做了5年设计,还是觉得这个排版思路最好用
 版视
版视 2年前
 收藏 2
收藏 2
0
【摘要】:在设计借鉴中,变换要素形态与要素位置是非常好的思路。

2021.7.12 - 超超热,郑州
有很多设计师都有这样的困惑,同样一起学习,为什么进步总是没有别人快?!自己平时也是大量看优秀作品,翻阅各种书籍,但还是解决不了自己的问题。
而问题究竟出在什么地方?
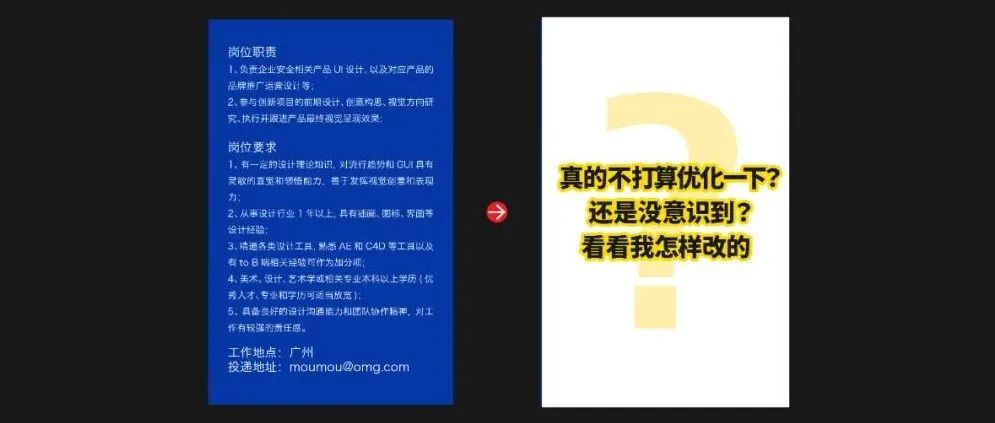
即根本分不出来哪些设计具备参考价值,所以无头苍蝇般乱学,抄都不知道怎么抄。
昨天一场大雨,简直是太爽了,让闷热的天随风而去,果然,今天不闷热了,变成了炎热![]() ,还好抱着空调工作。领导时不时路过我身边,我在假装忙碌学习之余,不料却发到了一张漂亮的海报
,还好抱着空调工作。领导时不时路过我身边,我在假装忙碌学习之余,不料却发到了一张漂亮的海报![]() 。
。
一位行走的超模,身边围绕着一堆看不懂(很帅)的图形![]() 。
。

图片仅供学习交流,版权归原作者所有
这个画面好看在什么地方呢?首先色彩上采用单色强调式的搭配手法,洋粉色加上灰色调,这种碰撞出的时尚感特别强烈,其次我们可以发现画面中的图形运用的是类有机形与几何形的组合(文字也是更偏几何形),图形上的碰撞也是相得益彰。
作为土狗的又一次点击了右键![]() ,并作进一步的临(chao)摹(xi)(我们做临摹借鉴的时候,千万不要一股脑儿全临摹下来,而是找到自己最喜欢的部分,这样才会有激情)。
,并作进一步的临(chao)摹(xi)(我们做临摹借鉴的时候,千万不要一股脑儿全临摹下来,而是找到自己最喜欢的部分,这样才会有激情)。
这个画面我最喜欢的有一点。
画面中的图形要素相互叠压,有点儿意思。
在设计借鉴中,变换要素形态与要素位置是非常好的思路。
首先先动手临摹第一个点,用图形与要素之间相互叠压,当然元素可以去变换表现形式,比如面变成线,圆变成方等。

第一种方法:变换要素形态
画面中最后面的图形是圆形色块,我们再进行临摹的时候,可以将圆形变成其他图形,比如方形或者三角形。

还可以将原来面的填充形式变成描线的方式,这些都会在一定程度上改变画面的视觉感受。

添加上曲线形态的类有机形并做渐变处理,与矩形框,图形化的英文形成了曲直的对比,排列上文字,进行基本的位置分布与层级划分。
第二种方法:变换要素位置
变换要素的位置分布也是一个比较好的思路,比如将原本在人物后面的几何形移动到人物前面,把叠压在人物身上的文字放置在后面。

也可以将类有机形与文字或者几何形相互变换位置,都可以有不同的视觉效果。

将人物放置在画面中,调整好要素之间的相互位置,由于人物的衣服是黑色的,固将后面的英文也改为了紫色,添加大的点元素与小而密的点元素,烘托画面的整体氛围。

样机效果图
最后做一个帅气的塑料样机(想要样机的小伙伴可以下面留言),酷酷的,就这样,摸鱼的一天又要过去了![]() 。
。
本文由广告狂人作者: 版视 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
扫一扫
关注作者微信公众账号