不懂规范,你的设计会多烂!
 我们的设计日记
我们的设计日记 1年前
 收藏 1
收藏 1
2
【摘要】:设计规范是保证产品一致性的原则
是不是工作中,经常要做规范,比如做个插画规范,做个图形规范,做个banner规范,想做的好,但是找参考方向很费劲?是不是想系统学习大厂设计规范,网上文档要么比较旧,要么不完整?规范如何做,有没有完整并且小白一看就懂的规范网站,今天我把我收藏的10个顶级规范网站分享给大家。
01. 奥迪Audi设计系统
奥迪大家都知道,作为世界级豪车系统,他们的设计体系非常强,整个设计系统传递了奥迪品牌该如何运用,从用户走近到奥迪汽车店,到使用奥迪软件时如何保证体验一致性,在他们官方规范里面都做了非常详细的规范。
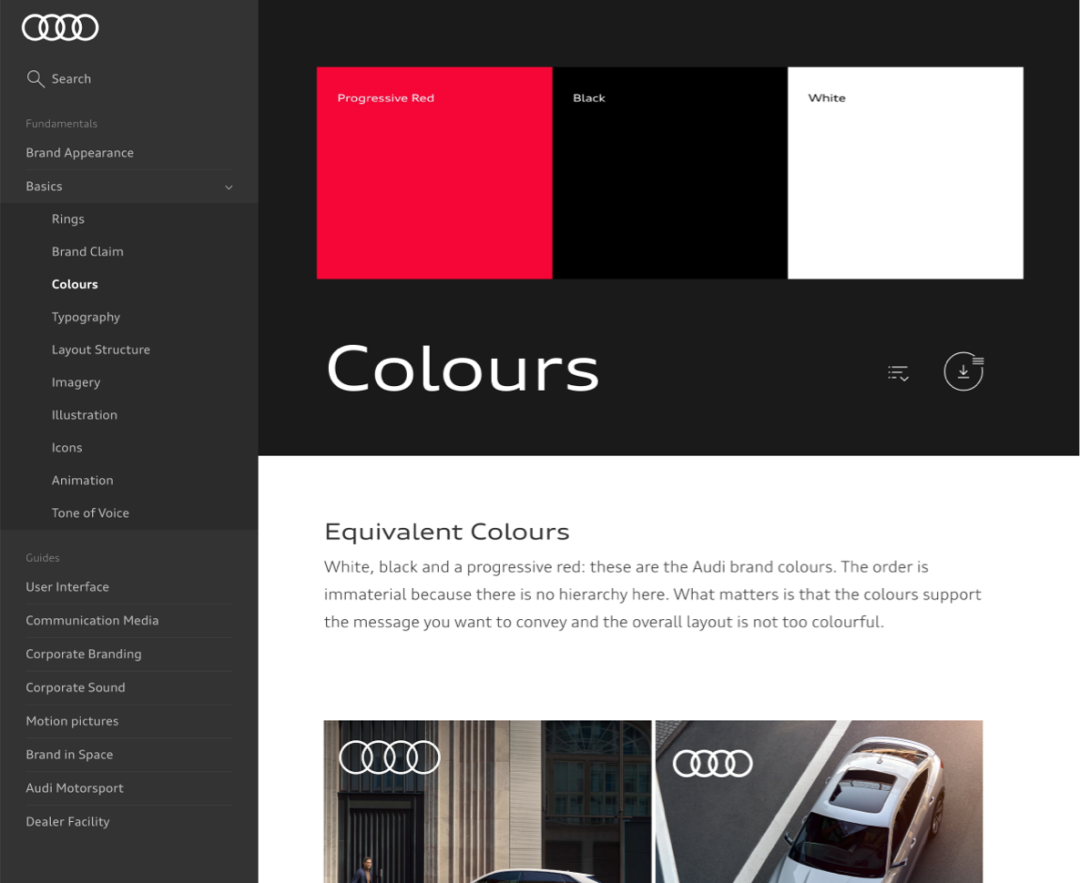
整个规范系统,包括奥迪的品牌颜色,页面布局排版,页面结构怎么去定义,都有详细的设计,还定义了奥迪汽车的声音应该如何去设计,第一次看见的时候简直惊呆了。
在整个版式上定义了图文关系该怎么排列,如何使用图片,字体用什么字体都非常细致。
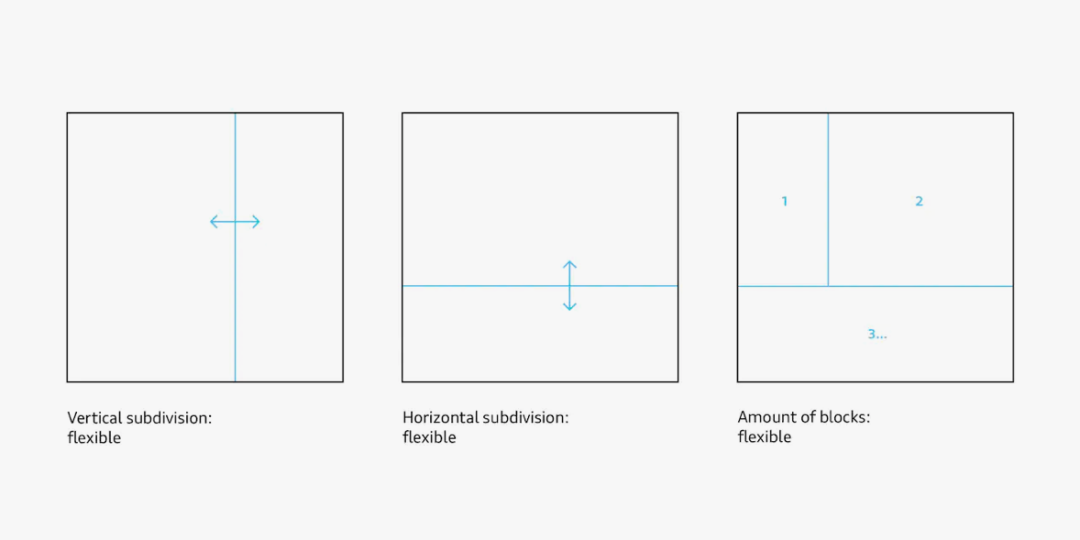
关 于如何布局,还给出了详细的布局框架,让设计师可以选择。 说的很详细了,如果你也在做页面布局,也可以参考 奥迪这套方法。
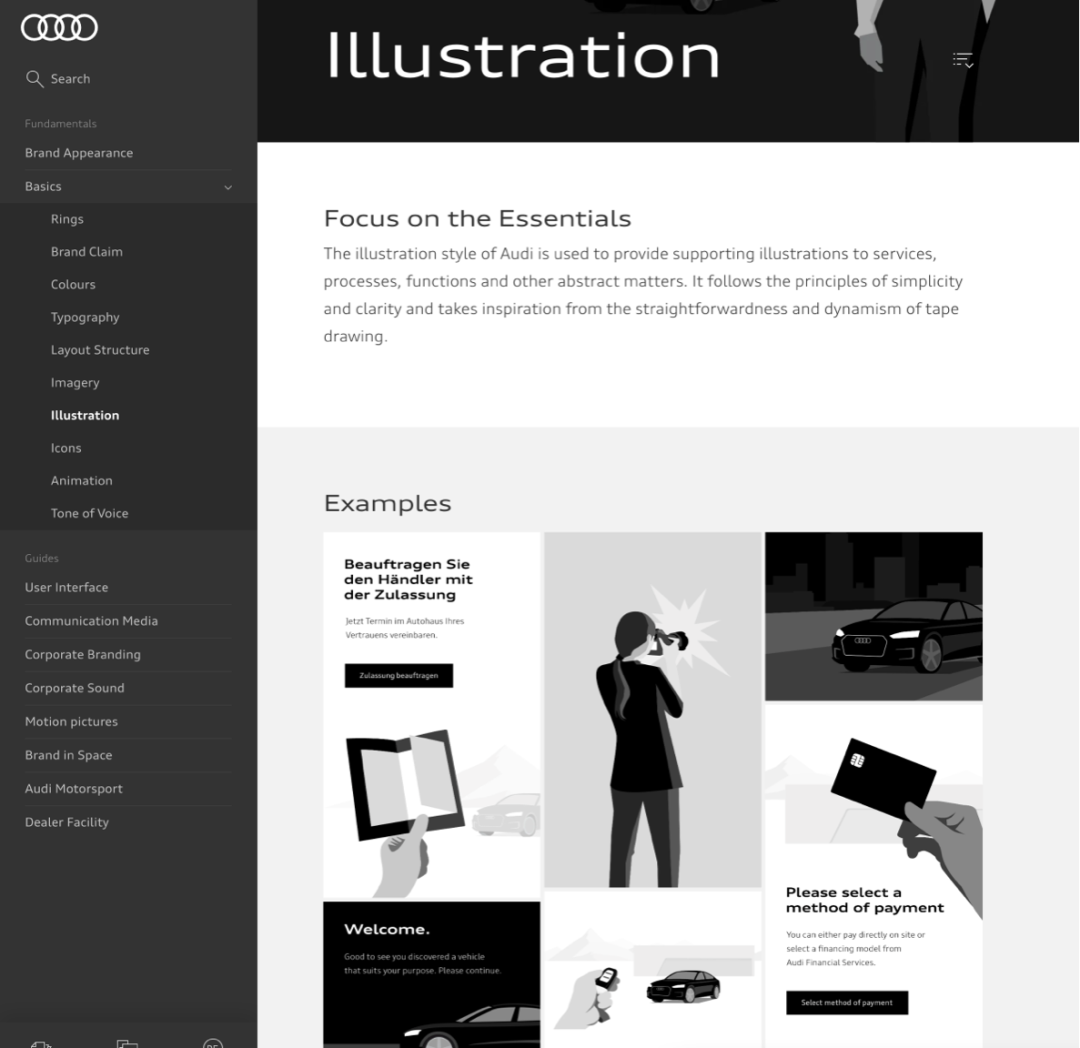
包括插画如何去设计,插画的线条,色彩怎么定义?为什么要用黑白作为插画配色,插画要遵循什么灵感,都给了详细的解释。 如果你也在做插画,不妨参考下里面的规则。
UI的规范也给的特别详细,包括PC,网页,iPad 等等维度,做的非常详细,大家可以去看看。规范的地址,我都打包好了,大家文末领取。
02. Uber设计系统
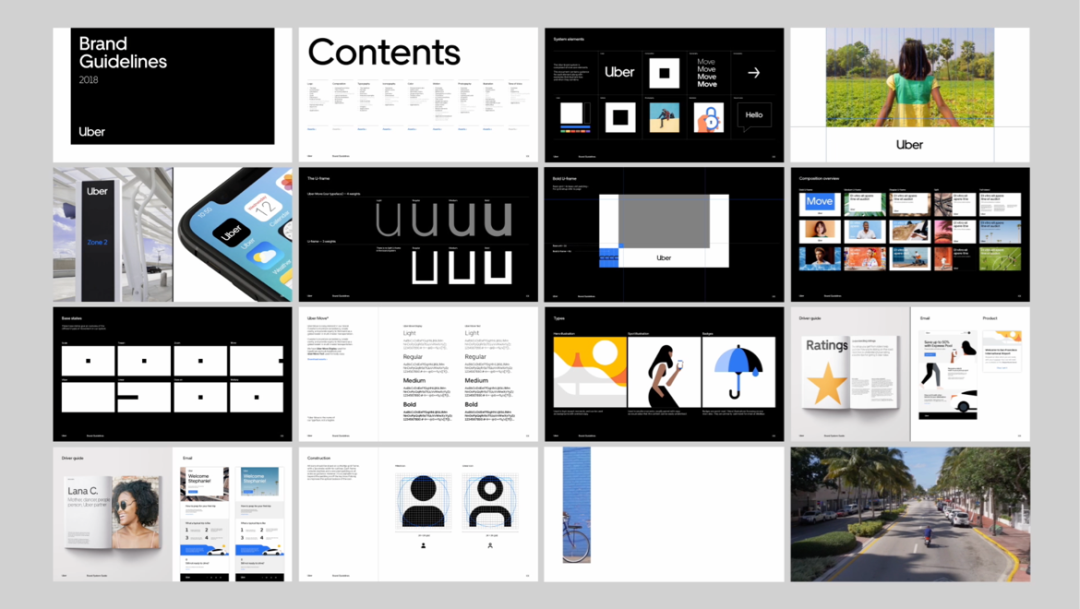
UBER的设计系统,自从公布以来,一直是设计师讨论的话题,因为规范设计非常大胆,并 且规范非常细 腻。
包括UBER飞机规范定义,这块着实很大胆。
U BER品牌字体定义,在不同的国家场景的应用效果,这个字体通用性和设计感非常强。
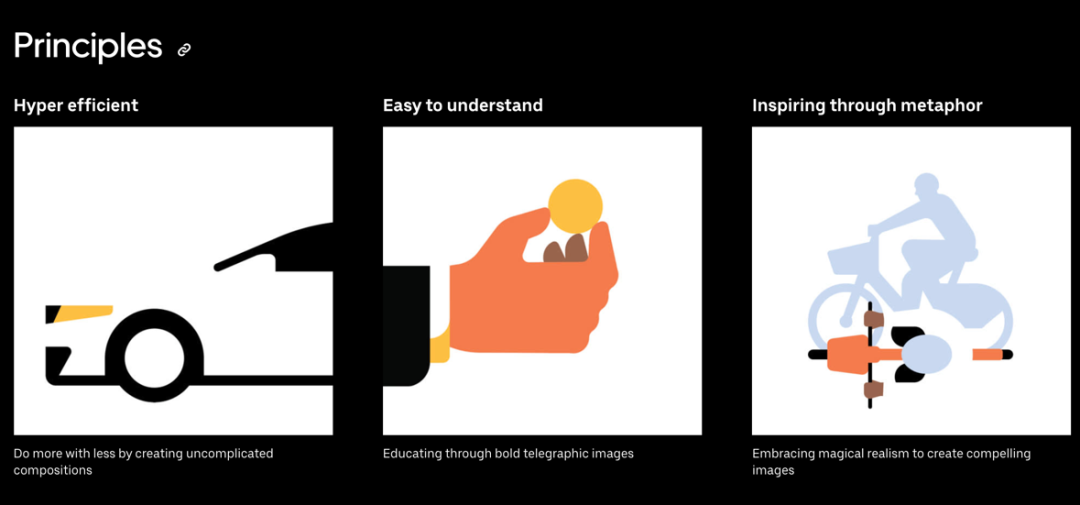
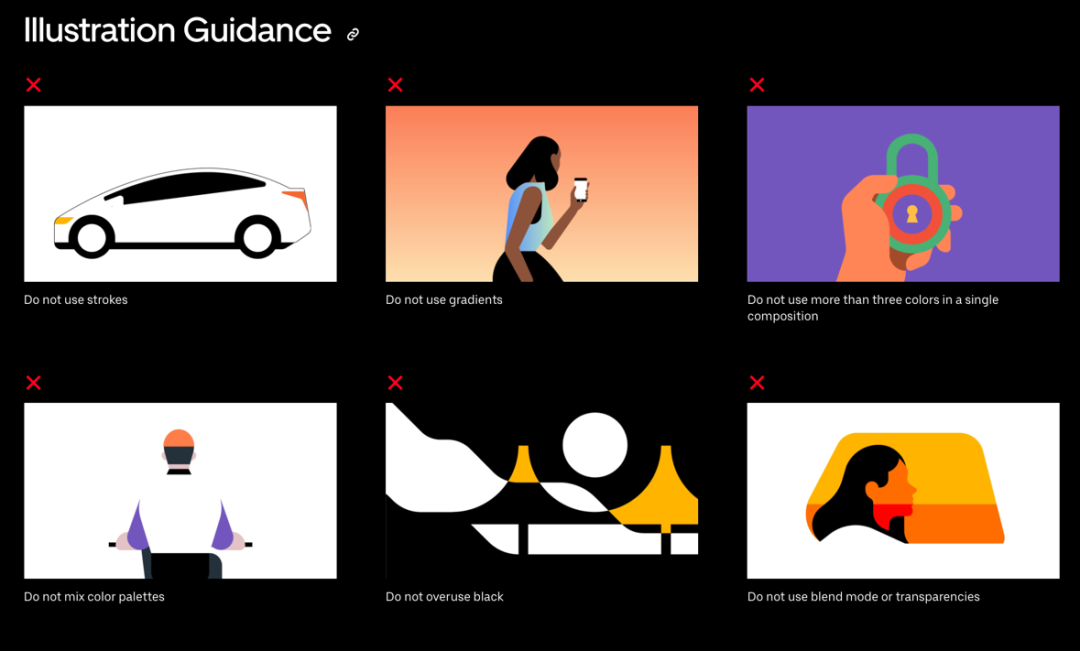
UBER对插画风格进行了详细定义,从基于关键词定义插画风格。
对于插画的绘画角度技巧都进行规范。
案例的举例示范,插画的运用在品牌中起着至关重要的作用。
版式和网格系统,文字怎么排,字体怎么放都有明确规范。 规范里面做的非常详细。
详细的规范到时候大家可以移步到UBER官网, 但是可惜的官方很多规范查看都权限了,但是大多数规范我之前都存档了,需要的话文末领取。
03. Adobe设计系统
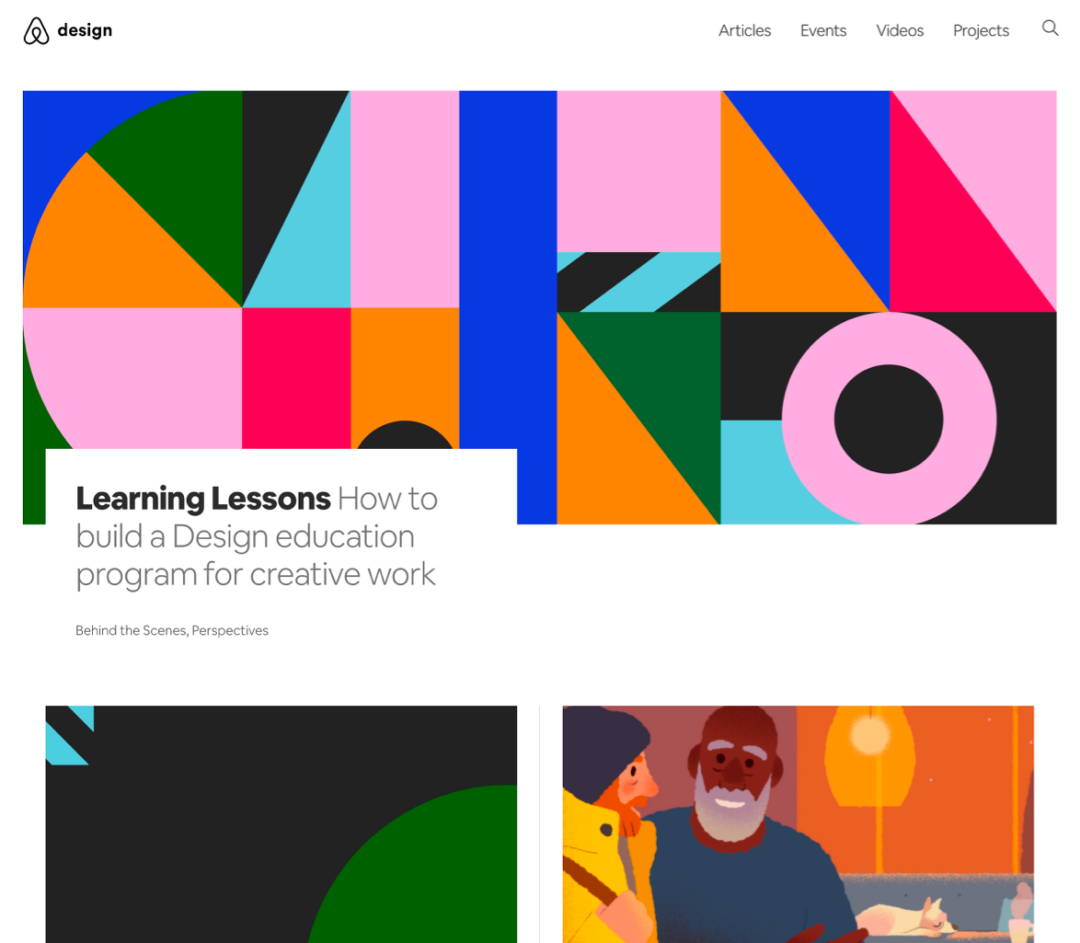
Airbnb一直引领着行业的设计文化,并且最厉害的是建立了他们专属的设计文化,他们的规范系统也很多值得我们去研究和学习。
和 其他大厂设计规范不一样的地方是,Airbnb是以文章的方式,更新他们设计方法和思路,并且更新的特别频繁,这个有点像我们国内的大厂公众号,里面的文章都值得大家看看。
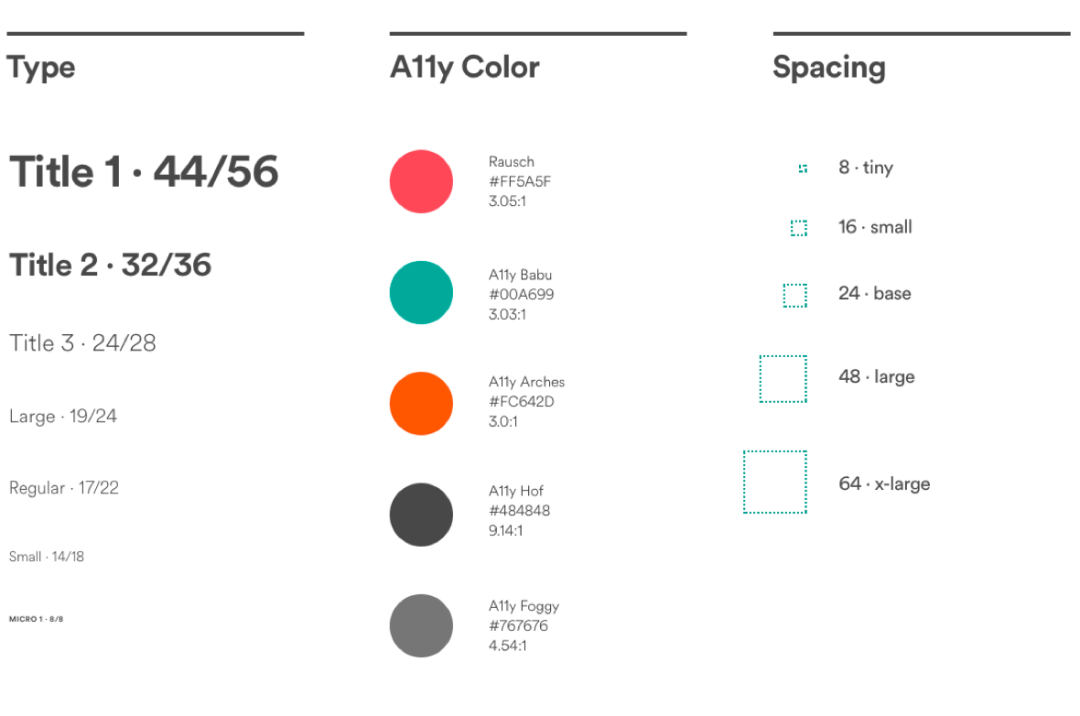
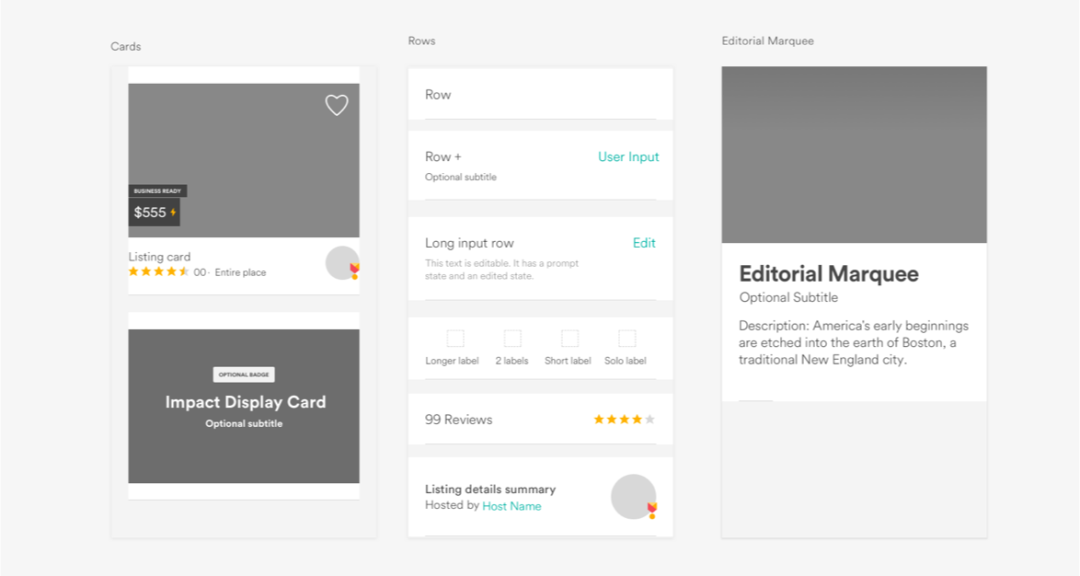
他们会分享他们设计规范细节,如上图什么字号,什么色彩,间距什么样都和大家详细的分析,非常的无私。
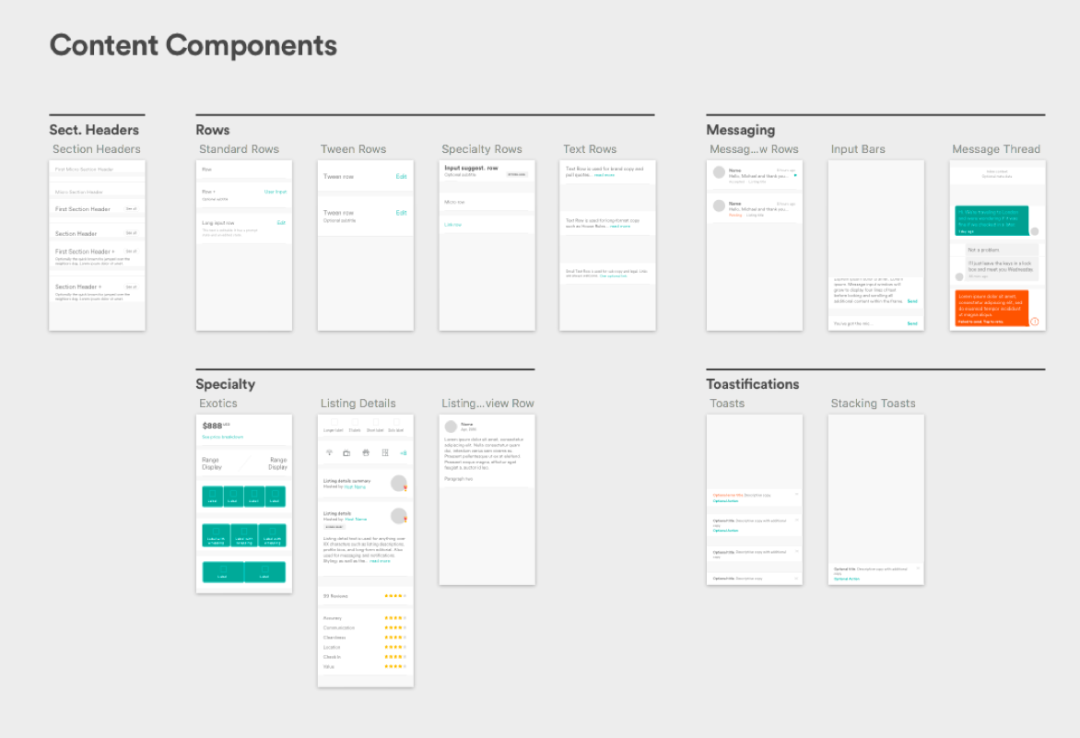
包 括一系列的Uiket文件,我们也能第一时间了解到全球知名设计公司是如何做设计规范的。
这也是第一次看见国际具体内部设计文件的样式,非常给力。需要的话,资料我都和大家准备好了, 文末领取 。
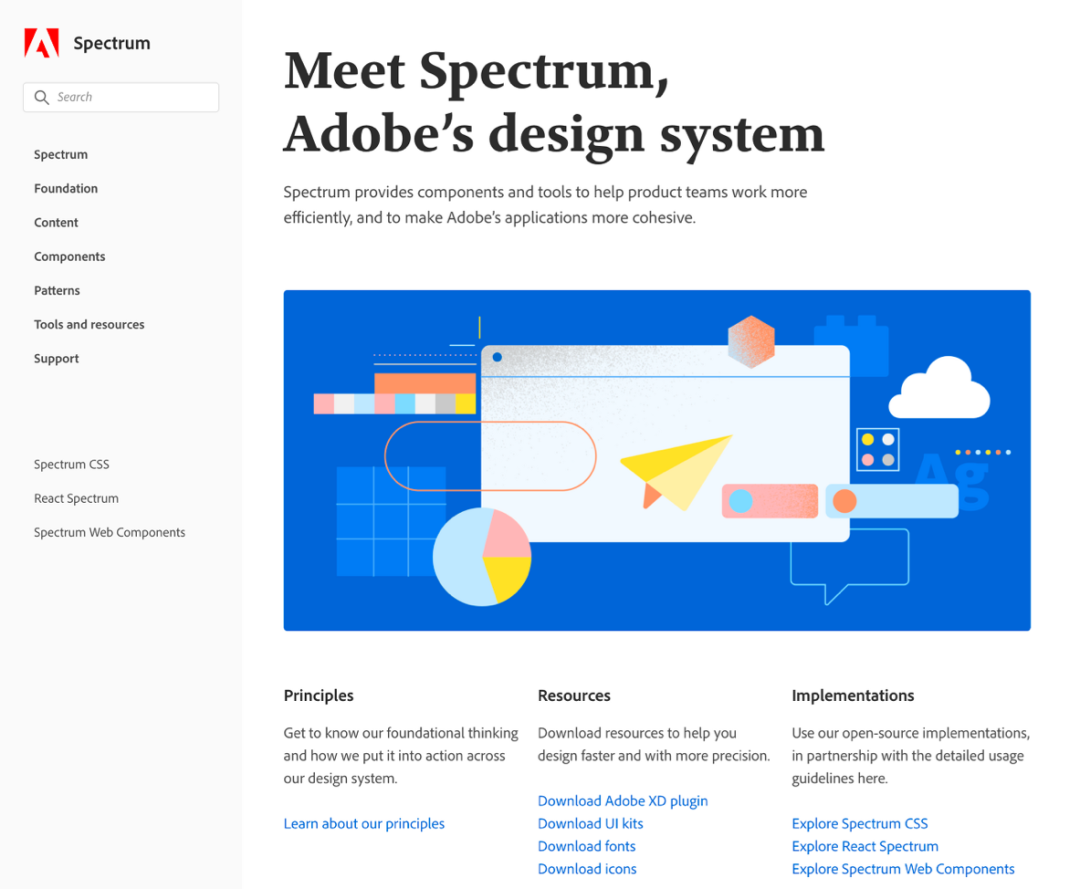
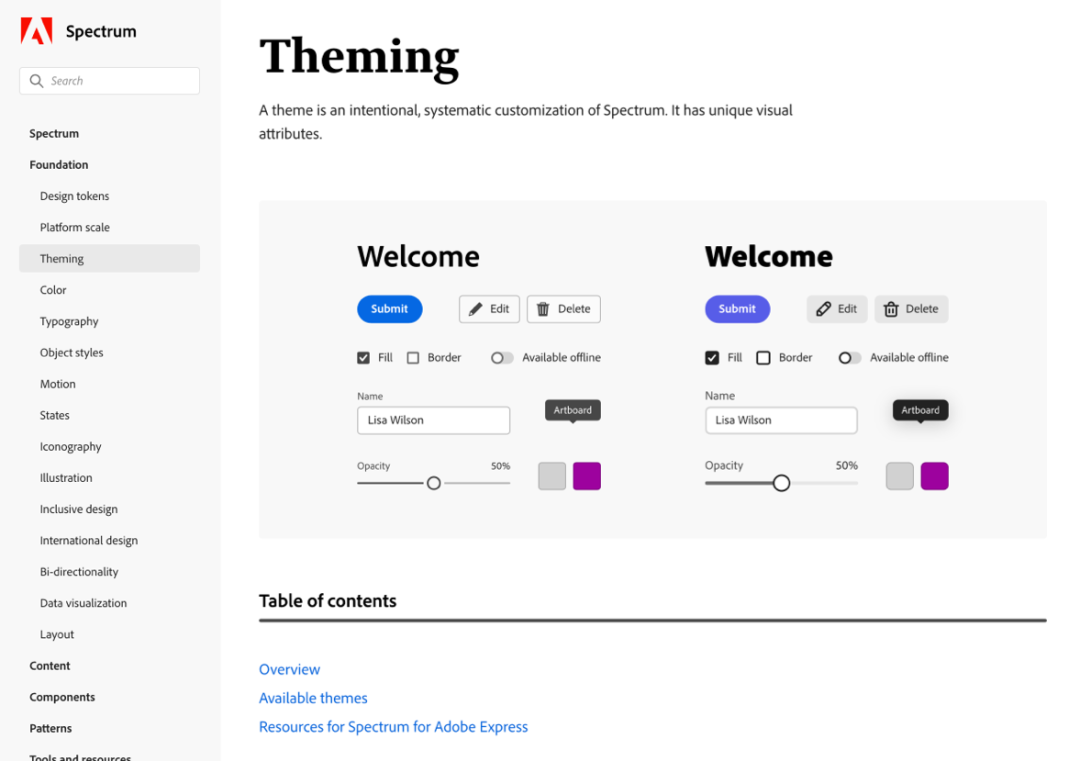
04. Adobe设计系统
Adobe的设计师语言,提供 Photoshop 和 Premiere 的内容。设计规范里面的很多细节也很值得学习。
包括所有的插画规则运用细节,插画怎么设计,用什么样的风格,怎么构图布局,都是教科书一 样值得参考。
界面规范的细节运用,都值得学习,另外官方还提供了很多源文件供大家下载学习。
05. Salesforce设计系统
S alesforce设计系统大家可能比较陌生,它是国外一家知名独角兽公司。 我几乎看过所有设计语言文章都有推荐他们的闪电设计系统。 这套规范特别适合做B端的同学。
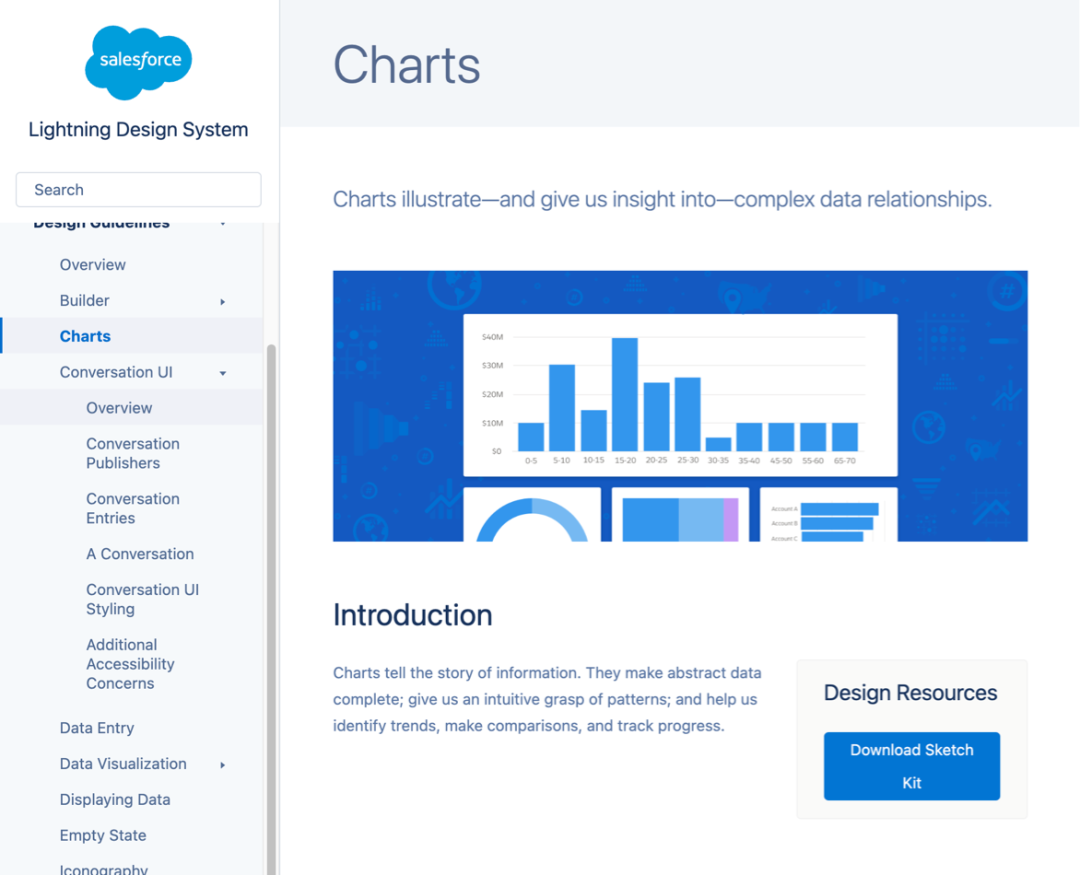
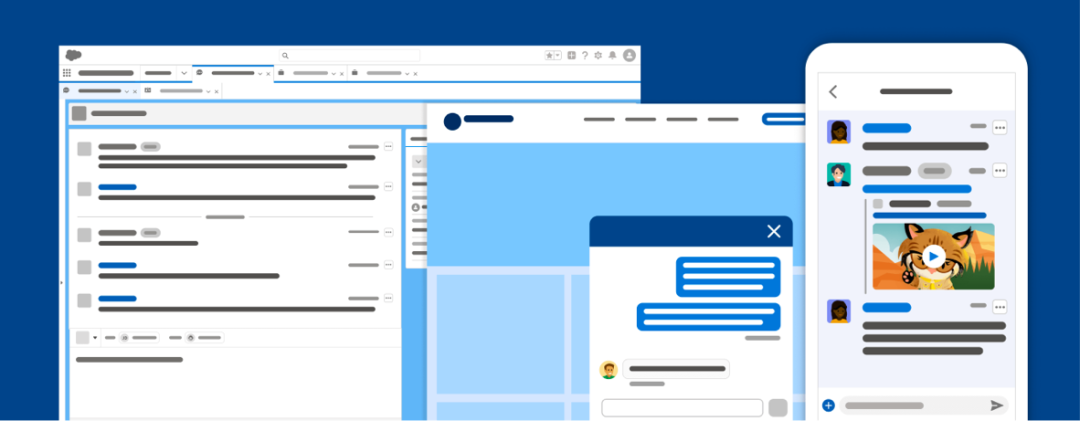
可视化数据如何定义规则,用什么颜色,柱状图,圆形图,饼图规范怎么定义,都有清晰的示范。
包括UI和移动端规范如何适配,响应式的规则如何等等,非常详细。
包括插画体系,非常详细,所以如果你是做B端系统,除了参加antdesign的设计系统, Salesforce设计系统一定值得你参考。
06. spotify设计系统
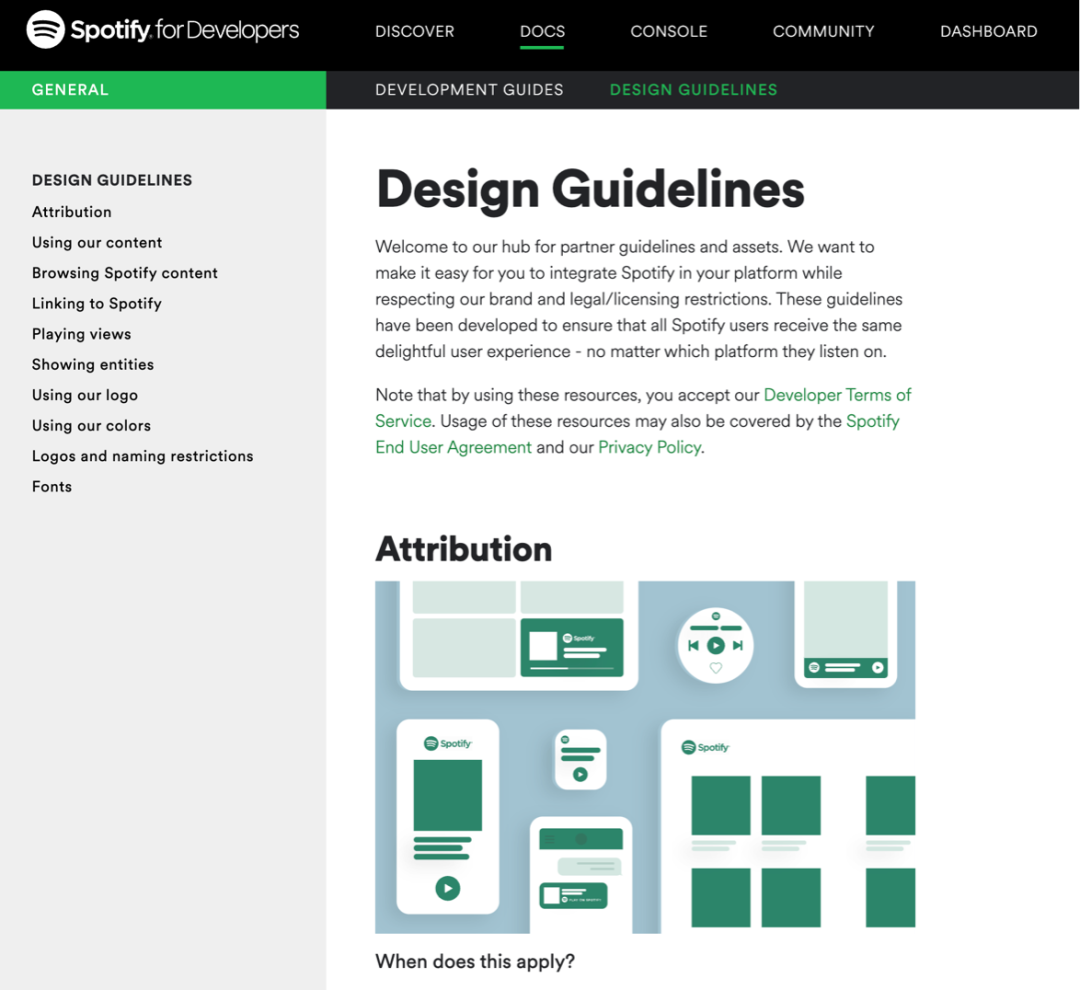
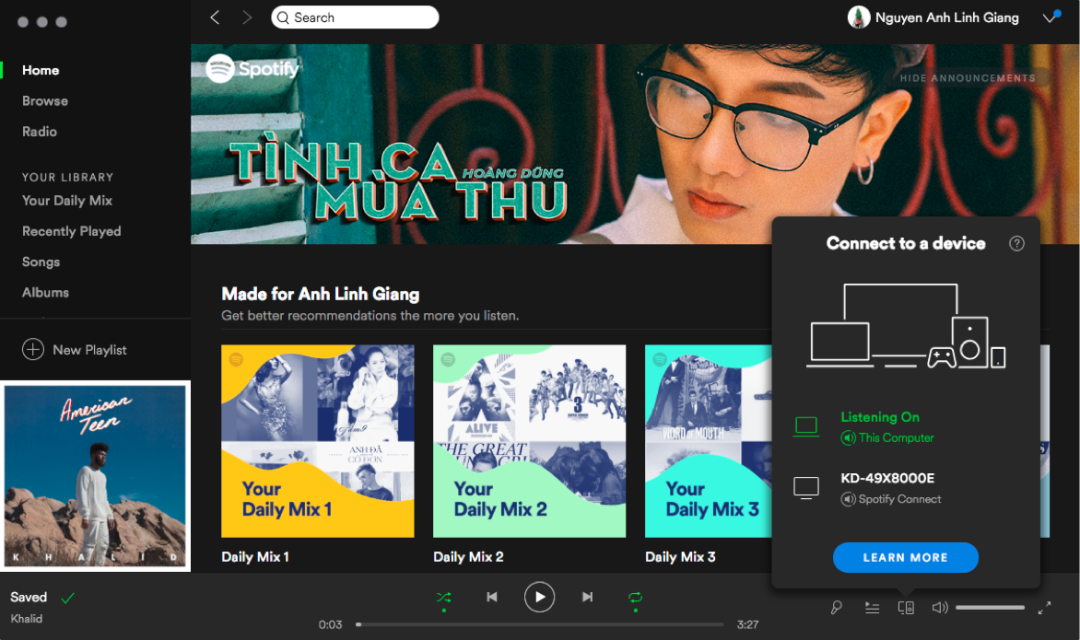
我非常喜欢的音乐软件Spotify的设计规范网站, 里面有详细讲了它的设计原则。
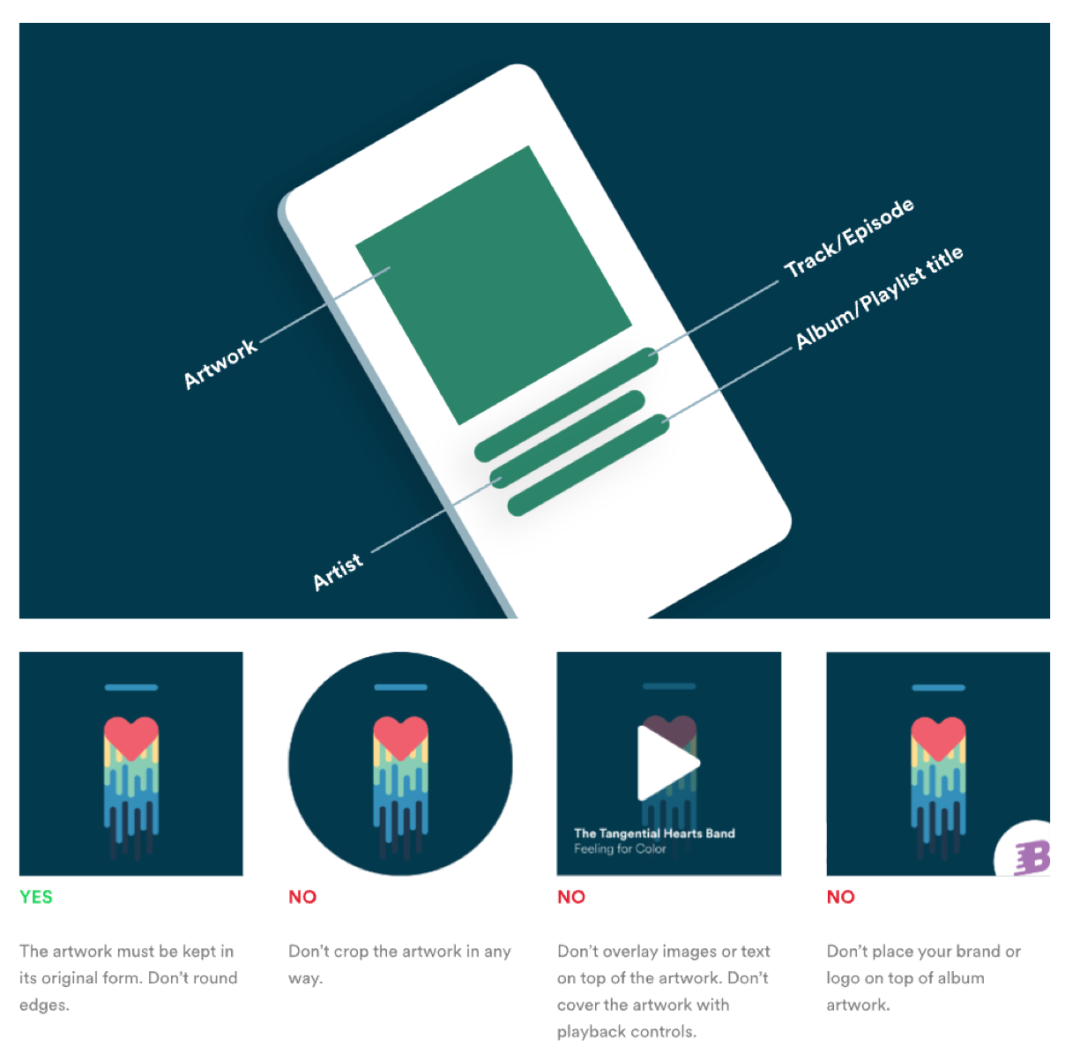
包括他的UI规范,品牌规范,以及歌曲封面规范,如果大家做内容平台一定要看他们的规范。
以及他们在设计信息处理上的考虑,文字版式,包括封面设计的细节。
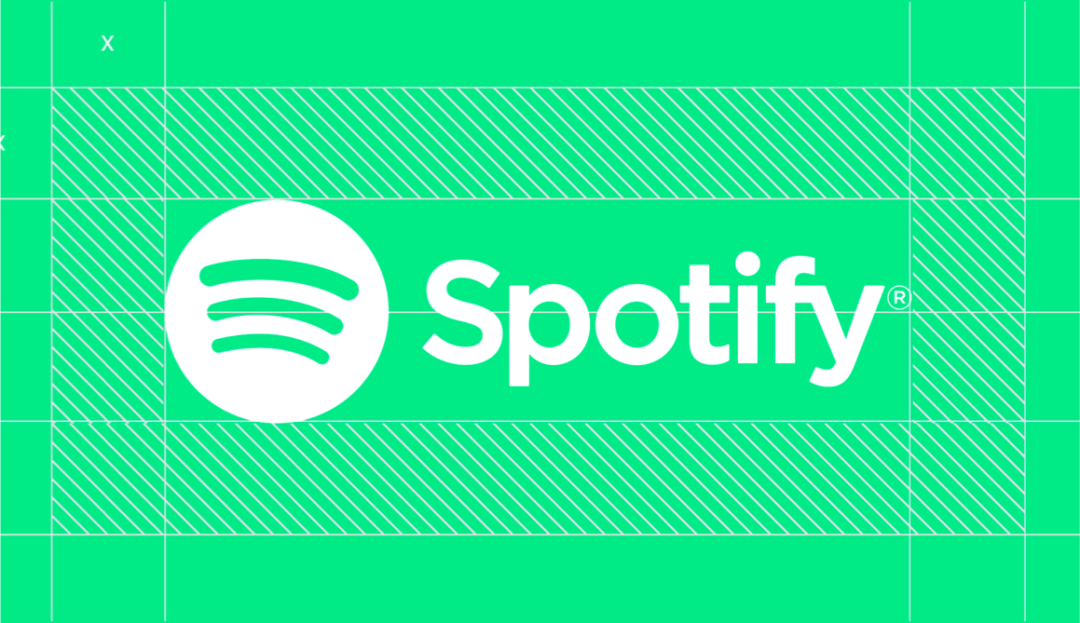
包括整体的品牌VI体系,在这里都有详细的介绍,Spotify可以是说是QQ音乐,云音乐争相模仿的对象。
对歌词封面是 怎么定义的,以及如何保证全球每个国家的设计风格一致等等,有很多国际化的思路都值得借鉴。
07. IBM 碳原子设计系统
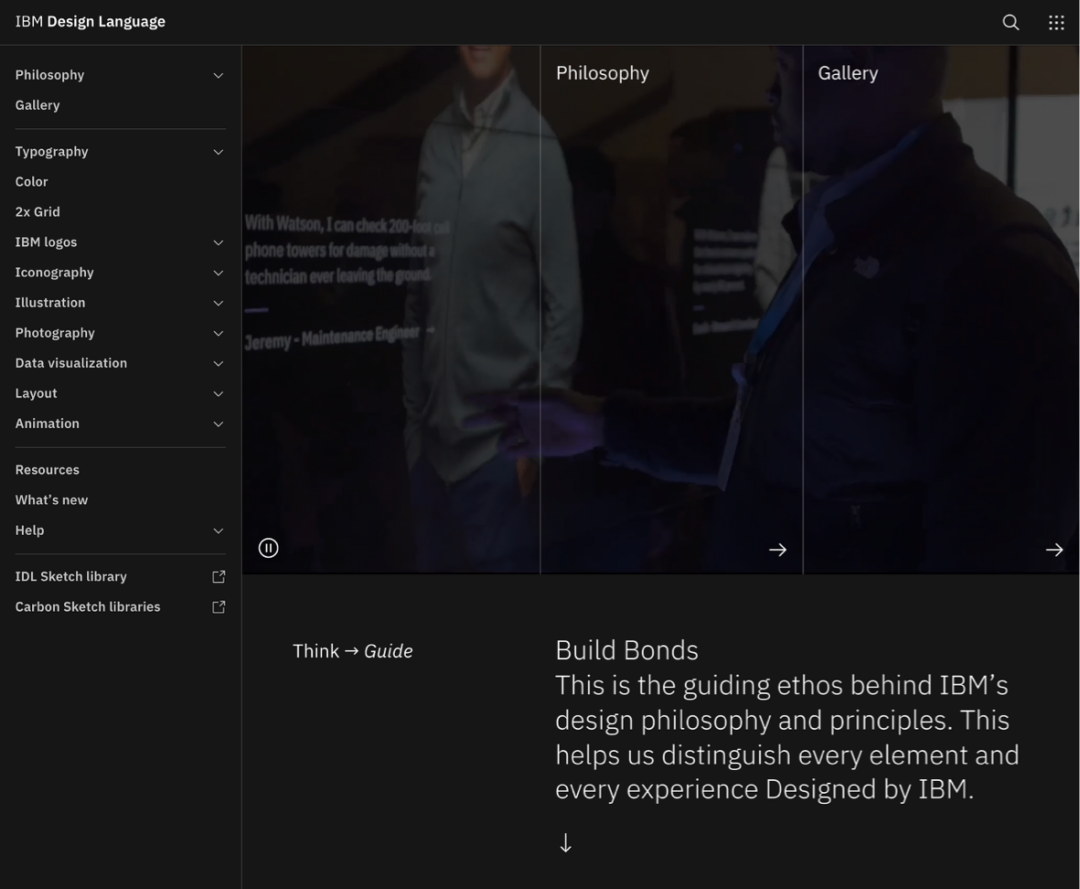
它是全球知名公司IBM的设计语言,特别适合B端同学参考,这套设计语言对于用户的视觉,听觉,身体,认知障碍都进行了定义。作为全球影响力最大的公司之一,这套设计意义非常值得学习和研究。
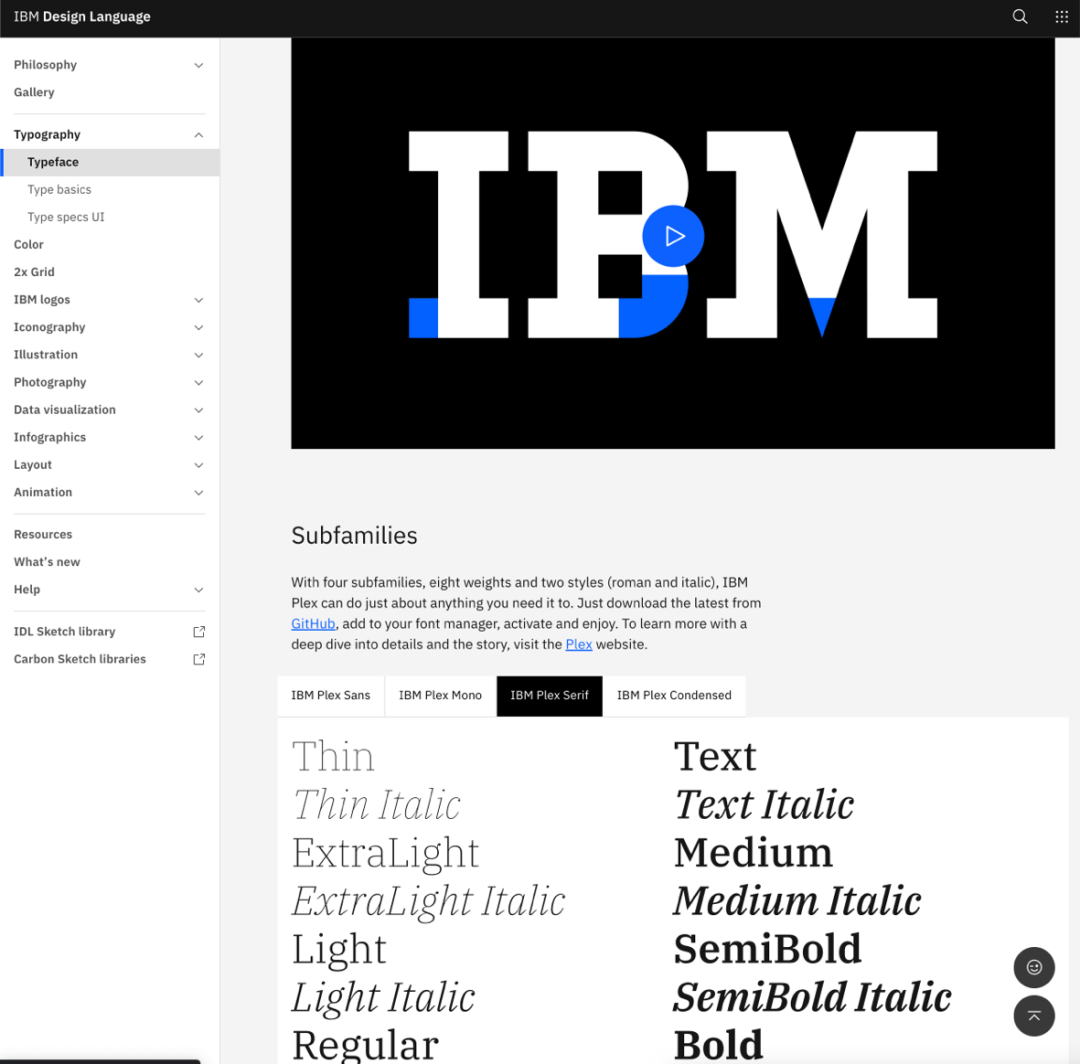
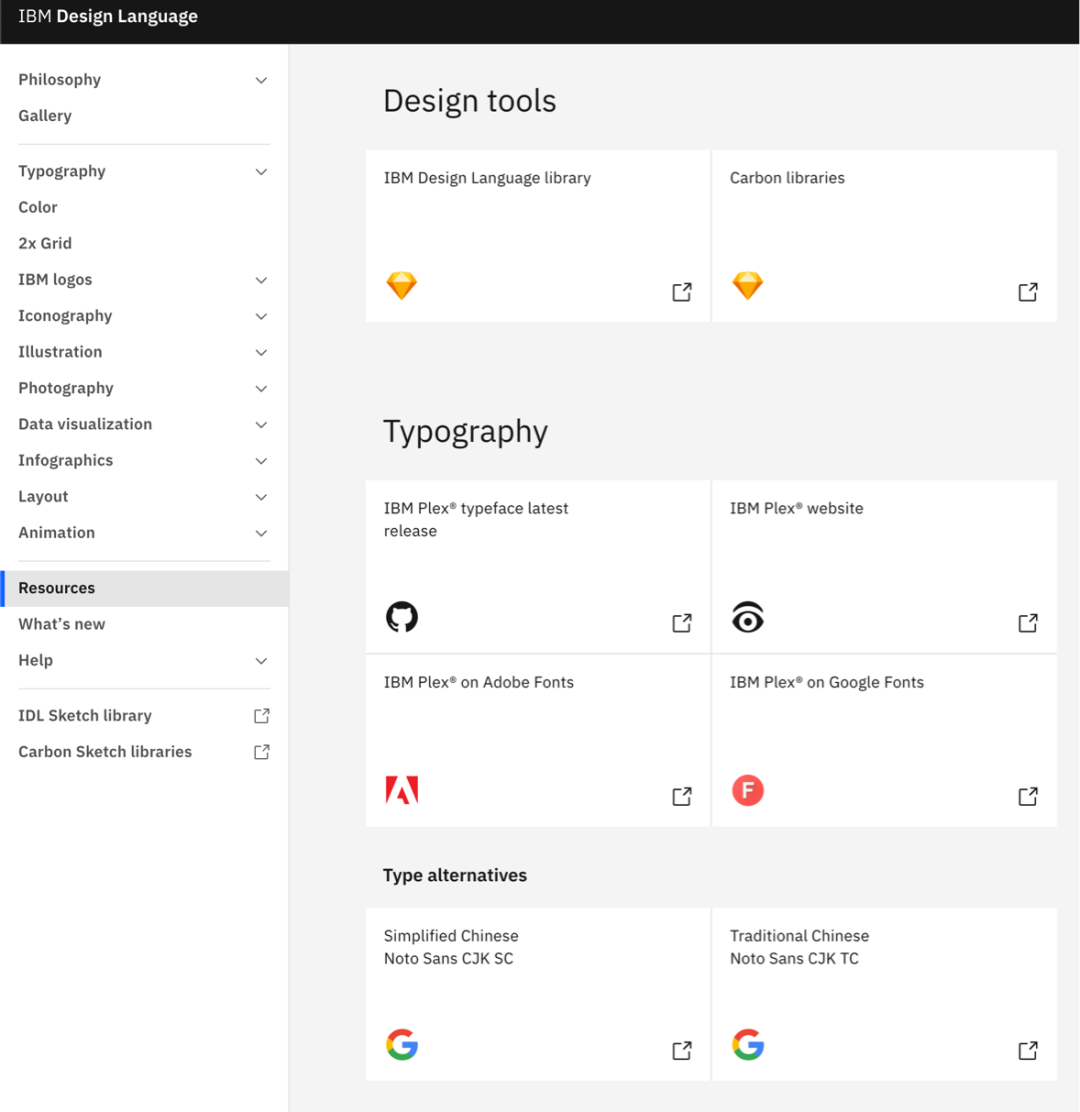
里面不仅有对字体的定义,用什么字体,字体的层级,字体运用场景非常详细的举例,特别适合新手做UI的同学。
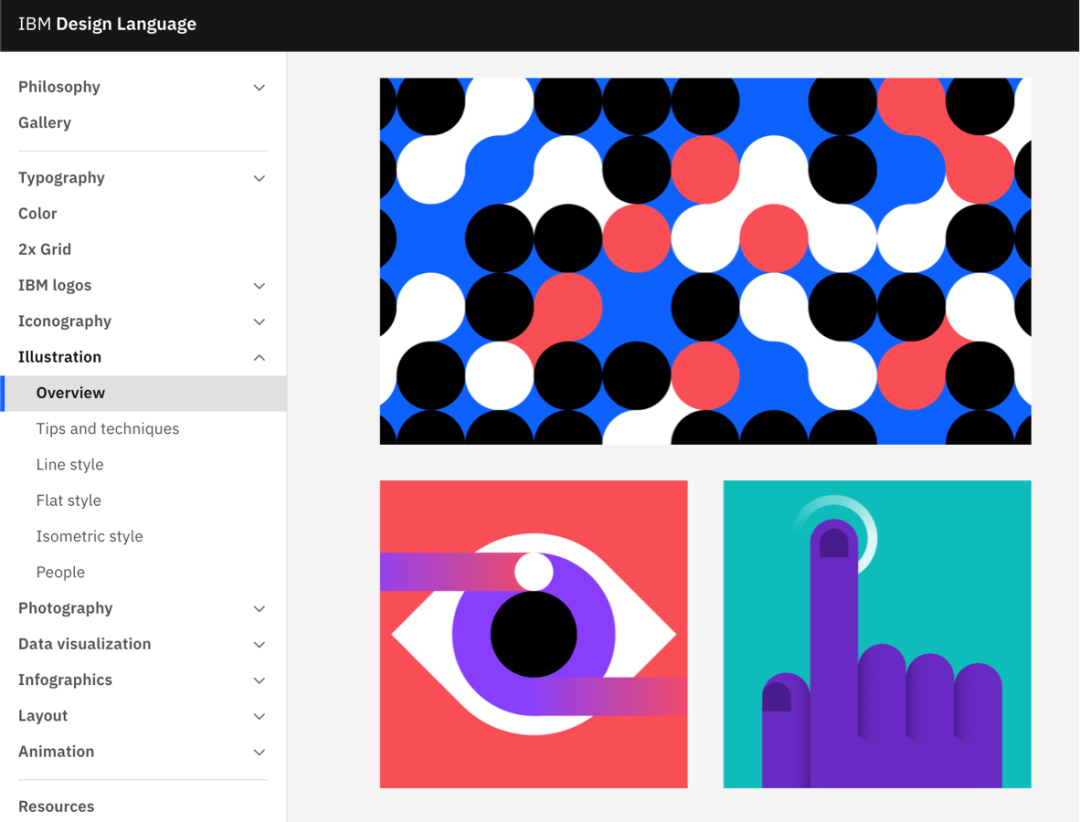
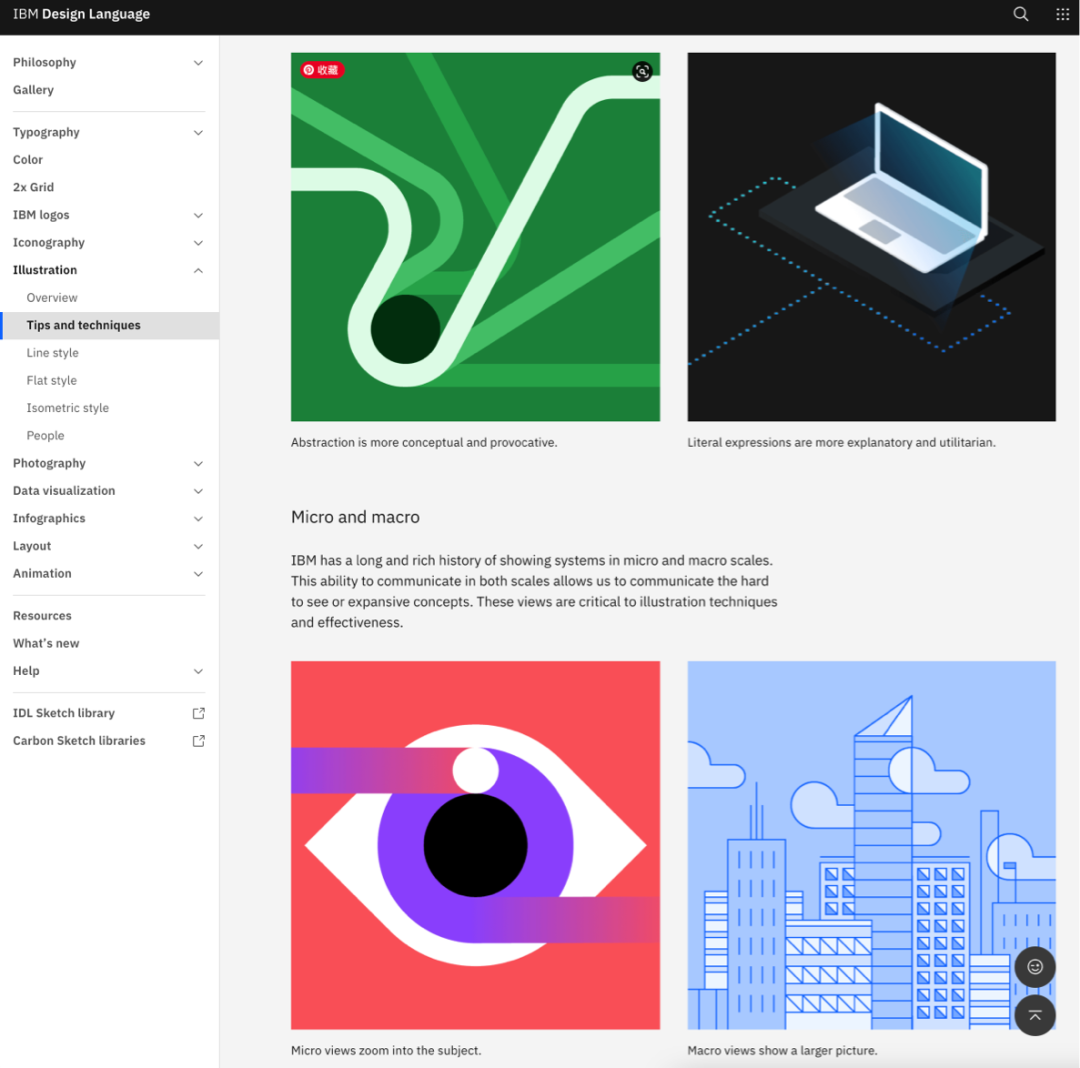
包括对 插画风格定义,作为一家全球知名公司,用什么类型插画,用什么质感,特别的细腻,如 果你也想你的产品能被全世界使用,如何避免一些各国文化差异,直接参考即可。
插画使用风格,线条规范,色彩规范,特别的高级,适用于很多产品。
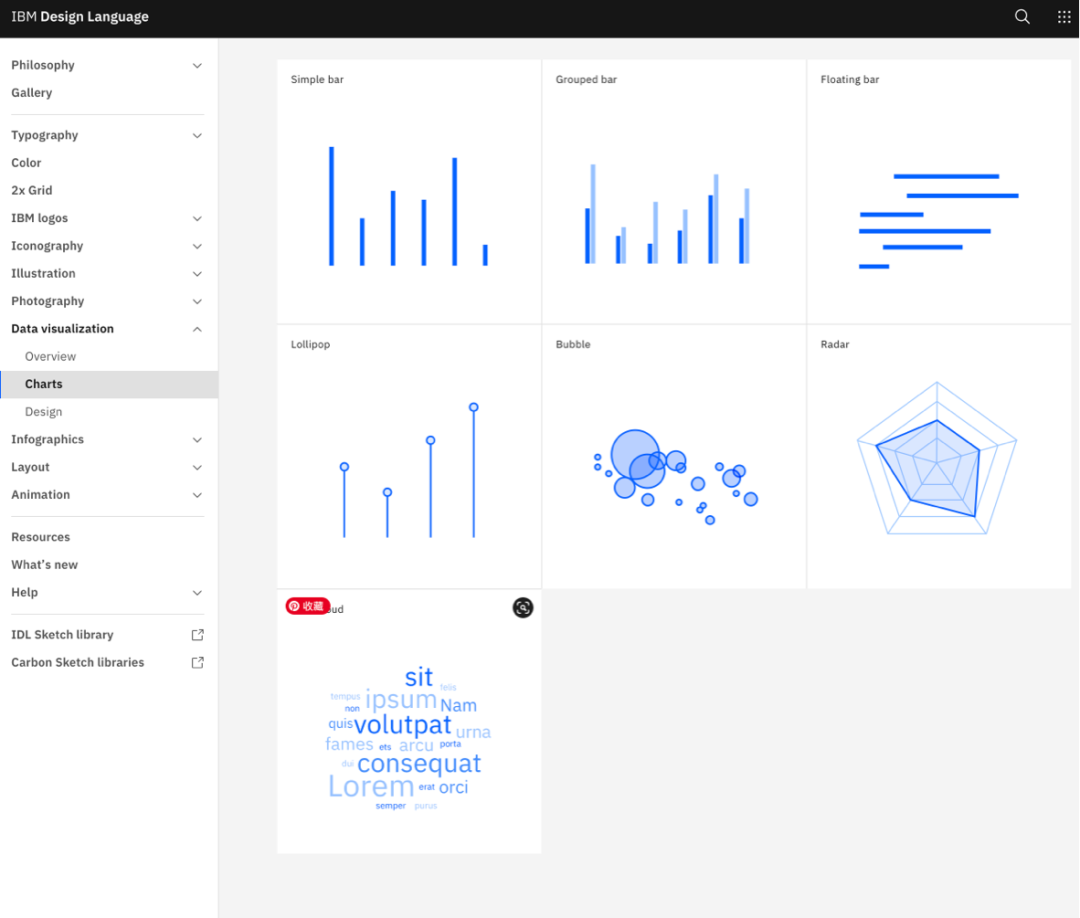
一些可视化组件运用,如果大家做B端,做数据类型产品,可以看看IBM如何定义这些规范的。
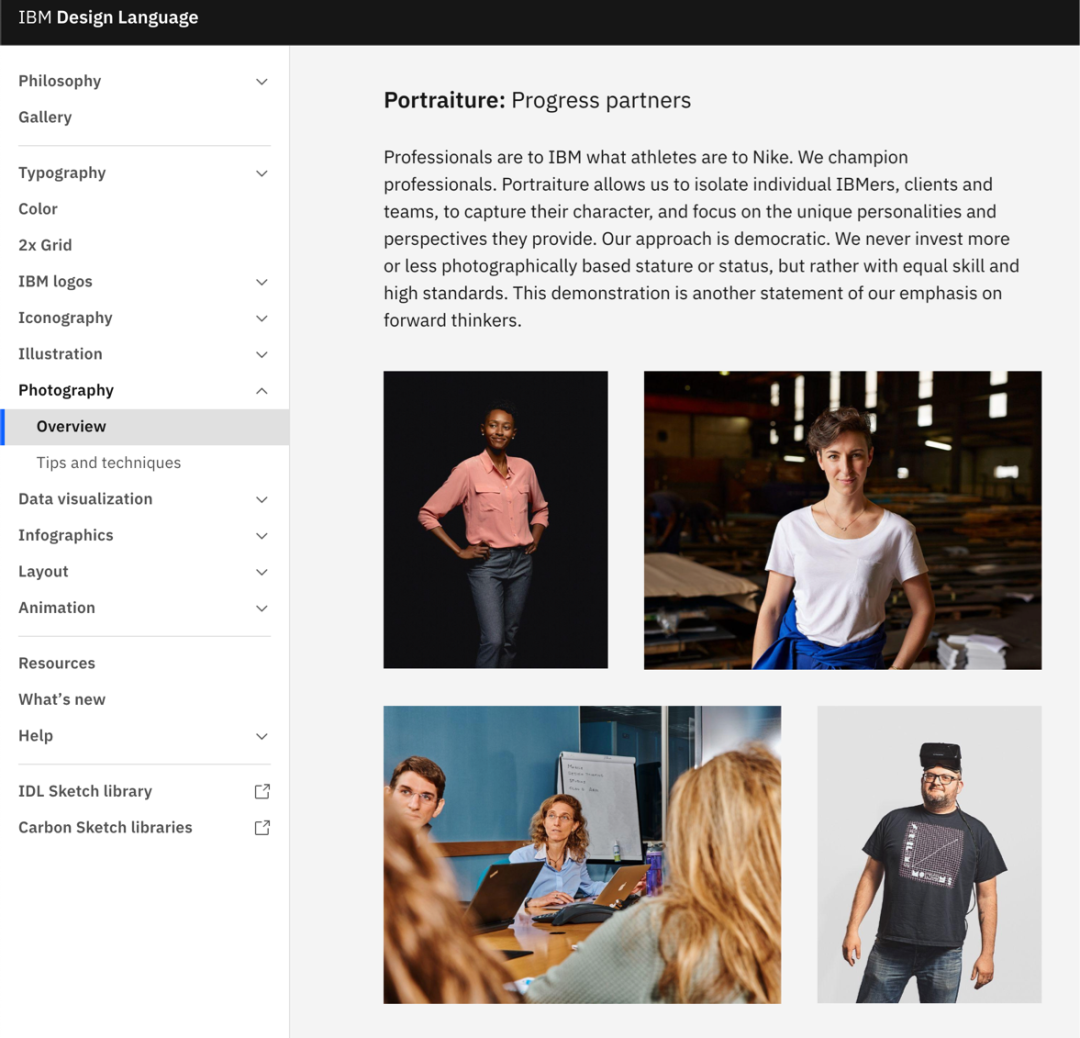
同时对页面中运用什么样类型的图像,图像色调什么样,都有明确的规定。 这块国内定义的不 多,但是可以学习IBM的定义思路。
最优秀的是整套设计规范源文件和字体,都支持下载,大家如果想系统研究可以直接下载,下载地址需要的话 文末领取 。
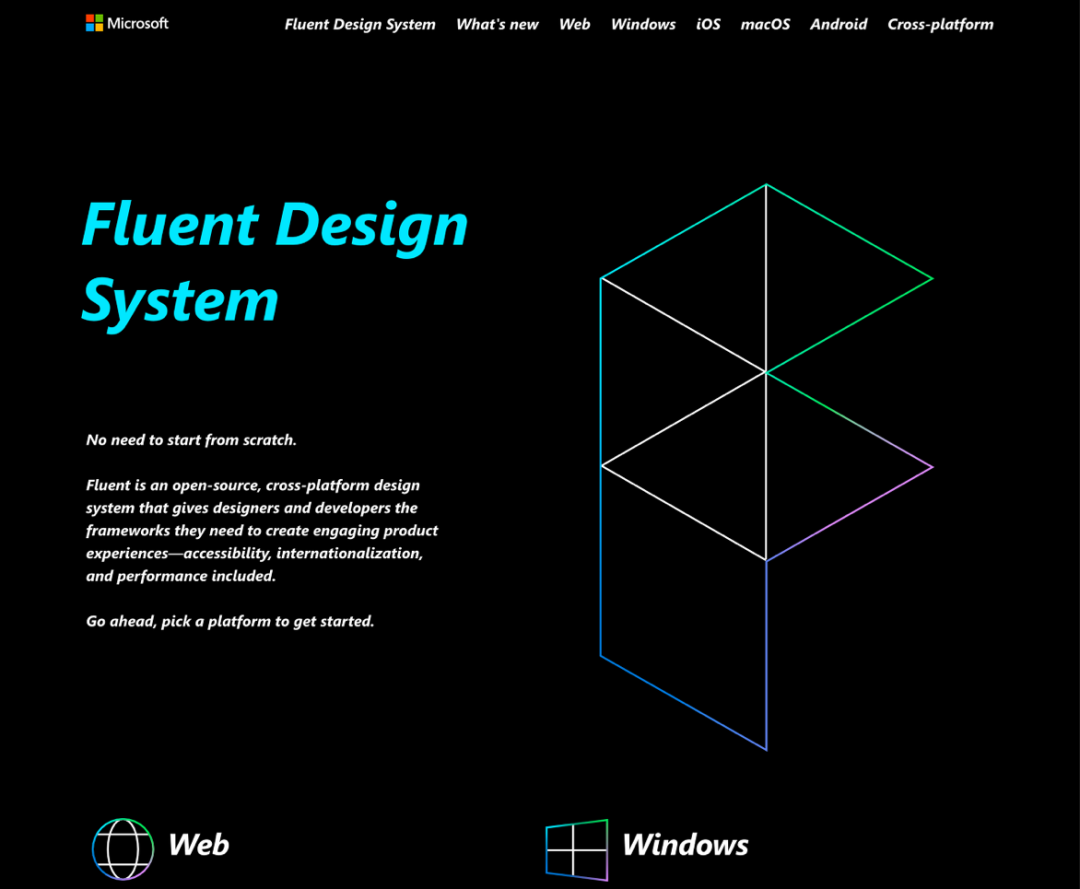
08. 微软Microsoft Fluent设计系统
微软的设计系统,它可以说是微软设计的代表, 苹果早期都借鉴过微软设计,如果是苹果定义了扁平化,微软这套可以说是未来UI设计的风向标。
这套系统非常的直观且强大,我个人觉得非常超期,要知道最早扁平化也是微软带起来的。
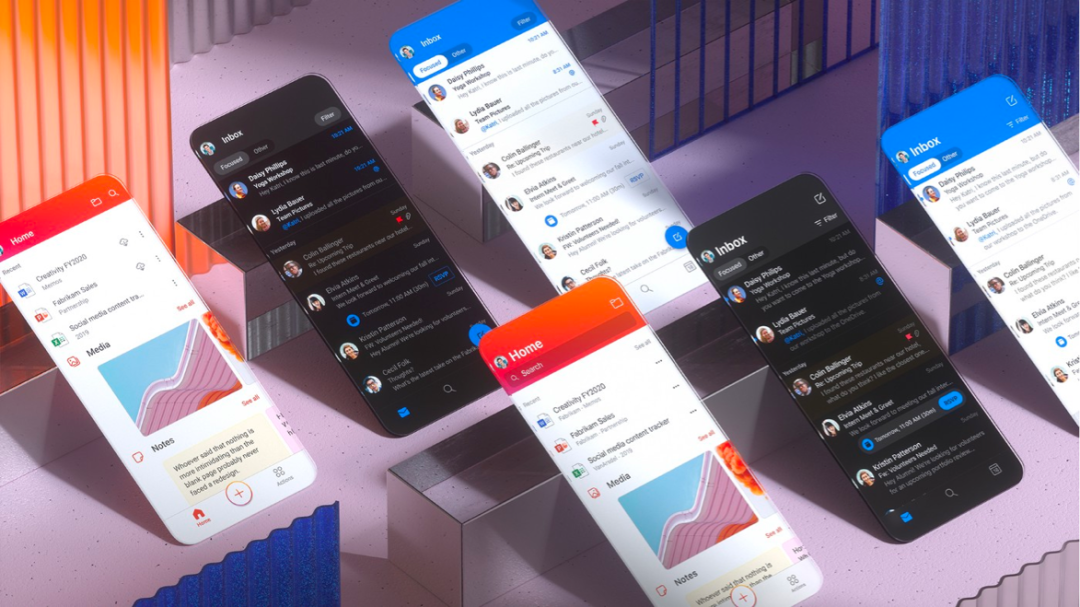
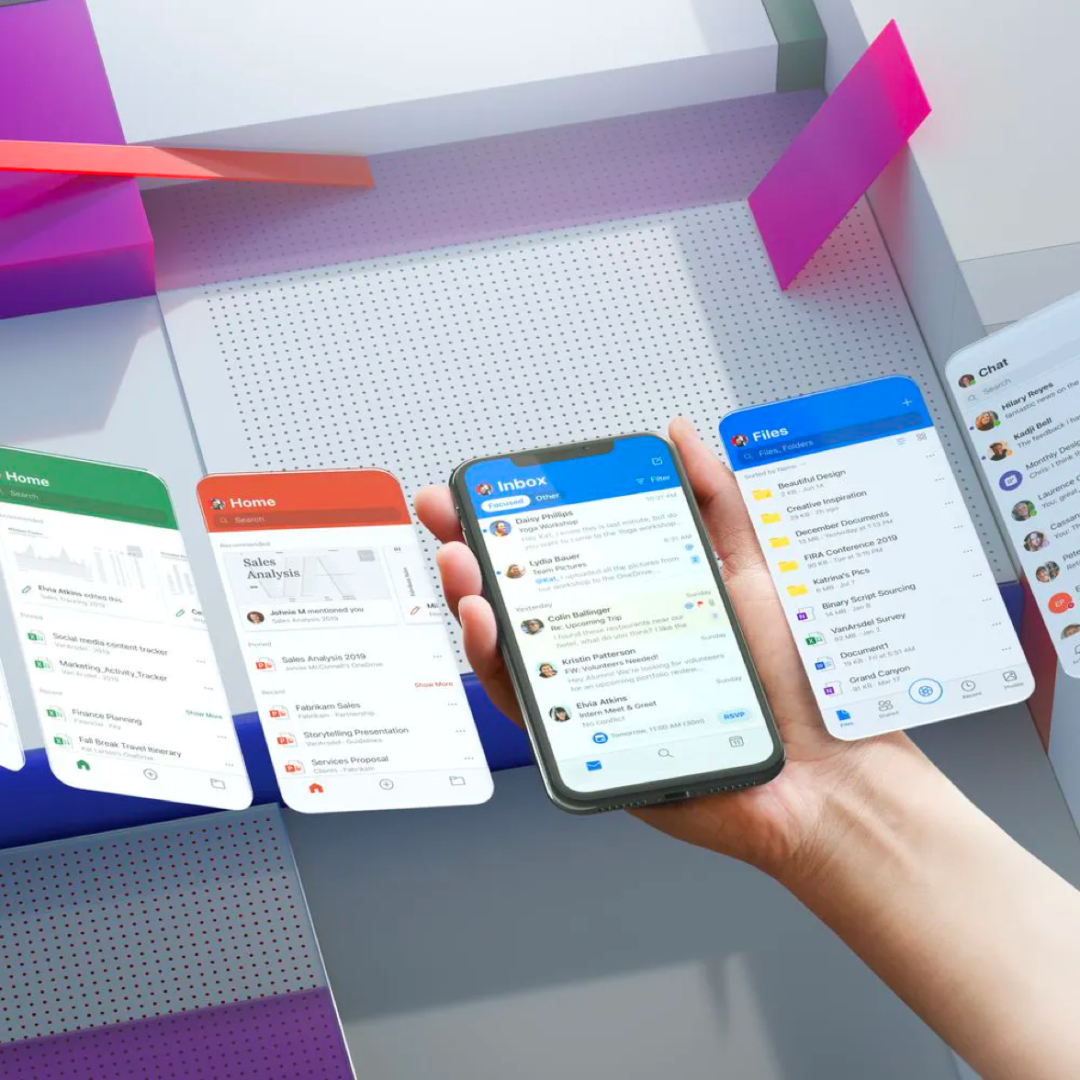
这套规范里面也有插画的定义,插画风格很高级细腻,并且你能发现包含了各个肤色人群,国际化很多细节都能在里面体现。
微 软这套系统同时也考虑的未来AR/VR使用场景,它有一个核心设计理念,让用户重新获得新生,摆脱用手体验手机的繁琐,更关注在内容本身,我对这个理念非常的看好。
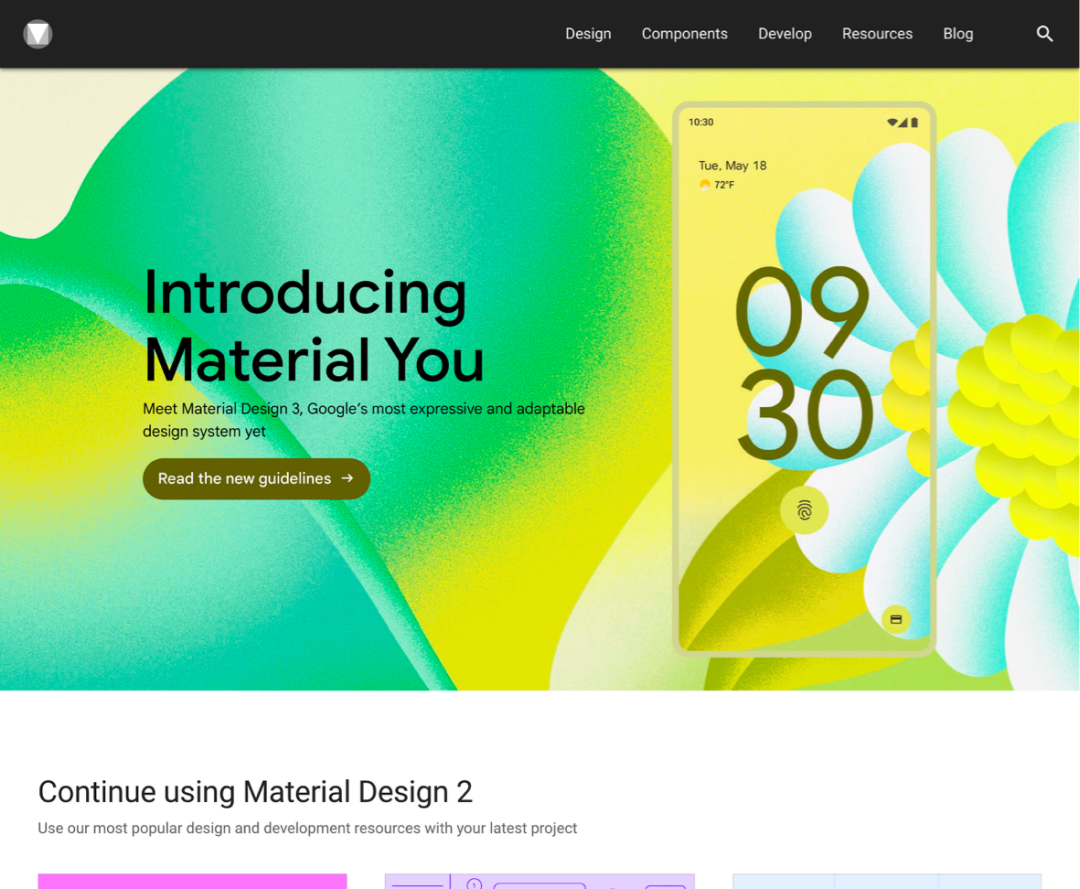
09. 谷歌Material Design设计系统
Material Design这个没有人不知道吧,刚进阿里时候,就赶上做设计规范,设计总监就让我们照着谷歌的标准做,自从谷歌发布这套设计系统,全世界刚做UI的人必须第一步学习的知识。
如果你做为UI设计师,没有完成看过Material Design是不合格的,同样如果你是交互设计师, Material Design每一字都应该背下来,因为它的很多交互的基础。 这套规范不仅定义了移动端的图标,布局色彩等,并且还考虑了全球场景。
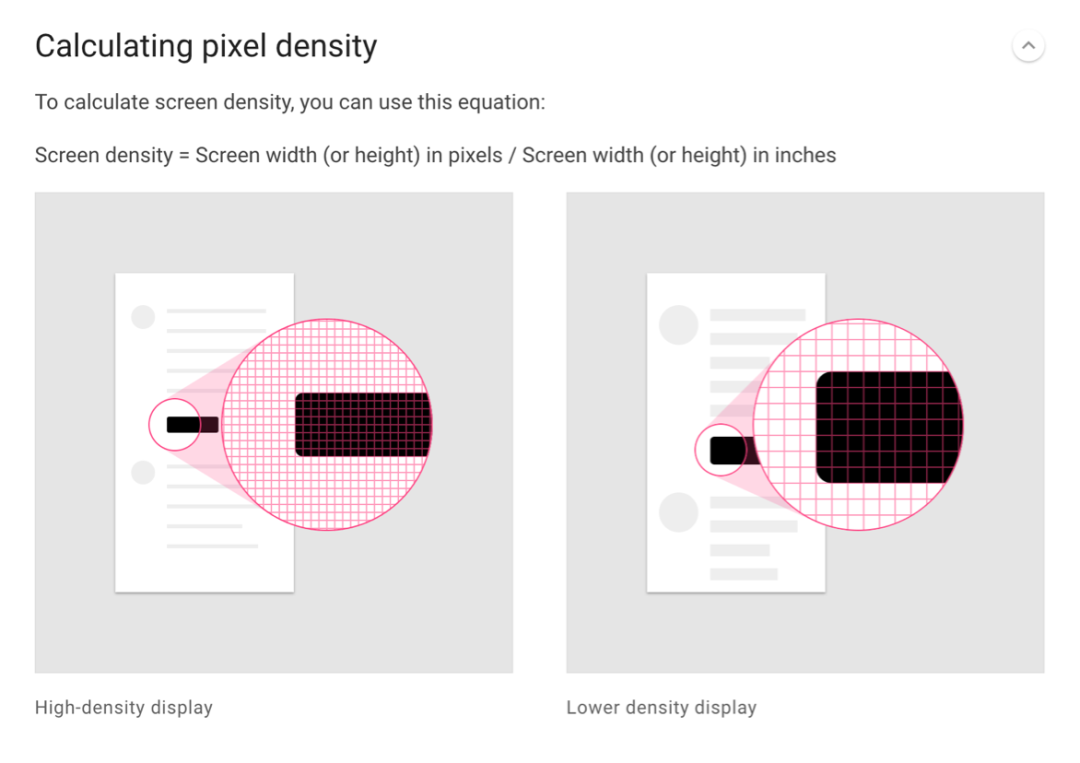
里面有很多的UI知识,比如像素密度,网格系统,基本都是教科书一般的资料,很多新人问我刚转行做UI要学什么,我首先就是推荐把这套规范背熟悉。
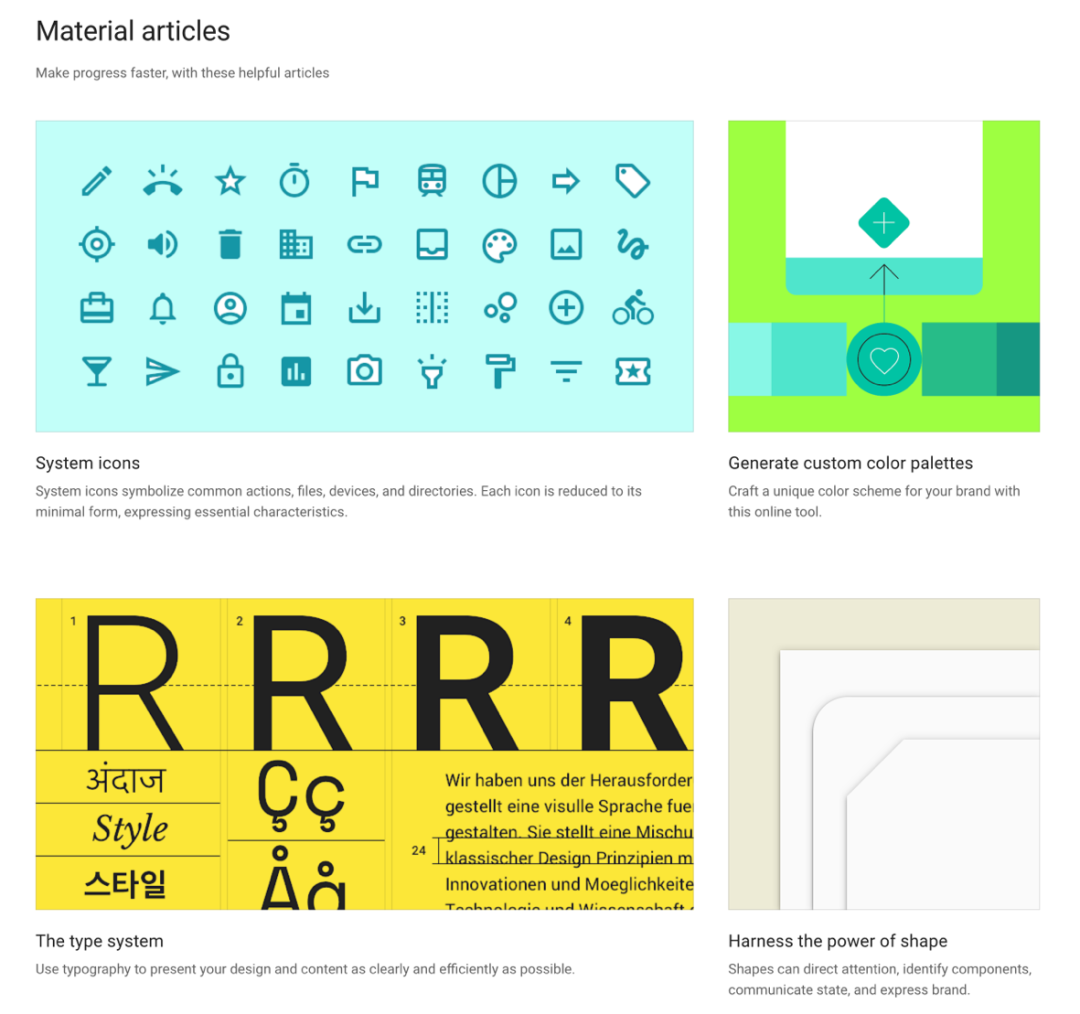
包括里面非常详细的配色系统,都值得大家研究学习,如果研究透了,比报很多培训班都有效。
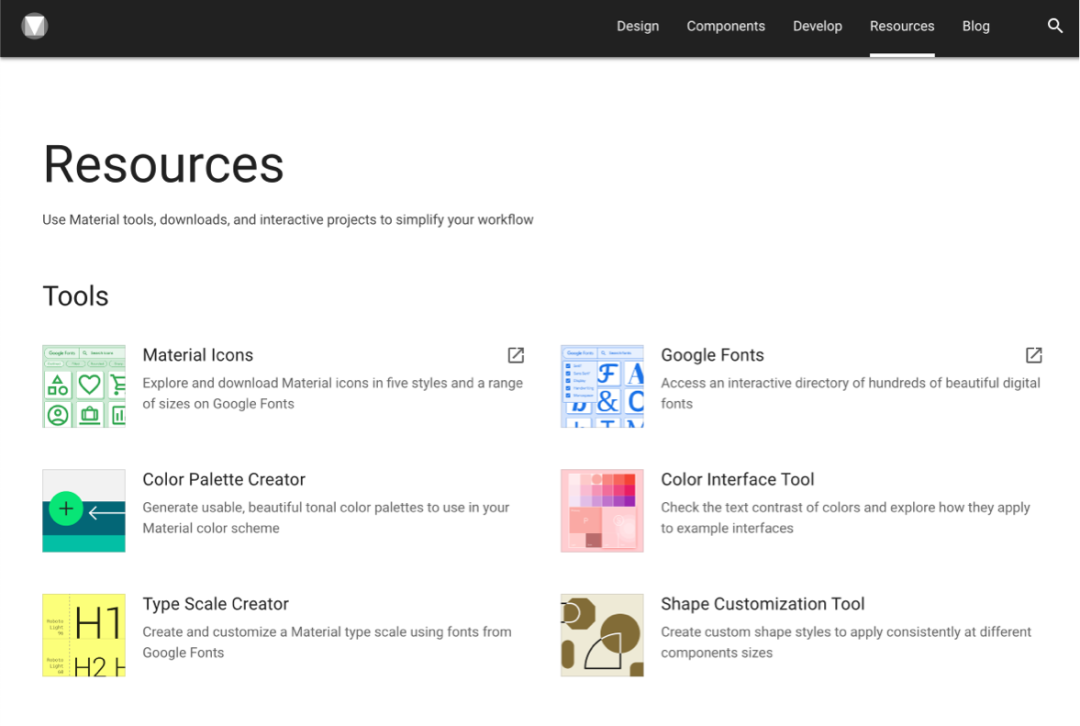
同样谷歌也提供了全套的开源资源源文件给大家,包括图标,字体,调色板,调色的工具,形状的工具,简直是移动UI设计的大礼包,需要的同学 文末领取 。
10. Apple 人机界面指南
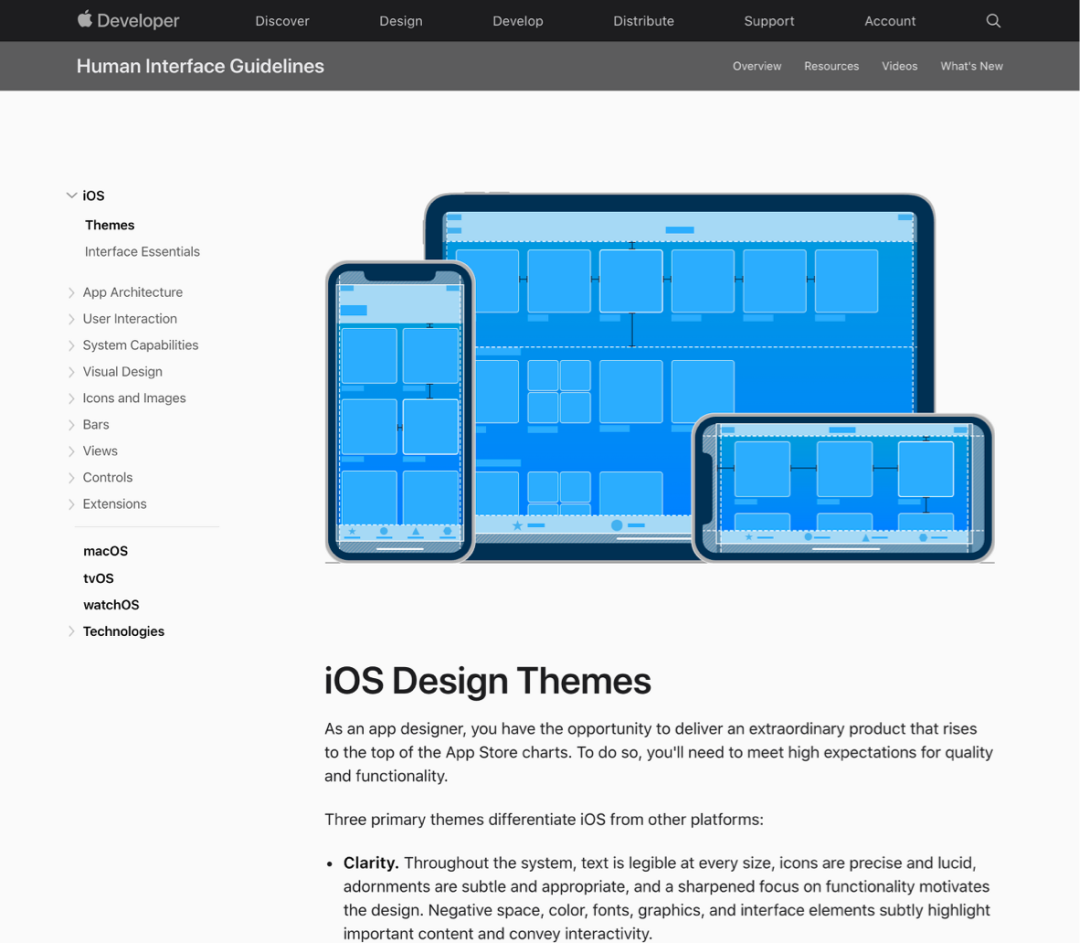
最后一个是Apple人机界面指南,为什么放最后一个说,因为几乎没有人不知道吧,今天我们有这份移动互联网的工作,很大原因要感谢乔布斯和苹果。这套规范,可以说是用户体验的教科书。
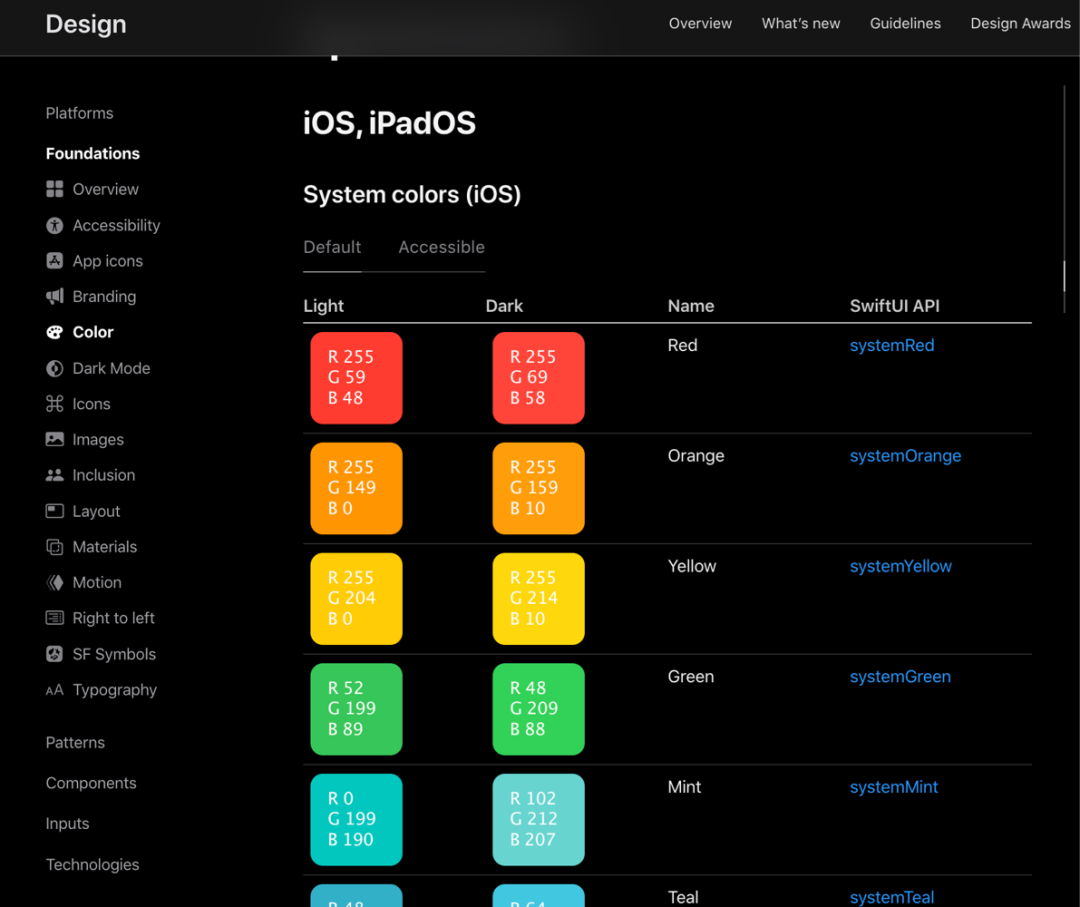
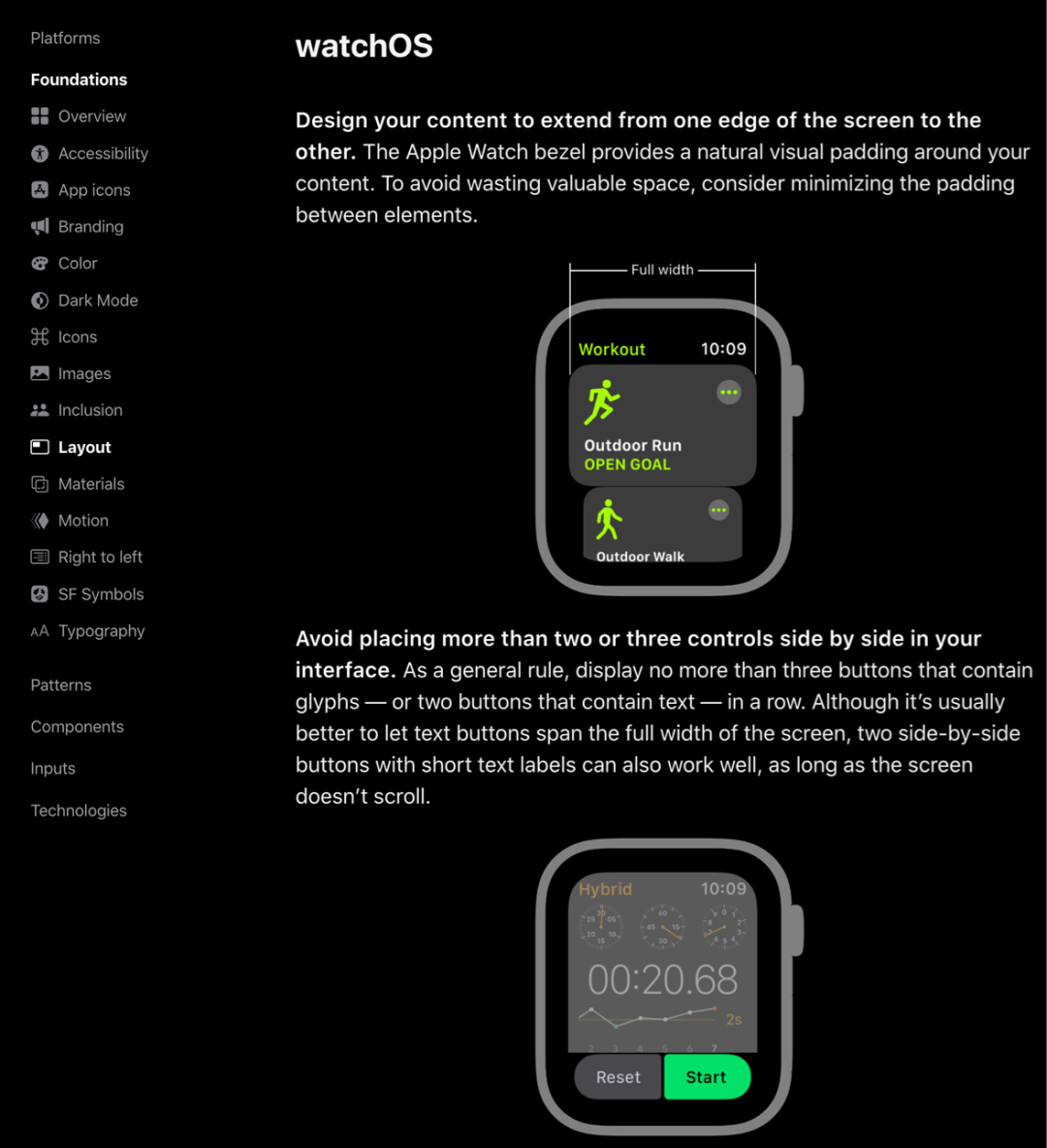
里面提供了全套的移动端设计规范指南, iPhone,iPad,Mac,Watch,可以说几乎所有做设计的规范这里都有。
包括最近很多的暗黑模式如何设计,怎么配色,这里都有详细的规范指南,照着做基本不会太大的问题。
无论你做什么设备,想找最新的规范尺寸,在这里都有,比如今天做手表,想知道字体和尺寸, 这里都有对应源文件下载。
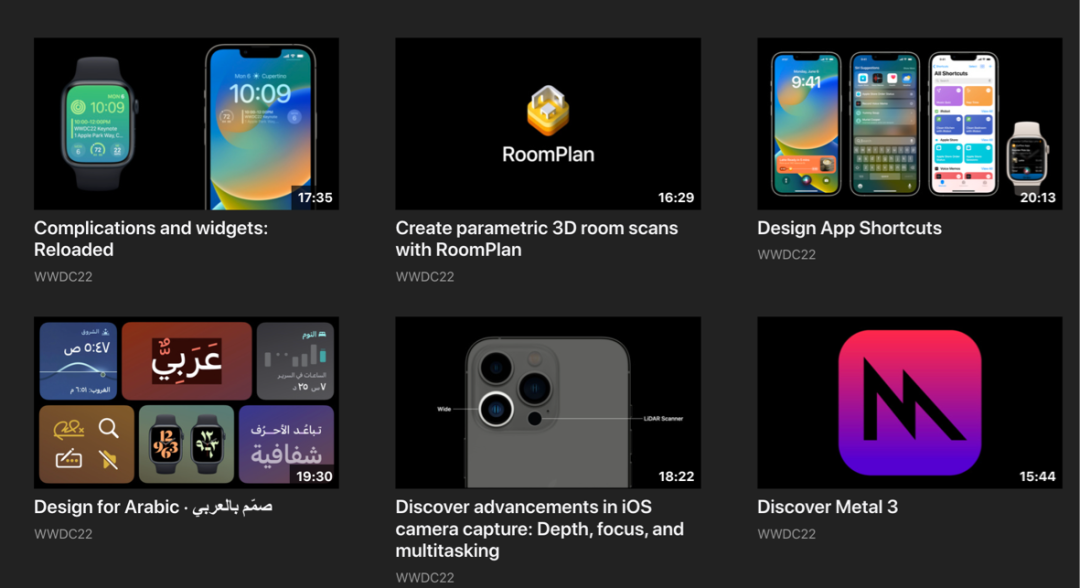
这里还有苹果很多产品发布会视频,包括如何做出好的应用,好的设计标准等等。 你如果想把移动端知识打牢,泡在里面就完了。 如果你想交互学好,这里面文档背熟就掌握基础了。
总结
设计规范是保证我们产品一致性的原则,相同的色彩,交互才能给人同样的印象,并且能提升设计效率。我们研究设计规范,能帮助我们更好做好设计语言,同时提升产品体验。
本文由广告狂人作者: 我们的设计日记 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
2
-已有2位广告人觉得这个内容很不错-
扫一扫
关注作者微信公众账号