设计师成长过程中,一定要掌握这六条原则
 功夫UX
功夫UX 3年前
 收藏 0
收藏 0
0
【摘要】:设计师必备方法
设计师在成长过程中,避免不了踩坑,如果提前掌握一些原则技巧,可以减少一些挫折。本周我整理六个常用视觉设计原则,也是我在设计中经常运用的,分享给大家,希望可以帮助大家提高设计,共同进步。
下面正式开始~
聚焦关键信息
其实就是我们常说的视觉焦点,产品设计如果没有了焦点,那么会平淡无奇。因此设计时候一定要聚焦关键信息展现,利于我们在商业上的转化。

强调焦点的方法有很多,可以通过视觉五要素等 (形色字质构) ,下面看看一些实际案例。

运用圆形和留白来强调焦点。


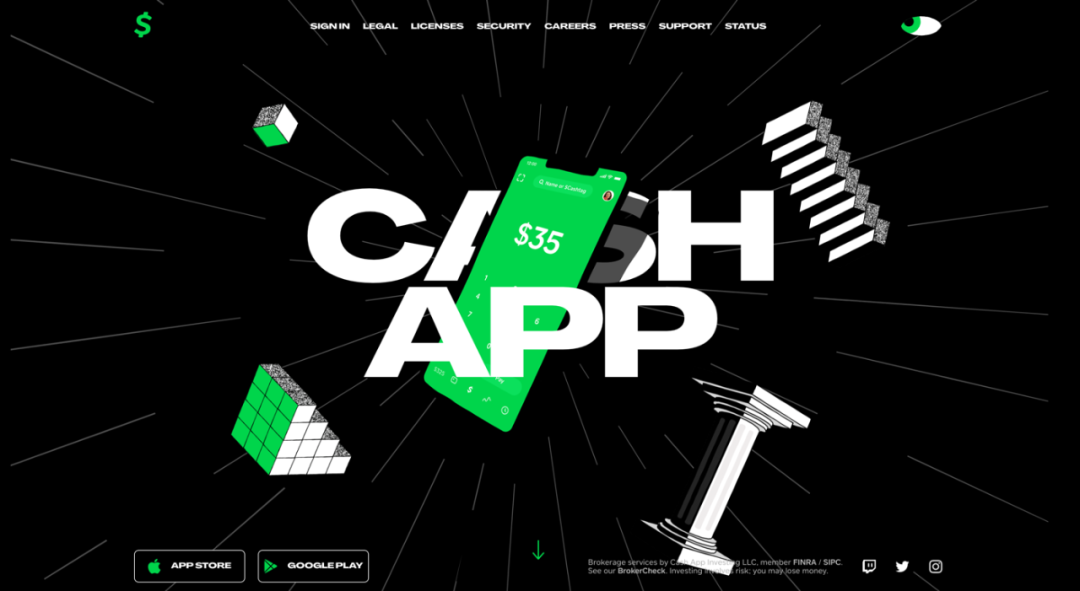
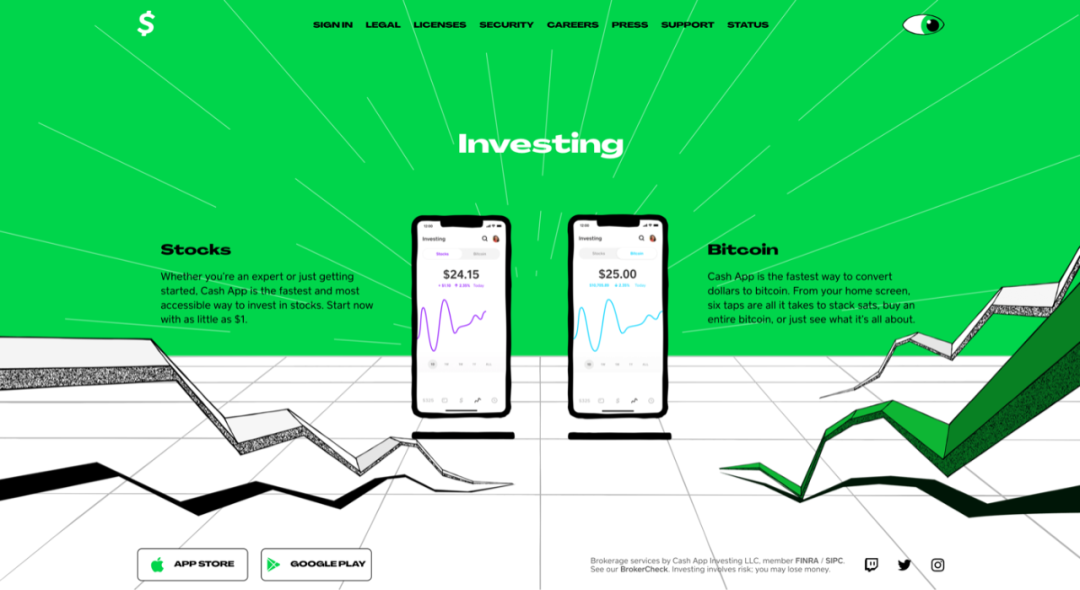
运用颜色和四周动感斜线聚焦中心点,抓住用户眼球。

运用人物摄影图来制造焦点,在这里人眼更能吸引用户目光。因此整个画面中心聚焦在人物头像那一块,正好突出了围巾这个产品。
视觉动线
设计中,视觉运动展现方式有很多,可以通过视觉设计手法或者摄影图来引导用户视线,将用户吸引到关键的位置,以达到产品上或者商业目的。
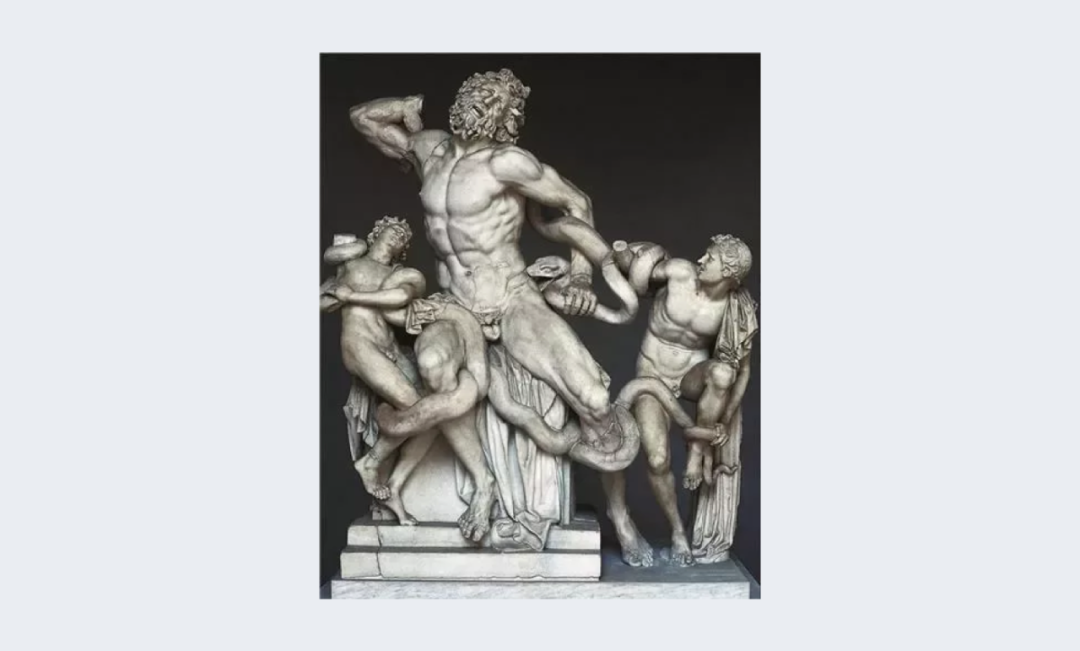
一个很好的例子是罗马梵蒂冈展出的著名的Laocoon及其儿子的大理石雕塑,如下图。

身体各个躯干基本聚焦在一个方向上,尽管处于一个立体空间里,但最终它们视线都会聚焦中心大的雕塑。
这样思路在平面设计或者UI设计中也是比较常用,下面一些优秀案例。


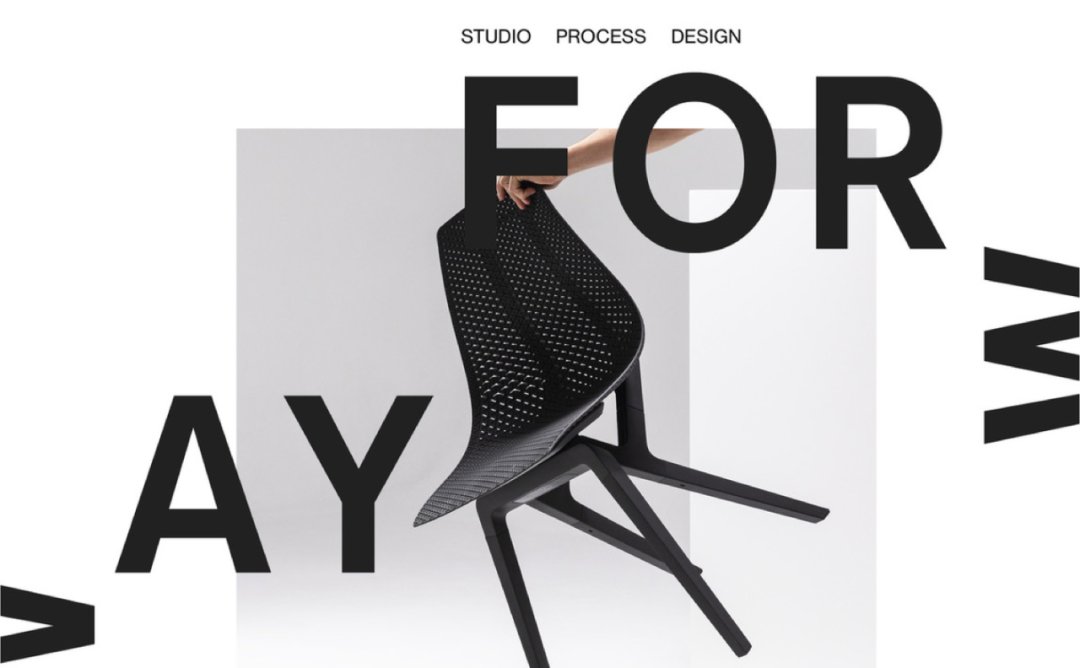
眼睛会随着文字轨迹,找到关键椅子元素。

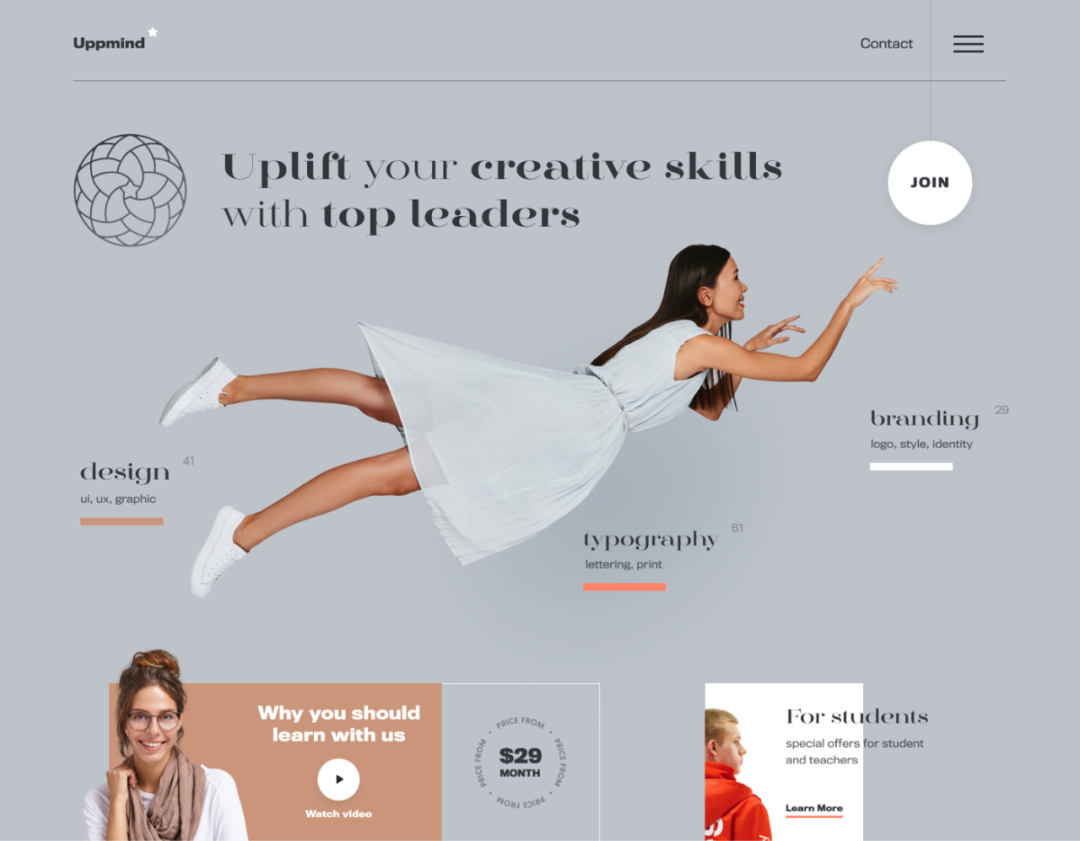
上图,几乎所有元素都指向中间的产品宣传图。
根据产品性格使用空间
空间是最重要的原则。通过控制和塑造产品设计中的空间,我们可以创建节奏、方向和运动。空间有如下四大作用在设计中体现。
1. 创建元素分组
2. 建立信息焦点和层次结构
3. 提高可读性
4. 构建产品性格
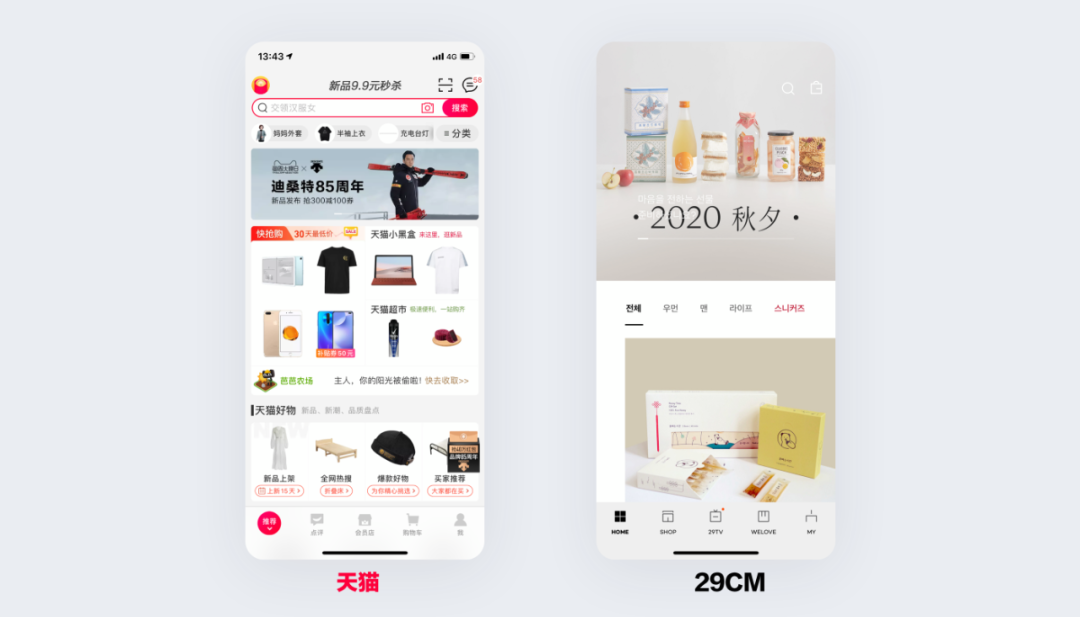
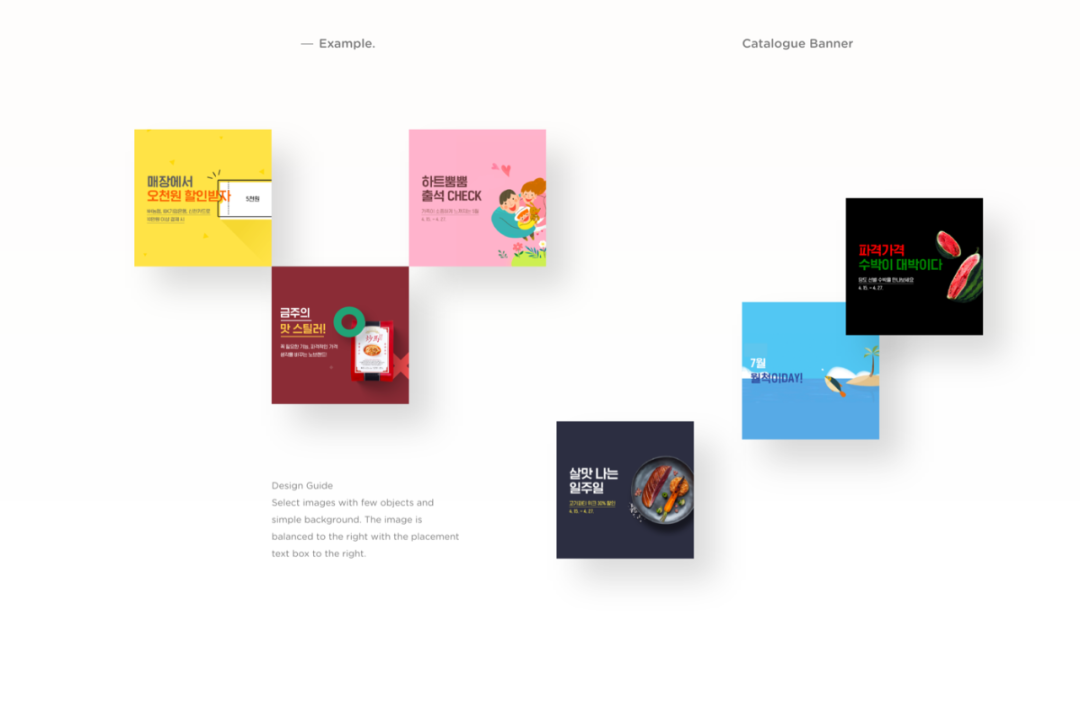
不同大小空间,表达含义完全不同, 比如天猫紧凑排版和韩国29CM的设计相比,完全就是两种产品性格定位。
注意 :这里各种间距大小没有好坏之分,根据产品市场定位来决定。只要能达到商业目标都是好的设计 (当然糟糕的设计除外) 。

下面来看几个案例,可以感受下他们调性是怎样的。




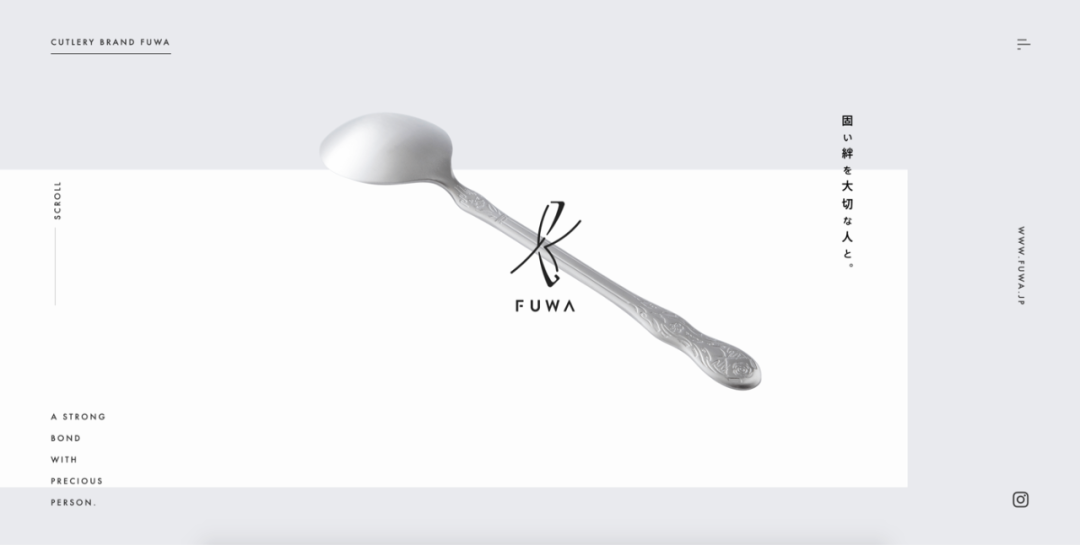
看完后有没有觉得,哇靠,简约高级。这就是运用大空间的效果,当然选图也很关键。
平衡定律
平衡定律在生活中无处不在,如建筑艺术、工业设计、装置艺术等。在设计中,平衡定律同样重要,它是美学中必不可少的一部分。
平衡又分为对称平衡和非对称平衡,一起看看它在设计中如何应用。

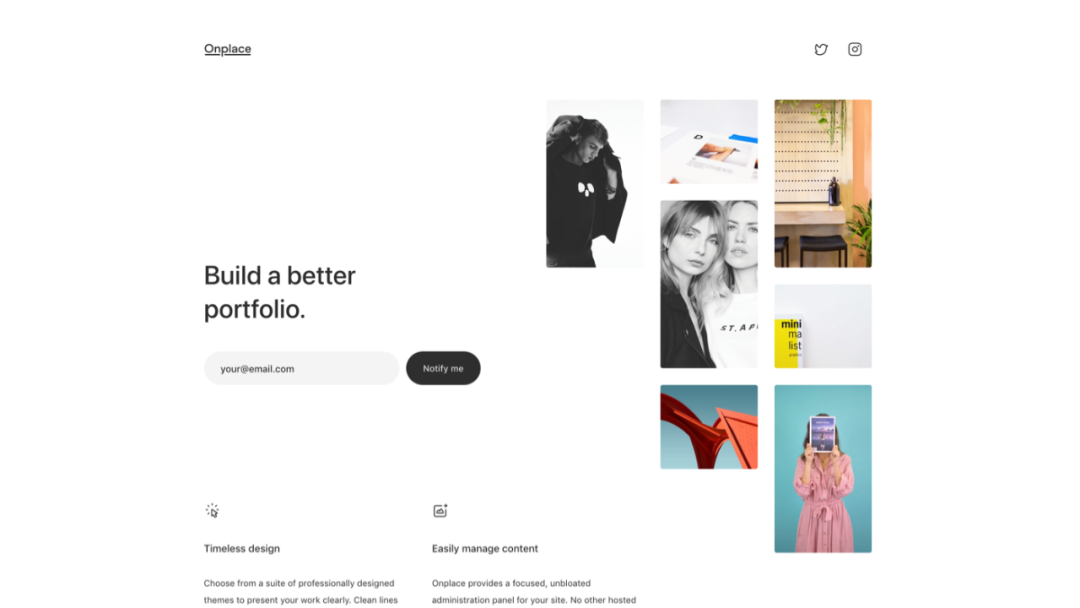
上图案例,属于不对称平衡,虽然右侧内容多,但是在左侧,左上角有个商标排版,正好形成稳定感。

上图对称平衡,两边视觉重量一致。


不对称平衡,画面简约干净美。
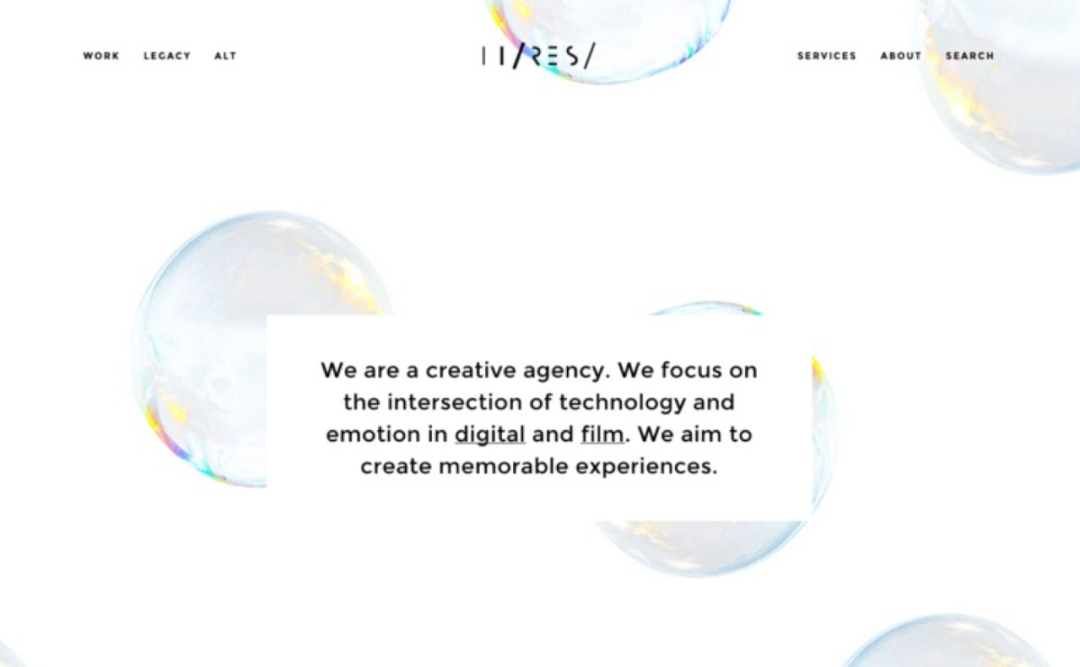
使用相同调性图片
图像 是设计语言关键要素,如果图片给人感觉不是一个世界的,会缺少凝聚力,反之会带来更大化视觉冲击力。下面我通过几个案例说明。

上图中,摄影图风格调性大感觉一致。

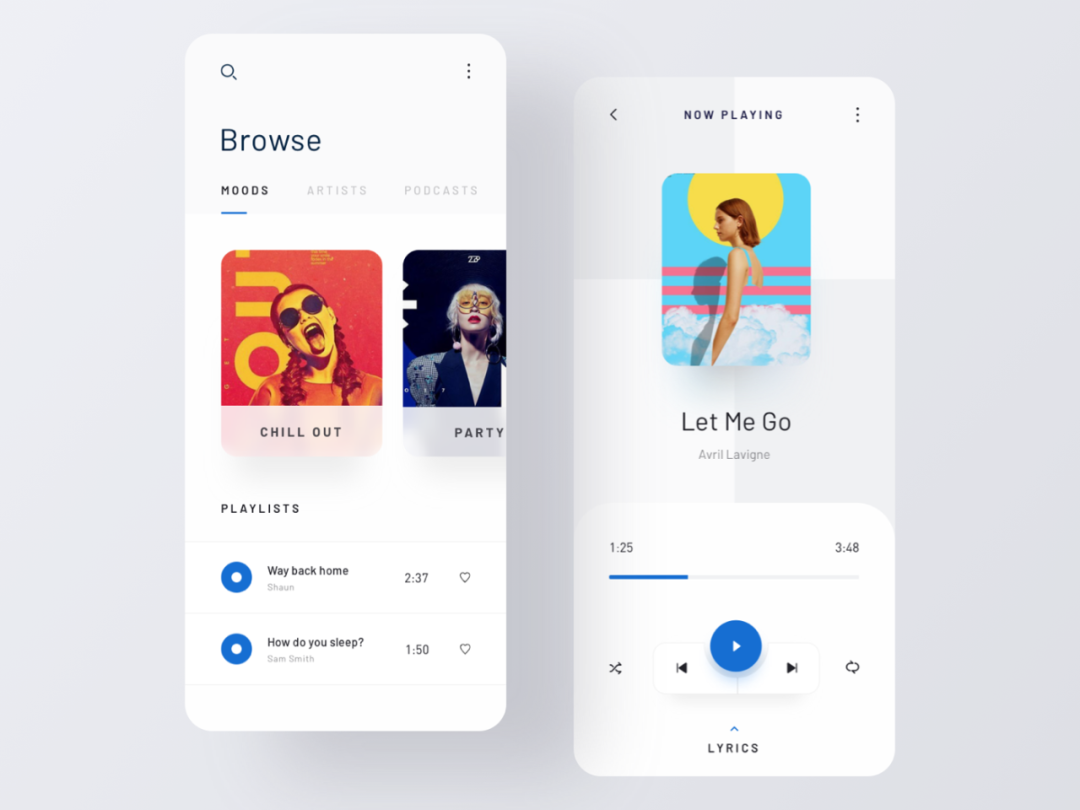
音乐图片属性相同,因此给人感觉一致性很强,风格感十足。

这里作者通过色彩让三张图视觉上统一。
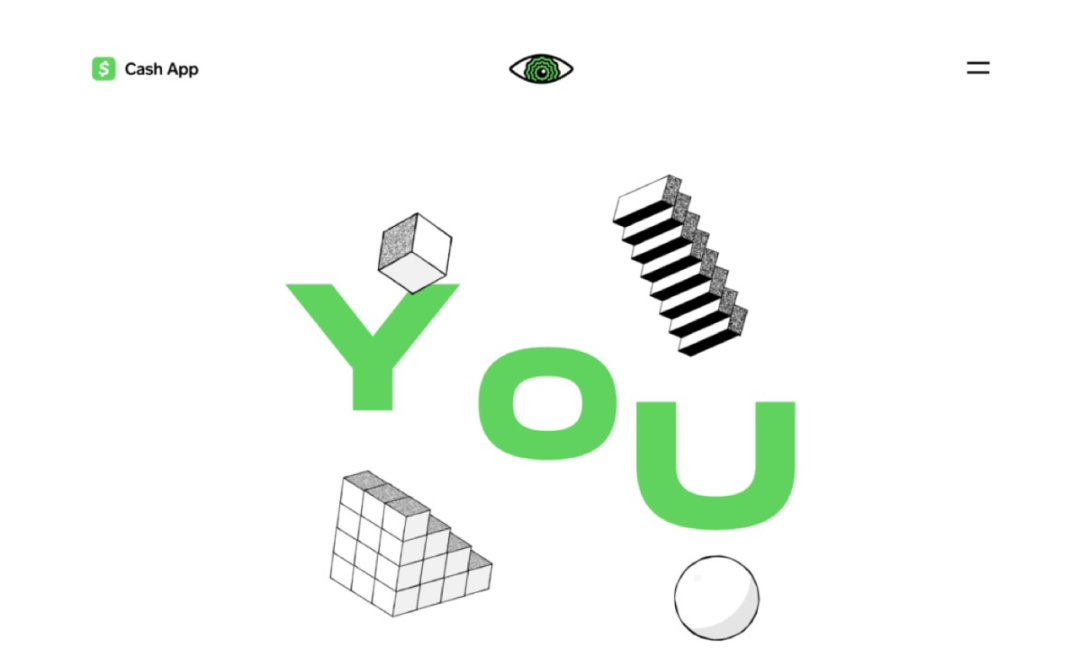
融入形状
设计中运用形状可以增强设计形式感。形状可以表达产品风格特征,比如记忆点打造。在交互式设计中,几何形状对于有效交流至关重要。因为它们比文本更快速,更通用地传达含义

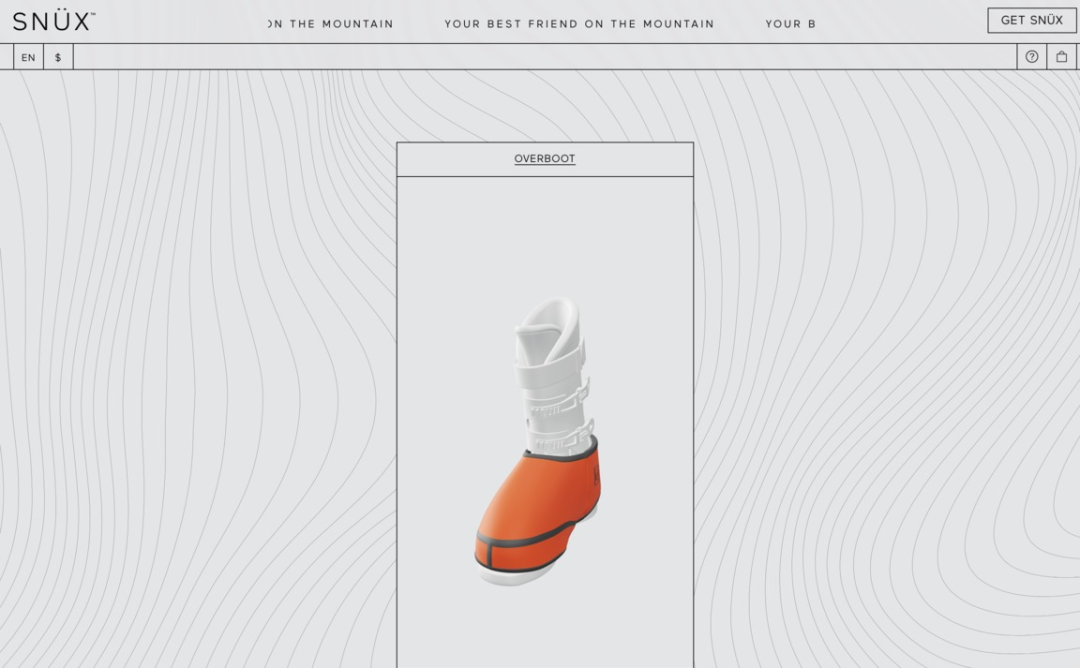
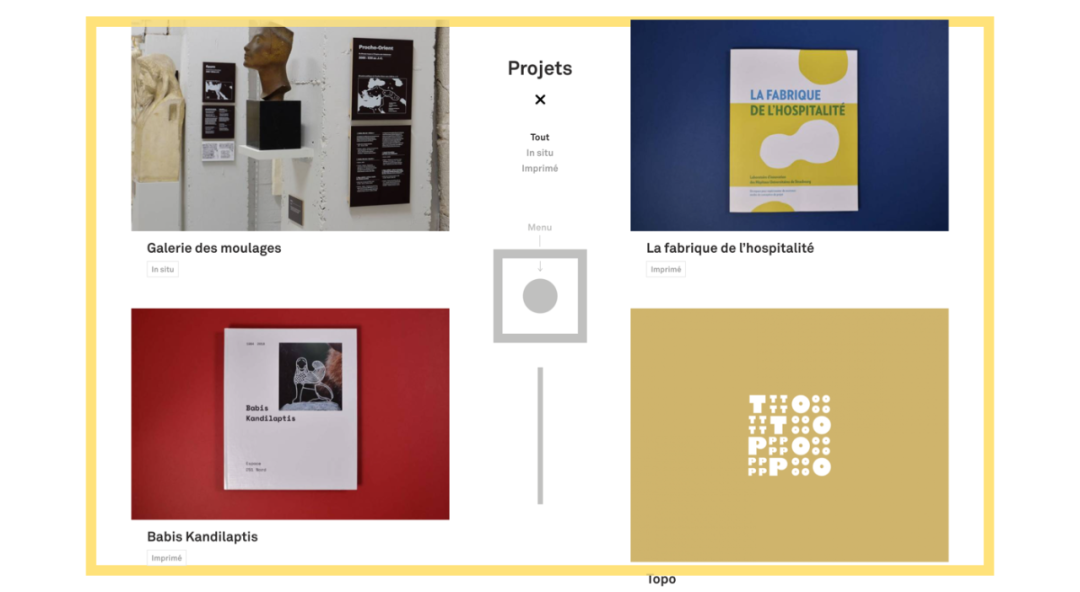
上图,网站突破传统设计方式,以微妙的方式使用正方形和圆形形状来呈现独特的视觉层次结构,从而引导访问者浏览内容。
地址: https://www.signesduquotidien.org/projets/ (交互方式新奇,推荐体验)


不规则图形 可以增强网页设计形式感和新鲜感,还可以用在设计中作为背景存在。


与元素相呼应,达到传递信息目的。
总结
今天分享六大基础设计原则,它们之间可相互融合运用,并不是单一存在。如何更加巧妙将这些原则相互集合使用,产生出最大化收益,需要设计师们多去探索。设计出创新的视觉页面。
本文由广告狂人作者: 功夫UX 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
















