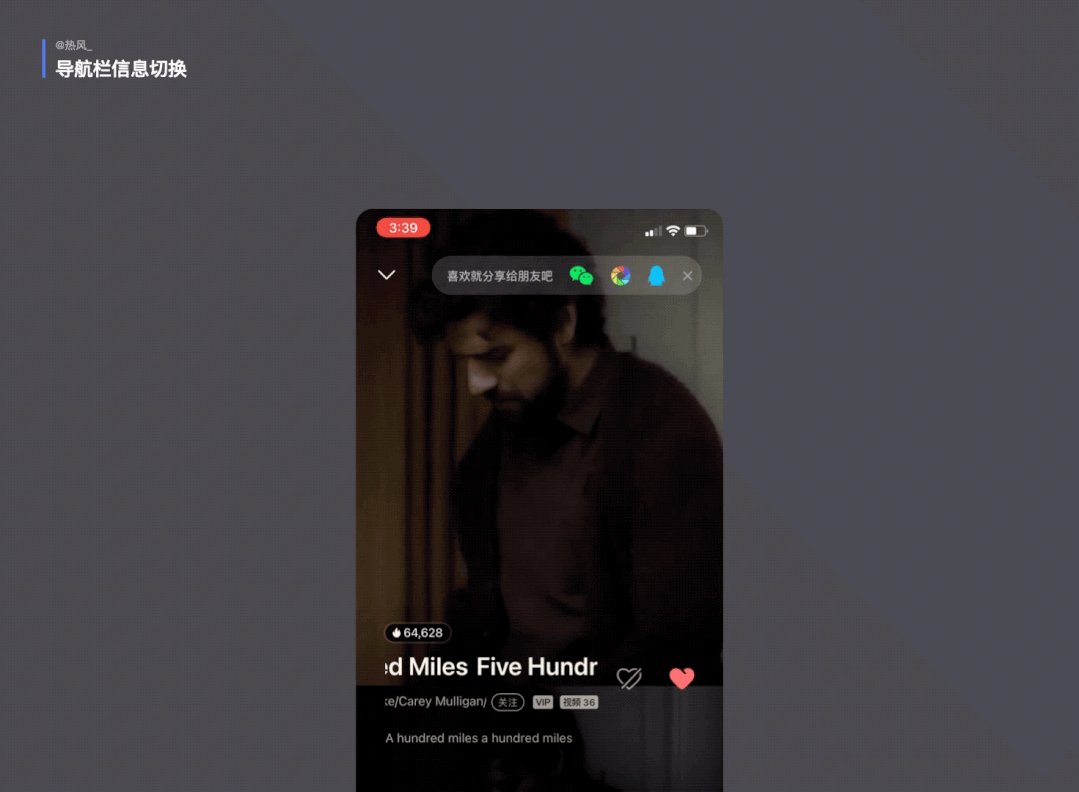
用户在 QQ 音乐详情页点击收藏时,导航栏右侧信息会临时切换为分享提示条。通过微动效出现的形式,可以第一时间吸引用户注意力。同时,这种提示并非是固定的,而是与用户触发存在关联性,因此更适合采用临时状态,在导航栏的位置既不显得过于突出和干扰,又能吸引用户注意,结合得比较巧妙。

用户进入 QQ 音乐歌单时,歌单导航栏标题会切换为一句话,这句话具备因不同歌单而异,可以算是导航栏的小彩蛋。数秒钟之后,切换为正常的歌单标题。

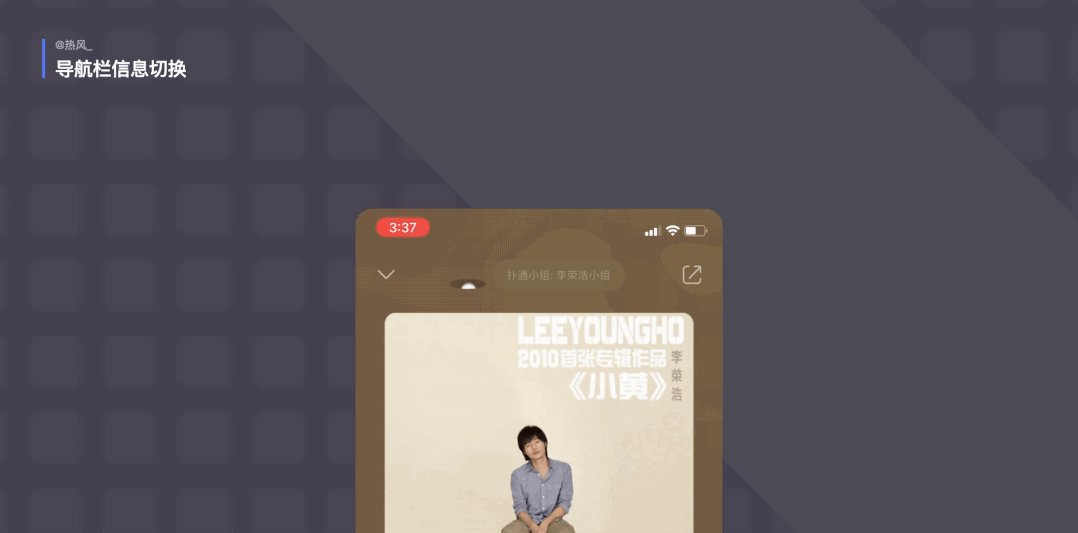
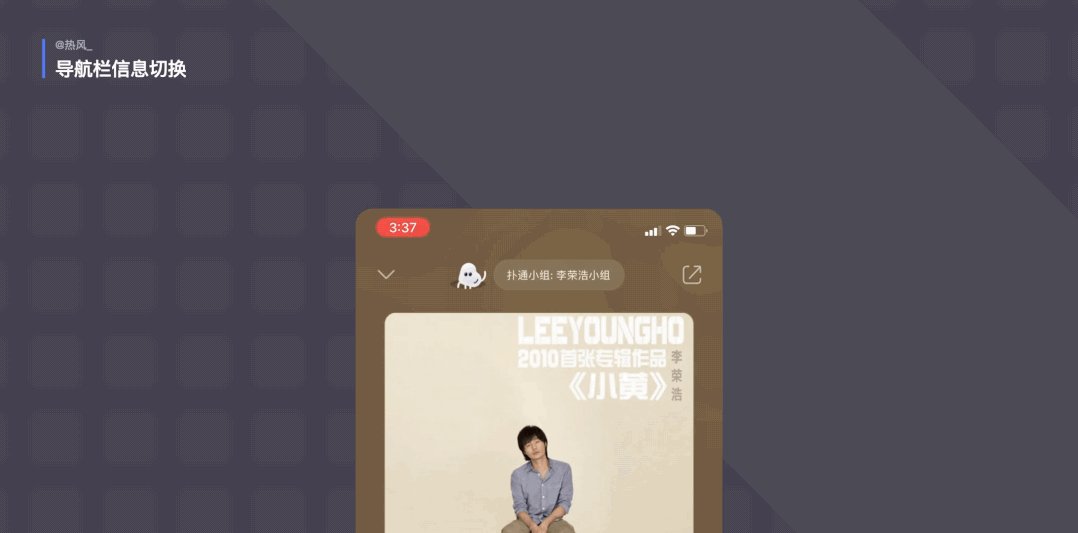
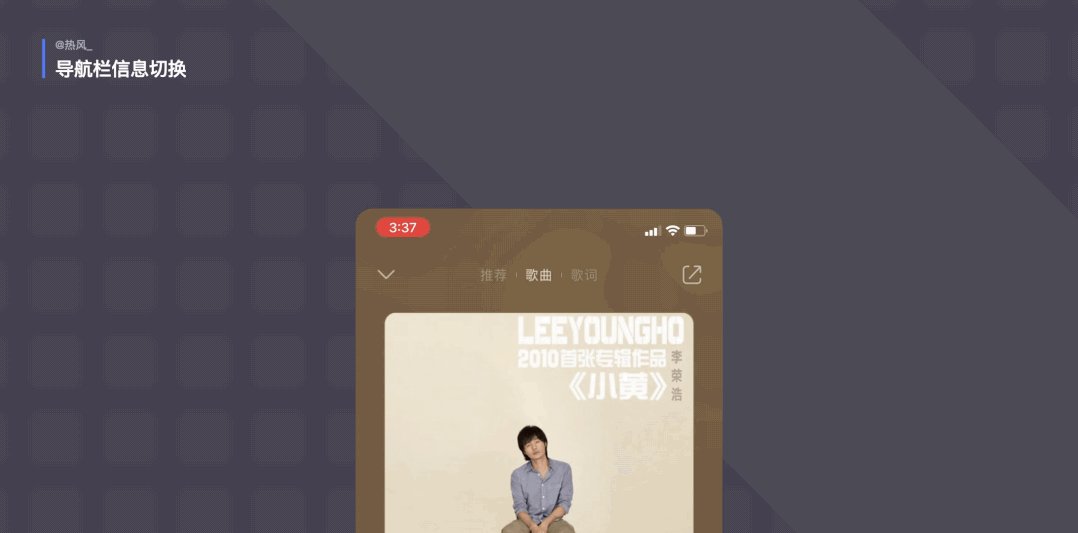
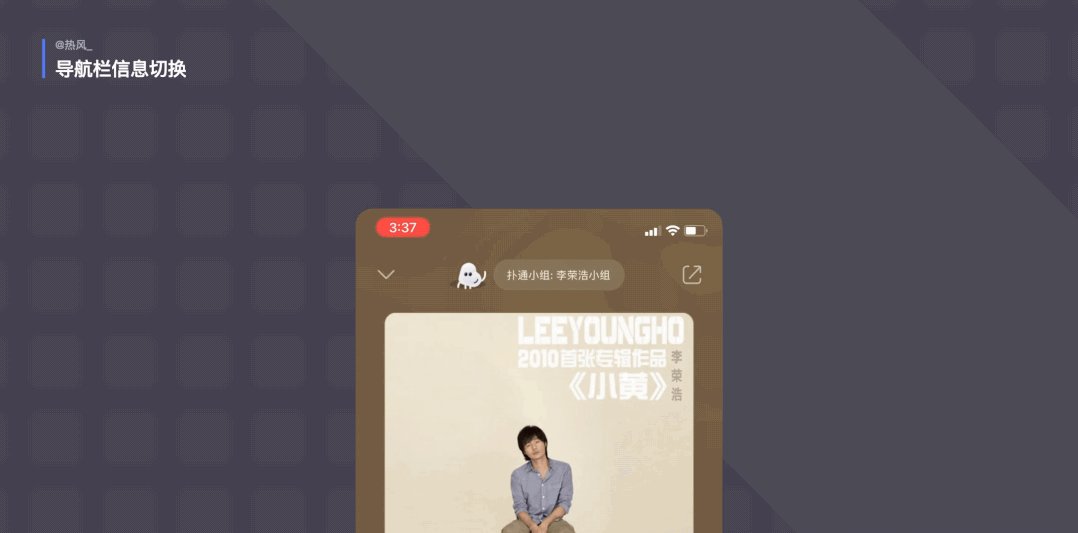
用户进入 QQ 音乐播放页时,有时导航栏会出现与该歌手相关的“扑通小组”的提示,点击可以跳转到对应的小组。当用户听一首歌时,大概率也会对这首歌比较感兴趣,在这种场景下,用户点击转化率或许也会有不小的提升。这种设计充分利用了导航栏的空间,同样也是数秒钟之后,通过微动效,切换为正常的导航栏。


6、导航栏显示关键信息
考虑到应用的需求多样,谷歌的 Material Design 、苹果的 iOS 规范并不能完美地符合所有需求。 导航栏标题在国内的用法中,不仅只有一行文字,甚至不仅只有文字,而是根据产品不同诉求进行改造,以保证关键信息可以充分展示。
豆瓣:用户在浏览豆瓣的电影详情页时,随着页面上滑,电影封面、名称、评分等信息将会固定在导航栏上。我们知道豆瓣里评分是一个十分重要的功能,许多用户会依据别人的评分来初步判断一个电影的质量,因此评分有必要处于高优先级的展示位置。单纯的导航栏规范很难满足这一点,于是豆瓣对导航栏标题信息进行了重新的设计。

发发奇:发发奇是一款电商类应用,商品价格高,在该应用的详情页中,上滑页面后,发发奇会将商品名称和价格这种重要信息会固定在导航栏。

7、根据操作信息实时变动
导航栏是针对于所在页面而言的指示性控件,因此,当页面信息发生变化,导航栏也可以随之发生变化,以适应当前内容。
知乎:用户在知乎视频信息流浏览时,随着视频的切换,导航栏标题也会跟随变化。

结语
导航栏是页面设计中最常见的控件,虽然常用,但不见得每个人都能用好。作为设计师,需要考虑到如何在导航栏基础能力上,赋予其更大的能力发挥空间。
这篇文章介绍了导航栏的基础规范,也列举业内对导航栏的设计做的比较好的一些应用,包括导航栏如何配合操作进行变化,如何让信息更加高效展示等,希望这篇文章对你有帮助。
感谢你的阅读支持 · 欢迎留言互动
本文由广告狂人作者: 黑马家族 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
2
-已有2位广告人觉得这个内容很不错-